## **Muu云课堂官网:https://www.muucmf.cc/ (详情可登录官网扫客服二维码咨询)**
注:PC端支付需要开通Native支付,进入微信支付-产品中心-我的产品-Native支付,开通后,将你的微擎授权域名填入Native支付即可。

**一、伪静态设置**
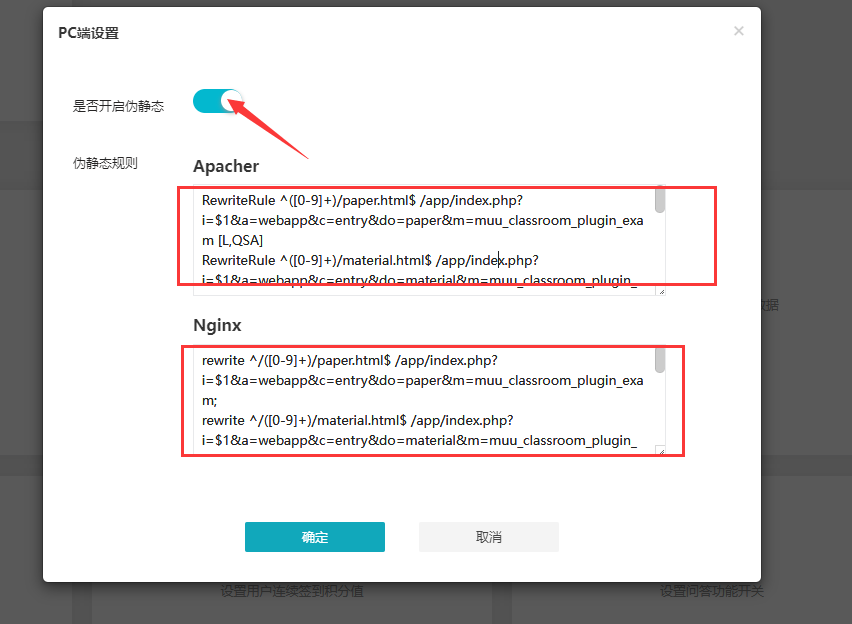
1、点击【基础设置】-【系统配置】-【PC端设置】

2、开启伪静态按钮,根据个人服务器环境选择复制【Apacher】和【Nginx】对应下方的代码(Apacher和Nginx请到你的宝塔-软件管理看你安装了哪个软件)

**Apacher:**
RewriteRule ^([0-9]+)/paper.html$ /app/index.php?i=$1&a=webapp&c=entry&do=paper&m=muu_classroom_plugin_exam [L,QSA]
RewriteRule ^([0-9]+)/material.html$ /app/index.php?i=$1&a=webapp&c=entry&do=material&m=muu_classroom_plugin_material [L,QSA]
RewriteRule ^([0-9]+)/article.html$ /app/index.php?i=$1&a=webapp&c=entry&do=article&m=muu_classroom_plugin_article [L,QSA]
RewriteRule ^([0-9]+)/offline.html$ /app/index.php?i=$1&a=webapp&c=entry&do=offline&m=muu_classroom_plugin_offline [L,QSA]
RewriteRule ^([0-9]+)/live.html$ /app/index.php?i=$1&a=webapp&c=entry&do=live&m=muu_classroom_plugin_livecourse [L,QSA]
RewriteRule ^([0-9]+)/$ /app/index.php?i=$1&a=webapp&c=entry&do=index&m=muu_classroom [L,QSA]
RewriteRule ^([0-9]+)/([0-9a-zA-Z]+).html$ /app/index.php?i=$1&a=webapp&c=entry&do=$2&m=muu_classroom [L,QSA]
**注:因部分Apacher环境下,需要在代码最上方加上下面两行代码,固当您填写伪静态保存报错时,请复制下方两行代码加到伪静态最上方即可**
RewriteEngine On
RewriteBase /
**Nginx:**
rewrite ^/([0-9]+)/paper.html$ /app/index.php?i=$1&a=webapp&c=entry&do=paper&m=muu_classroom_plugin_exam;
rewrite ^/([0-9]+)/material.html$ /app/index.php?i=$1&a=webapp&c=entry&do=material&m=muu_classroom_plugin_material;
rewrite ^/([0-9]+)/article.html$ /app/index.php?i=$1&a=webapp&c=entry&do=article&m=muu_classroom_plugin_article;
rewrite ^/([0-9]+)/offline.html$ /app/index.php?i=$1&a=webapp&c=entry&do=offline&m=muu_classroom_plugin_offline;
rewrite ^/([0-9]+)/live.html$ /app/index.php?i=$1&a=webapp&c=entry&do=live&m=muu_classroom_plugin_livecourse;
rewrite ^/([0-9]+)/$ /app/index.php?i=$1&a=webapp&c=entry&do=index&m=muu_classroom;
rewrite ^/([0-9]+)/([0-9a-zA-Z]+).html$ /app/index.php?i=$1&a=webapp&c=entry&do=$2&m=muu_classroom;
3、打开宝塔面板-网站-找到您的**授权域名**站点,点击右侧的设置,选择【伪静态】,将复制的代码粘贴到文本框里,点击【保存】。

