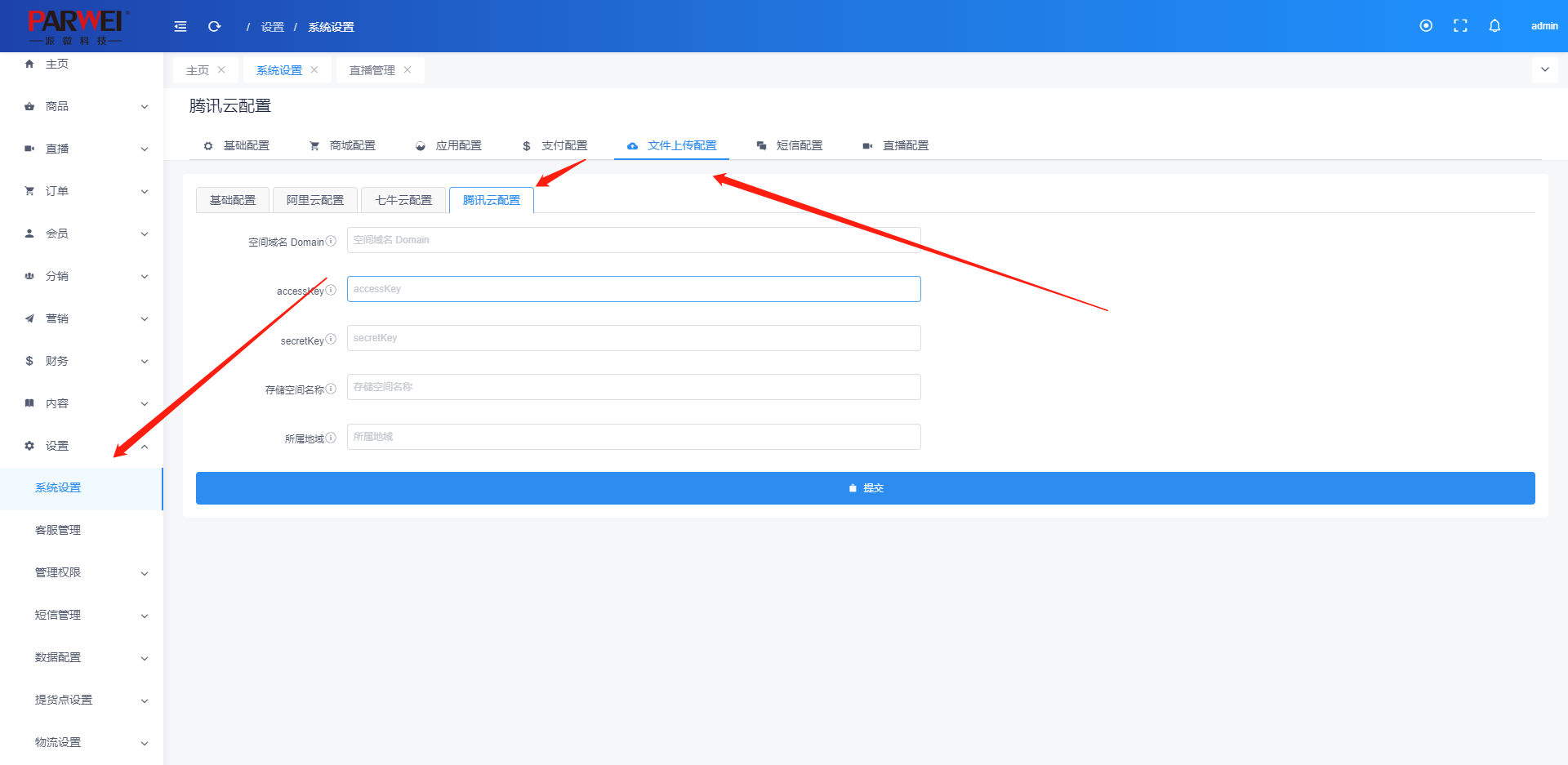
### **文件上传配置**
* * *
本地存储不用填写表单信息
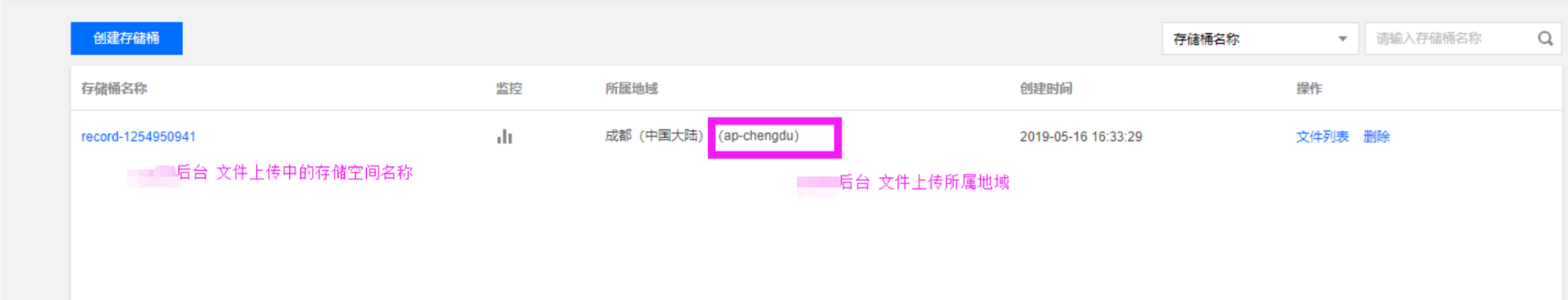
所属地域:腾讯COS必须填写,七牛云和阿里云可不填

