[TOC]
# 官网
BootStrap官网:[http://getbootstrap.com/](http://getbootstrap.com/)
BootStrap中文网:[http://www.bootcss.com/](http://www.bootcss.com/)
# bootstrap简介
由**Twitter**公司的两名前端工程师Mark Otto和Jacob Thornton在**2011**年发起的,并利用业余时间完成了第一个版本的开发。是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
# 什么是框架?
**写的更少**做的更多 提供一套较为便捷的操作方式;
将一套功能体系封装到一个单独的文件中的东西;
Bootstrap提供一套前端需要的界面工具集合。
# bootstrap特点
1. 响应式布局;
2. 移动设备优先;
3. 丰富的组件;
4. 界面简介美观;
5. 主流浏览器都支持(IE8+,firefox,chrome,Opera,Safari);
6. 简单易上手(ctrl+c,ctrl+v);
>[info] 注意:
> 1. 使用 Bootstrap 并不代表不用写 CSS 样式,而是不用写绝大多数大家都会用到的样式
> 2. Bootstrap 不是 Bootstrap!这是一个词,不是合成词,其含义为:n. 引导指令,引导程序
# 结构环境搭建
1. **下载相关文件**
官网打开后下载即可。可以事先安装完成
2. **环境搭建相关代码(引入主要文件)**
```
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--viewport 视口 ,width=device-width使网页宽度等于设备的物理宽度,initial-scale=1 初始化缩放比例-->
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 用于IE8支持HTML 5元素和媒体查询的HTML 5 Shim和Respond.js -->
<!-- 警告: 如果您通过文件查看页面,Respond.js将无法工作: -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
```
3. **分析相关代码**
1. **告诉IE浏览器以最新**的 解析器 去解析当前的页面
content="IE=edge"中的edge代表是最新的解析器,也可以说是IE-11。
content="IE=10" 代表指定使用IE-10的解析器\*\*
**快捷方式: **meta:compat** 可以快速插入**
```
<meta http-equiv="X-UA-Compatible" content="IE=edge">
```
2. **禁止视口缩放**
**快捷键 meta:vp**
```
<meta name="viewport" content="width=device-width,initial-scale=1">
```