**二、登录界面扫码设置**
在平台管理里进入对应平台,点击【自动回复】

选择【非关键字自动回复】

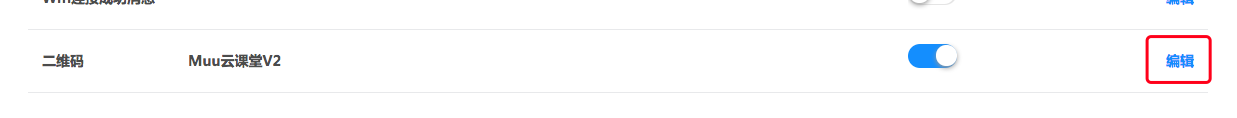
选择【二维码】

点击模块,选择添加Muu云课堂V2主应用。(注:此处添加后如模块出现nuii错误提示,请更换浏览器操作;**此处只添加一个Muu云课堂V2主应用模块,不要再添加其他模块**)

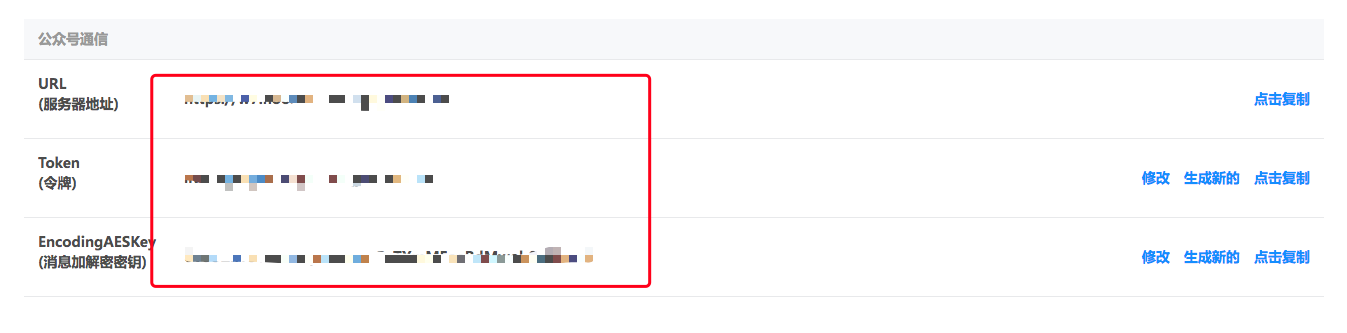
注:PC端扫码登录需要接入认证服务号,实现公众号内自动回复生效方可使用。如按上方配置好后,扫码登录仍不生效,请点击【平台管理】-选择对应公众号右侧的【管理设置】,检查【公众号通信】里的URL,Token,EncodingAESKey三个选项是否设置正确(注意公众号和微擎后台的https或http必须保持一致)。

