## 1 源码结构
```
/-- |
|-- default 存放用户的默认头像、检测报告的模板、DEMO.apk
|-- dist 网页的css样式、js、图片和字体等资源
|-- modules 前端php
| |-- class 涉及前端动作处理的php
| |-- ui 前端界面的公共包含页
|-- php 后端的php,**该部分与前端的代码分离**
| |-- COS 腾讯云对象存储的SDK
| |-- file 文件操作相关
| |-- func smtp发送
| |-- user 用户操作相关
| |-- annhub_func.php 函数集合
| |-- b.php 暂未使用,后期改用https协议的模板
| |-- conf.php 数据库、smtp等参数配置
|-- src
|-- vendors bootstrap内核框架、各类组件、一些js特效
|-- 404.php 404页面,用于处理页面不存在的错误
|-- 500.php 500页面,用于处理其他类型的错误
|-- favicon.ico 浏览器导航栏的图标
|-- index.php 主页
|-- information.php 个人信息页面
|-- login.php 登录页面
|-- signup.php 注册页面
|-- manage_index 登陆后的后台管理页面
|-- my_app.php 我的应用页面
```
## 2 设备体系
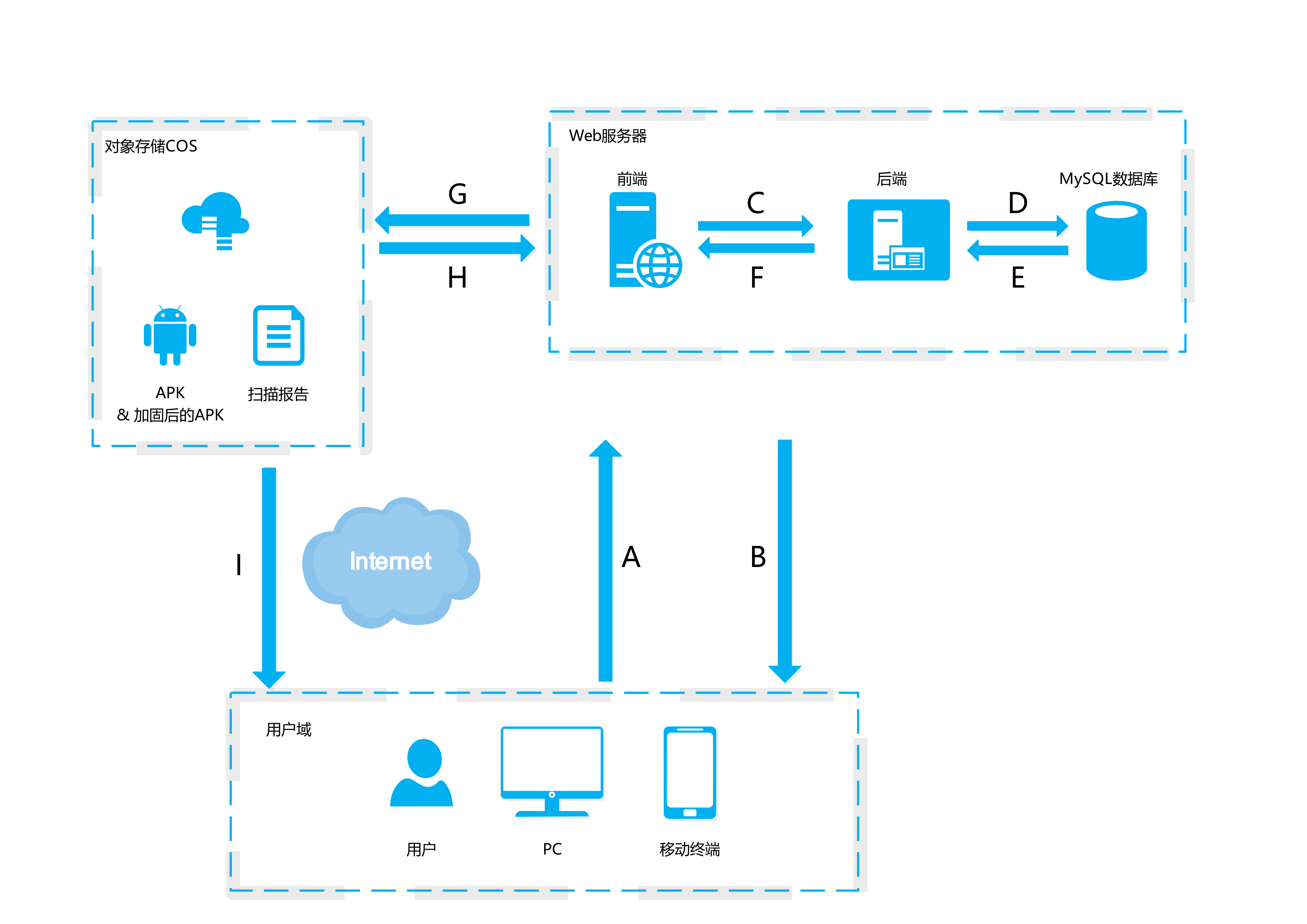
### 2.1 域、实体和关系
我们的设备由三大部分组成,我们将其称之为**域**,分别是Web服务器、对象存储服务器和用户,其中Web服务器是在阿里云上搭建的,开发采用**前后端分离**的模式,对象存储则使用了腾讯云提供的服务,用户是使用PC和移动终端的群体。
详细的实体说明见下表:
| 域 | 环境 | 配置 |
|---------------------|-------------------------|-----------------------|
|Web服务器 |阿里云</br>前端、后端</br>Linux(CentOS 7.3 x64)</br>apache</br>mysql</br>PHP | 公网IP 118.89.192.69|