3. **引入核心css文件**
```
<link href="css/bootstrap.min.css" rel="stylesheet">
```
4. **引入文件处理低版本浏览器兼容(版本低于ie9引入)**
```
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
```
5. **引入jquery文件**
```
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
```
6. **引入核心js文件**
```
<script src="js/bootstrap.min.js"></script>
```
注意:线上cdn文件替换成本地本件,没网络时也能正常访问
# 视口ViewPort
  每个网页默认都会有一个**视口**,视口其实是一个**虚拟的窗口** ,默认的尺寸是**980**像素; 为了兼容移动设备,一般让**网页视口的宽度和设备的宽度的比例为 1:1 , 并且不允许用户缩放网页**;
viewport的大小决定了,css中的设置多少像素能刚好占满屏幕。例如,viewport=320,那么设置div的宽度为320px,则div刚好能占满屏幕
## 移动设备中1px不等于1个物理像素
现如今,移动设备多已经采用高倍屏,像素分辨率(物理分辨率)要比逻辑分辨率高,下表为iphone分辨率数据
| 型号 | 像素分辨率 | 逻辑分辨率 | 倍率 |
| --- | --- | --- | --- |
| iphone5 | 640\*1136 | 320\*568 | 2 |
| iphone6 | 750\*1334 | 375\*667 | 2 |
| iphone6 plus |1242*2208 | 414*736 | 3
第一张图片为未添加viewport的效果

第二张图片是添加了viewport的显示效果

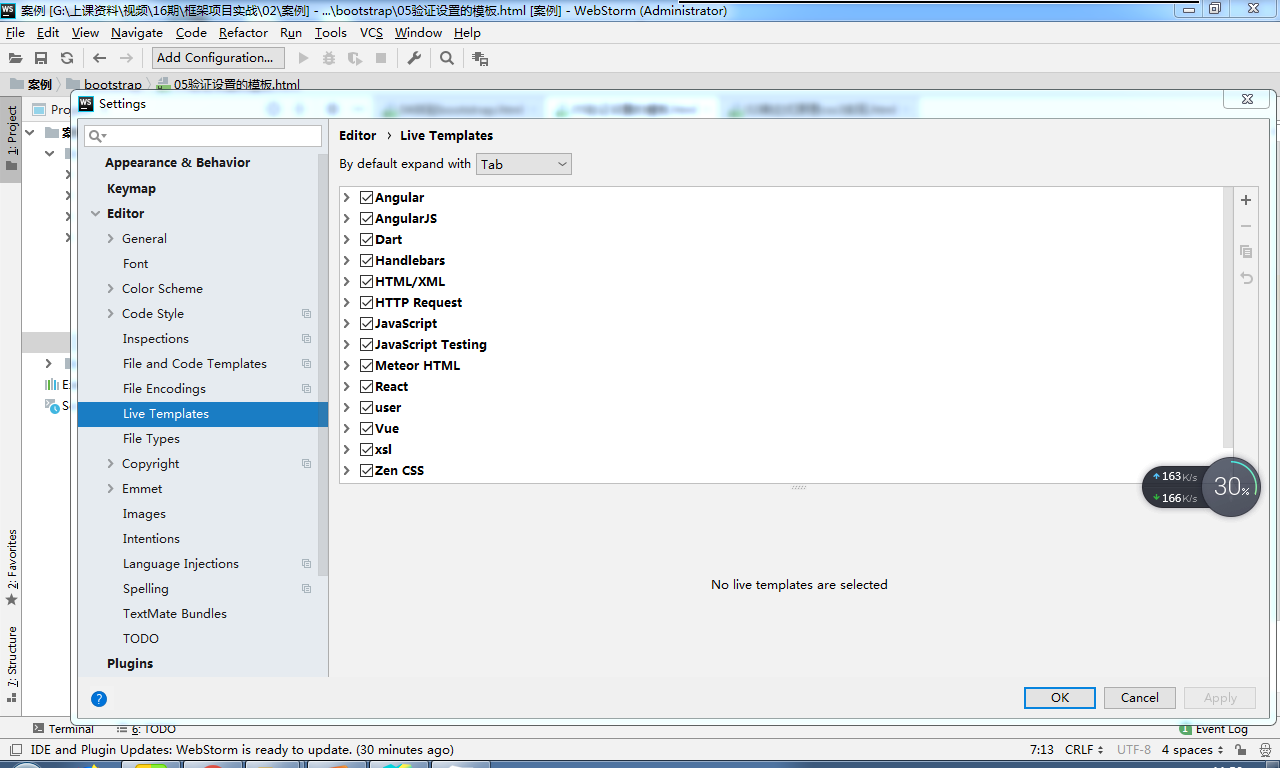
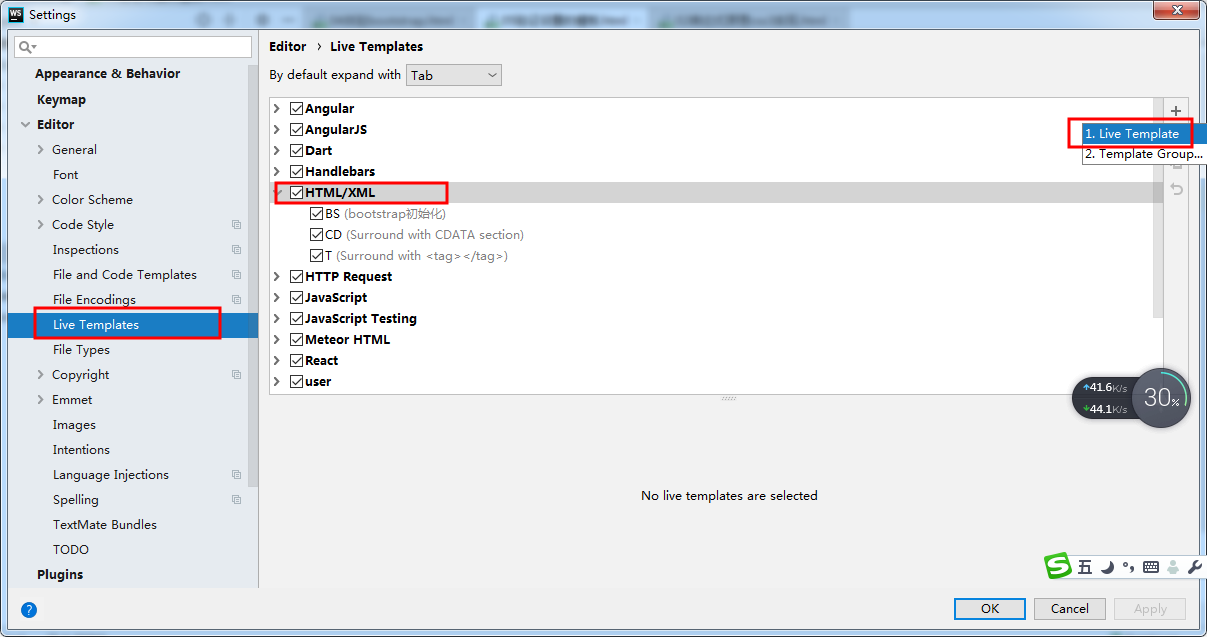
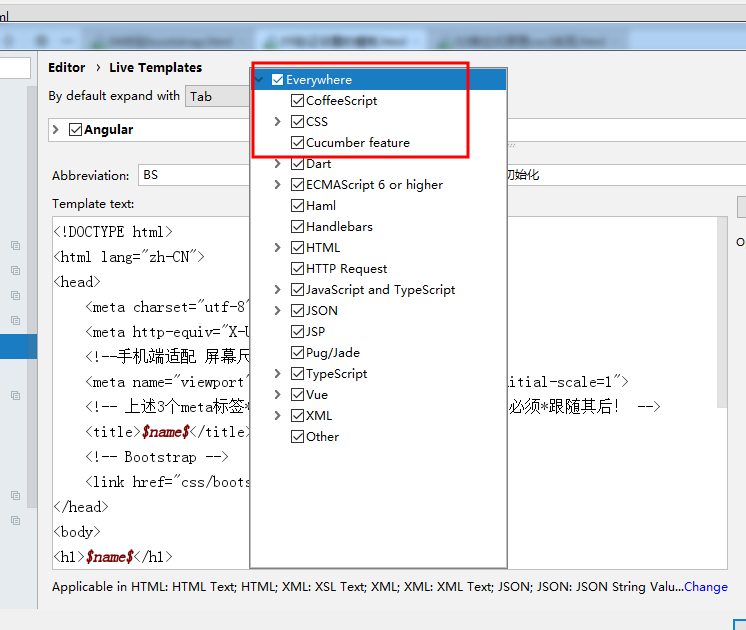
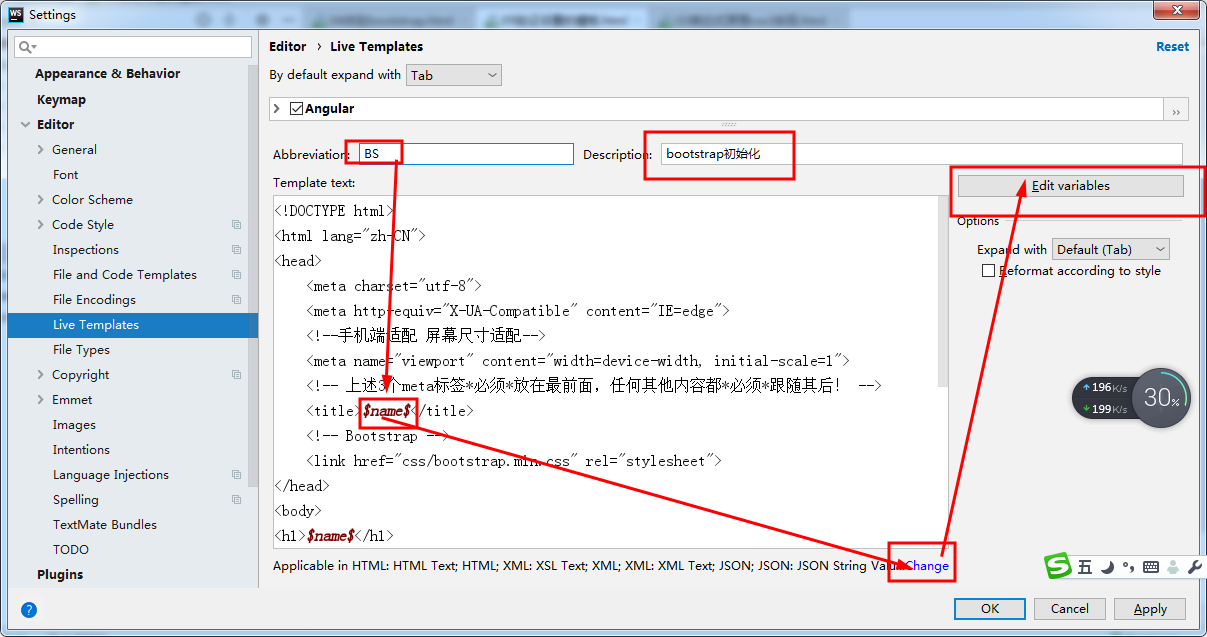
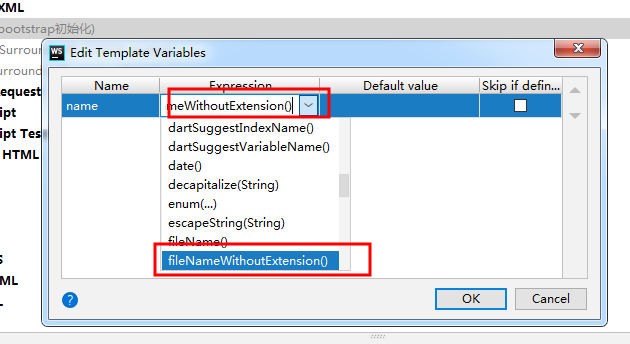
# 配置自定义模板html





# 全局css样式
## 版心
bootstrap分不同屏幕大小写好媒体查询的版心类
* container 响应式版心(会有宽度)
* container-fluid 通屏版心
* HTML和css代码
```
<style>
.top{
background: skyblue;
height: 36px;
}
.bottom{
background: pink;
height: 36px;
}
</style>
<body>
<div class="container text-center top" ></div>
