[TOC]
# Bootstrap中文网
[https://v3.bootcss.com/](https://v3.bootcss.com/)
## 《相关案例》
### 组件
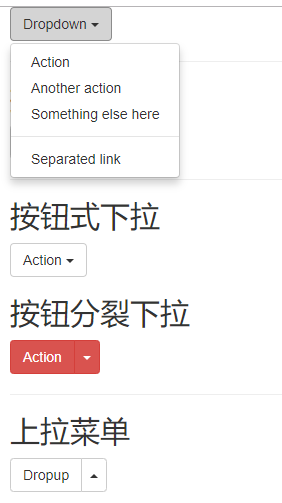
下拉菜单

缩略图

### 插件
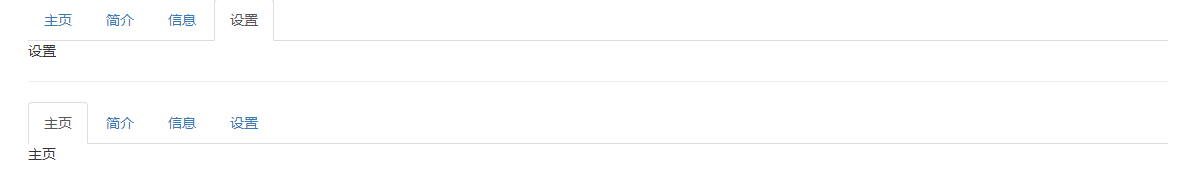
标签页

```
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">主页</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">简介</a></li>
<li role="presentation" class="active"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">信息</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">设置</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="home">主页</div>
<div role="tabpanel" class="tab-pane" id="profile">简介</div>
<div role="tabpanel" class="tab-pane active" id="messages">信息</div>
<div role="tabpanel" class="tab-pane" id="settings">设置</div>
</div>
</div>
```
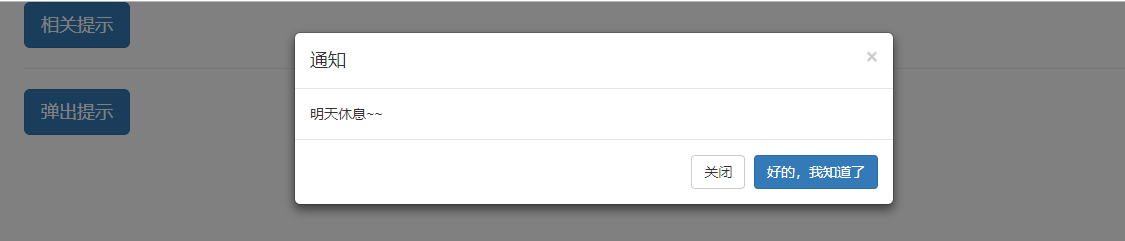
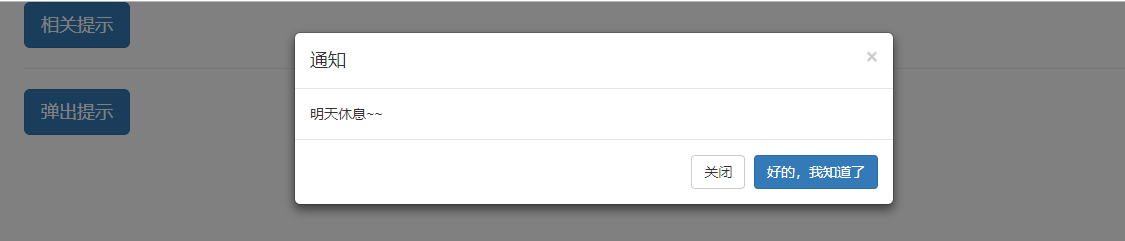
### 模态框

```
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal1">
弹出提示
</button>
<!-- Modal -->
<div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel1">通知</h4>
</div>
<div class="modal-body">
明天自习~~
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">好的,我知道了</button>
</div>
</div>
</div>
</div>
```
1.显示或者隐藏模态框方式一( 添加属性 ):
```
//调出模态框:
//data-target="#myModal" 指定弹出的目标(值是:选择器)
//data-toggle="modal" 指定以模态框的方式弹出 ['tɒg(ə)l]
//data-dismiss="modal" 指定以模态框的方式消失
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
```
2.显示或者隐藏模态框方式二 ( 调用 js 代码 ):
```
$('#myModal').modal('show'); // 通过js代码显示模态框
```
3.监听模态框的显示和隐藏
```
$('#myModal').on('show.bs.modal', function (e) {
console.log('模态框显示时回调');
})
$('#myModal').on('hidden.bs.modal', function (e) {
console.log('模态框隐藏时回调');
})
```
### 焦点图