### **七牛云储存创建及使用**
* * *
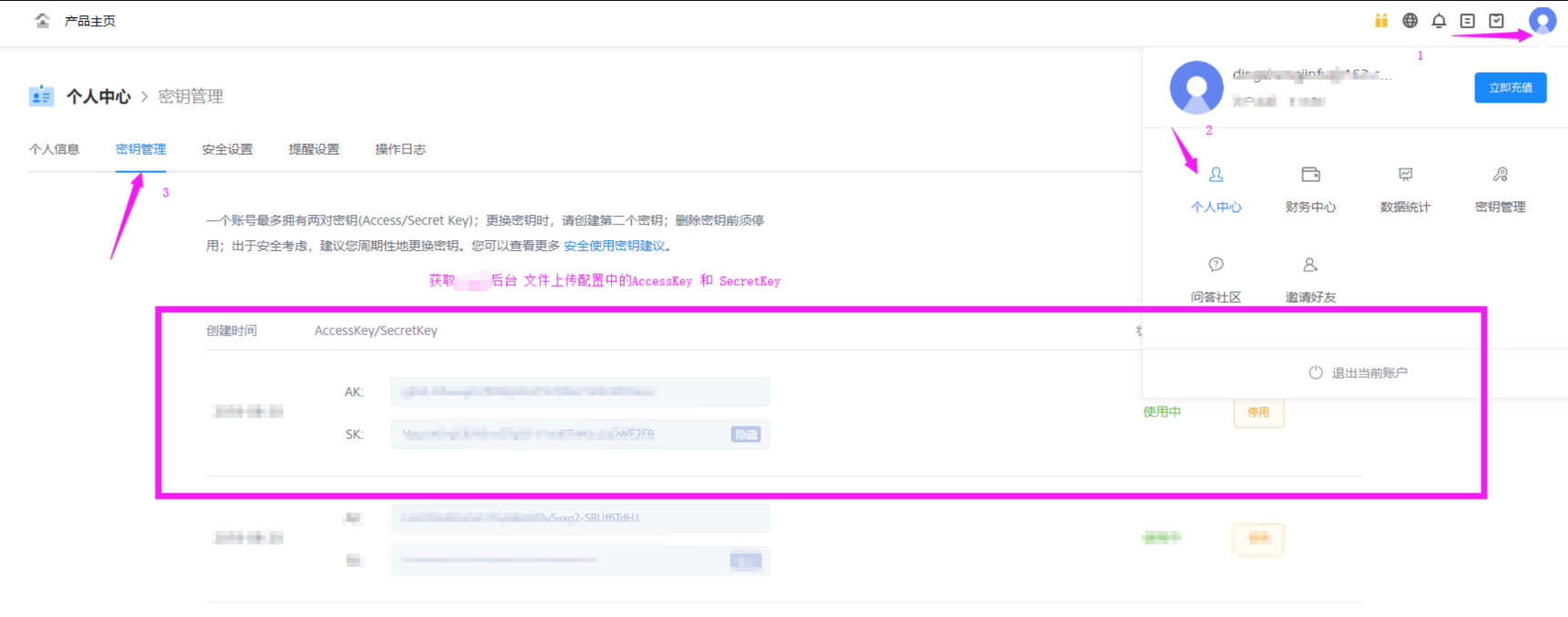
1、获取七牛云AccessKey/SecretKey

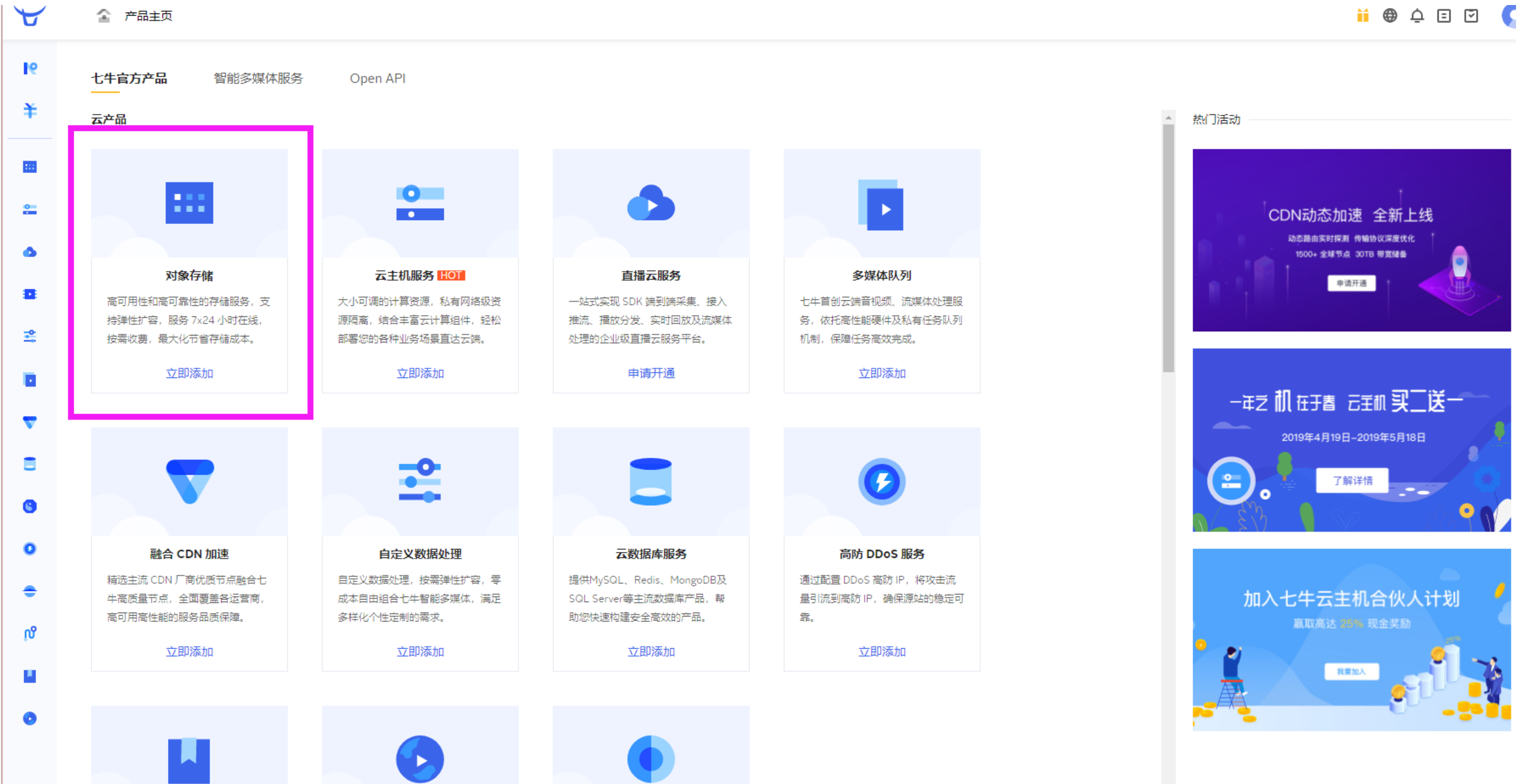