|对象存储服务器 |腾讯云</br>存储桶annhub-1252789527</br>地区上海 | https://annhub-1252789527.cos.ap-shanghai.mycloud.com
|用户域 | PC</br>移动终端 | Andorid</br>iOS|

这里我们规定:
> **实体**是域中的具体的对象,用形象的图标表示,而实体与实体、实体与域、域与域之间的**关系**,我们用箭头和大写字母表示。
* 用户域(包括用户、PC和移动终端)
* Web服务器(包括前端、后端、MySQL数据库)
* 对象存储(包括APK文件、扫描报告)
### 2.2 功能详述
* APK的上传、删除和下载
前端由`modules/class/file.php`和腾讯云提供的SDK`modules/class/COS`来控制,而` modules/class/progress.php`处理文件上传过程中进度条的显示问题;
后端由
php/file_upload_request.php
php/file_upload_succceed.php
php/file_delete_request.php
php/file_delete_succced.php
上传和删除关系的实现过程:A-C-F-G-H-C-D-E-F-B
用户首先发起上传APK(A)的请求到Web服务器,又前端代理用户向后端发起curl请求(C),后端收到请求后传递给前端一个数据集合(F),里面包含文件名、文件标识和能够获许上传至对象存储COS的凭证等。前端将会根据后端的数据集合,打开上传通道接收用户上传的APK,先将APK文件暂存在服务器,进行校验,并依据后端的信息进行处理后,将文件转移至腾讯云的对象存储服务器(G),并将本地的文件删除。待腾讯云对象存储返回成功的信息后(H),前端便告知后端上传完成(C),由后端完成数据库更新的相应的操作(DE)。完成后,后端告知前端,数据库的相应操作完成(F),最终由前端提示用户,APK文件上传成功(B)。
删除操作的流程与上传是一样的,只需要将上一段中所有“上传”的关键词替换为“删除”即可。
下载的实现过程:A-B-I
用户打开网页,可以直接链接到对象存储文件的URL,完成下载任务。
* 用户头像的上传
实现过程同APK的上传和删除
前端由
`modules/class/file.php
`和腾讯云提供的SDK
`modules/class/COS
