# 如何设置小程序首页?
商城小程序首页是单独自定义店铺装修的,不是跟着商城装修的页面显示,商家在提交小程序前,需要设置首页的显示信息,如果不设置,会员通过小程序访问商城首页,显示的是空的信息,商家可以根据系统提供的18大元素进行小程序首页页面设置。
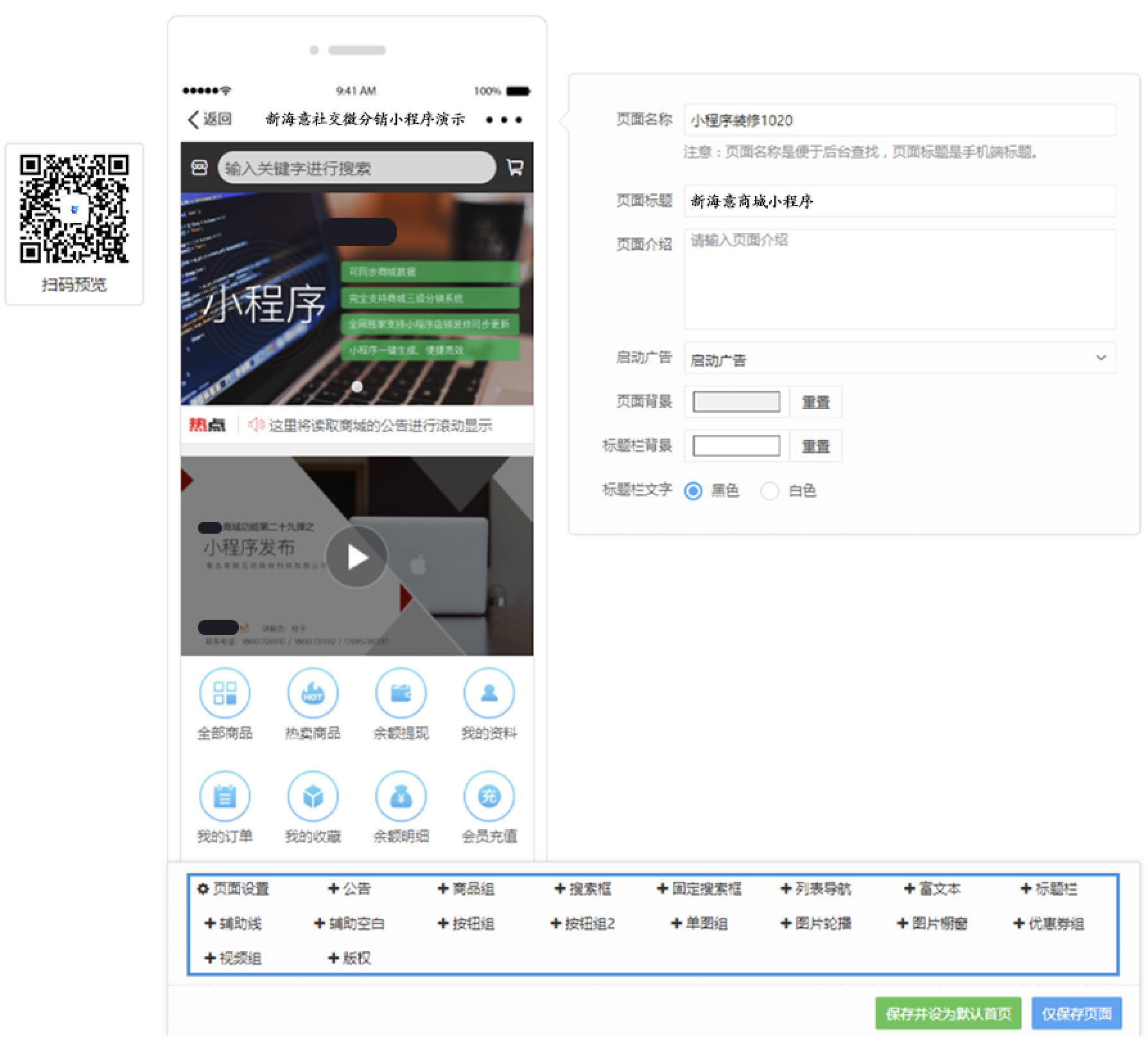
> \*\*第一步:\*\*点击小程序——页面设计,新建首页页面


> \*\*第二步:\*\*选择元素自定义设置页面,在选择的元素中,需要选择链接,系统支持商城、商品、商品分类、第三方链接、电话、小程序

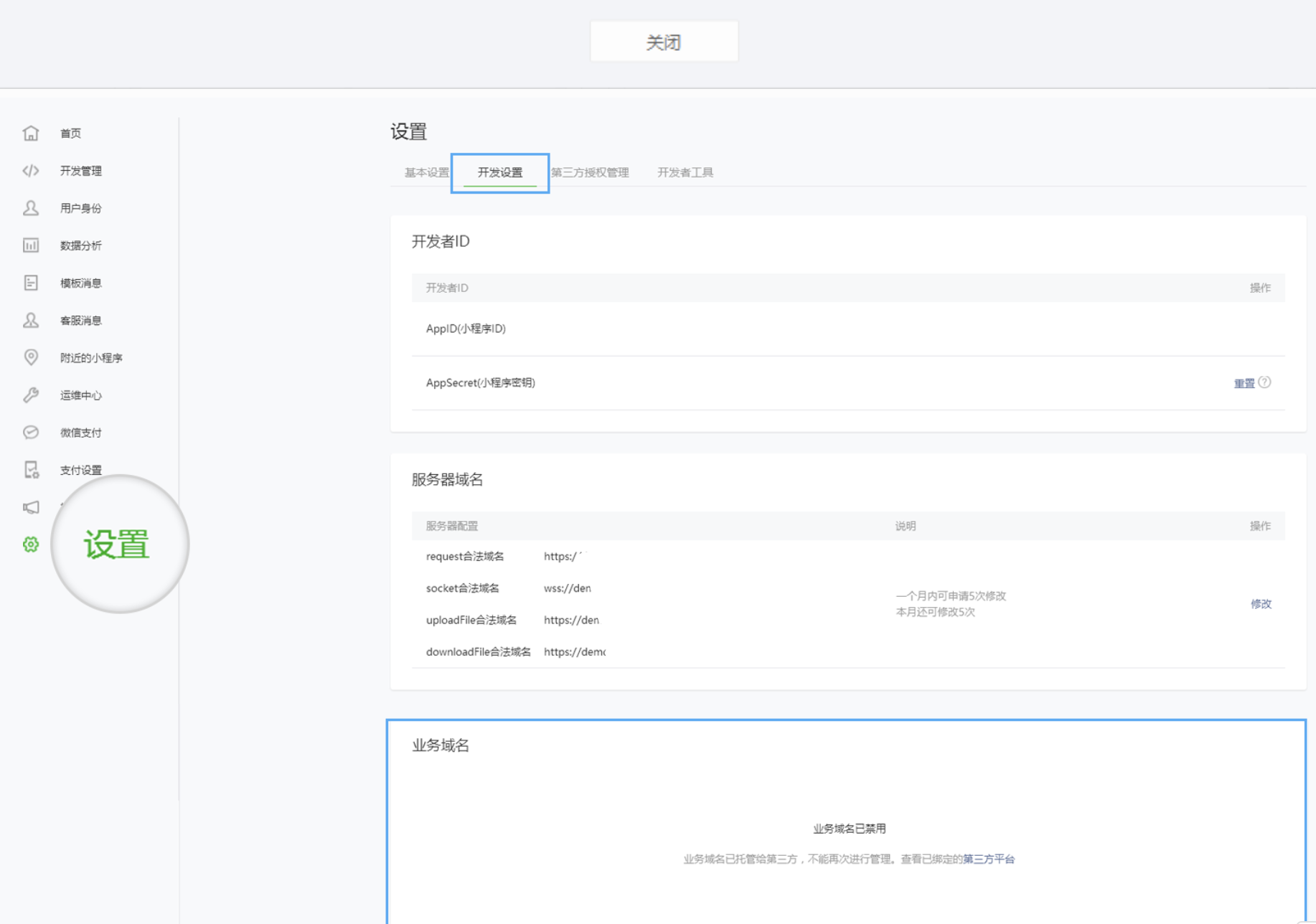
> 1.小程序第三方链接,支持自定义设置页面链接,会员点击直接跳转到第三方链接,在商城后台添加了链接后,需要到小程序后台设置业务域名


* 第三方的链接必须支持Https