2、打开七牛云存储

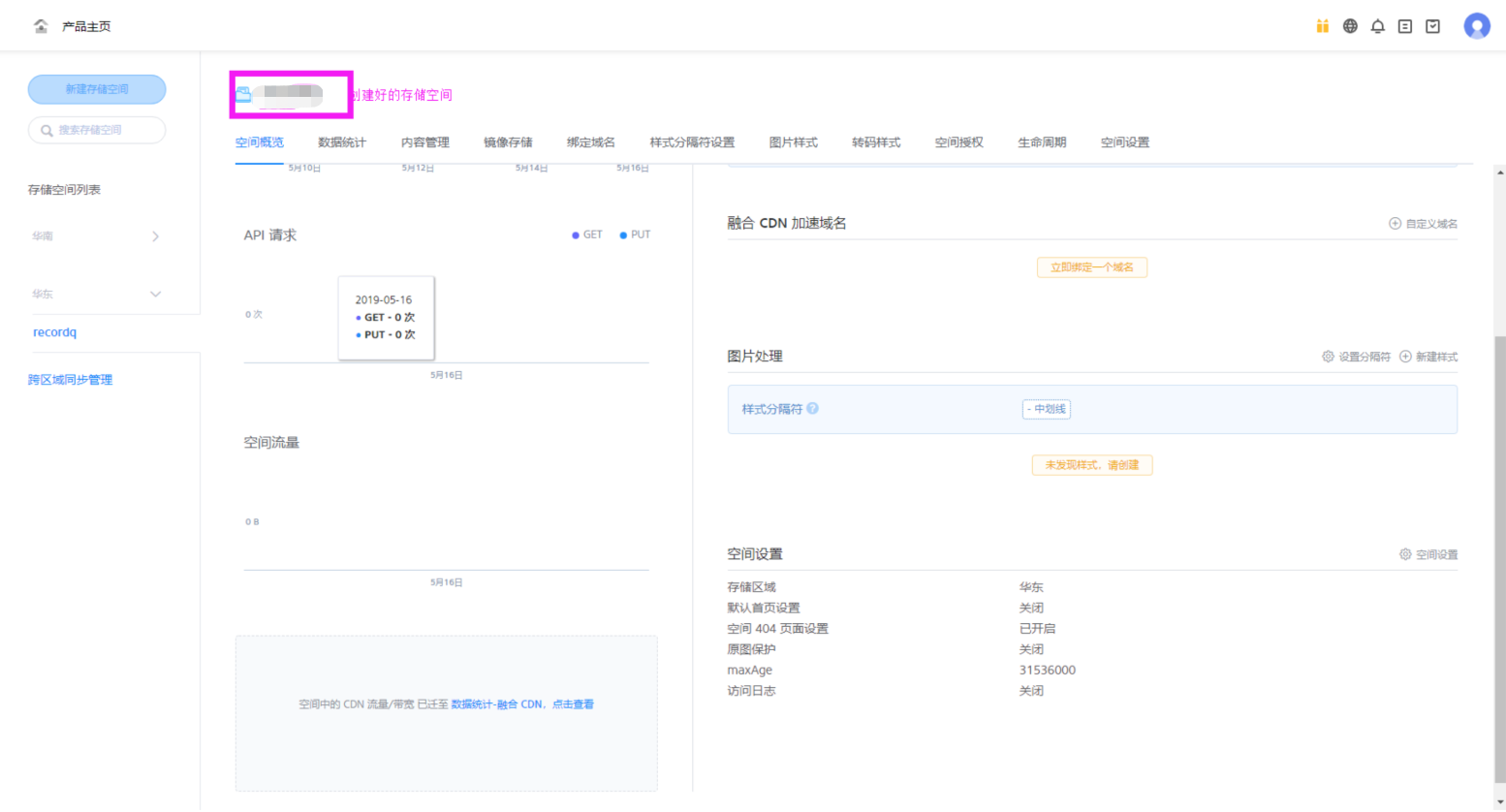
3、创建存储空间


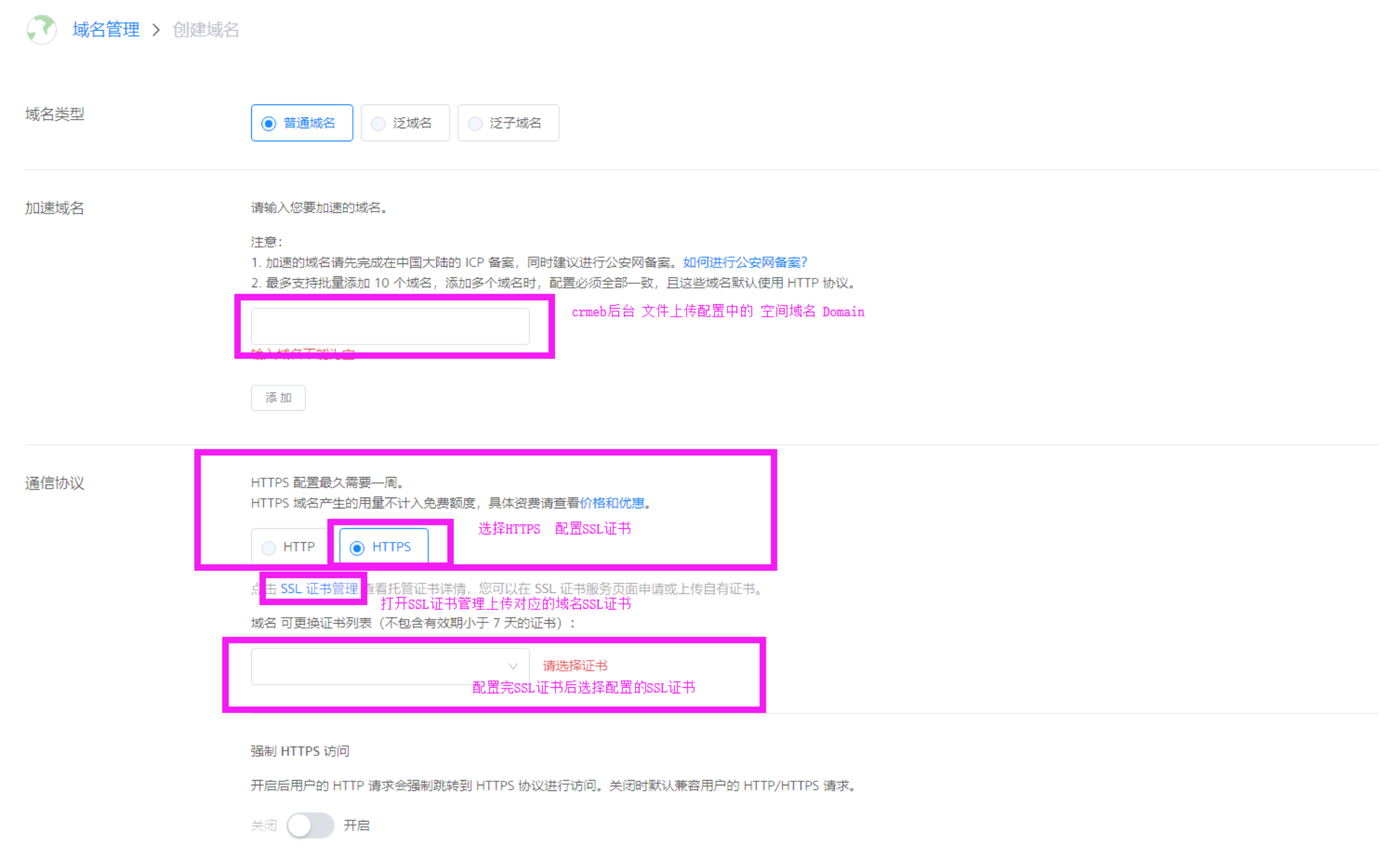
4、绑定访问域名



