# vue create
运行以下命令来创建一个新项目:
~~~
vue create hello-world
~~~
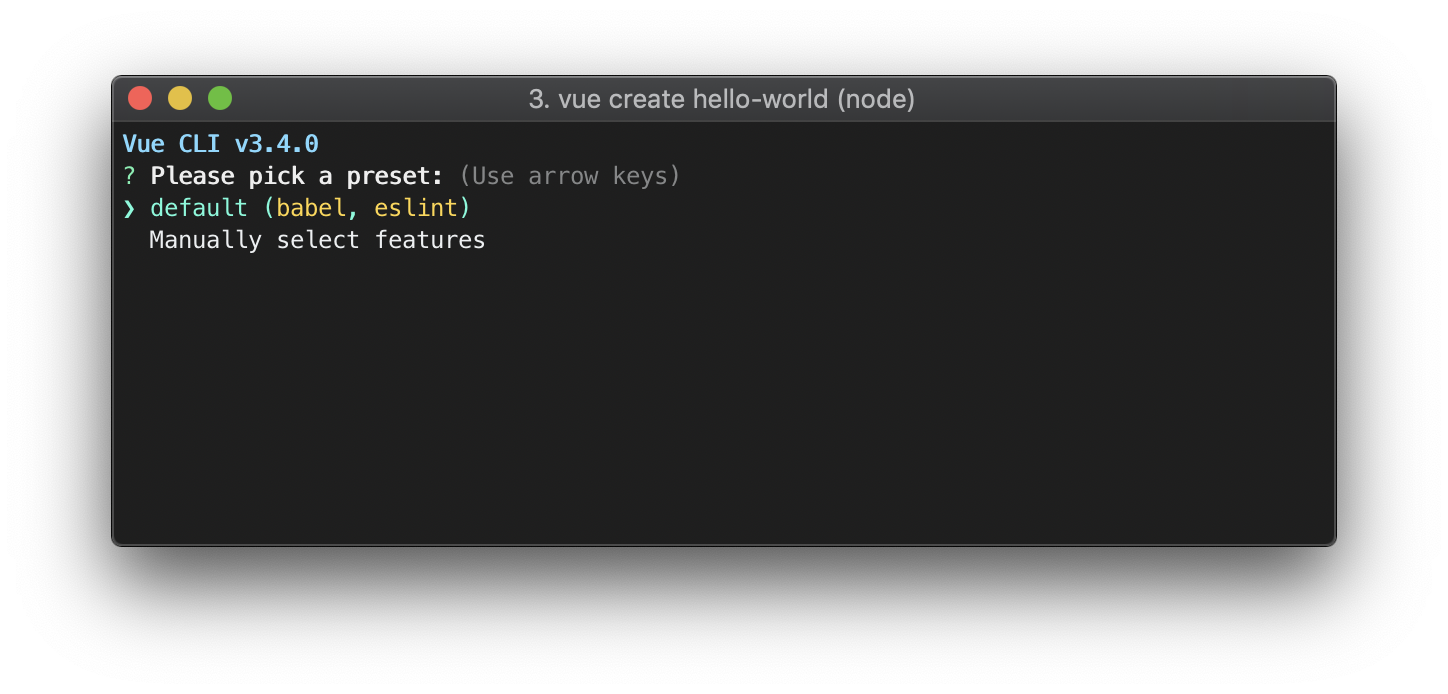
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。

如果你决定手动选择特性,在操作提示的最后你可以选择将已选项保存为一个将来可复用的 preset。我们会在下一个章节讨论 preset 和插件。
>[success] ~/.vuerc
> 被保存的 preset 将会存在用户的 home 目录下一个名为`.vuerc`的 JSON 文件里。如果你想要修改被保存的 preset / 选项,可以编辑这个文件。
