**前言**
无论我们是作为线下或线上的少儿编程培训机构或平台提供方,肯定想拥有自己教育品牌,并且将其集成到我们的平台中,以达到品牌宣传的效果。现在比较流行的像网易卡搭那些平台就是在scratch开源平台的基础上,植入自己的品牌logo的。
本节课我们就一起来为我们的平台定制自己的品牌logo到scratch-gui项目中。
**开始开发**
在上节课我们运行起来的项目中,看到顶部menu菜单的左上角有一个scratch的logo:
我们准备把它换掉,换成我们自己的品牌logo,shala-logo.svg:
前面我们说src中的components是是负责UI组件的样式的,很显然我们的logo的样式的设置应该就在这里。
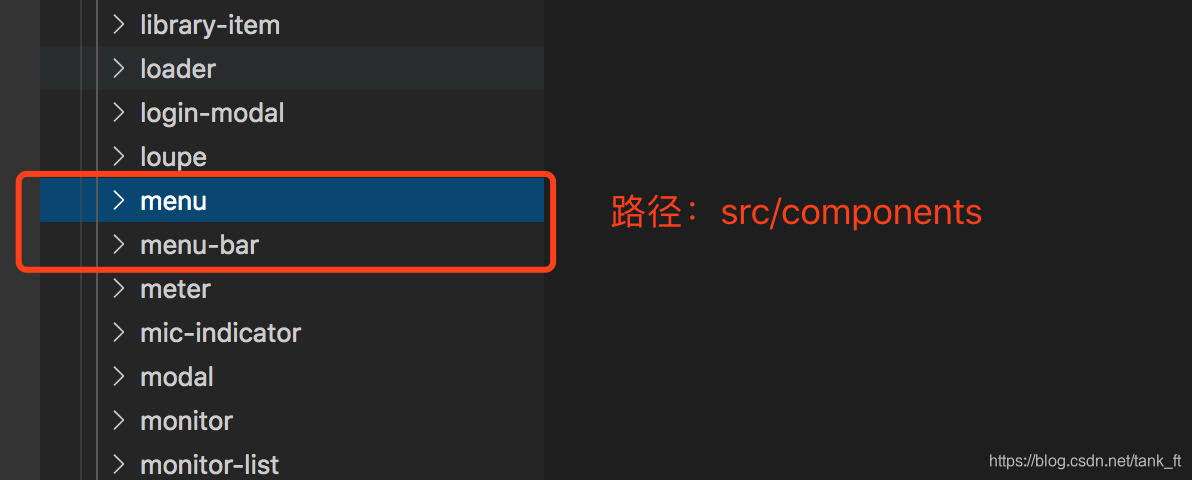
我们在components中发现有如下两个目录:
看名字就知道它们就是与我们的menu菜单样式相关。
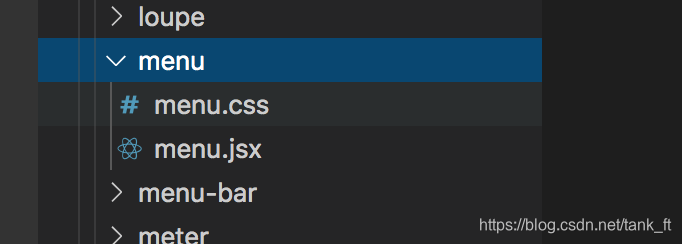
挨个打开看看:

第一个是css样式文件,我们不管。
打开menu.jsx,这里面定义了MenuComponent组件,样式是一个,很可能是跟menu的下拉菜单相关,不是我们想要的,不管。
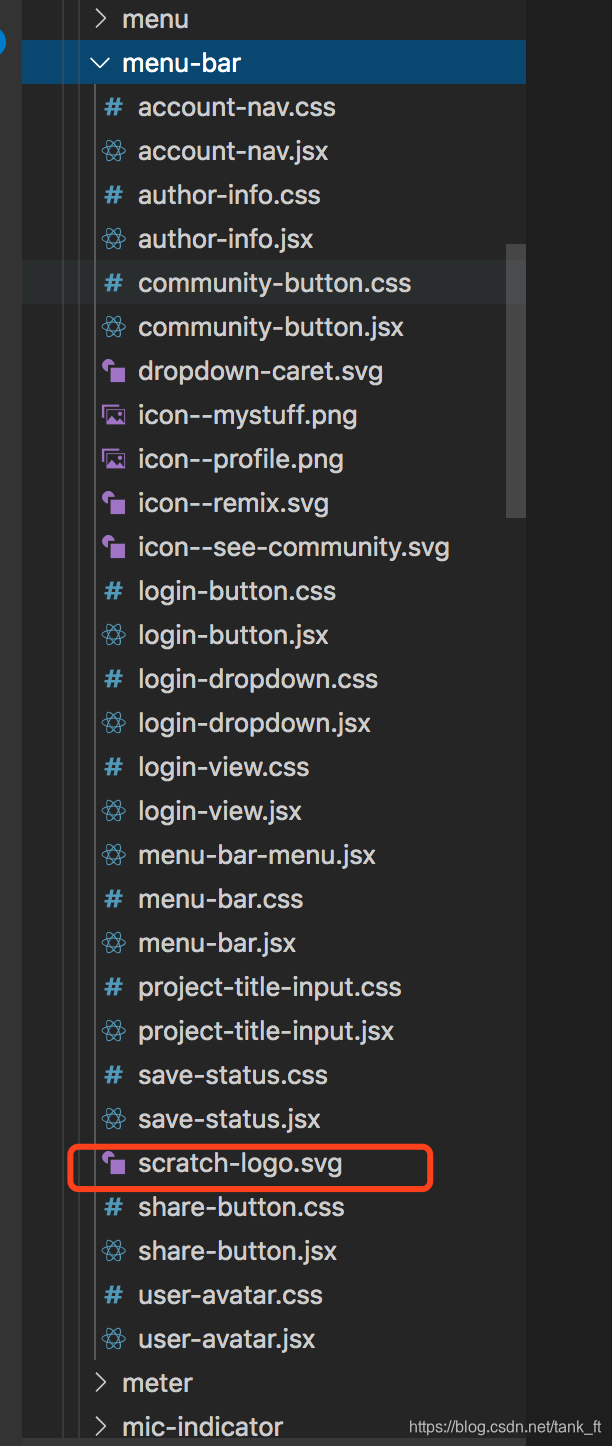
再打开第二个目录:

咦!我们看到了一个文件名为scratch-logo.svg,这不就是我们要找的logo文件么?打开看看,确实是它!

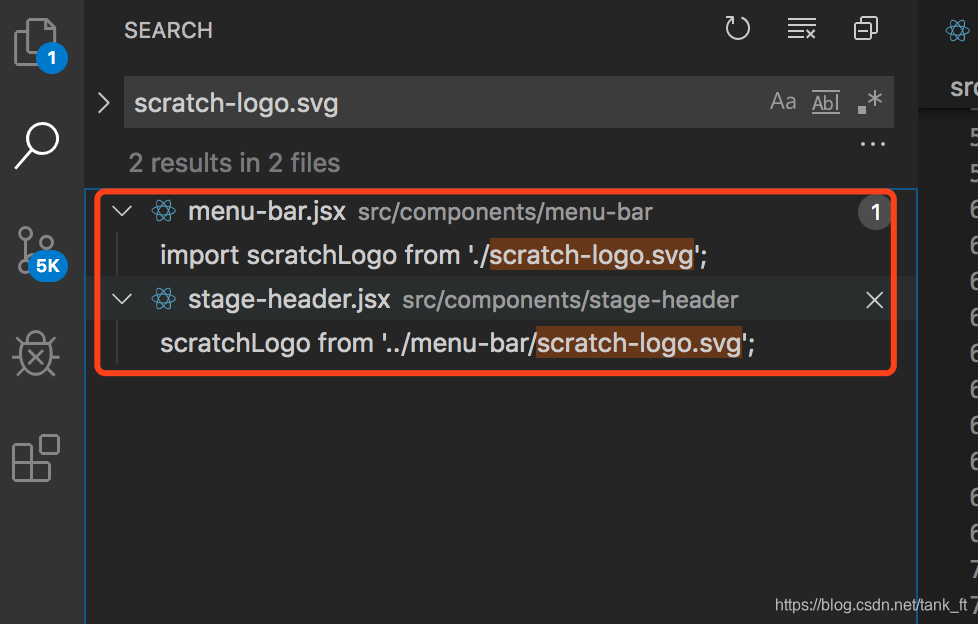
好,我们再来项目中搜索一下哪里用到这个logo文件。

嗯!只有两个地方用到了它。
看文件名字也可以猜出,第一个是用在了舞台的头部,第二个是用在了菜单栏里(就是我们前面看到的那里)。
现在我们先将我们自己的logo文件加入项目中,放到与scratch-logo.svg相同的目录中。
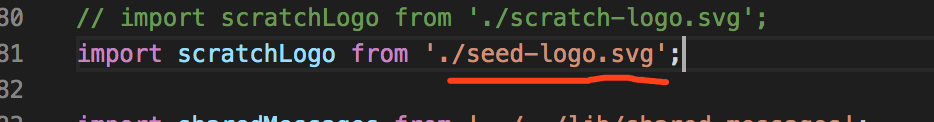
然后分别替换stage-header.jsx和menu-bar.jsx中的引用。

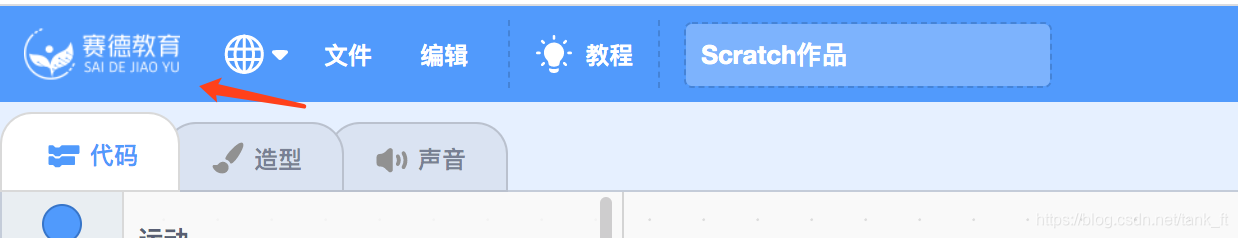
重新编译项目,刷新浏览器,看到我们的logo成功被替换了:

这样,我们就完成的logo的自定义。
以后使用我们平台的孩子们、第三方机构或是学校都会看到我们醒目而惹眼的品牌logo啦!通过这样的线上线下传播,相信会大大提升我们的品牌知名度,达到独树一帜的效果!