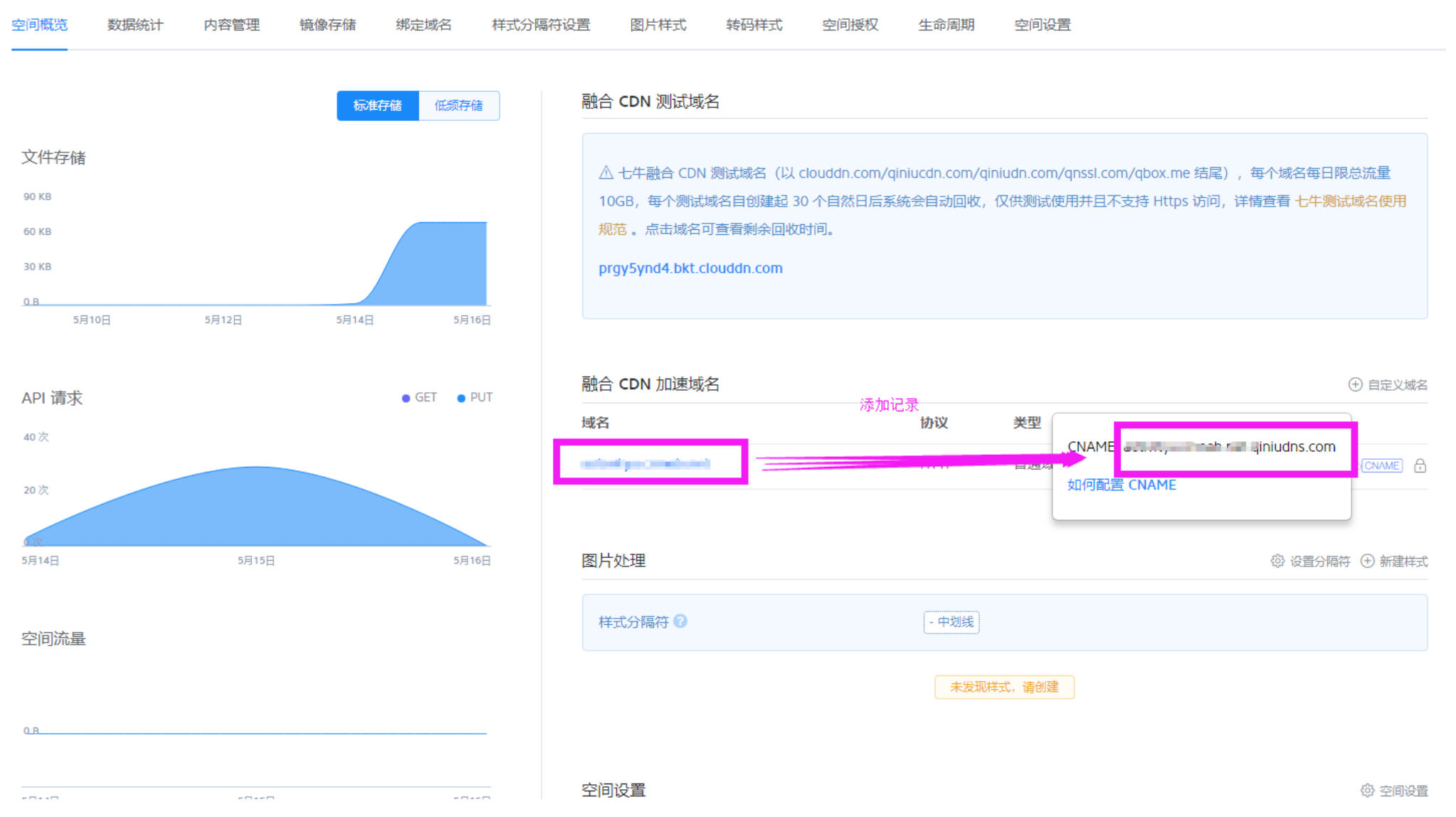
5、添加记录


### **腾讯COS创建及使用**
* * *
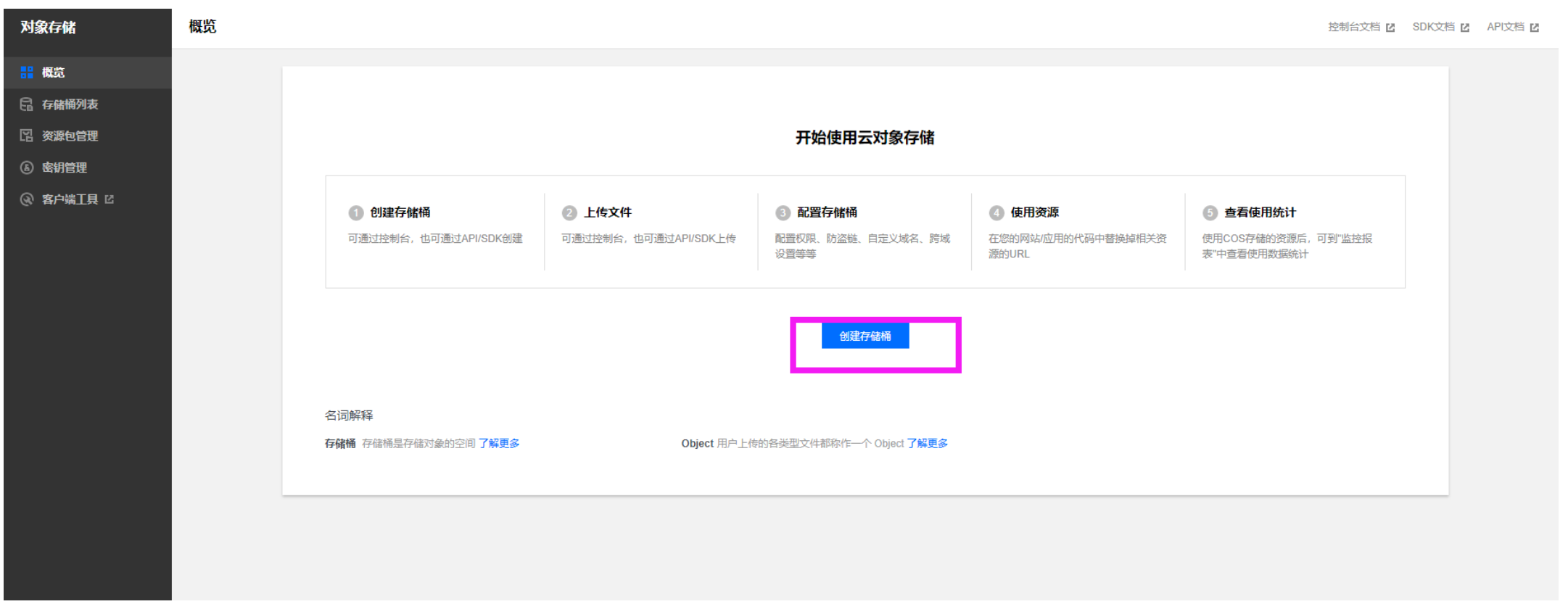
1、打开腾讯云的对象存储