> 在项目创建的过程中,你也会被提示选择喜欢的包管理器或使用[淘宝 npm 镜像源](https://npm.taobao.org/)以更快地安装依赖。这些选择也将会存入`~/.vuerc`。
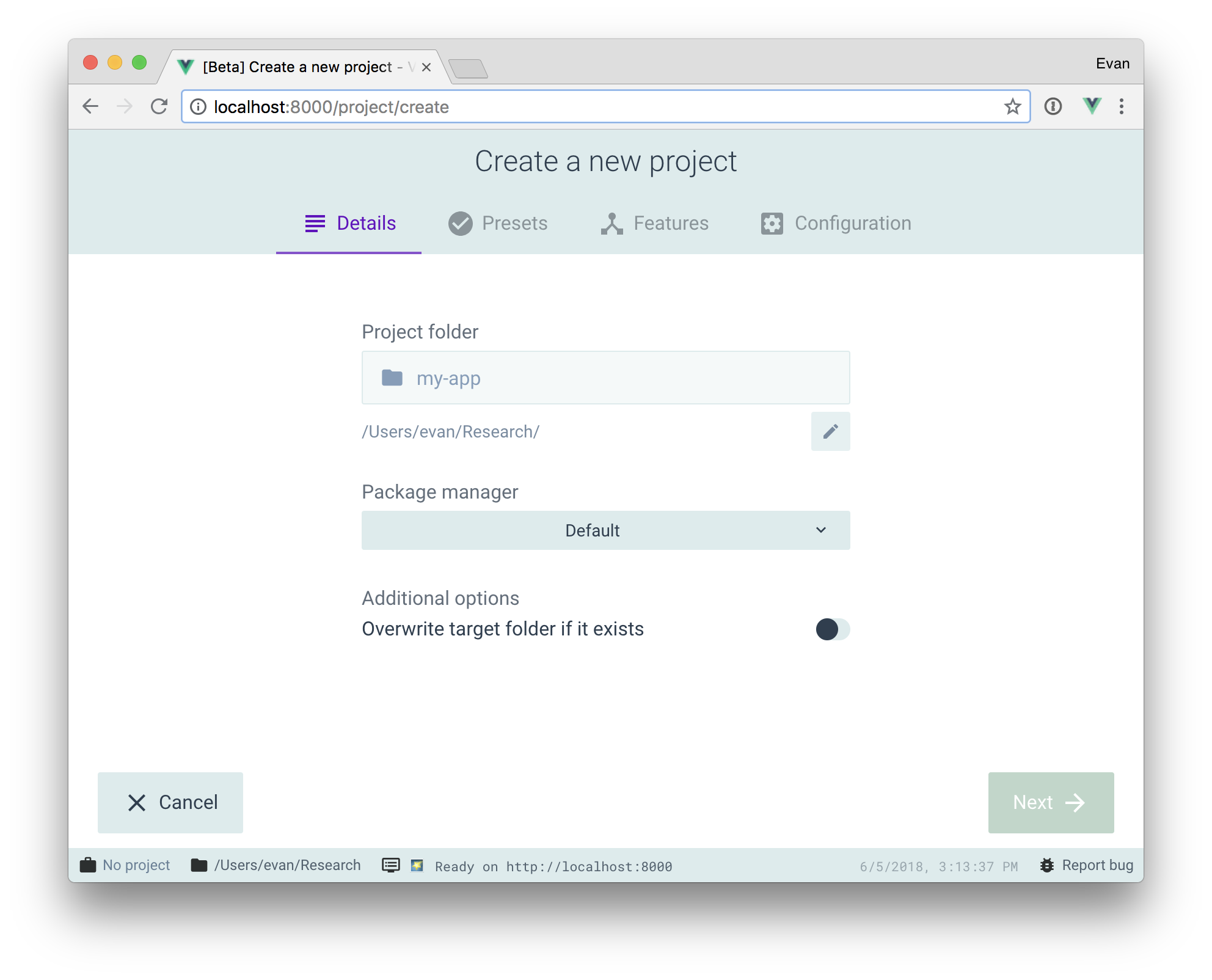
# 使用图形化界面
你也可以通过`vue ui`命令以图形化界面创建和管理项目:
```
vue ui
```
上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程。