## 1.基本设置
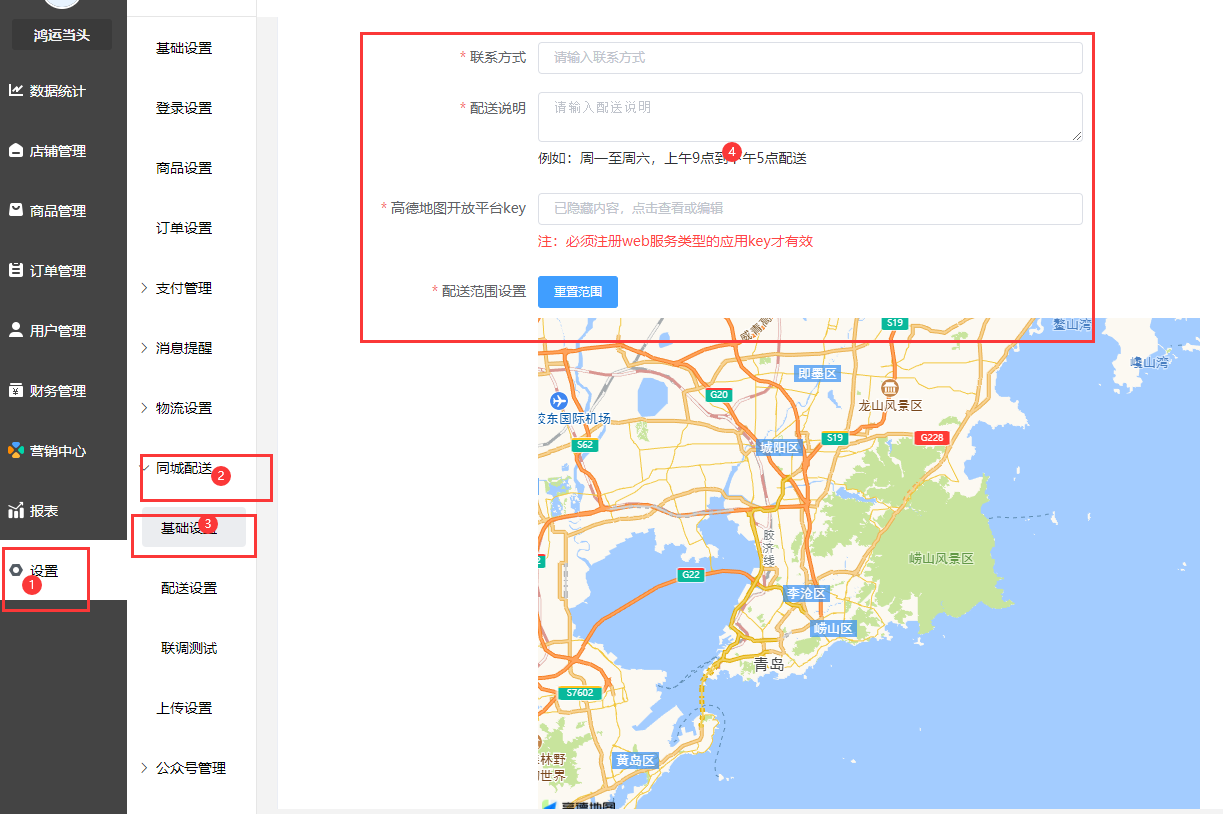
#### 1在后台设置配送规则&范围&说明&配送人员