<div class="container-fluid text-center bottom"></div>
</body>
```
## 表格
### **基本样式类**
* .table 基本样式 (只有横向分隔线);
* .table-striped 在 内添加斑马线形式的条纹,隔行变色 ( IE8 不支持);
* .table-bordered 添加边框;
* .table-hover 在 内的任一行启用鼠标悬停状态;
* .table-condensed 紧凑表格。
>[info] 注意:以上所有类名都是给table添加的!
### **行或单元格设置颜色状态类**
* .active 鼠标悬停在行或单元格上时所设置的颜色
* .success 标识成功或积极的动作
* .info 标识普通的提示信息或动作
* .warning 标识警告或需要用户注意
* .danger 标识危险或潜在的带来负面影响的动作
### **响应式表表格**
把表格 .table 包在 .table-responsive 的类内,就可以实现表格水平滚动以适应小型设备(< 768px)。
注意想要实现响应式表格必须表格**内部内容足够多**才可以。否则还是不会显示。需要将上面的代码进行多次复制,如图:
```
<!--table 表格样式,必须写-->
<!--table-bordered 表格边框-->
<!--table-striped 隔行换色-->
<!--table-condensed 紧缩表格,-->
<!--table-hover鼠标悬停-->
<!--.active 鼠标悬停在行或单元格上时所设置的颜色-->
<!--.success 标识成功或积极的动作 绿色-->
<!--.info 标识普通的提示信息或动作, 蓝色-->
<!--.warning 标识警告或需要用户注意 黄色-->
<!--.danger 标识危险或潜在的带来负面影响的动作 红色-->
<div class="container">
<div class="table-responsive">
<table class="table table-bordered table-striped table-condensed table-hover">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>民族</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>民族</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>民族</th>
</tr>
</thead>
<tbody>
<tr class="danger">
<td class="danger">佟丽娅</td>
<td>36</td>
<td>女</td>
<td>锡伯族</td>
<td>佟丽娅</td>
<td>36</td>
<td>女</td>
<td>锡伯族</td>
<td>佟丽娅</td>
<td>36</td>
<td>女</td>
<td>锡伯族</td>
</tr>