2、创建存储空间



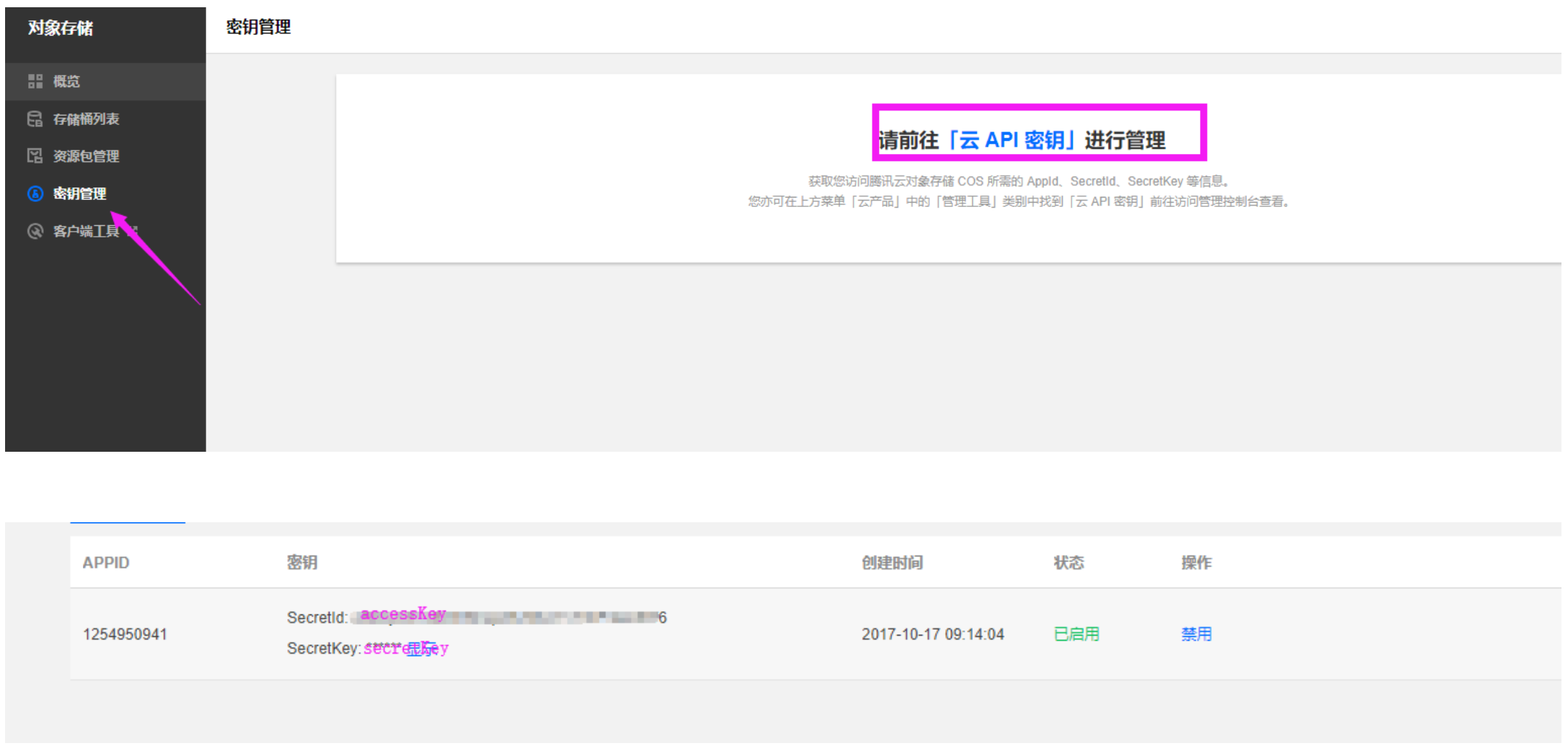
3、获取 accessKey和secretKey

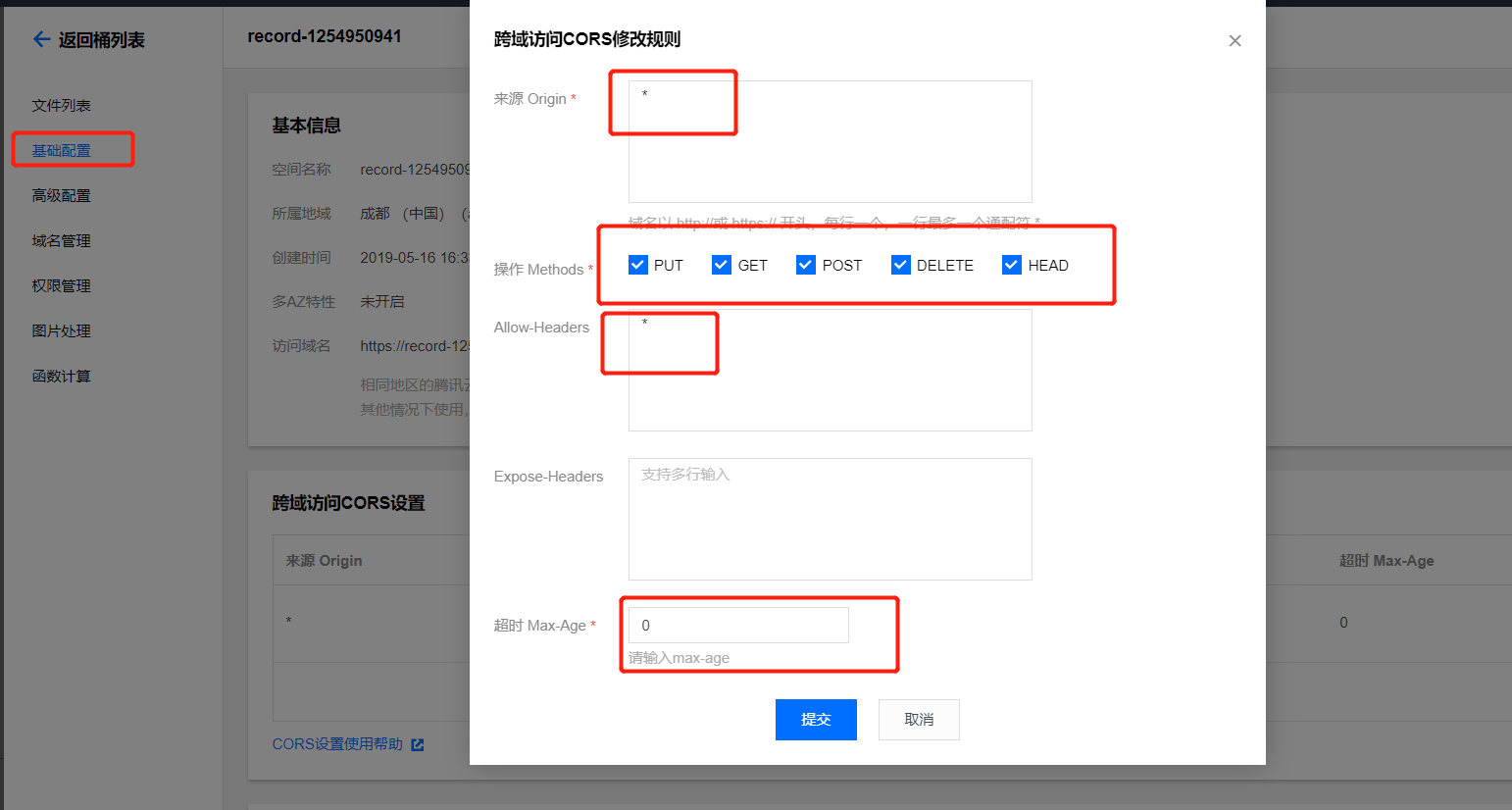
4、配置js跨域上传