#### 1.发货地址:定位之后地图那边会自动根据这个发货地址划区域,然后自己调整区域;
#### 2.配送说明:只是一个消息公告,告诉用户配送时间等自定义内容,没有具体限制功能;
#### 3.配送人员:同城配送的订单发货的时候需要选择这里的配送人员;
#### 4.运费叠加开关:若开启,则运费按照运费规格\*商品数量计算,若关闭,则运费就按单件运费计算;
#### 5.高德地图key:用于计算配送距离(注意,这里的配送距离/运费计算不是根据直线距离,而是根据驾车行驶路线计算)必须选web服务 其他的计算不了配送距离!
#### 6.地图:划分配送区域,若地址不在该区域内,无法配送,可根据实际情况自行选择
* * *
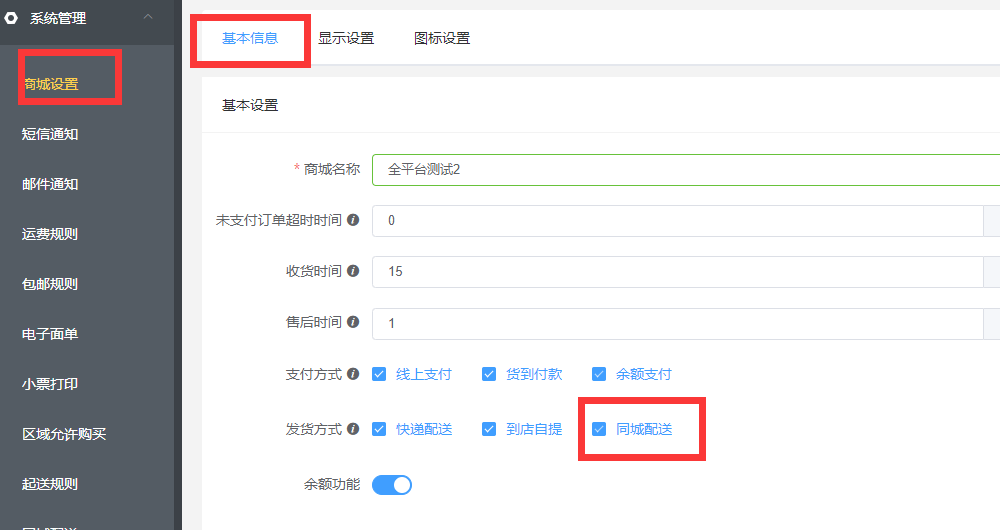
## 2.开启设置
需要在商城开启同城配送,用户下单才能选择

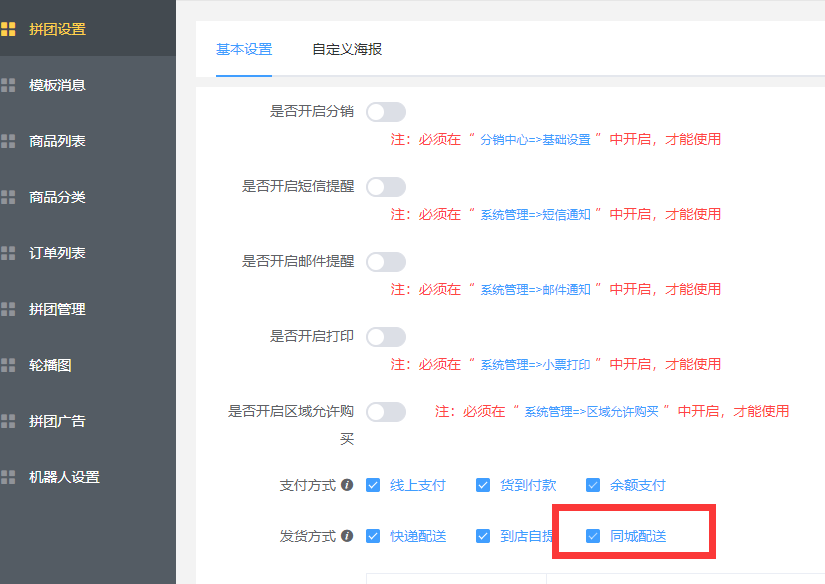
插件需要单独在插件中设置发货方式;
## 例如拼团:
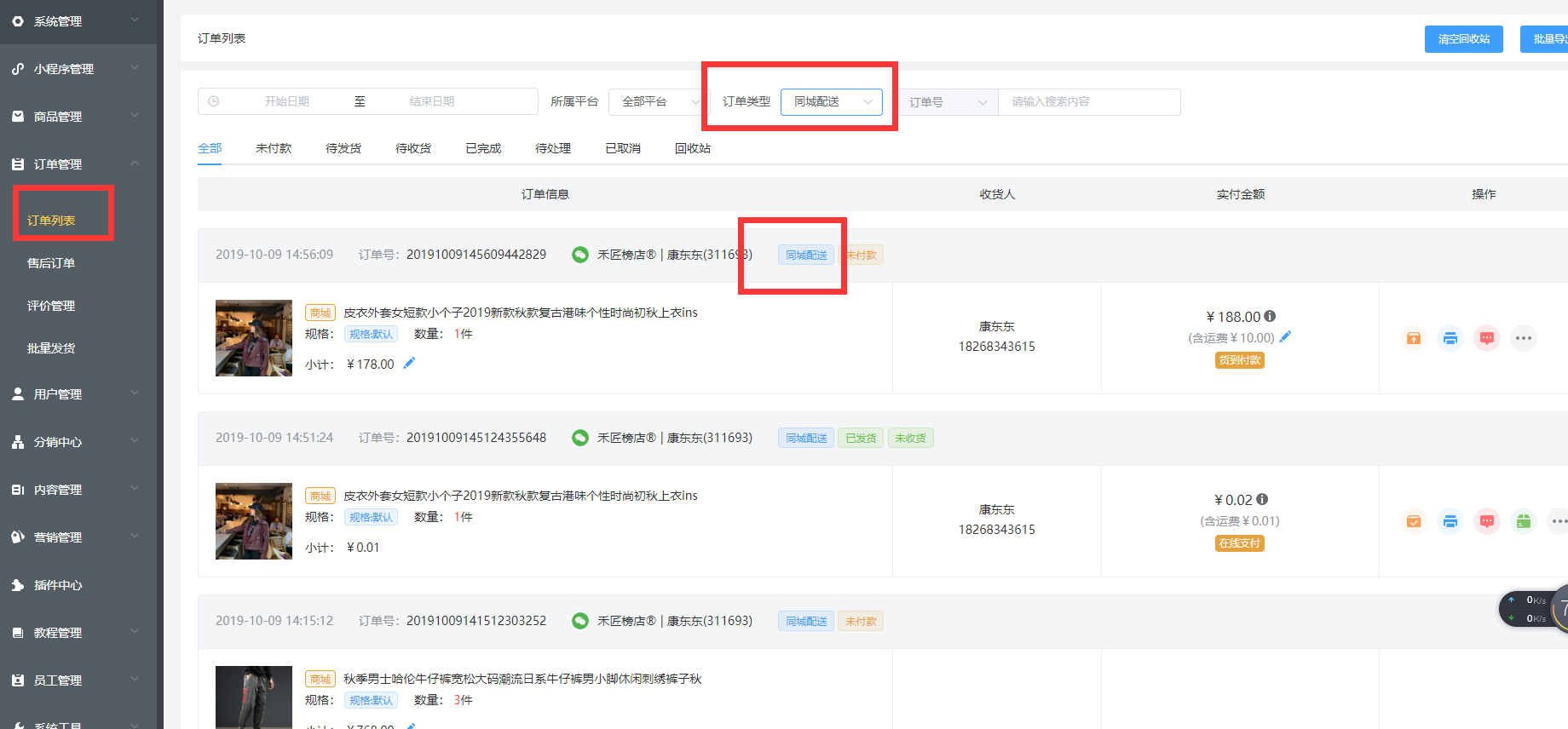
## 3.订单管理:
同城配送订单跟正常订单一样在订单列表中展示跟操作

发货选择配送员:

- 前言(必读)
- 第一章:快速开启线上商城
- 一、快速开启商城
- 二、商品上架
- 三、店铺装修
- 四、微信支付0.2%费率
- 五、快速绑定小程序客服
- 六、如何升级小程序
- 第二章:系统管理
- 一、商城设置
- 1.1基本信息
- 1.2、显示设置
- 二、短信设置(自选,可不配置)
- 三、邮件通知
- 四、运费规则
- 五、包邮规则
- 六、电子面单
- 七、小票打印
- 八、区域购买
- 九、起送规则
- 十、退货地址
- 十一、支付管理
- 十二、电商收付通
- 十三、打款方式
- 第三章:小程序管理
- 1、公众号配置
- 2、群发模板
- 3、轮播图
- 4、导航图标
- 5、图片魔方
- 6、导航栏
- 7、首页布局
- 8、用户中心
- 9、下单表单
- 10、页面管理
- 1、版权设置
- 2、自定义海报
- 第四章:商品管理
- 1、商品管理
- 2、商品分类
- 3、分类样式
- 4、快速购买
- 5、推荐设置
- 6、商品服务
- 7、淘宝上传
- 8、分类转移
- 9、参数模板
- 第五章:订单管理
- 1、订单列表
- 2、售后订单
- 3、评价管理
- 4、批量发货
- 5、财务管理
- 6、发票管理
- 第六章:用户管理
- 1、用户列表
- 2、核销员
- 3、会员等级
- 会员场景营销