`控制
后端由
php/user_head_upload_request.php
php/user_head_upload_succceed.php
控制
* 注册、登录和登出
实现过程:A-C-D-E-F-B
前端由
`modules/class/authenticate.php
`控制
后端由
php/user_register.php
php/user_login.php
php/user_logout.php
用户在进行注册、登录和登出时,由前端的authenticate.php向后端对应的php发起curl请求(C),由后端进行数据库相应的操作后(DE),告知前端操作完成后(F),由前端负责在进行浏览器端相应的显示(B)。
* 用户邮箱修改、用户昵称修改、用户密码修改
原理和关系链同注册、登录和登出
前端由
modules/class/user.php
控制
后端由
php/user_email_change.php
php/user_nickname_change.php
php/user_password_change.php
* 页面数据的填充
实现过程:A-C-D-E-F-B
我们可以认为网站根目录下的页面文件(index.php/information.php等)是一个框架,就像没有血肉之躯的骷髅,类似人类的骨架。我们挖开古人的坟墓,看到堆砌的白骨,我们再厉害也没办法想象出死主生前的模样,那是因为没有肉体的点缀,不同人的白骨对于我们来说没有区别,可见一具“皮囊”对我们来说至关重要,甚至是我们独特性的重要组成部分。
页面的数据就像是我们的皮囊,包括我们的用户名、昵称、密码、通知、消息等等独属于我们的数据,包含了我们存在的印记,而页面文件就像我们的躯壳,提供了一个容纳数据的架子,对不同的用户只需要将不同人的数据从数据库中提取出来,填充在空置的架子上,就完成的显示的任务。
这项任务由前端
modules/data.php
来完成,它会向后端的
php/file/file_info_get.php
php/user/user_info_get.php
发起curl请求,由后端完成数据的查询任务,返回json格式的数据,经过解码后完成数据的填充,最后展示给用户看。
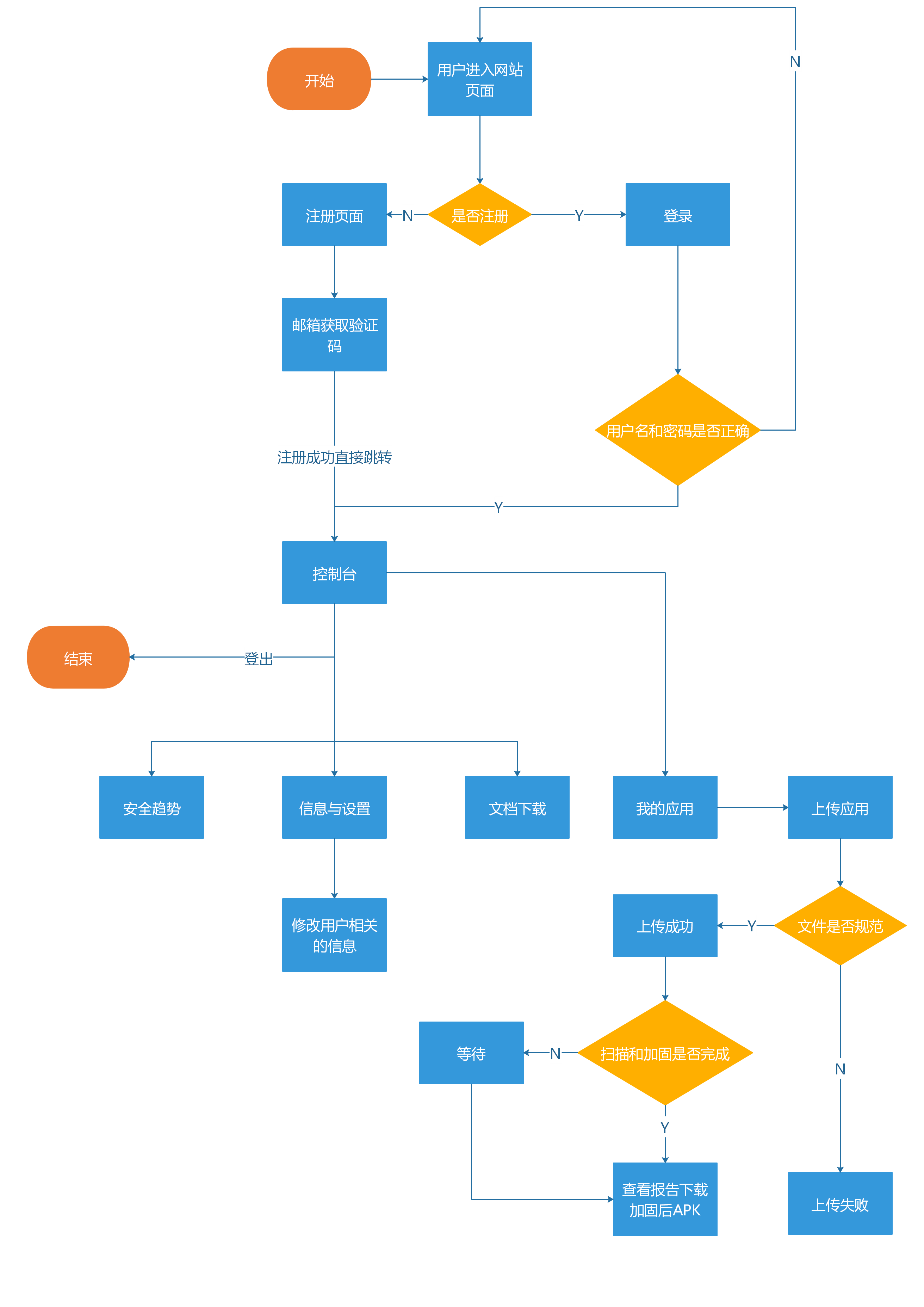
## 3 交互逻辑
用户的交互逻辑见下方的流程图