小码哥综合应用案例

```
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>小码哥</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
html{min-width:320px; overflow-x:hidden;}
.nomargin{margin-bottom: 0;}
.news{height: 36px; line-height: 36px; font-size: 14px; white-space:nowrap; text-overflow:ellipsis; overflow: hidden;}
.noborder{border: 0;}
.footer{ padding:60px 10px;}
.copy{ padding:20px 10px 10px 10px;}
</style>
</head>
<body>
<nav class="navbar navbar-default nomargin">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="images/logo.png" alt=""></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">课程体系</a></li>
<li><a href="#">课师资力量</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">我要报名</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/banner1.jpg" width="100%" alt="...">
</div>
<div class="item">
<img src="images/banner2.jpg" width="100%" alt="...">
</div>
<div class="item">
<img src="images/banner3.jpg" width="100%" alt="...">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="container">
<p class="news"><strong>新闻:</strong><a href="#">叩丁狼H5的院长今天拉肚子!你造吗?</a></p>
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-sm-6 col-md-6">
<div class="thumbnail noborder">
<img src="images/con1_01.png" alt="...">
<div class="caption">
<h3 class="text-center">学习技能·改命运</h3>
<p>无论你是零基础,还是已入门;无论你是职场新人,还是在校学生;只要想改变,都可以来学!我们有科学完善的课程体系,系统而全面,跟着讲师一步一步学习,改变命运!</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-6">
<div class="thumbnail noborder">
<img src="images/con1_02.png" alt="...">
<div class="caption">
<h3 class="text-center">职业广泛·就业好</h3>
<p>课程体系一步到位,工作职位选择广,易找工作!Nodejs、Webapp、移动端网站、微信小程序、混合app开发、Vue、React应有尽有,更大程度提升学生技能与价值!</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="row">
<div class="col-sm-6 col-md-6">
<div class="thumbnail noborder">
<img src="images/con1_03.png" alt="...">
<div class="caption">
<h3 class="text-center">学习技能·改命运</h3>
<p>前端行业一直顺应潮流平稳发展,越走越好!高端大气上档次,低调奢华有内涵!工资逐年升高,越来越吃香!</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-6">
<div class="thumbnail noborder">
<img src="images/con1_04.png" alt="...">
<div class="caption">
<h3 class="text-center">职业广泛·就业好</h3>
<p>由资深高级讲师授课,质量保证,课程实施双老师指导模式,随时解决学生课堂上问题。广州叩丁狼教育实力IT教育,已经被多家线上媒体,电视媒体报道!</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container-fuild bg-primary text-center footer">
<h3>九大阶段·高质量课程体系·前端工程师一步到位</h3>
<p>网站制作基础+javascript网页编程+动画设计响应式网站+H5全栈开发和AJAX交互+移动Web和Vue电商+React实战和移动App+微信小程序和大数据可视化+就业和售后+升职加薪技能</p>
<button class="btn btn-success btn-lg">立即报名</button>
</div>
<div class="container-fuild bg-info text-center copy">
<p>© 2019广州叩丁狼教育科技有限公司</p>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
```
