## **Muu云课堂官网:https://www.muucmf.cc/ (详情可登录官网扫客服二维码咨询)**
**根据小程序新政策要求,为小程序登录能够获取到用户头像和昵称,请先登录微信公众平台更新“用户隐私保护指引”。具体操作参考下方:**
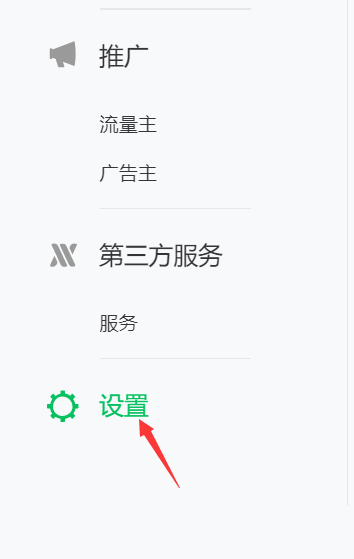
登录微信小程序平台-设置

服务内容声明-用户隐私保护指引,点击右侧更新

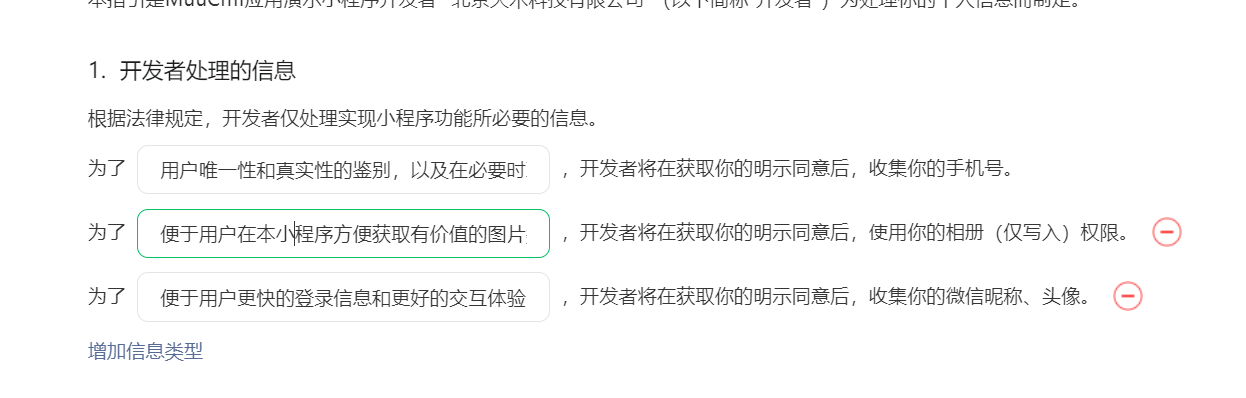
1、开发者处理的信息,可参考下方截图增加信息类型

注:内容根据您自身情况填写,下方提供内容仅供参考:
为了“用户唯一性和真实性的鉴别,以及在必要时联络用户时使用”,开发者将在获取你的明示同意后,收集你的手机号。
为了“便于用户在本小程序方便获取有价值的图片类内容”,开发者将在获取你的明示同意后,使用你的相册(仅写入)权限。
为了“便于用户更快的登录信息和更好的交互体验”,开发者将在获取你的明示同意后,收集你的微信昵称、头像。
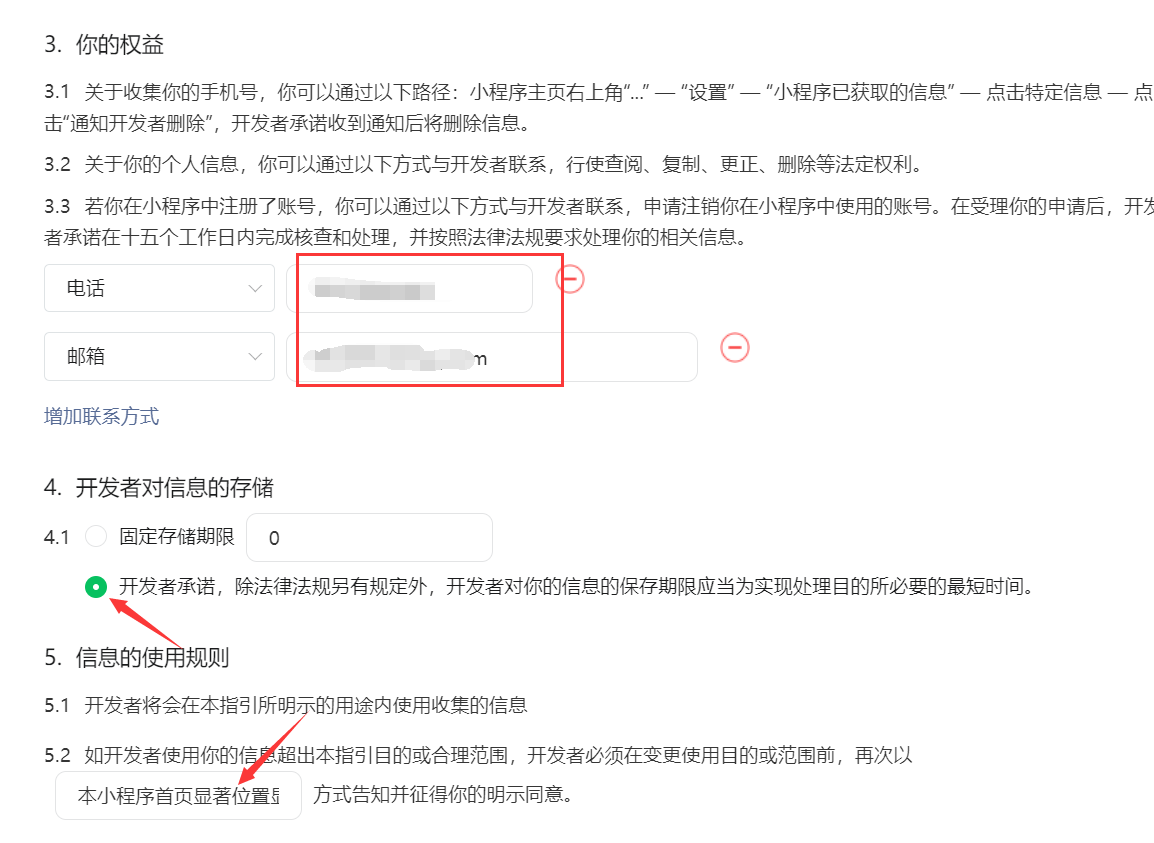
3.3、你的权益里要添加您的电话和邮箱;4.1、勾选"开发者承诺,除法律法规另有规定外.....”这条;5.2、填写内容可参考:本小程序首页显著位置显示和弹出公告

