## 简述一下快标签和行标签的区别
**考察点:**
1. 考察快标签和行标签的区别。
2. 考察哪些是块标签,哪些是行标签。
3. 考察如何将块标签转化为行标签,行标签转化为块标签。
4. 考察块标签和行标签在布局上有哪些特性。
**回答:**
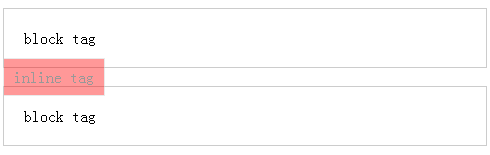
1. 在布局时,块标签单独占满一行, 行标签所占宽度为其内容宽度,相邻行标签可能布局在同一行,但是块标签每个标签占一行。
2. `div`, `p`, `ul`, `ol`, `li`, `h1`~`h6`, `form`, `main`, `header`, `footer`, `article`, `section`, `pre`, `tr`, `fieldset`, `hr`, `iframe`等属于块标签, `span`, `a`, `img`, `figure`, `video`, `table`, `th`, `td`, `input`, `select`, `textarea`, `label`, `strong`, `em`等属于行标签。
3. 可以通过css属性display设置成inline将块标签改成行标签, 设置成block将行标签改成块标签。
4. 块标签可以设置`width`, `height`, `margin`,行标签设置`width`, `height`无效, 自然,对应的`min-width`,`max-width`,`min-height`,`max-height`也是无效的, 行标签设置margin时上下无效。行标签可以设置display为inline-block来使`width`, `height`, `margin`设置有效,且行标签相邻的块标签设置的`margin`的上下边距没有效果。
**例子**
```html
<div style="padding:20px;border:1px solid #ccc;">block tag</div>
<span style="padding:10px;border:1px solid #ccc;background:red;opacity: 0.4;margin:20px;">inline tag</span>
<div style="padding:20px;border:1px solid #ccc;">block tag</div>
```

- 前言
- 基础
- HTML
- 标签语义化
- 行标签和快标签
- 常用标签
- 页面结构
- CSS
- 选择器
- 盒模型
- 定位
- 单位
- 居中
- 布局
- 扩展:弹性布局详解
- 扩展:多列布局详解
- 扩展:网格布局详解
- 扩展:媒体查询
- 清除浮动
- 动画
- 自适应(响应式)
- 兼容性
- 背景
- 文本
- 转化器
- JavaScript基础
- 闭包
- 作用域
- 继承
- 事件
- DOM
- this
- 网络通信
- ajax
- 跨域
- HTTP状态码
- HTTP请求响应头
- HTTP 2.0
- 请求方法
- Cookie
- 常见框架
- Bootstrap
- jQuery
- Vue
- React
- 性能优化
- 常见安全问题
- 进阶
- 工程化
- 前端架构
- 同构
- 高级
- 前端团队管理
- 技术/框架选型
- 持续集成/持续交付
- 经典面试题