* 会员点击链接,直接跳转到添加的第三方页面,就脱离了小程序
* 列表导航、按钮组、图片橱窗、图片轮播、单图组只有5个元素支持添加第三方链接
> 2.小程序的电话,支持自定义设置电话号码的信息,会员进入小程序访问商城时,直接点击电话的图标就可以一键拨号进行咨询


* 电话信息可以填写手机号和座机
* 列表导航、按钮组、单图组和图片橱窗只有4个元素支持设置电话信息
> 3.小程序是支持关联其它小程序的,但是必须是同一个公众号下的小程序appid,否则无法跳转

* 小程序链接如果没有填写,则会员点击后默认跳到小程序的首页
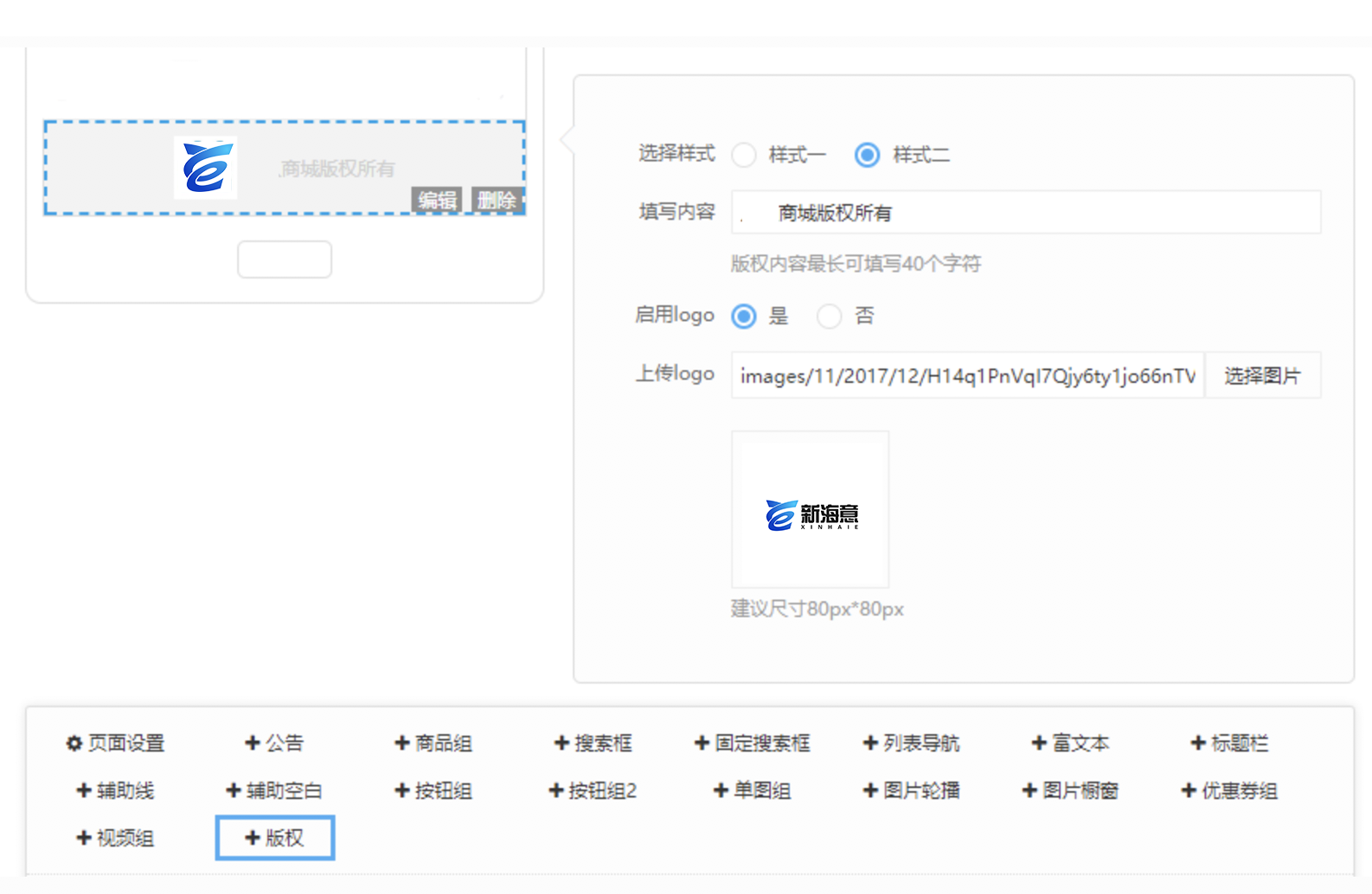
> 4.小程序的版权,是小程序单独设置的,仅支持显示在首页,点击版权元素,填写版权信息

> \*\*第三步:\*\*其他的元素按照实际需求进行添加设置,小程序的其他信息设置完毕后,直接上传代码,提交至微信进行审核,微信审核通过后