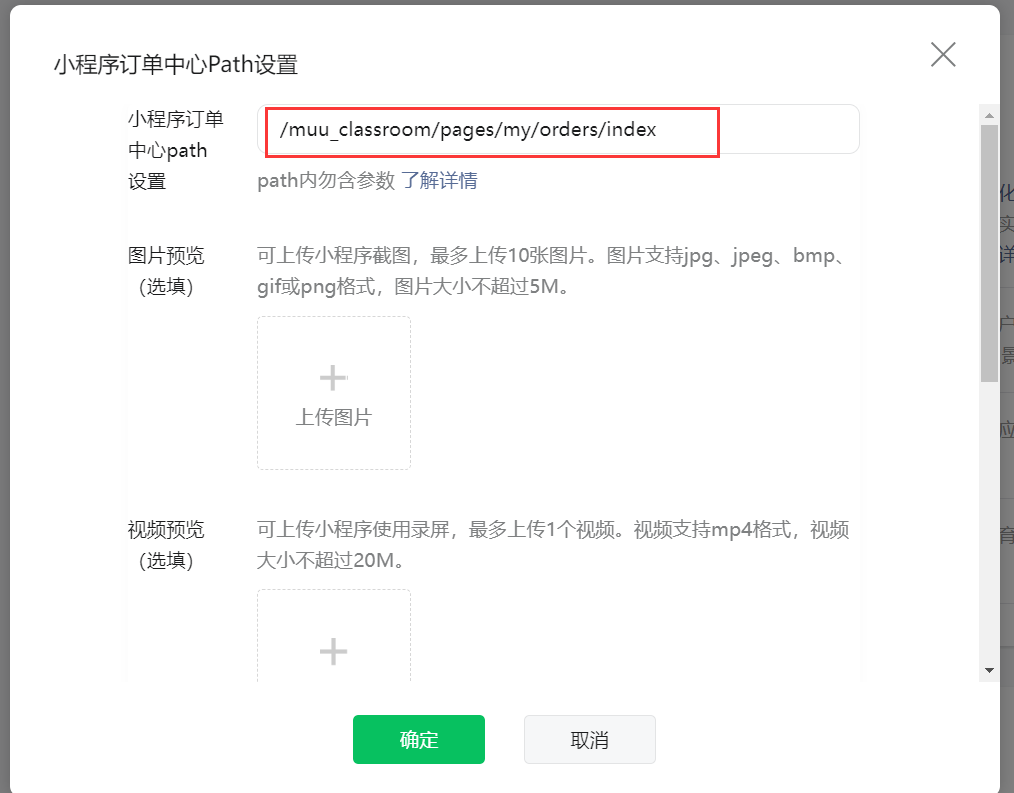
同时,在此页面要添加小程序订单中心path设置,点击右侧设置按钮

将Muu云课堂小程序订单列表路径:/muu_classroom/pages/my/orders/index,填入小程序订单中心path设置框内,点击确定即可。

为保证小程序与公众号、PC端三端用户数据同步,需在公众号平台里上传内容,小程序平台内不要单独上传内容,直接做数据同步到公众号,并在**微信开放平台绑定小程序和公众号**即可。具体方法如下
一、申请注册小程序,流程请点开此链接,按步骤操作:
[https://kf.qq.com/faq/170109iQBJ3Q170109JbQfiu.html](https://kf.qq.com/faq/170109iQBJ3Q170109JbQfiu.html)
二、微擎后台配置
登录微擎后台-平台管理

