## 1、准备工作
将后台首页的视图文件,复制到 Admin\View\Index目录中

将后台所有的静态资源,复制到 Public\Admin目录中

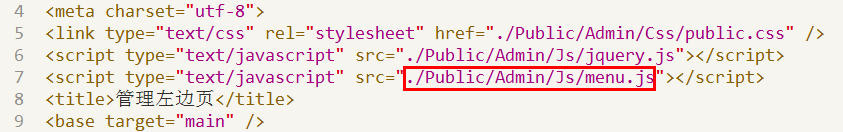
修改所有视图文件中静态资源路径

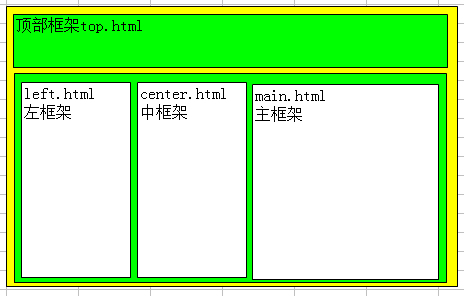
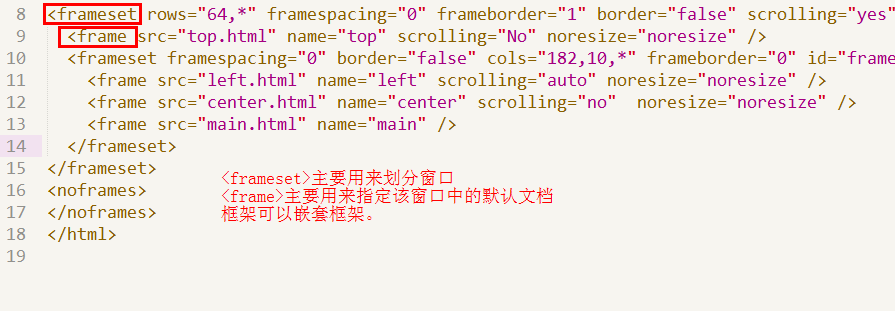
## 2、HTML框架
```
<frameset>标签,用来划分浏览器窗口,例如:划分上下型、左中右型框架。
<frame>标签,用来指定窗口中的默认网页。
```


