# 店铺装修如何设置?
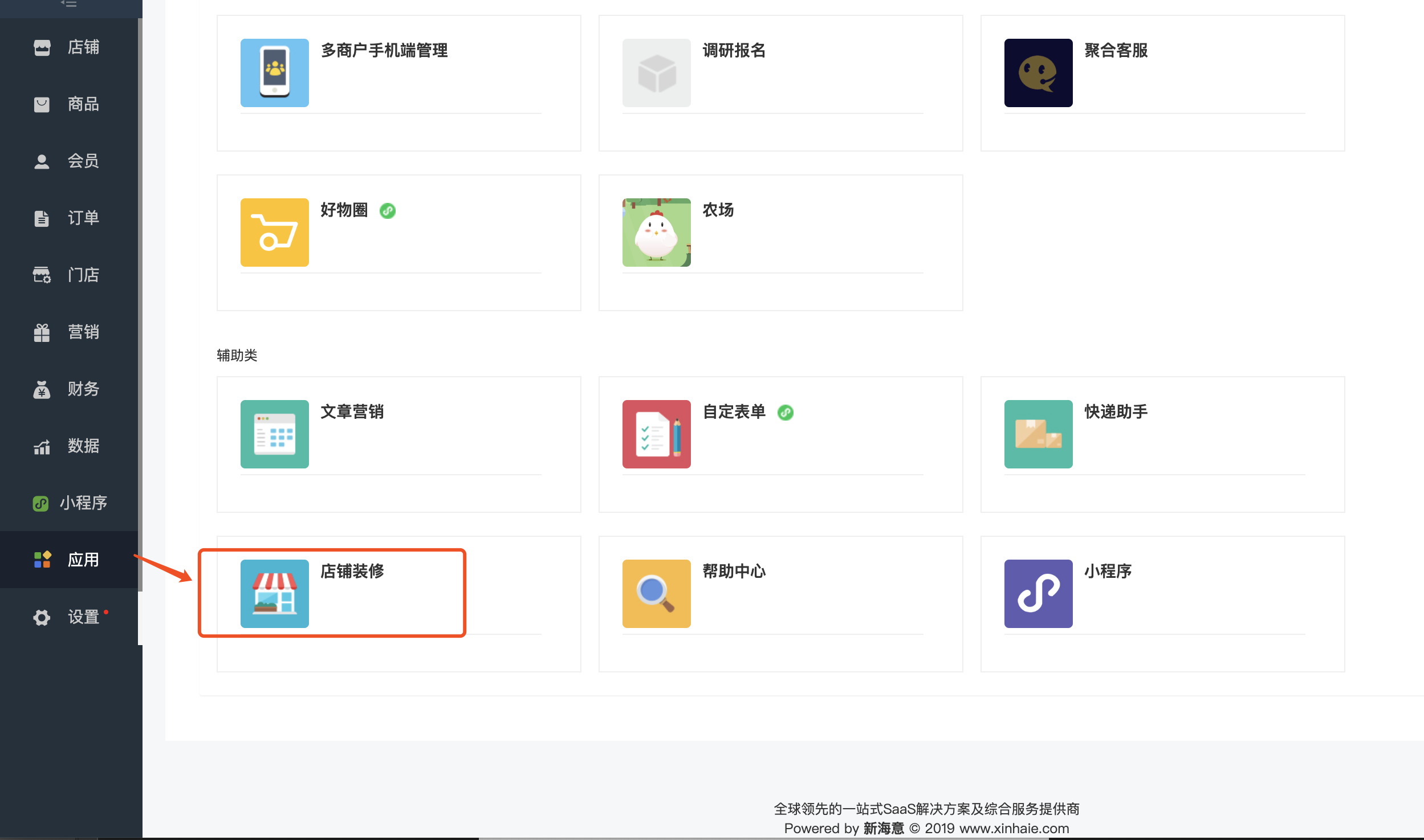
店铺装修设置入口:【应用】——【店铺装修】,参见下图:

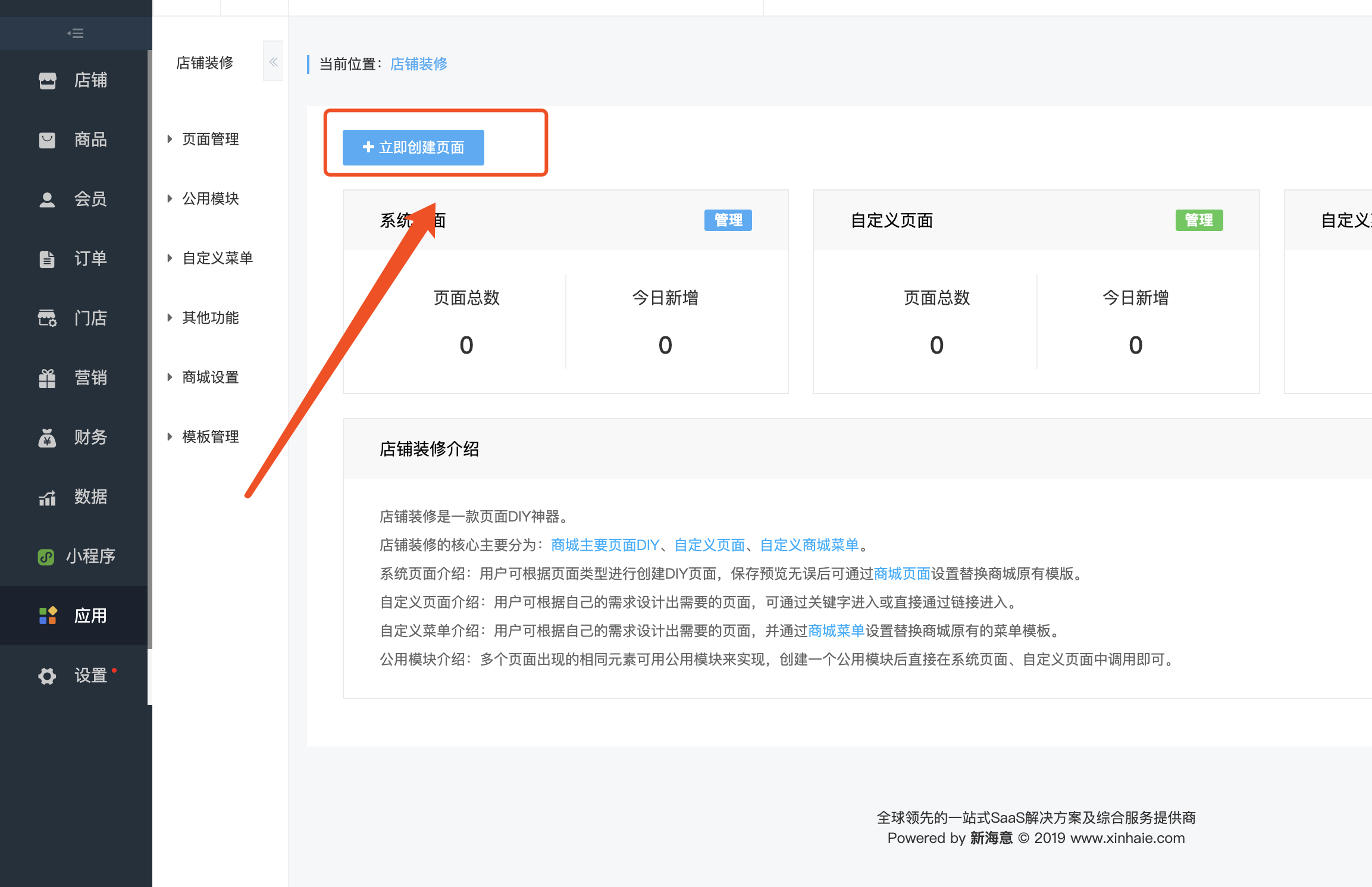
首先点击菜单【立即创建页面】,(也可以点击【系统页面】/【自定义页面】

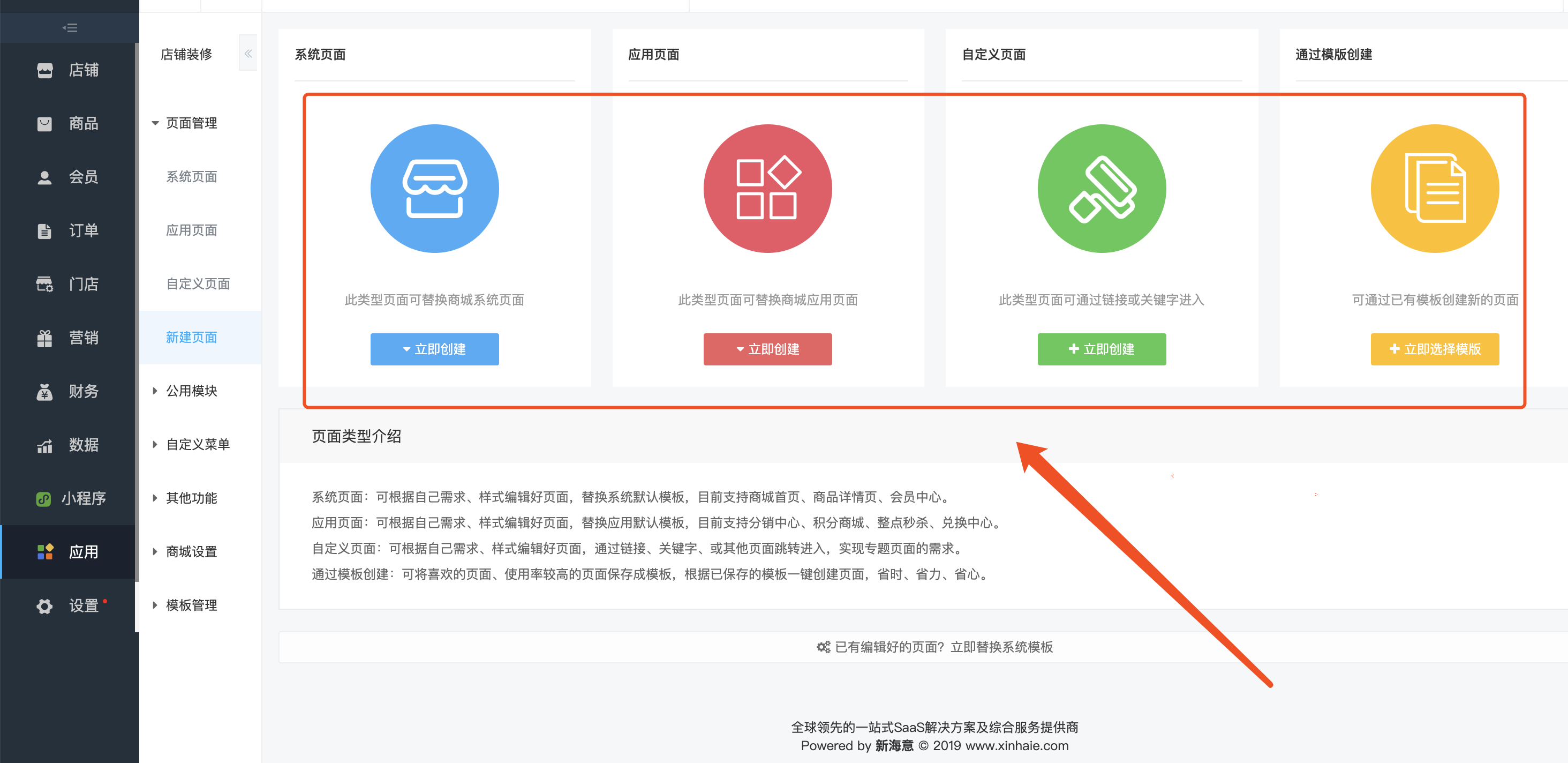
在新建页面中有四种类型的页面可供选择创建,参见下图:

“系统页面”创建编辑好后,可替代商城系统页面,(目前系统页面只有“商城首页”可创建编辑,其它模块敬请期待!!),而“自定义页面”编辑好后,只能通过关键字进入,两者的创建操作相一致,其两者不同点是“自定义页面”有限