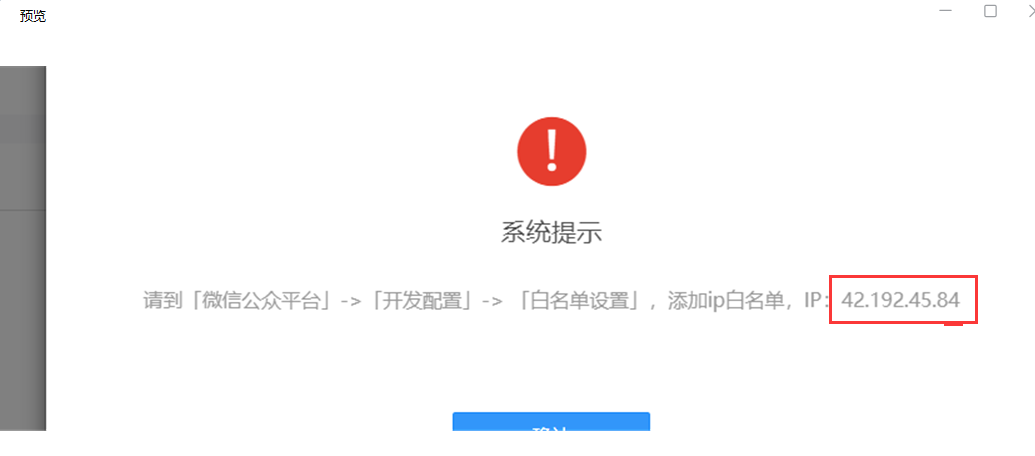
**注意:PC端扫码需要将自定义菜单授权给微擎,除了上述到微信公众平台把通信配置开启外,还要进入您的微信公众平台-开发配置-白名单设置,将微擎云服务的ip地址:42.192.45.84,添加到ip白名单里。**

三、**PC端域名获取方法:**
域名访问方式:你的授权域名+/平台ID/
登录微擎后台-平台管理

找到您对应的公众号平台进入

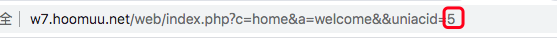
平台地址链接“=“后面的就是你的平台ID

如官方PC演示站域名:w7.hoomuu.net/5/
四、**反向代理(单独绑定PC端域名):**(反向代理是宝塔的一项功能,非我们应用提供的功能,此处提供使用文档,仅为给大家提供方便,如设置不成功,请自行排查个人服务器等配置,非云课堂售后部分)
1、**Apacher反向代理配置方法:**
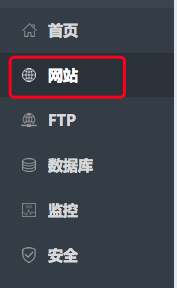
登录你的宝塔面板,点击左侧菜单【网站】