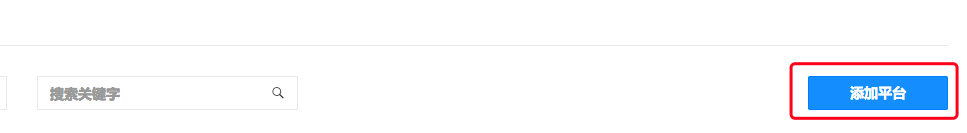
点击【添加平台】

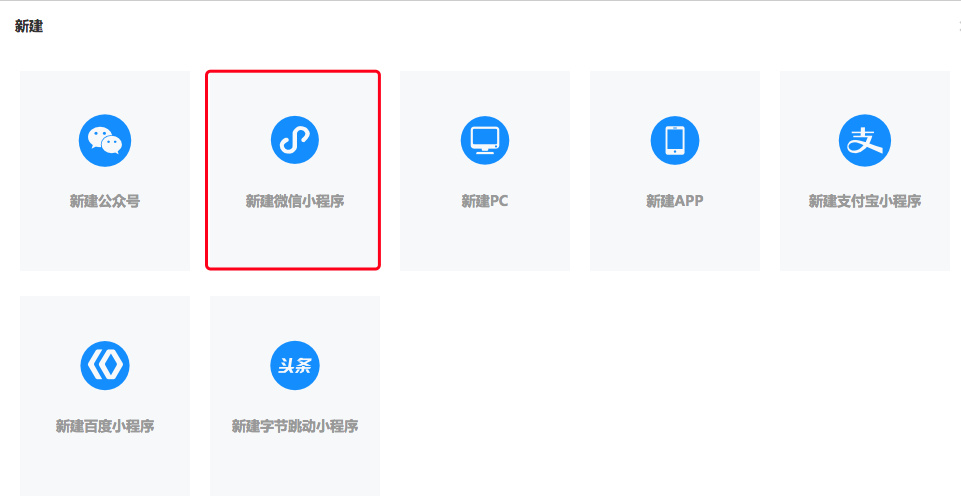
选择新建微信小程序

