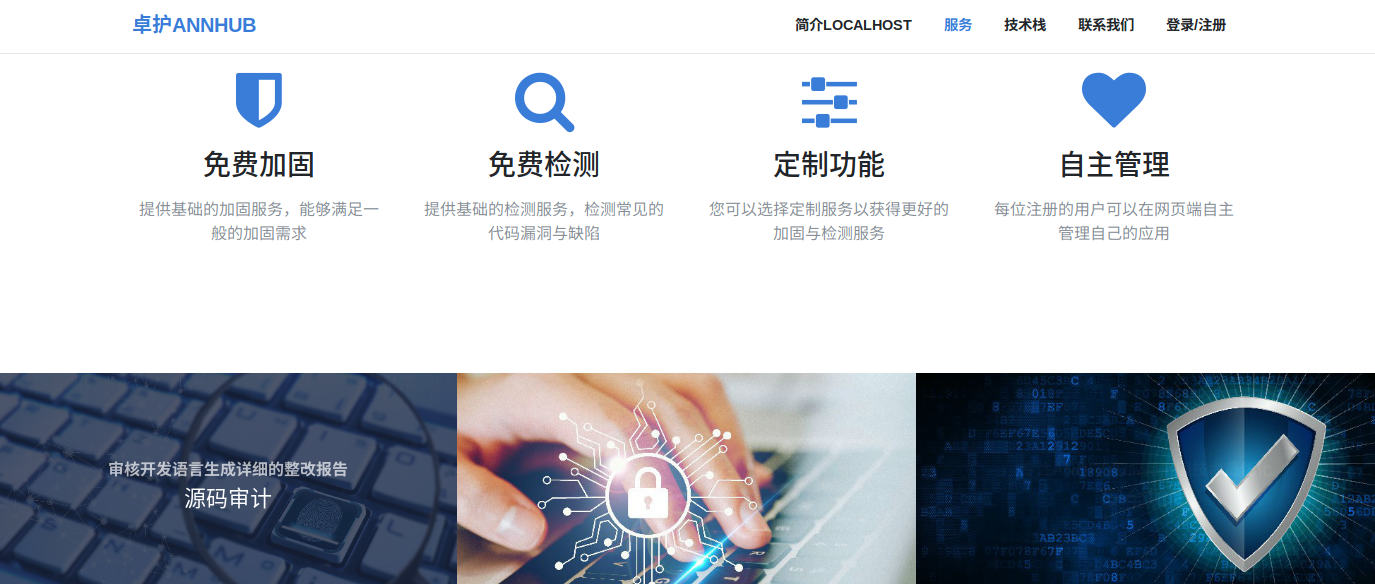
主界面采用简洁的单页布局设计,如下图所示(图1和图2),共分为五个部分,置于顶部的导航栏中,点击相应的文字,界面就会自动滑动到对应的部分。
* 简介
* 服务
该项目提供的服务的介绍
* 技术栈
对该项目所用的一些核心技术的关键词进行说明
* 联系我们
展示我的邮件和电话的联系方式
* 登录/注册
在未登录状态时显示`登录/注册`的样式,点击时会进入登录、注册的界面;若处于登录状态时,则显示`控制台`的样式,点击后会进入到用户的控制台界面
:-: 
:-: 图1.主页界面一
:-: 
:-: 图2.主页界面二
同时还采用响应式布局的设计,在手机的显示效果如图所示(图3)。我们可以看到主要是导航栏变成了下拉弹窗的形式,点击右上角的按钮,可以展开或者收起导航栏(图4)。
:-: 
:-: 图3.手机主页的界面展示效果
:-: 
:-: 图4.手机主页的界面展示效果,展开导航栏