- 4、余额记录
- 5、购买记录
- 6、积分记录
- 7、员工管理
- 第七章:分销中心
- 1、分销商
- 2、分销订单
- 3、分销设置
- 分销说明
- 4、分销提现
- 5、分销申请
- 6、分销中心
- 7、分销佣金
- 8、分销提现
- 第八章:内容管理
- 1、文章管理
- 2、专题管理
- 专题分类
- 专题设置
- 3、视频管理
- 4、门店管理
- 第九章:营销管理
- 1、优惠卡
- 优惠券管理
- 优惠券发放
- 2、卡券
- 3、充值
- 4、积分
- 第十一章:插件中心
- 1、微信小程序
- 1.1基础配置
- 1.2模板消息
- 1.3小程序发布
- 1.4单商户小程序
- 1.5免费申请小程序免300元认证费
- 2、DIY装修
- 2.1模板装修
- 2.2自定义页面
- 2.3授权页面
- 3、拼团
- 3.1拼团设置
- 3.2模板消息
- 3.3商品列表
- 3.4商品分类
- 3.5订单列表
- 3.6拼团管理
- 3.7轮播图
- 3.8拼团广告
- 3.9拼团机器人
- 4、秒杀
- 4.1开放时间
- 4.2秒杀设置
- 4.3秒杀商品
- 4.4订单列表
- 5、多商户
- 5.1多商户设置
- 5.2模板消息
- 5.3商户列表
- 5.4入驻审核
- 5.5所售类目
- 5.6提现管理
- 5.7商品管理
- 5.8订单管理
- 5.9商户端
- 5.10分销功能
- 6、好物圈
- 7、裂变拆红包
- 8、砍价
- 8.1基础设置
- 8.2轮播图
- 8.3商品管理
- 8.4订单管理
- 8.5砍价信息
- 9、预约
- 9.1基本配置
- 9.2商品分类
- 9.3商品管理
- 9.4订单列表
- 10、积分商城
- 10.1积分商城设置
- 10.2轮播图
- 10.3商品管理
- 10.4商品分类
- 10.5优惠券管理
- 10.6用户券兑换
- 10.7列表订单
- 11、幸运抽奖
- 11.1基础设置
- 11.2奖品列表
- 11.3轮播图
- 11.4赠品订单
- 12、步数宝
- 12.1基本设置
- 12.2用户列表
- 12.3流量主
- 12.4步数挑战
- 12.5商品列表
- 12.6轮播图
- 12.7订单管理
- 13、刮刮卡
- 13.1基本配置
- 13.2奖品列表
- 13.3抽奖记录
- 13.4赠品订单
- 14、九宫格
- 14.1基本配置
- 14.2奖品列表
- 14.3抽奖记录
- 14.4赠品订单
- 15、手机端
- 16、客服系统
- 17、团队分红
- 17.1队长管理
- 17.2队长等级