<tr class="success">
<td>古力娜扎</td>
<td>27</td>
<td>女</td>
<td>维吾尔族</td>
<td>古力娜扎</td>
<td>27</td>
<td>女</td>
<td>维吾尔族</td>
<td>古力娜扎</td>
<td>27</td>
<td>女</td>
<td>维吾尔族</td>
</tr>
<tr class="info">
<td>迪丽热巴</td>
<td>27</td>
<td>女</td>
<td>维吾尔族</td>
<td>迪丽热巴</td>
<td>18</td>
<td>女</td>
<td>维吾尔族</td>
<td>迪丽热巴</td>
<td>18</td>
<td>女</td>
<td>维吾尔族</td>
</tr>
<tr class="warning">
<td>杨超越</td>
<td>21</td>
<td>女</td>
<td>汉族</td>
<td>杨超越</td>
<td>21</td>
<td>女</td>
<td>汉族</td>
<td>杨超越</td>
<td>21</td>
<td>女</td>
<td>汉族</td>
</tr>
<tr class="warning">
<td>杨幂</td>
<td>33</td>
<td>女</td>
<td>汉族</td>
<td>杨幂</td>
<td>33</td>
<td>女</td>
<td>汉族</td>
<td>杨幂</td>
<td>33</td>
<td>女</td>
<td>汉族</td>
</tr>
</tbody>
</table>
</div>
</div>
```
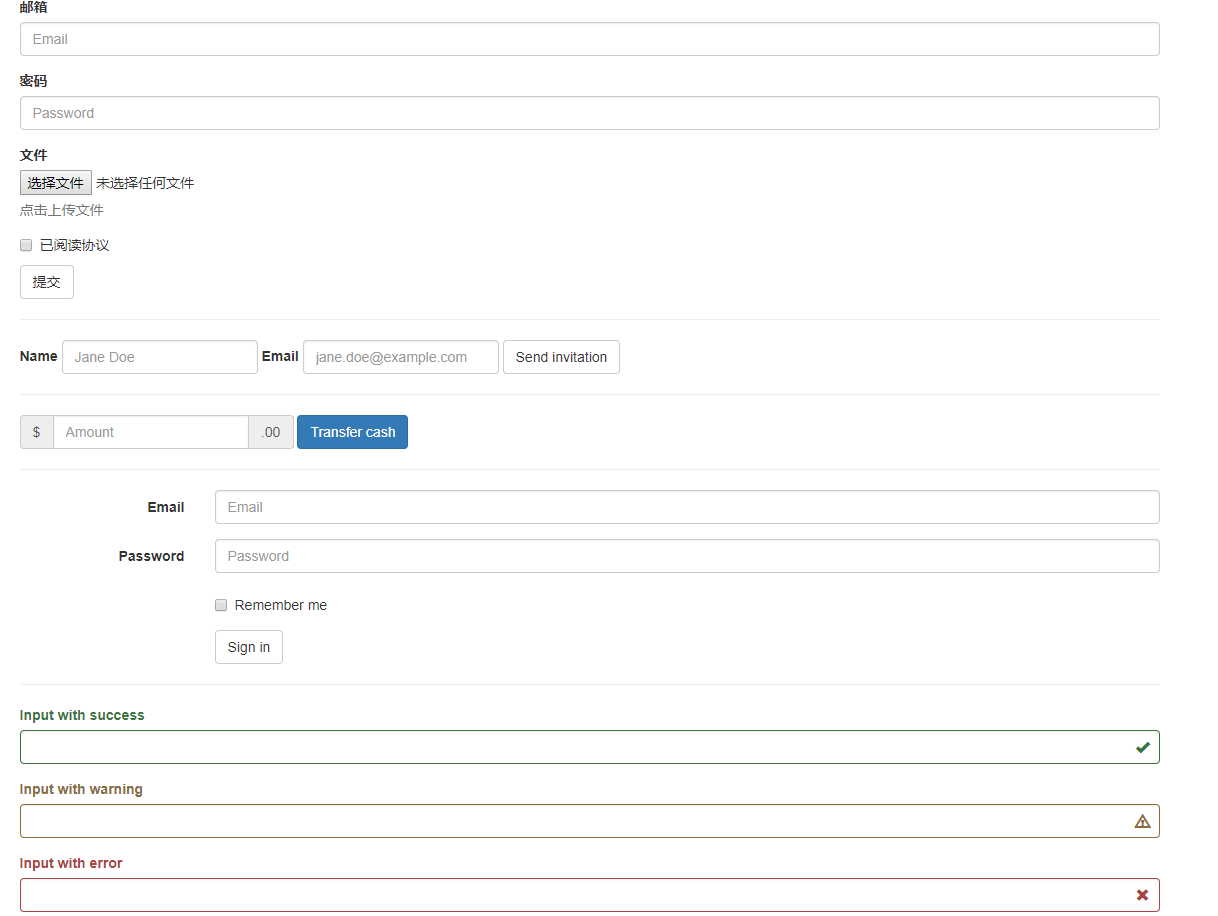
## 表单
表单基本类
对input表单元素 select textarea 标签 添加**form-control** 会让表单显示更好。其它的就是复制粘贴修改。 input :text :password search email

```
<div class="container">
<form>
<div class="form-group">
<label for="exampleInputEmail1">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">文件</label>
<input type="file" id="exampleInputFile">
<p class="help-block">点击上传文件</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">已阅读协议
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
<hr />
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2"placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