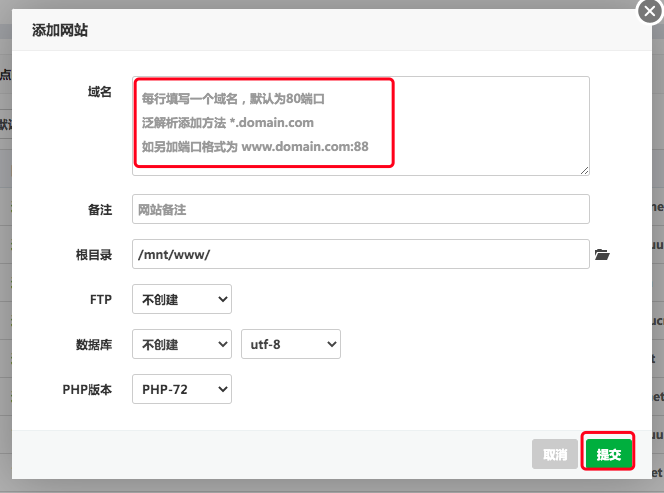
点击上方【添加站点】

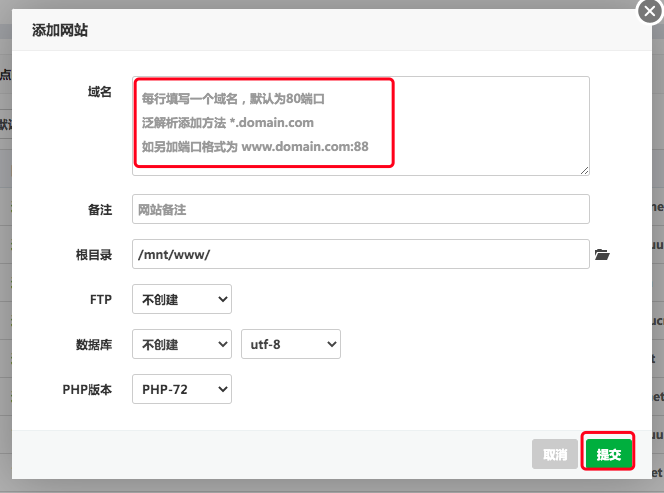
在弹出的窗口中,将已经解析好的,准备用作PC端的访问域名(一级,二级域名均可)填入【域名】框里,其他选项可以不填,点击【提交】。

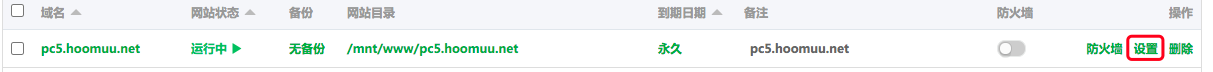
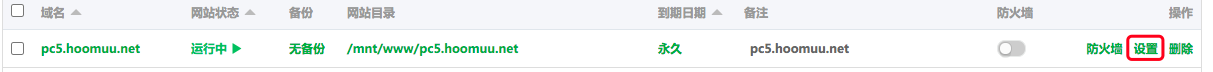
选择刚刚新建的站点,点击右侧的【设置】。

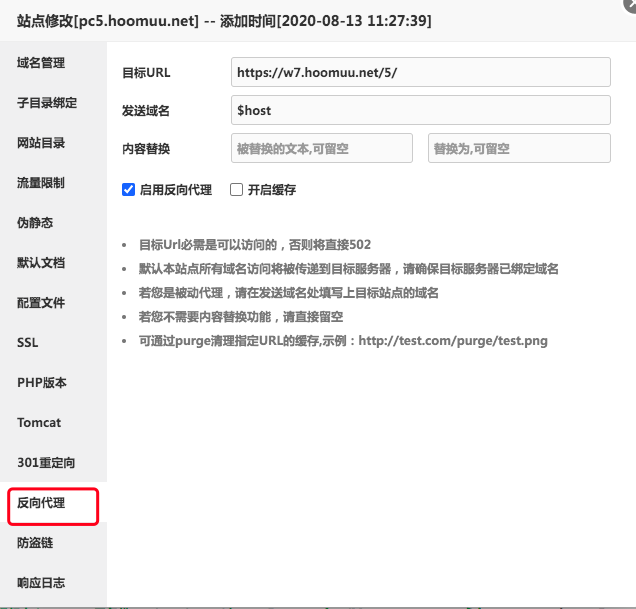
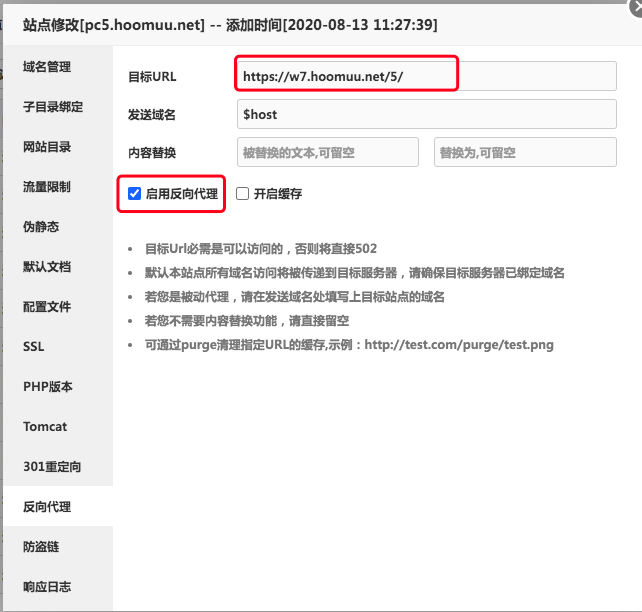
在弹出的窗口的左侧菜单中,选择【反向代理】