制访问的权限,而“系统页面则没有此权限”,“通过模板创建”则直接会到模板管理页面中进行选择适合的模板创建使用即可。具体操作如下:
* 因“系统页面”与“自定义页面”编辑操作相一致,在此以“系统页面”为例:
点击【】——【】,“自定义页面”直接点击即可,参见下图:

“自定义页面”的访问权限设置在页面设置中进行设置,可针对关注商城的会员或分销商所在的等级进行限制无权访问的授权设置,需注意的是只能设置会员等级和分销商等级的限制访问权限的设置,不能根据会员分组或某个会员或某个分销商进行设置,选择受限能访问的会员和分销商等级后,被选择的会员等级和分销商等级下的会员和分销商有权限访问此自定义页面,反之未被选择的则无权访问,填写好无权访问的标题及链接,在无权访问的会员或分销商在进入自定义的页面时就会提示,参见下图:

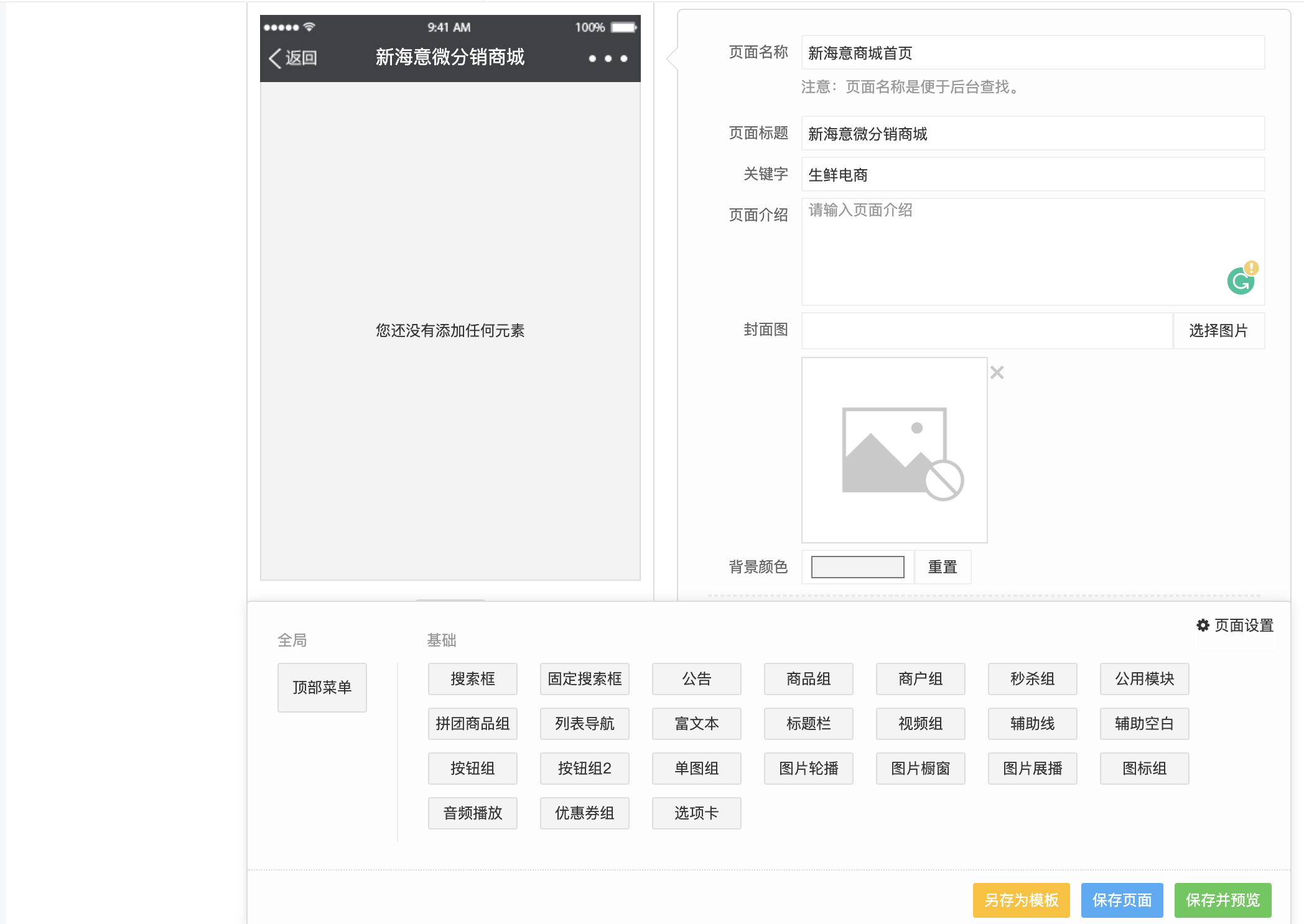
“页面名称”的填写编辑是便于后台的查找,不显示在手机端,可重复填写编辑,“页面标题”的填写编辑才显示在手机端,“关键字”不可填写编辑重复信息,如果重复”关键字“会字体及输入框会变为红色(如上图”关键字“及输入框),可自定义修改在手机端显示的”背景颜色“,选择”底部菜单“的显示类型。
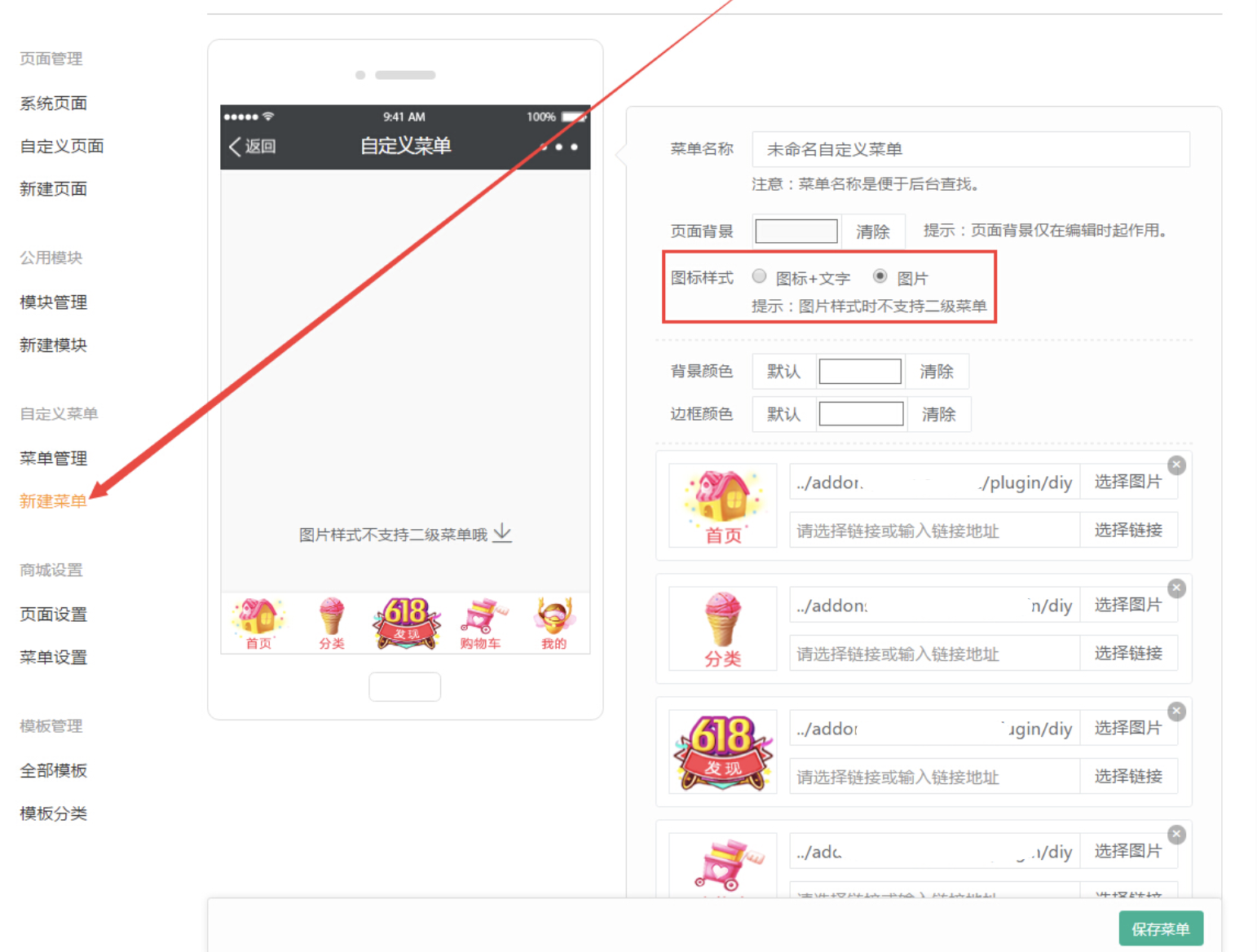
商城的底部菜单需要在【应用】——【新建菜单】中添加菜单信息才能进行选择,参见下图:

\*\*菜单图标样式有“图标+文字”,此样式支持添加二级菜单,\*\***添加二级菜单后链接会覆盖一级菜单的链接,图标只能选择系统中自带的图标,可以更改图标的位置,而“图片”样式则不支持添加二级菜单,可选择上传自定义图片,不可更改图标位置。**
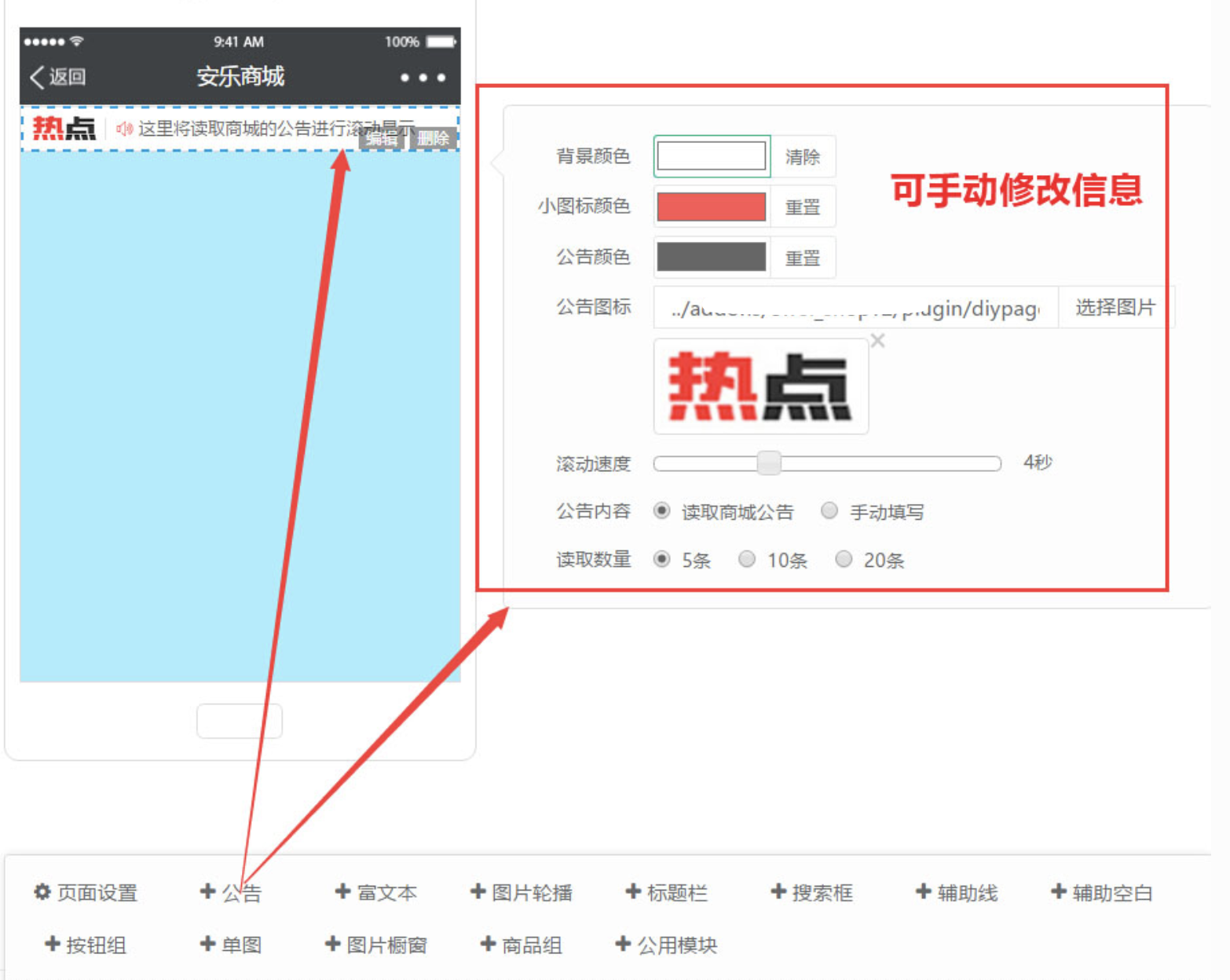
填写编辑完毕后,在给商城添加元素,点击下方的元素,在左侧可预览查看,例如点击添加,参见下图:

添加若干条元素后,可拖动元素更改位置,对新建的页面点击,将页面保存到模板中,进行再次使用(在【全部模板】中直接根选择创建即可),参见下图:


“公用模块”元素与其它元素不同,需要将信息添加到系统中才能选择使用,否则系统会给予提示,而其他元素直接添加就可以使用,具体操作如下:
点击【新建模块】填写模块名称,点击选择模块中的元素,保存即可,参见下图:

在“系统页面”和“自定义页面”添加“公用模块”直接选择保存的信息即可,参见下图:

点击可将新建的页面直接保存到【系统页面】中,在列表中点击保存的页面,可直接预览在手机端的显示,点击将新建的页面保存到【系统页面】中,且生成在手机端显示的预览页面。
【系统页面】保存后,点击【页面设置】替换商城系统页面,则商城中的系统首页被替换为新建的系统页面,参见下图:


* 通过模板创建
点击【】可直接进入【全部模板】页面,(或直接点击【应用】——【全部模板】),选择系统中自带的8套模板,点击创建页面,\*\*需注意的是系统自带的模板只有系统管理员可删除,删除后将无法恢复,请谨慎操作,\*\*参见下图:

- 文档说明
- 互动直播
- 第一步:如何添加直播间
- 第二步:如何设置直播间操作台
- 互动直播功能之基础设置
- 互动直播行业解决方案教程(腾讯云)
- 互动直播行业解决方案教程(阿里云)
- 小程序
- 如何设置小程序首页?
- 如何设置小程序底部导航?
- 如何设置小程序启动广告?
- 如何发布小程序?
- 如何设置小程序海报?
- 小程序常用页面路径对照
- 小程序微信支付绑定
- 小程序绑定参数配置教程
- 微信小程序注册流程操作说明
- 如何设置小程序模板消息?
- 会员管理
- 如何设置会员等级?
- 如何查看操作会员信息?
- 如何开启设置会员积分与消费排行榜?
- 如何设置会员分组?
- 系统设置
- 商城各入口的设置
- 商城会员等级升级依据和商品分类层级设置
- 选择开启商城支付方式(服务号商城支付)
- 商城交易设置
- 商城基础、关注分享及关闭设置
- 分红管理(全民股东、团队分红)
- 什么是全民股东?
- 如何给股东结算分红?
- 如何设置股东中心?
- 如何计算股东分红?
- 如何申请成为全民股东?
- 什么是团队分红?
- 如何申请成为队长?
- 队长如何申请提现?
- 如何给队长打款分红?
- 短信提醒
- 新海意短信消息库设置
- 获取阿里大于App Key 、App Secret参数和申请模板
- 获取聚合数据App Key参数和申请模板
- 新海意商城短信提醒设置
- 如何获取配置阿里云短信?
- 整点秒杀
- 什么是秒杀?
- 第一步:如何设置秒杀专题?
- 第二步:如何添加秒杀商品?
- 第三步:如何添加秒杀任务?