无需手动发布系统自动发布
- 文档说明
- 互动直播
- 第一步:如何添加直播间
- 第二步:如何设置直播间操作台
- 互动直播功能之基础设置
- 互动直播行业解决方案教程(腾讯云)
- 互动直播行业解决方案教程(阿里云)
- 小程序
- 如何设置小程序首页?
- 如何设置小程序底部导航?
- 如何设置小程序启动广告?
- 如何发布小程序?
- 如何设置小程序海报?
- 小程序常用页面路径对照
- 小程序微信支付绑定
- 小程序绑定参数配置教程
- 微信小程序注册流程操作说明
- 如何设置小程序模板消息?
- 会员管理
- 如何设置会员等级?
- 如何查看操作会员信息?
- 如何开启设置会员积分与消费排行榜?
- 如何设置会员分组?
- 系统设置
- 商城各入口的设置
- 商城会员等级升级依据和商品分类层级设置
- 选择开启商城支付方式(服务号商城支付)
- 商城交易设置
- 商城基础、关注分享及关闭设置
- 分红管理(全民股东、团队分红)
- 什么是全民股东?
- 如何给股东结算分红?
- 如何设置股东中心?
- 如何计算股东分红?
- 如何申请成为全民股东?
- 什么是团队分红?
- 如何申请成为队长?
- 队长如何申请提现?
- 如何给队长打款分红?
- 短信提醒
- 新海意短信消息库设置
- 获取阿里大于App Key 、App Secret参数和申请模板
- 获取聚合数据App Key参数和申请模板
- 新海意商城短信提醒设置
- 如何获取配置阿里云短信?
- 整点秒杀
- 什么是秒杀?
- 第一步:如何设置秒杀专题?
- 第二步:如何添加秒杀商品?
- 第三步:如何添加秒杀任务?
- 全返功能
- 店铺装修(服务号)
- 店铺装修——商品详情页功能设置
- 店铺装修关注条的使用
- 店铺装修悬浮按钮的使用
- 店铺装修如何设置?
- 任务中心
- 任务类型添加及说明
- 如何添加设置任务海报?
