[TOC]
# 弹性布局详解
弹性布局使容器能够更加弹性的对子元素进行布局,能够灵活的设置资源的大小比例、间距、对齐方式等。
对于容器元素,设置 `display: flex`或`display:inline-flex`即可使之成为弹性盒子,使子元素可以弹性布局。

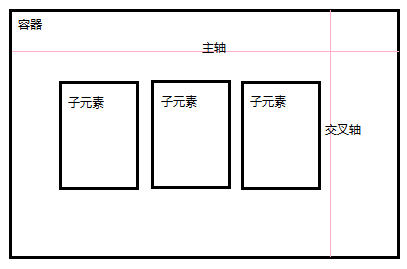
## 对于容器
弹性布局主要使用到以下属性:
### flext-direction
设置主轴的方向,有`row`, `column`, `row-revers`, `column-reverse`四个值,默认`row`. 各个值的表现如图所示:

### justify-content
主轴方向对子元素进行排列。有`flex-start`、`flext-end`、`center`、`space-between`,`space-around`五个值。默认`flex-start`。**需要注意的是,当子元素总宽度之和超出容器宽度且不换行时时,`space-between`表现和`flex-start`一致.**

### flex-wrap
子元素总宽度(或高度,取决于`flex-direction`)大于容器的宽度(或高度)时,子元素排列是否换行。有`nowrap`(不换行,子元素会一直在主轴方向排列,即使超出容器宽度),`wrap`(换行),`wrap-reverse`(换行,但是交叉轴方向逆向排列)3个可选值。默认`nowrap`。
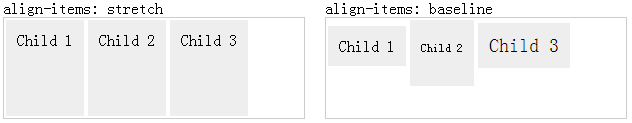
### align-items
交叉轴方向对子元素进行排列。有`flex-start`,`center`,`flex-end`,`baseline`,`stretch`5个值,默认`stretch`。前3个值表现和`justify-content`类似,`baseline`是第一行文字底部对齐,`stretch`是将子元素撑到父元素的高度(或宽度)。**需要注意的是,在换行的情况下,`center`表现类似`space-around`。**

### align-content
针对多行多列的情况对交叉轴方向行(或列)进行布局,对单行无效。取值和`justify-content`一样,相应的表现也与其一致,只不过针对的是交叉轴方向。

## 针对子元素
弹性盒子里面的子元素可以设置自己的属性,用以定义自己顺序,位置,宽度占比,空间不足的情况下的处理方式,跟弹性布局有关的有以下属性:
### order
定义子元素的顺序,默认是0,数字越小,子元素在容器中的顺序越靠前。
```html
<div style="display:flex">
<div style="order: 1">Child 1</div>
<div style="order: 2;">Child 2</div>
<div>Child 3</div>
</div>
```

### flex-basis
设置元素宽度,它设置之后元素的宽度时弹性的,最大不会超过他应占宽度比例。比如一个300宽度的容器,有三个子元素,他们的`flex-basis`设置成100,200,100, 那么布局之后最终三个元素的宽度则变成75,150,75.
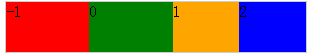
### flex-grow
定义了剩余空间的分配占比,默认为0, 即不缩放,小于0无效,会被默认成0。子元素的宽度计算方式如下:父容器宽度减去所有子元素的基准宽度,如果有剩余空间,将剩余空间按比例分配到flex-grow不为0的元素上。
```html
<div class='flex-row'>
<div style="flex-grow: -1;"> -1</div>
<div style="flex-grow: 0;"> 0</div>
<div style="flex-grow: 1;">1</div>
<div style="flex-grow: 2;">2</div>
</div>
```

以本图举例:容器宽度(width)为300,四个元素每个元素的margin是5, -1、0、1、2这4元素的分别自然宽度是20、10、10、10,那么现在每个元素的基准宽度时30,20,20,20, 剩余可分配空间为210,因此可以分配到70,那么1这个元素盒子及margin的总宽度为90,同理,2为160.
### flex-shirink
定义了子元素宽度之和超出父容器宽度部分的处理规则,默认值是1。子元素的宽度计算方式如下:所有子元素基准值之和减去容器的宽度,如果值是正数,每个元素的宽度为基准值减去flex-shrink所占的比例。
```html
<div class='flex-row'>
<div style="flex-shrink: 1;"> -1</div>
<div style="flex-shrink: 1;"> 0</div>
<div style="flex-shrink: 2">1</div>
<div style="flex-shrink: 2;">2</div>
</div>
```

以本图举例: 容器宽度为300,每个子元素的基准宽度(flex-basis)是100,子元素的总宽度是400,超出100. 参与分配超出宽度的总份数书1+1+2+2=6, 所以-1,0两个元素的的宽度是 100-100(超出部分) * 1/6 = 83.33, 1,2两个元素的宽度时 100 - 100 * 2/6 = 66.67.
### align-self
定义单个子元素的对齐方式,可取值和`align-items`一致,默认值`auto`,即使用父元素`align-items`声明的对齐方式。

- 前言
- 基础
- HTML
- 标签语义化
- 行标签和快标签
- 常用标签
- 页面结构
- CSS
- 选择器
- 盒模型
- 定位
- 单位
- 居中
- 布局
- 扩展:弹性布局详解
- 扩展:多列布局详解
- 扩展:网格布局详解
- 扩展:媒体查询
- 清除浮动
- 动画
- 自适应(响应式)
- 兼容性
- 背景
- 文本
- 转化器
- JavaScript基础
- 闭包
- 作用域
- 继承
- 事件
- DOM
- this
- 网络通信
- ajax
- 跨域
- HTTP状态码
- HTTP请求响应头
- HTTP 2.0
- 请求方法
- Cookie
- 常见框架
- Bootstrap
- jQuery
- Vue
- React
- 性能优化
- 常见安全问题
- 进阶
- 工程化
- 前端架构
- 同构
- 高级
- 前端团队管理
- 技术/框架选型
- 持续集成/持续交付
- 经典面试题