<hr>
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
<hr>
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
<hr>
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess2">Input with success</label>
<input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess2Status" class="sr-only">(success)</span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning2">Input with warning</label>
<input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status">
<span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
<span id="inputWarning2Status" class="sr-only">(warning)</span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError2">Input with error</label>
<input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status">
<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
<span id="inputError2Status" class="sr-only">(error)</span>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputGroupSuccess1">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess1Status" class="sr-only">(success)</span>
</div>
<hr>
<input type="text" class="form-control input-lg" placeholder="lg">
<br>
<br>
<input type="text" class="form-control" placeholder="md">
<br>
<br>
<input type="text" class="form-control input-sm" placeholder="sm">
</div>
```
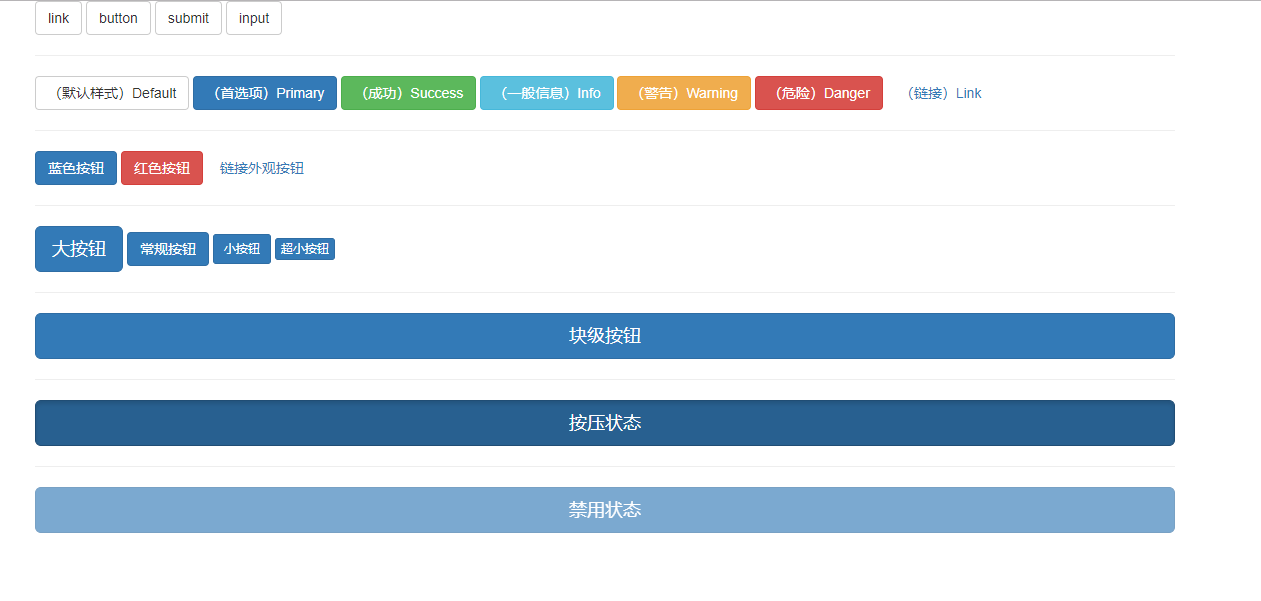
## 按钮
### **基本样式类**:a标签 和button元素 input类型为button都可以添加
* .btn 基本样式(必需)