注意:在【目标URL】里要填写您的**微擎授权域名+/平台ID/**,再勾选【启用反向代理】。即完成pacher下新域名登录PC端的操作。

2、**Nginx反向代理配置方法:**
登录你的宝塔面板,点击左侧菜单【网站】

点击上方【添加站点】

在弹出的窗口中,将已经解析好的,准备用作PC端的访问域名(一级,二级域名均可)填入【域名】框里,其他选项可以不填,点击【提交】。

选择刚刚新建的站点,点击右侧的【设置】。

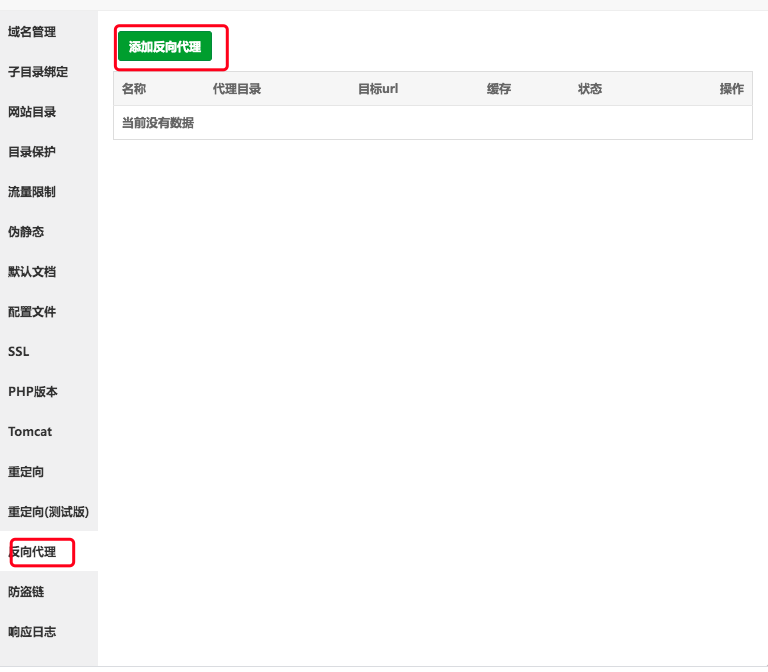
在弹出的窗口的左侧菜单中,选择【反向代理】,点击添加反向代理。

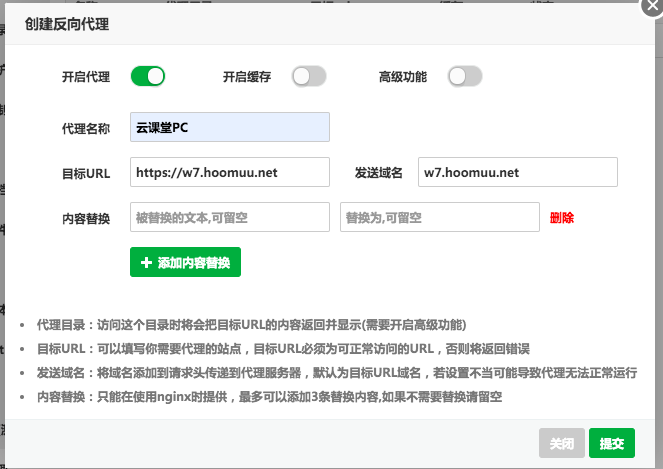
点击开启代理,根据自己需要填写代理名称,注意在【目标URL】里要填写您的**微擎授权域名**,点击提交。

