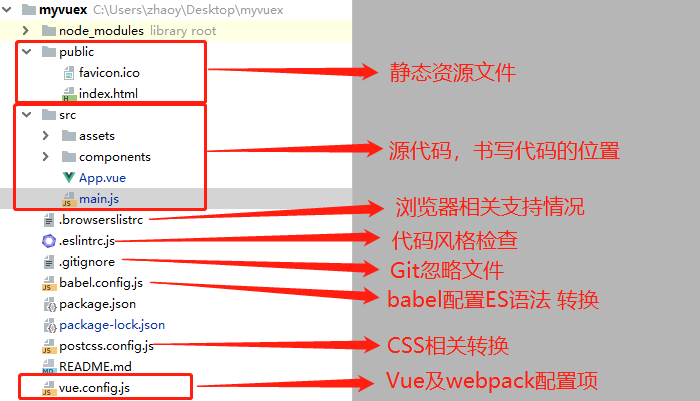
# 项目目录
```
node_modules
public
|-favicon.ico
|-index.html
src
|-assets
|-App.vue
|-main.js
.browserslistrc
.eslintrc.js
.gitignore
babel.config.js
package-lock.json
package.json
postcss.config.js
README.md
vue.config.js
.editorconfig
```

# IDE编辑器配置文件
>[danger] 注意 自行添加一个IDE配置文件`.editorconfig`,这个文件对不同的IDE编辑器可以做到代码风格统一
配置信息如下
```
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
```
> root=true 对所有文件生效
> end\_of\_line= lf 不同操作系统换行符不同
> insert\_final\_newline = true 代码最后新增一行
> trim\_trailing\_whitespace = true 修剪尾随空格
```
Unix每行结尾为"\n",
Windows系统每行结尾是“\r\n”,
Mac OS在 OS X以前每行结尾是"\r", 现在每行结尾是 "\n".
```
| 中文名 | 英文名 | 英文缩写 | 英文解释 | C语言中表示 | ASCII码 |
| --- | --- | --- | --- | --- | --- |
| 回车 | carriage return | CR | return | \\n | 0x0a |
| 换行 | line feed | LF | new line | \\r | 0x0d |
参考文档:[https://editorconfig.org/](https://editorconfig.org/)
# ESLint代码风格检测
[ESLint](https://link.juejin.im/?target=https%3A%2F%2Feslint.org%2F)是一款开源的 JavaScript[lint](https://link.juejin.im/?target=https%3A%2F%2Fzh.wikipedia.org%2Fwiki%2FLint)工具,由 Nicholas C. Zakas 于2013 年创建。
借助 ESLint,可将 **静态代码分析** 和 **问题代码协助修复** 集成到 **编码**、**提交** 和 **打包** 过程中,及早发现并协助修复代码中:
* 有语法错误的部分
* 不符合约定的样式准则的部分
* 不符合约定的最佳实践的部分
在项目开发中获得如下收益:
* 在执行代码之前发现并修复语法错误,减少调试耗时和潜在 bug
* 保证项目的编码风格统一,提高可维护性
* 督促团队成员在编码时遵守约定的最佳实践,提高代码质量
参考资料:[https://cn.eslint.org/docs/user-guide/getting-started](https://cn.eslint.org/docs/user-guide/getting-started)
# vue.config.js
有些针对 @vue/cli 的全局配置,例如你惯用的包管理器和你本地保存的 preset,都保存在 home 目录下一个名叫 .vuerc 的 JSON 文件。你可以用编辑器直接编辑这个文件来更改已保存的选项。
你也可以使用 vue config 命令来审查或修改全局的 CLI 配置。
## webpack中添加别名
```
module.exports = {
lintOnSave: false
}
const path = require('path')
function resolve(dir) {
return path.join(__dirname,dir)
}
module.exports = {
//1.基础的配置方式
configureWebpack:{
resolve:{
alias:{
'components':'@/components',
'pages':'@/pages'
}
}
},
//2.利用webpack4的webpack-chain来配置
chainWebpack:(config)=>{
config.resolve.alias
.set('@',resolve('src'))
.set('components',resolve('src/components'))
}
}
```
参考资料:[https://cli.vuejs.org/zh/guide/webpack.html](https://cli.vuejs.org/zh/guide/webpack.html)
# 样式转换配置
## postcss.config.js
```
module.exports = {
plugins: {
autoprefixer: {}
}
}
```
添加插件`autoprefixer`可以对一些css3新增样式增加前缀。
参考资料:[https://www.postcss.com.cn/](https://www.postcss.com.cn/)