- 17.3分红订单
- 17.4分工提现
- 17.5分红设置
- 18、核销员手机端
- 19、当面付
- 20、商品预售
- 20.1商品预售设置
- 20.2商品预售计划规则
- 21、超级会员
- 21.SVIP基础设置
- 21.2会员卡设置
- 22、教程管理
- 23、员工管理
- 24、系统工具
- 25、签到
- 25.1签到设置
- 25.2模板消息
- 25.3自定义配置
- 26、收银台
- 1、基础设置
- 2、收银员设置
- 2.导购员设置
- 4.收银台主页
- 27、模板市场
- 28、股东分红
- 29、N元任选
- 1、N元任选设置
- 2、N元任选活动
- 30、套餐组合
- 1、套餐组合设置
- 2、套餐组合
- 31、红包墙
- 1、红包墙基础设置
- 2、红包墙活动
- 32、周期购
- 33、企业微信客服
- 客服系统
- 34、商品定制
- 35、社区团购
- 1、社区团购设置
- 2、招募团长
- 3、团长管理
- 4、团购订单
- 5、消息提醒
- 36、兑换中心
- 37、商品批发
- 功能设置与介绍
- 38、区域代理
- 1、区域代理设置
- 2、区域代理分红
- 39、限时抢购
- 显示抢购设置
- 40、公众号设置
- 41、直播管理
- 42、连锁门店
- 43、聚水潭ERP
- 44、种草社区
- 45、H5页面
- 46、BOSS开工
- 47、链动 2+1
- 48、礼盒插件
- 49、满额赠礼
- 50、满额返现
- 第十二章:数据统计
- 数据概况
- 分销排行
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 第十三章:支付宝小程序
- 支付宝小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 第十四章: 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 百度小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 第十五章:抖音/头条小程序
- 1、抖音/头条小程序配置注意事项
- 2、抖音/头条小程序基础配置
- 3、抖音/头条小程序发布
- 第十六章:同城配送
- 高德key注册
- 同城配送设置
- UU跑腿
- 达达配送
- 顺丰同城
- 闪送
- 美团
- 微信配送
- 参数获取
- 第十七章:小程序发布教程
- 第十八章:关注公众号组建
- 一、公众号模板消息配置
- 第十九章:数据存储