### **阿里云OSS创建及使用**
* * *
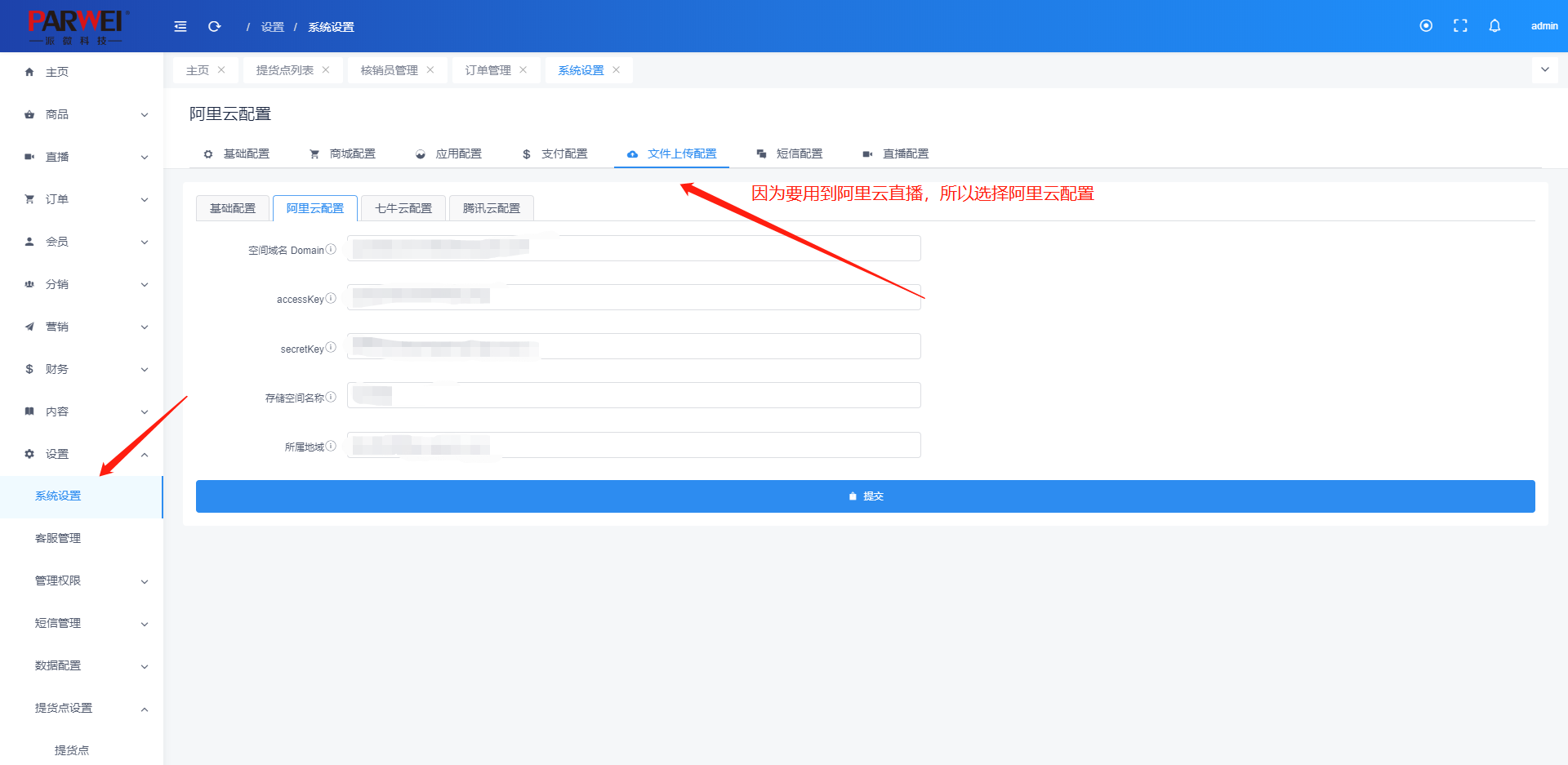
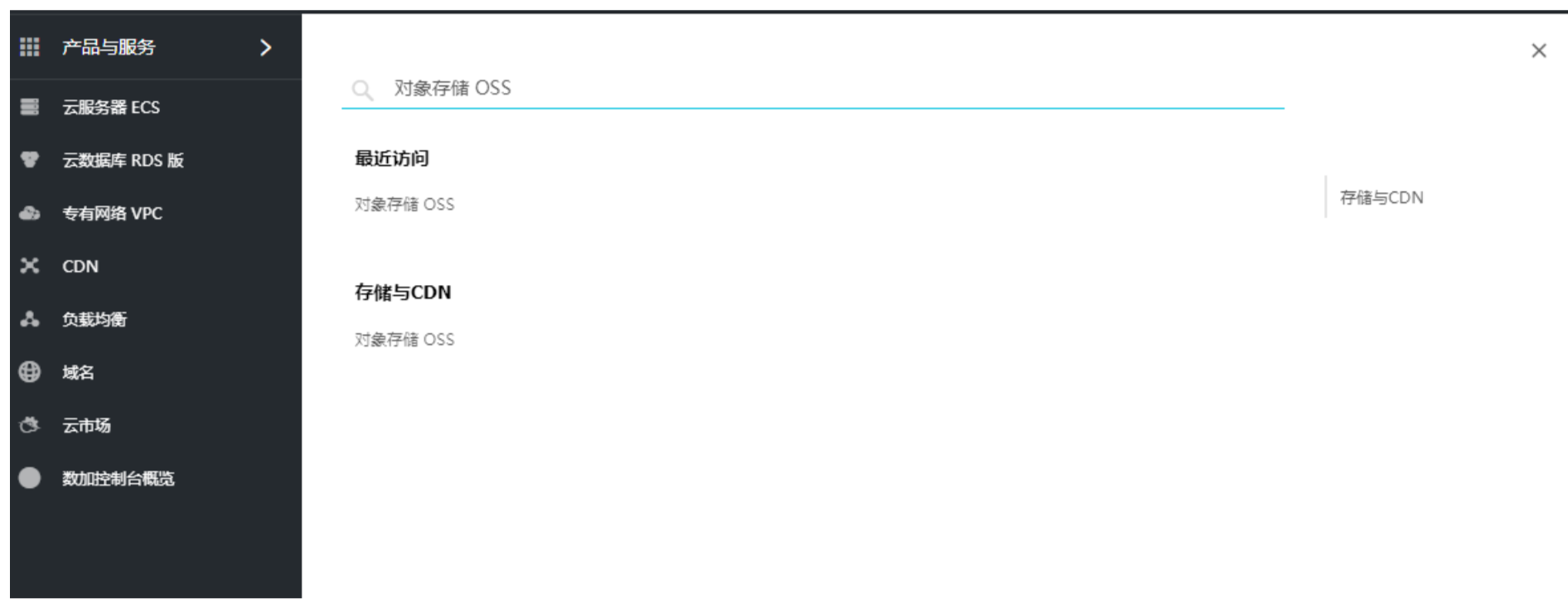
1、阿里云后台打开 对象存储 OSS