- 全返功能
- 店铺装修(服务号)
- 店铺装修——商品详情页功能设置
- 店铺装修关注条的使用
- 店铺装修悬浮按钮的使用
- 店铺装修如何设置?
- 任务中心
- 任务类型添加及说明
- 如何添加设置任务海报?
- 新海意商城之任务中心新增单次任务和周期任务
- 新海意商城之任务系统幻灯片
- 新海意商城之任务系统说明&通知设置
- 任务系统红包奖励开通企业付款(现金红包)
- 新海意商城之任务中心奖励设置
- 关于新海意商城任务系统
- 微信卡券管理
- 微信卡券使用和领取设置
- 微信卡券页面设置
- 添加微信卡券的详情及基本信息操作教程
- 微信卡券错误提示及相关申请流程
- 营销设置
- 优惠券的使用限制操作
- 关于新海意商城优惠券功能说明
- 关注商城公众号后怎样设置关注回复信息?
- 商城查看会员领取或后台发放的优惠券记录
- 商城优惠券使用说明规则设置
- 商城优惠券推送消息通知设置
- 商城优惠券的添加
- 商城的营销如何设置?
- 如何开启商城的积分抵扣和余额抵扣?
- 小票打印机
- 商城小票打印机设置
- 商城小票打印机模板库
- 商城小票打印机设置参数
- 关于商城小票打印机
- 商品批发功能
- 拼团功能
- 拼团消息提醒设置
- 拼团入口设置
- 拼团维权订单的处理
- 拼团订单的处理
- 如何添加拼团商品?
- 如何设置的拼团商品?
- 如何设置阶梯团?
- 什么是拼团?
- 积分签到
- 查看商城积分签到应用插件签到记录
- 商城积分签到应用插件入口设置
- 商城积分签到应用插件签到规则设置
- 关于商城积分签到插件功能说明
- 砍价活动
- 商城砍价活动分享、通知设置
- 商城砍价活动添加商品
- 关于商城砍价活动
- 全网通功能
- 商城v2版用户绑定/合并流程图解(基于2.6.4版制作)
- 商城全网通用户绑定、合并逻辑
- 商城全网通设置详细功能设置
- 商城全网通说明
- 商城管理
- 商城商品组的使用
- 如何设置按不同客户类型群发消息?
- 如何添加虚拟卡?
- 如何设置商品自定义表单
- 如何设置商品线下核销
- 如何设置商品分销
- 如何设置下单通知
- 如何设置购买商品强制关注
- 如何设置商品会员折扣
- 如何设置商品营销
- 如何设置商品购买权限
- 如何设置商品详情
- 如何设置商品参数
- 如何设置商品库存/规格
- 如何设置商品基本信息
- 商城—商品管理
- 如何设置商品分类
- o2o插件操作说明
- 商城退货地址管理操作说明
- 商城评价管理操作说明
- 商城公告管理操作说明
- 商城配送方式操作说明
- 分销
- 如何设置分销中心?
- 如何打款佣金?
- 分销商如何提现?
- 如何绑定上下线关系?
- 什么是分销商?
- 什么是分销小店?
- 如何设置推广二维码?
- 分销佣金
- 如何成为分销商?
- 分销关系
- 应用管理
- 商城帮助中心的设置
- 添加自定义表单
- 快递助手的使用
- 文章营销设置
- 淘宝助手应用操作
- 电子面单
- 订单管理
- 商城删除商品订单及充值记录操作
- 待发货订单是否支持批量发货?
- 怎样处理买家申请退款、退货、换货的维权订单?
- 买家提交的订单如何处理?
- 财务管理
- 怎样处理余额提现申请?
- 游戏系统
- 商城游戏系统说明&通知设置操作说明
- 商城游戏系统三个活动类型的区别
- 商城游戏系统抽奖奖品添加操作
- 商城游戏系统活动场景设置、奖励商品参与分销等基础设置操作说明
- 关于商城游戏系统插件业务逻辑
- 积分商城
- 如何添加积分商城的商品?
- 什么是积分商城?
- 如何使用积分商城进行兑换?
- 好友瓜分券
- 如何设置和使用好友瓜分券?
- 好物圈操作流程