- 新海意商城之任务中心新增单次任务和周期任务
- 新海意商城之任务系统幻灯片
- 新海意商城之任务系统说明&通知设置
- 任务系统红包奖励开通企业付款(现金红包)
- 新海意商城之任务中心奖励设置
- 关于新海意商城任务系统
- 微信卡券管理
- 微信卡券使用和领取设置
- 微信卡券页面设置
- 添加微信卡券的详情及基本信息操作教程
- 微信卡券错误提示及相关申请流程
- 营销设置
- 优惠券的使用限制操作
- 关于新海意商城优惠券功能说明
- 关注商城公众号后怎样设置关注回复信息?
- 商城查看会员领取或后台发放的优惠券记录
- 商城优惠券使用说明规则设置
- 商城优惠券推送消息通知设置
- 商城优惠券的添加
- 商城的营销如何设置?
- 如何开启商城的积分抵扣和余额抵扣?
- 小票打印机
- 商城小票打印机设置
- 商城小票打印机模板库
- 商城小票打印机设置参数
- 关于商城小票打印机
- 商品批发功能
- 拼团功能
- 拼团消息提醒设置
- 拼团入口设置
- 拼团维权订单的处理
- 拼团订单的处理
- 如何添加拼团商品?
- 如何设置的拼团商品?
- 如何设置阶梯团?
- 什么是拼团?
- 积分签到
- 查看商城积分签到应用插件签到记录
- 商城积分签到应用插件入口设置
- 商城积分签到应用插件签到规则设置
- 关于商城积分签到插件功能说明
- 砍价活动
- 商城砍价活动分享、通知设置
- 商城砍价活动添加商品
- 关于商城砍价活动
- 全网通功能
- 商城v2版用户绑定/合并流程图解(基于2.6.4版制作)
- 商城全网通用户绑定、合并逻辑
- 商城全网通设置详细功能设置
- 商城全网通说明
- 商城管理
- 商城商品组的使用
- 如何设置按不同客户类型群发消息?
- 如何添加虚拟卡?
- 如何设置商品自定义表单
- 如何设置商品线下核销
- 如何设置商品分销
- 如何设置下单通知
- 如何设置购买商品强制关注
- 如何设置商品会员折扣
- 如何设置商品营销
- 如何设置商品购买权限
- 如何设置商品详情
- 如何设置商品参数
- 如何设置商品库存/规格
- 如何设置商品基本信息
- 商城—商品管理
- 如何设置商品分类
- o2o插件操作说明
- 商城退货地址管理操作说明
- 商城评价管理操作说明
- 商城公告管理操作说明
- 商城配送方式操作说明
- 分销
- 如何设置分销中心?
- 如何打款佣金?
- 分销商如何提现?
- 如何绑定上下线关系?
- 什么是分销商?
- 什么是分销小店?
- 如何设置推广二维码?
- 分销佣金
- 如何成为分销商?
- 分销关系
- 应用管理
- 商城帮助中心的设置
- 添加自定义表单
- 快递助手的使用
- 文章营销设置
- 淘宝助手应用操作
- 电子面单
- 订单管理
- 商城删除商品订单及充值记录操作
- 待发货订单是否支持批量发货?
- 怎样处理买家申请退款、退货、换货的维权订单?
- 买家提交的订单如何处理?
- 财务管理
- 怎样处理余额提现申请?
- 游戏系统
- 商城游戏系统说明&通知设置操作说明
- 商城游戏系统三个活动类型的区别
- 商城游戏系统抽奖奖品添加操作
- 商城游戏系统活动场景设置、奖励商品参与分销等基础设置操作说明
- 关于商城游戏系统插件业务逻辑
- 积分商城
- 如何添加积分商城的商品?
- 什么是积分商城?
- 如何使用积分商城进行兑换?
- 好友瓜分券
- 如何设置和使用好友瓜分券?
- 好物圈操作流程