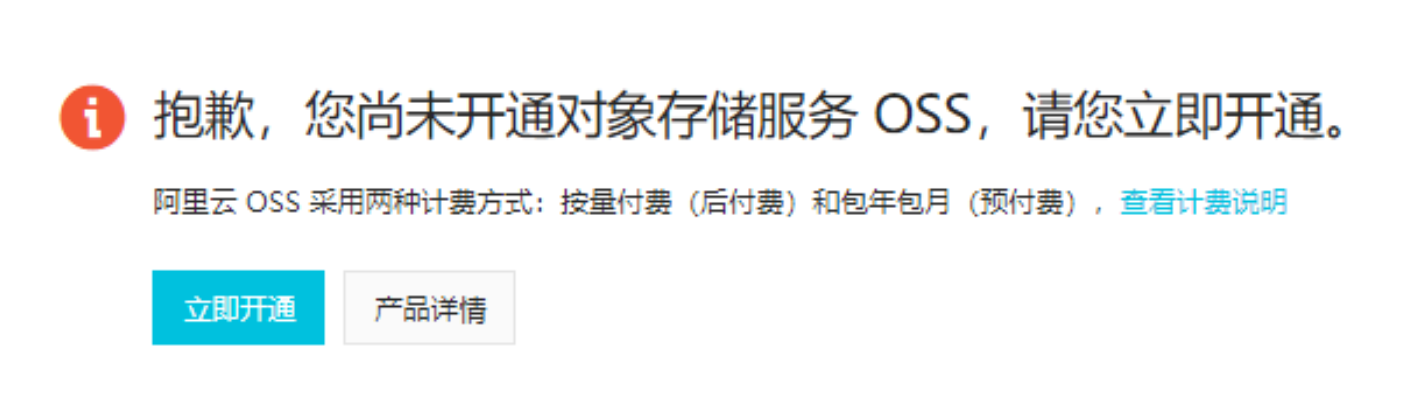
2、 对象存储服务 OSS开通

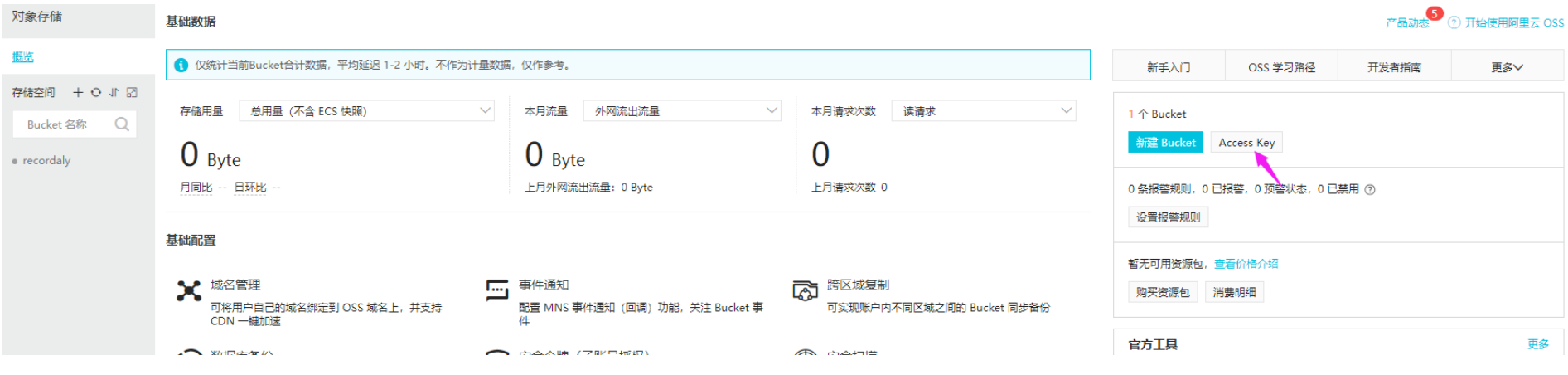
3、 获取accessKey和secretKey

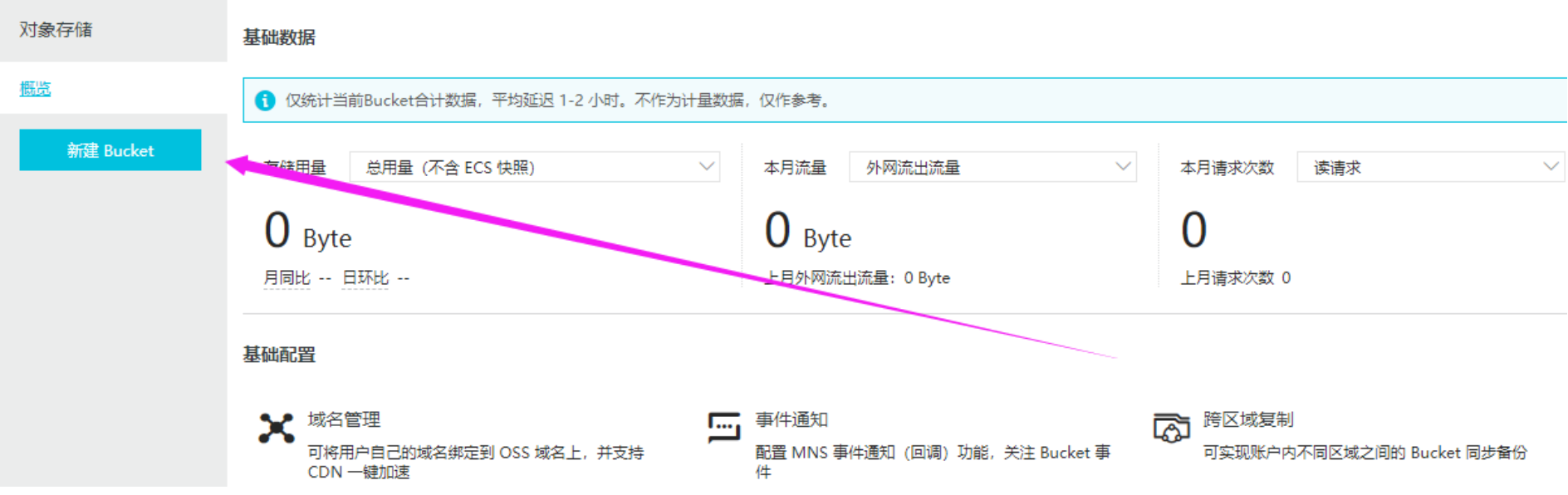
4、 新建Bucket (XXX 存储空间名称)


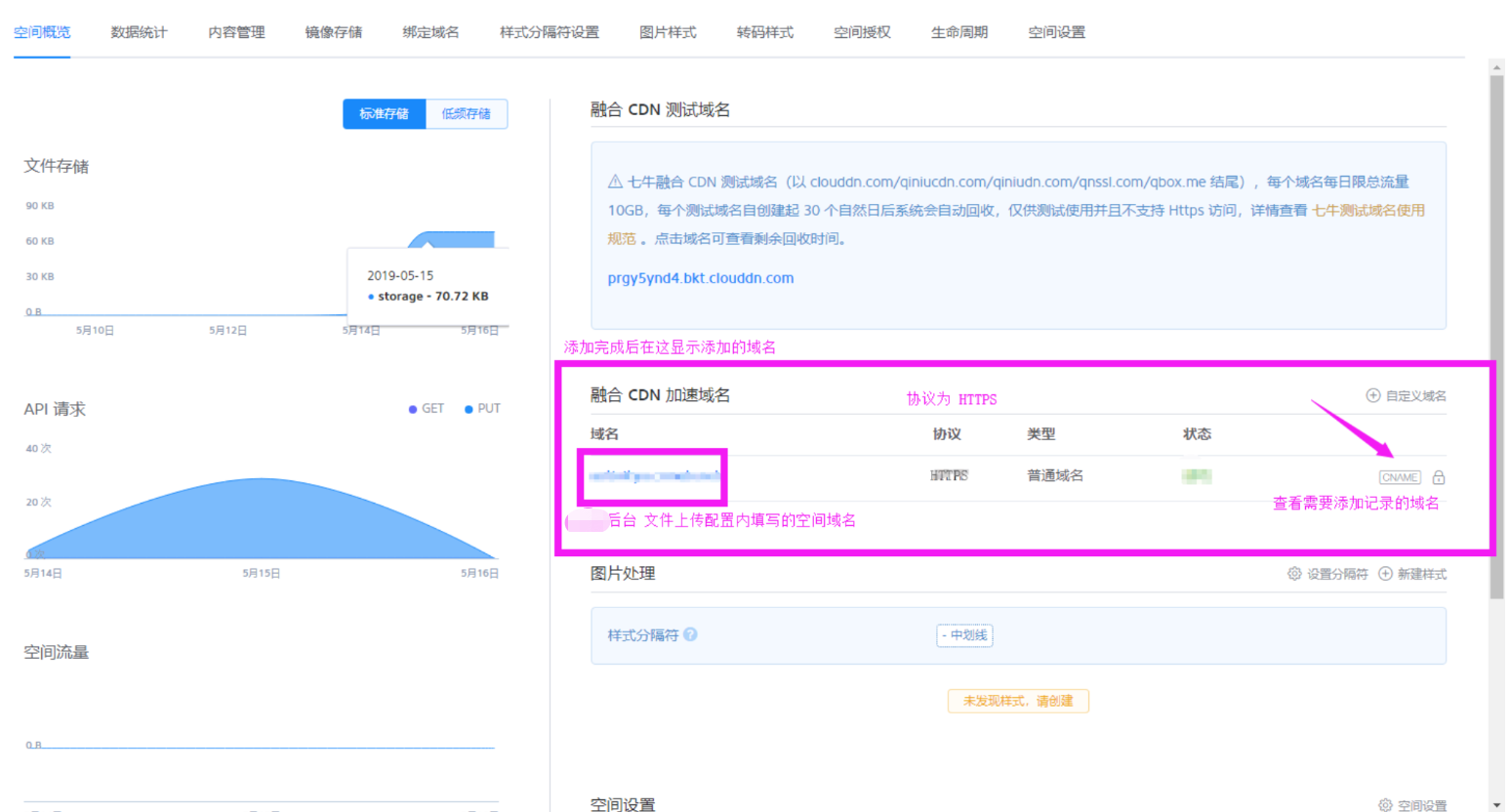
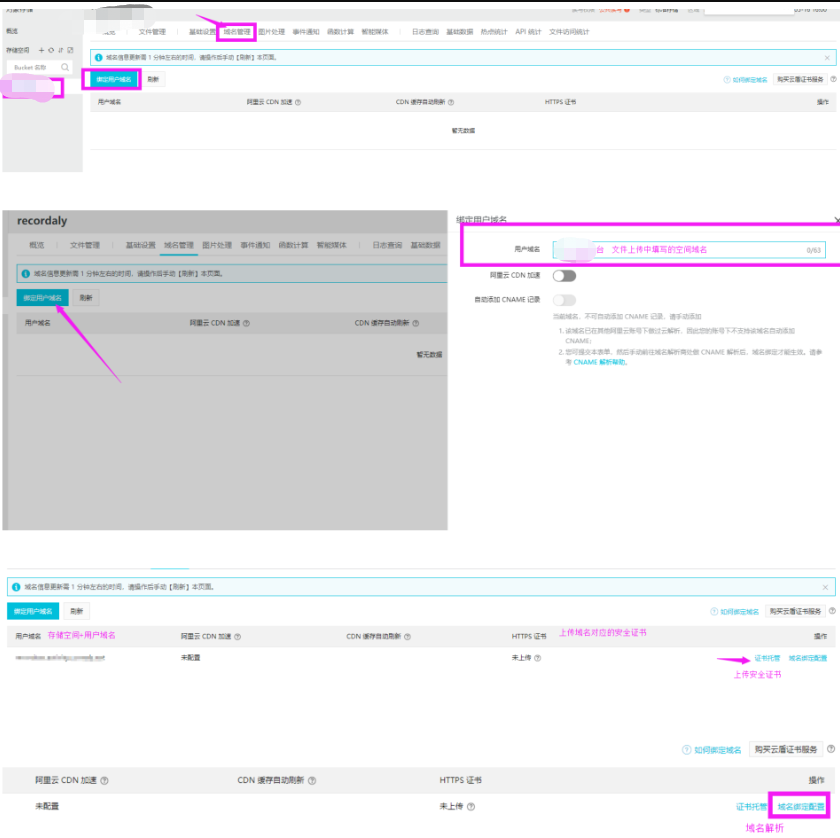
5、创建好存储空间后添加对应的域名