* .btn-default 默认样式
* .btn-primary 首选项 蓝色
* .btn-success 成功
* .btn-info 一般信息
* .btn-warning 警告
* .btn-danger 危险
* .btn-link 链接(button作为链接
* .btn-lg 大按钮
* .btn
* .btn-sm 小按钮
* .btn-xs 超小按钮
* .btn-block 块级按钮
* .active 激活状态(:active)
* .disabled 按钮禁用

```
<a href="#" class="btn btn-default" role="button">link</a>
<button class="btn btn-default">button</button>
<input type="submit" class="btn btn-default" value="submit">
<input type="button" class="btn btn-default" value="input">
<hr>
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>
<hr>
<button class="btn btn-primary">蓝色按钮</button>
<button class="btn btn-danger">红色按钮</button>
<button class="btn btn-link">链接外观按钮</button>
<hr>
<button class="btn btn-primary btn-lg">大按钮</button>
<button class="btn btn-primary">常规按钮</button>
<button class="btn btn-primary btn-sm">小按钮</button>
<button class="btn btn-primary btn-xs">超小按钮</button>
<hr>
<button class="btn btn-primary btn-block btn-lg">块级按钮</button>
<hr>
<button class="btn btn-primary btn-block active btn-lg">按压状态</button>
<hr>
<button class="btn btn-primary btn-block disabled btn-lg">禁用状态</button>
```
## 图片
* .img-responsive 让图片支持响应式布局
* .img-rounded 圆角图片
* .img-circle 圆形图片
* .img-thumbnail 加边框和间距的图片(自带响应)
* .center-block 图片水平居中类(不要用.text-center)


```
<div class="container">