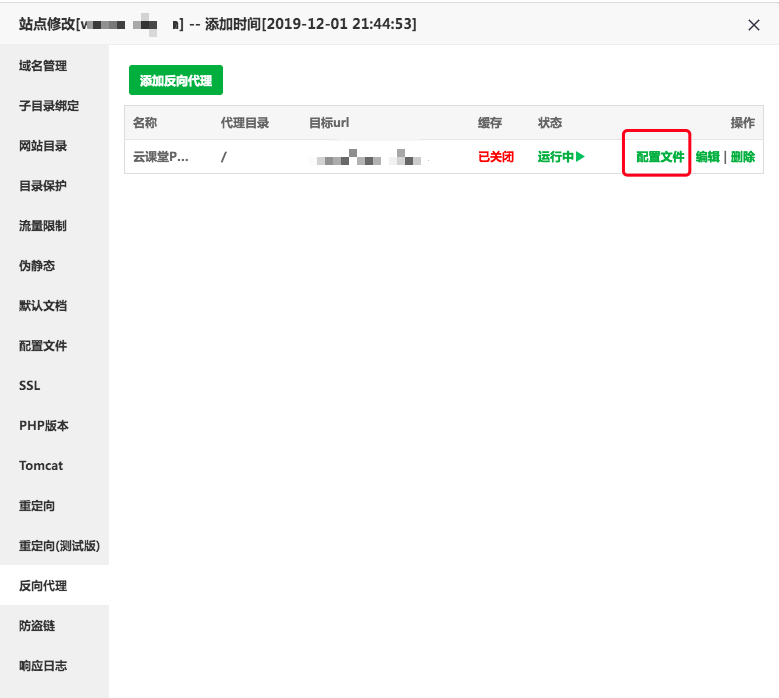
Nginx需要手动添加PC端后缀,点击反向代理-配置文件。

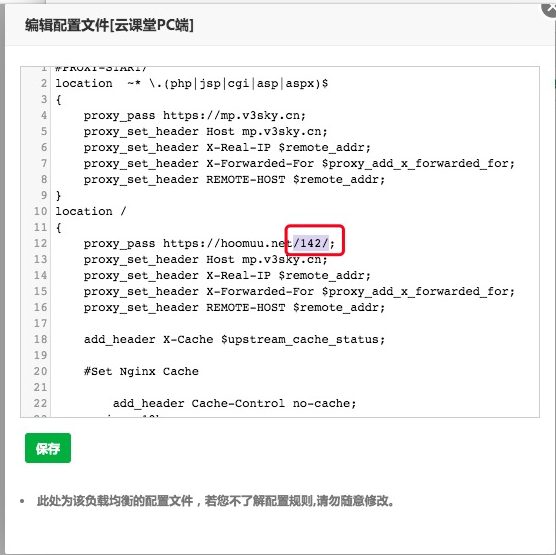
在你授权域名后面手动添加您的【/平台ID/】**(平台ID的获取方式请看上方说明)**:斜杠+数字+斜杠,如图:https://hoomuu.net/142/, 找到https://hoomuu.net,在其后加上/142/(英文的斜杠),即完成Nginx下PC端新域名绑定操作。