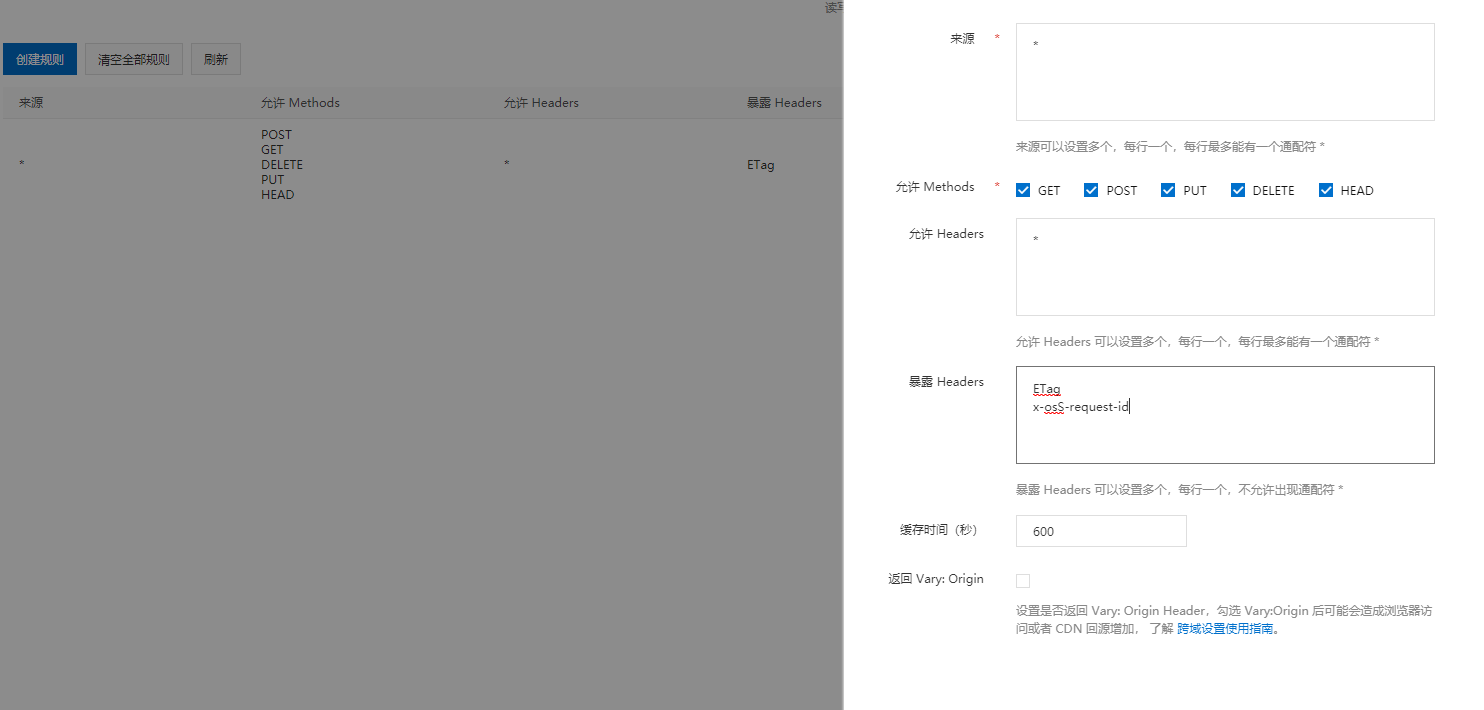
6\. 配置JS上传


按照上图配置点击确定
- 派微直播商城配置及使用手册
- 新手入门
- 公众号配置
- 公众号配置
- 公众号开发配置
- 公众号菜单
- 小程序设置
- 1.微信平台配置
- 2.派微直播商城后台配置
- 3.确定发布
- 支付配置
- 支付配置
- 公众号支付
- 小程序支付
- 其他配置
- 公众号模板消息
- 小程序订阅消息
- 公众号客服
- 小程序客服
- 小程序直播配置
- 短信配置
- https配置
- 阿里云配置
- 物流配置
- 文件上传配置
- 阿里云key配置
- 短信-发送配置
- 直播-阿里云配置
- 在线直播
- 添加直播
- 直播间列表
- 前端说明
- 首页
- 学习
- 个人中心
- 直播中心
- 线下门店
- 使用说明
- 提现
- 提现规则
- 发起提现
- 后台审核
- 普通商品
- 发布商品
- 商品规格
- 商品评价
- 前台页面
- 产品热门搜索
- 页面跳转链接
- 公众号链接
- 小程序链接
- 商品分类
- 分类说明
- 分类管理
- 会员分销规则
- 等级说明
- 分销设置
- 会员升级
- 任务说明
- 佣金提现
- 分销规则说明
- 拼团
- 拼团规则
- 新建拼团活动
- 砍价
- 砍价规则
- 砍价说明
- 秒杀
- 新建秒杀活动
- 秒杀规则
- 优惠卷
- 优惠卷模板
- 发布优惠卷
- 领取及使用
- 积分
- 积分设置
- 积分来源
- 积分使用
- 订单管理
- 后台订单处理
- 前端订单处理
- 订单退款
- 客服订单提醒
- 账户信息
- 账号信息
- 账户资金
- 邮费说明
- 邮费组成
- 商城运费设置
- 运费模板
- 门店自提
- 开启提货点
- 门店及店员管理
- 订单核销说明
- 讨论组
- 添加讨论组
- 动态管理
- 课程管理
- 添加课程素材
- 课程VIP页面
- 会员等级
- 派微直播商城库存说明