<img src="images/01.jpg" alt="" class="img-circle">圆(相当于border-radius:50%)<br />
<img src="images/02.png" alt="" class="img-circle">椭圆(相当于border-radius:50%)<br />
<img src="images/01.jpg" alt="" class="img-rounded">圆角<br />
<img src="images/01.jpg" alt="" class="img-thumbnail">外圆角边框<br />
<img src="images/01.jpg" alt="" class="center-block ">居中显示
</div>
```
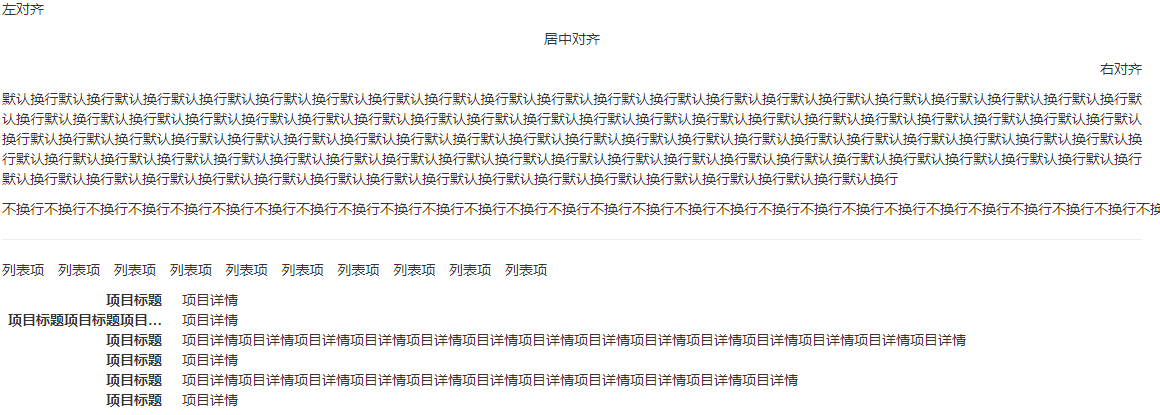
## 文本&列表
### 文本
* .text-left 左对齐
*
* .text-center 居中对齐
*
* .text-right 右对齐
*
* .text-justify 两端对齐
*
* .text-nowrap 不换行
*
* .text-lowercase 小写
*
* .text-uppercase 大写
*
* .text-capitalize 首字母大写
### **列表**
*
* . list-unstyled 清除列表默认样式
*
* . list-inline 多个列表在一行排列
*
* .dl-horizontal 项目列表水平排列,截断过长标题,省略号显示

```
<p class="text-left">左对齐</p>
<p class="text-center">居中对齐</p>
<p class="text-right">右对齐</p>
<p class="text-justify">默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行</p>
<p class="text-nowrap">不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行</p>
<hr>
<ul class="list-unstyled list-inline">
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
<dl class="dl-horizontal">
<dt>项目标题</dt>
<dd>项目详情</dd>
<dt>项目标题项目标题项目标题项目标题项目标题项目标题</dt>
<dd>项目详情</dd>
<dt>项目标题</dt>
<dd>项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情</dd>
<dt>项目标题</dt>
<dd>项目详情</dd>
<dt>项目标题</dt>
<dd>项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情</dd>
<dt>项目标题</dt>
<dd>项目详情</dd>