- 目录
- 产品概述
- 配置文档
- 微擎应用安装与升级
- 添加公众号平台
- 网页授权登录配置
- 微信支付配置
- 支付参数(微擎端)
- 云存储配置
- 手机绑定功能(短信)配置
- PC端设置
- 小程序配置
- 基础设置
- 控制台
- 系统配置
- 基本信息
- 站点状态
- 站点风格
- 缩略图比例
- 关注公众号设置
- 自定义分享语设置
- 自定义版权设置
- 显示设置
- 购买按钮自定义
- 签到积分设置
- 云点播配置(含key防盗链)
- 公告管理
- 跳转小程序
- 用户手机号绑定设置
- 分类管理
- 模板消息设置
- 筛选管理
- 一级筛选类型
- 短信发送设置
- 客服设置(含在线客服1)
- 二级筛选值
- 课程管理
- 讲师管理
- 页面装修
- 图文课程
- 自定义页面
- 音频课程
- 视频课程
- 标题
- 专栏课程
- 搜索组件
- 专栏内课程管理
- 公告组件
- 问答管理
- 轮播图组件
- 学习时长
- 图文导航组件
- 单图广告组件
- 自定义文本组件
- 移动端
- 关注公众号组件
- 积分商品列表组件
- 底部导航显示/隐藏
- 课程列表组件
- 专栏列表组件
- 导航管理(PC端、移动端)
- 直播课列表组件
- 讲师列表组件
- 会员服务组件
- PC端
- 付费会员
- 会员卡设置
- 会员列表
- 订单管理
- 用户反馈
- 分销插件
- 分销系统配置
- 是否启用分销
- 申请分销商条件
- 是否审核分销商申请
- 自定义分销商名称
- 推广有效期设置
- 分销佣金设置
- 分销商等级设置
- 分销规则(协议)设置
- 提现开关
- 提现金额设置
- 每日提现次数
- 分销消息模板设置
- 分销管理
- 分销商管理
- 分销订单
- 佣金收入
- 提现管理
- 推广日志
- 直播插件
- 开通配置腾讯云功能
- 直播系统配置
- 订单列表
- 启用直播
- SdkAppId配置
- 秘钥key配置
- 设置码率
- 推/拉流域名
- 回调地址
- 开播状态(含直播回放配置)
- 小程序直播配置
- 快直播OBS推流软件的使用
- 直播管理
- 直播课堂管理
- 新增直播课堂
- 开播
- web主播端
- 第三方推流
- 分享直播课堂
- 修改、下架、删除直播课堂
- 小程序直播管理
- 卡密
- 课程卡管理
- 课程卡片管理
- 新增课程卡片
- 课程激活码生成
- 课程卡编辑、禁用、删除
- 课程激活码
- 会员卡管理
- 会员卡片管理
- 新增会员卡片
- 会员激活码生成
- 会员卡密编辑、禁用、删除
- 会员卡激活码
- 讲师
- 讲师平台配置
- 管理员后台
- 讲师系统配置
- 讲师列表
- 讲师佣金
- 提现列表
- 讲师平台
- 登录界面
- 账号设置
- 讲师入驻
- 课程管理(讲师)
- 订单列表(讲师)
- 返佣明细(讲师)
- 提现列表(讲师)
- 退出讲师平台
- 商品管理
- 文章
- 系统配置(文章)
- 分类管理(文章)
- 文章管理
- 评论列表
- 云小店
- 系统配置(云小店)
- 基础信息
- 站点状态
- 站点风格
- 客服设置
- 关注公众号设置
- 自定义分享语设置
- 自定义版权设置
- 模版消息设置
- 物流查询设置
- 显示设置
- 公告管理
- 分类管理
- 筛选管理
- 一级筛选类型
- 二级筛选值
- 商品管理
- 运费模版
- 页面装修
- 自定义页面
- 标题
- 搜索组件
- 公告组件
- 轮播图组件
- 分类组件
- 图文导航组件
- 单图广告组件
- 自定义文本组件
- 商品列表组件
- 关注公众号组件
- 积分商品列表组件
- 底部导航显示/隐藏
- 导航管理
- 订单列表
- 任务列表
- 线下课
- 插件配置
- 核销管理
- 资料下载
- 插件配置(资料)
- 资料管理
- 订单列表(资料)
- 题库考试
- 插件配置(考试)
- 题库管理
- 试题分类
- 试题列表
- 试卷管理
- 新增试卷
- 试题管理
- 预览/编辑/下架/删除
- 模拟练习
- 答题记录
- 考试管理
- 订单列表(考试)
- 打卡任务
- 基础配置(打卡)
- 任务列表(打卡)
- 奖励管理
- 奖励日志
- 打卡素材
- 金句列表