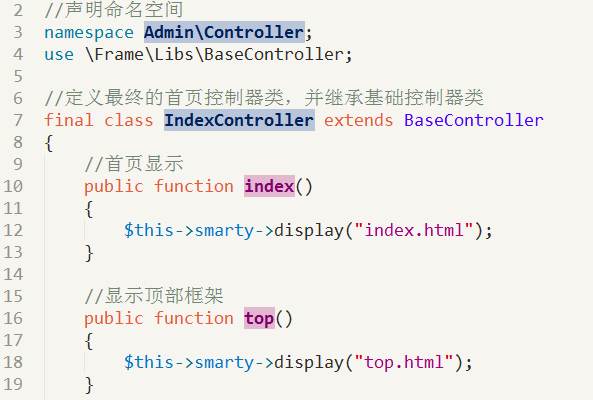
## 3、创建首页控制器类:IndexController

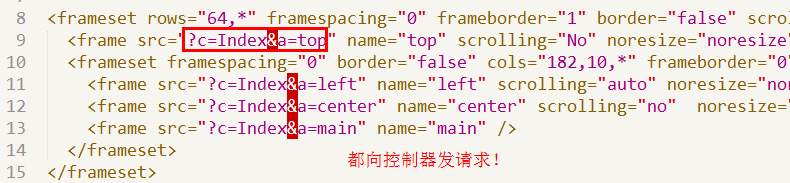
## 4、首页视图文件:index.html

- 1、CMD下MySQL操作
- 1.1具体步骤
- 1.2使用phpMyAdmin导入数据库
- 1.3PHP连接MySQL服务器
- 1.4选择当前数据库
- 1.5设置客户端字符集
- 1.6执行各种SQL语句
- 1.7从结果集获取一行数据
- 1.8获取记录数
- 1.9综合案例:学生信息管理
- 1.10PHP处理复选框数据
- 2、PHP操作目录、文件
- 2.1PHP操作目录
- 2.2综合实例:递归遍历phpMyAdmin下的所有条目
- 2.3PHP操作文件
- 2.4综合实例:递归删除phpMyAdmin目录
- 3、PHP分页、HTTP协议
- 3.1PHP数据分页
- 3.2HTTP协议概述
- 3.3HTTP协议之URL
- 3.4HTTPWatch抓包工具使用
- 3.5HTTP协议之请求
- 3.6HTTP协议之响应
- 3.7综合案例:实现视频文件下载
- 4、图像处理、文件上传
- 4.1图像处理概述
- 4.2创建图像和销毁图像
- 4.3图像操作
- 4.4实例:图像验证码
- 4.5实例:往图像上写入一行汉字
- 4.6实例:制作图像水印效果
- 4.7实例:生成图像缩略图
- 4.8文件上传
- 4.9实例:单个文件上传
- 4.10实例:多个文件上传
- 5、COOKIE和SESSION
- 5.1COOKIE概述
- 5.2COOKIE操作
- 5.3COOKIE设置
- 5.4删除COOKIE数据
- 5.5COOKIE的总结
- 5.6SESSION概述
- 5.7SESSION操作
- 5.8SESSION对应COOKIE的配置(php.ini)
- 5.9SESSION垃圾回收机制
- 6、实践:在线相册
- 6.1准备工作
- 6.2创建数据库
- 6.3用户登录功能
- 6.4显示照片列表
- 6.5添加照片
- 6.6显示照片详细信息
- 7、面向对象
- 7.1什么是面向过程的编程思想
- 7.2什么是面向对象的编程思想?
- 7.3类和对象的关系
- 7.4类的定义
- 7.5类的成员属性定义
- 7.6类的成员方法定义
- 7.7创建类的实例对象
- 7.8对象属性操作
- 7.9对象方法操作
- 7.10伪变量$this的使用
- 7.11类常量的定义
- 7.12构造方法
- 7.13析构方法
- 7.14静态属性和静态方法
- 7.15OOP中内存的分配情况
- 7.16类的封装性
- 7.17类的继承性
- 7.18类的多态
- 7.19最终类和最终方法
- 7.20抽象类和抽象方法
- 7.21接口技术
- 7.22类的自动加载
- 7.23对象克隆
- 7.24对象遍历
- 7.25常用魔术方法
- 7.26面向对象的设计模式
- 7.27综合案例:学生信息管理系统
- 7.28工厂设计模式
- 7.29重载
- 7.30变量序列化
- 7.31常用的魔术常量
- 8、命名空间和PDO
- 8.1静态延时绑定
- 8.2命名空间概述
- 8.3使用命名空间
- 8.4namespace关键字
- 8.5命名空间元素的导入和别名
- 8.6PDO概述
- 8.7PDO对象常用方法
- 8.8PDOStatement对象常用方法
- 8.9PDO错误处理
- 8.10SQL语句预处理
- 9、Smarty模板引擎
- 9.1模板引擎的工作原理
- 9.2Smarty快速入门
- 9.3Smarty配置
- 9.4Smarty模板(视图)中的变量
- 9.5Smarty循环——foreach
- 9.6Smarty循环——section循环
- 9.7Smarty条件判断——if语句
- 9.8Smarty变量调节器
- 10、MVC框架
- 10.1MVC框架思想原理
- 10.2MVC实例:学生信息管理
- 10.3MVC第1个版本:整合学生模块和新闻模块
- 10.4MVC第2个版本:基础模型类的实现
- 10.5MVC第3个版本:工厂模型类
- 10.6MVC第4个版本:控制器类的实现
- 10.7MVC第5个版本:添加学生信息
- 10.8MVC第6个版本:控制器类的进一步优化
- 10.9MVC第7个版本:删除新闻数据
- 10.10MVC第8个版本:基础控制器类实现
- 10.11MVC第9个版本:学生信息修改
- 10.12MVC第10个版本:文件简单分目录
- 10.13MVC第11个版本:前端控制器实现
- 10.14MVC第12个版本:平台概念的引入
- 10.15MVC第13个版本:类的自动加载
- 10.16MVC第14个版本:常用目录常量配置
- 10.17MVC第15个版本:初始类实现
- 11、Blog系统实战
- 11.1项目开发流程
- 11.2博客系统概述
- 11.3博客项目的MVC目录结构
- 11.4博客项目MVC框架搭建
- 11.5学生信息管理(前台)
- 11.6学生信息管理(后台)
- 11.7封装PDOWrapper类
- 11.8PDOWrapper类与MVC框架整合
- 11.9工厂模型类方法的实现
- 11.10封装自己的Smarty类
- 11.11博客项目后台——首页管理
- 11.12博客项目后台——用户管理
- 11.13博客项目后台——用户登录
- 11.14图像验证码类
- 11.15用户登录——引入图像验证码
- 11.16用户访问权限(简单权限)
- 11.17博客项目后台首页相关信息修改
- 11.18博客项目后台——用户退出
- 11.19博客项目后台——友情链接管理
- 11.20文章类别管理
- 11.21文章管理
- 11.22前台首页管理
- 11.23列表页管理
- 11.24内容页管理