</dl>
</div>
```
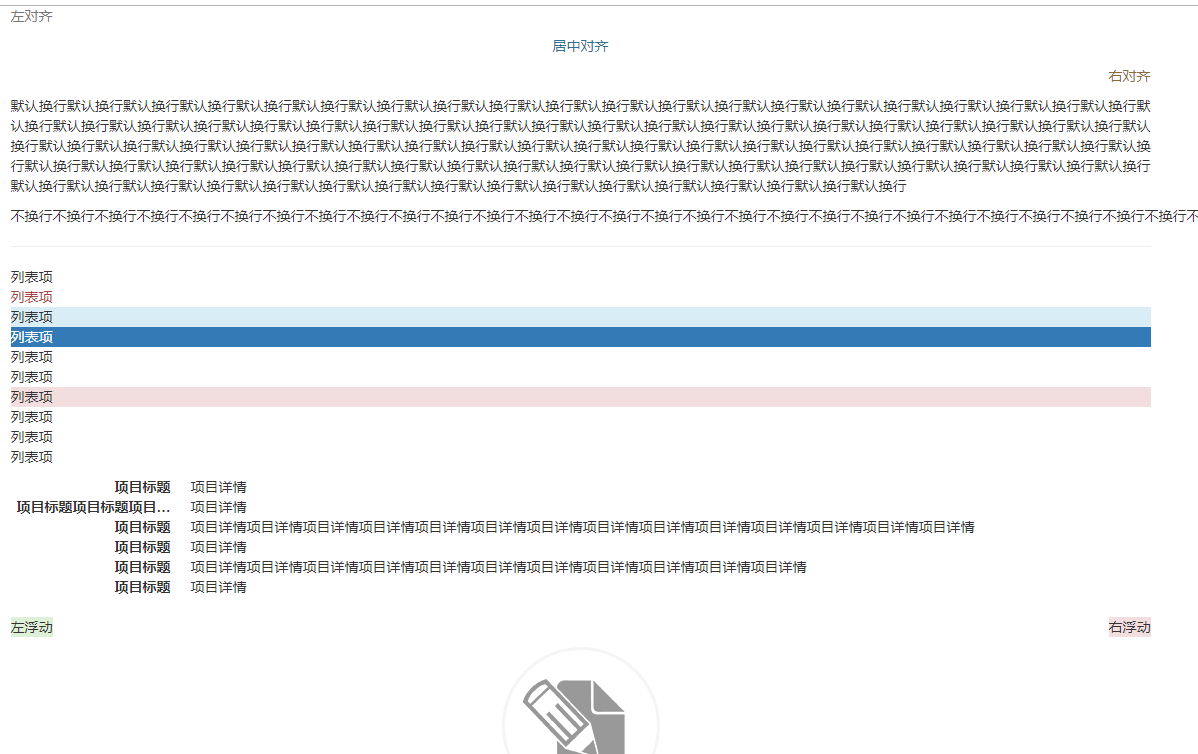
### 辅助类
**文本颜色**
* .text-muted 颜色变轻
* .text-primary
* .text-success
* .text-info
* .text-warning
* .text-danger
**背景颜色**
* .bg-primary
* .bg-success
* .bg-info
* .bg-warning
* .bg-danger

```
<p class="text-left text-muted">左对齐</p>
<p class="text-center text-info">居中对齐</p>
<p class="text-right text-warning">右对齐</p>
<p class="text-justify">默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行默认换行</p>
<p class="text-nowrap">不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行</p>
<hr>
<ul class="list-unstyled">
<li>列表项</li>
<li class="text-danger">列表项</li>
<li class="bg-info">列表项</li>
<li class="bg-primary">列表项</li>
<li>列表项</li>
<li>列表项</li>
<li class="bg-danger">列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
<dl class="dl-horizontal">
<dt>项目标题</dt>
<dd>项目详情</dd>
<dt>项目标题项目标题项目标题项目标题项目标题项目标题</dt>
<dd>项目详情</dd>
<dt>项目标题</dt>
<dd>项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情</dd>
<dt>项目标题</dt>
<dd>项目详情</dd>
<dt>项目标题</dt>
<dd>项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情项目详情</dd>
<dt>项目标题</dt>
<dd>项目详情</dd>
</dl>
<div class="box clearfix">
<p class="bg-success pull-left">左浮动</p>
<p class="bg-danger pull-right">右浮动</p>
</div>
<p class="bg-primary hidden">其他内容</p>
<img src="images/con1_01.png" class="center-block" alt="">
```
1
1
1
1
1
1
1
1
11