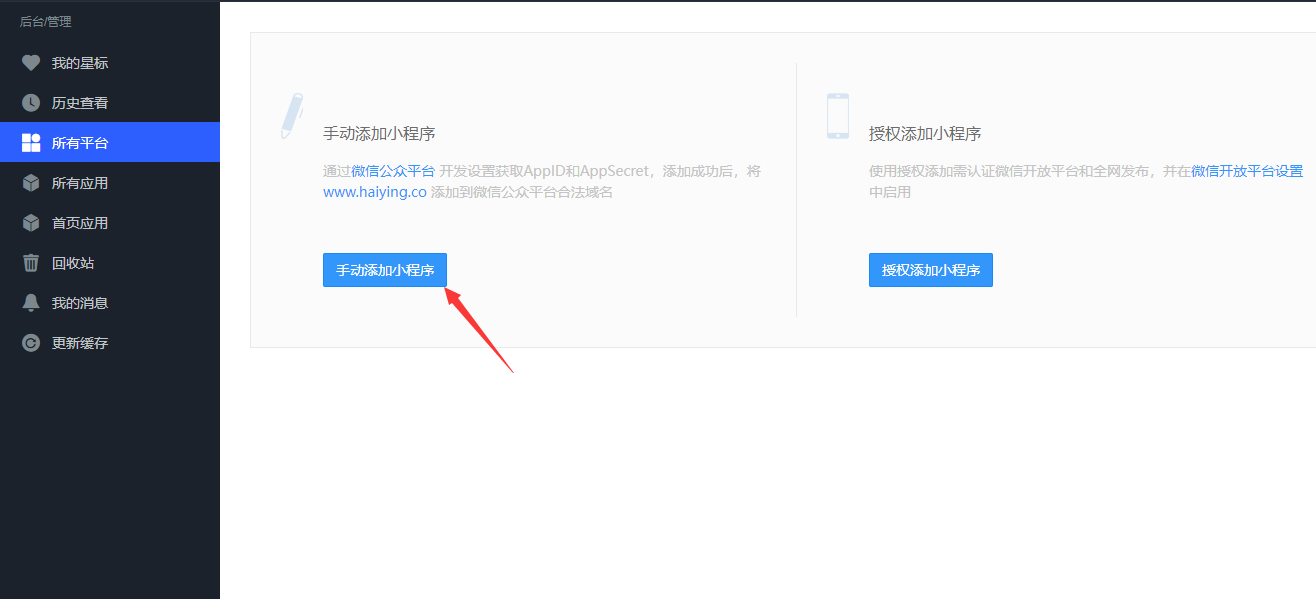
点击【手动添加小程序】

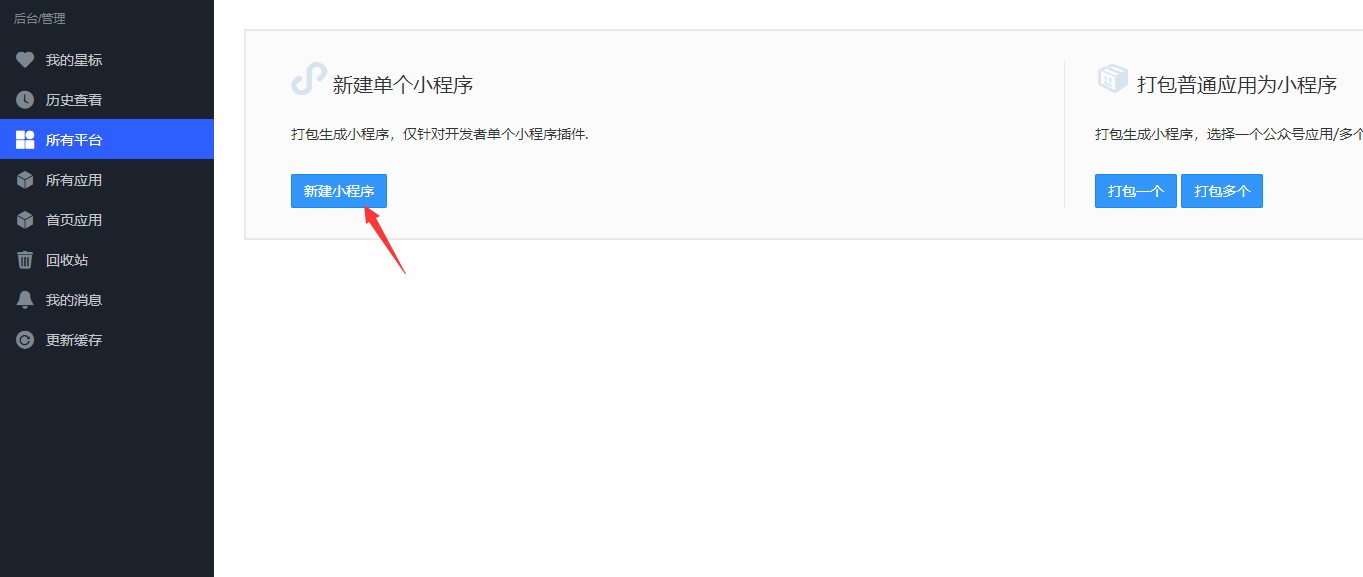
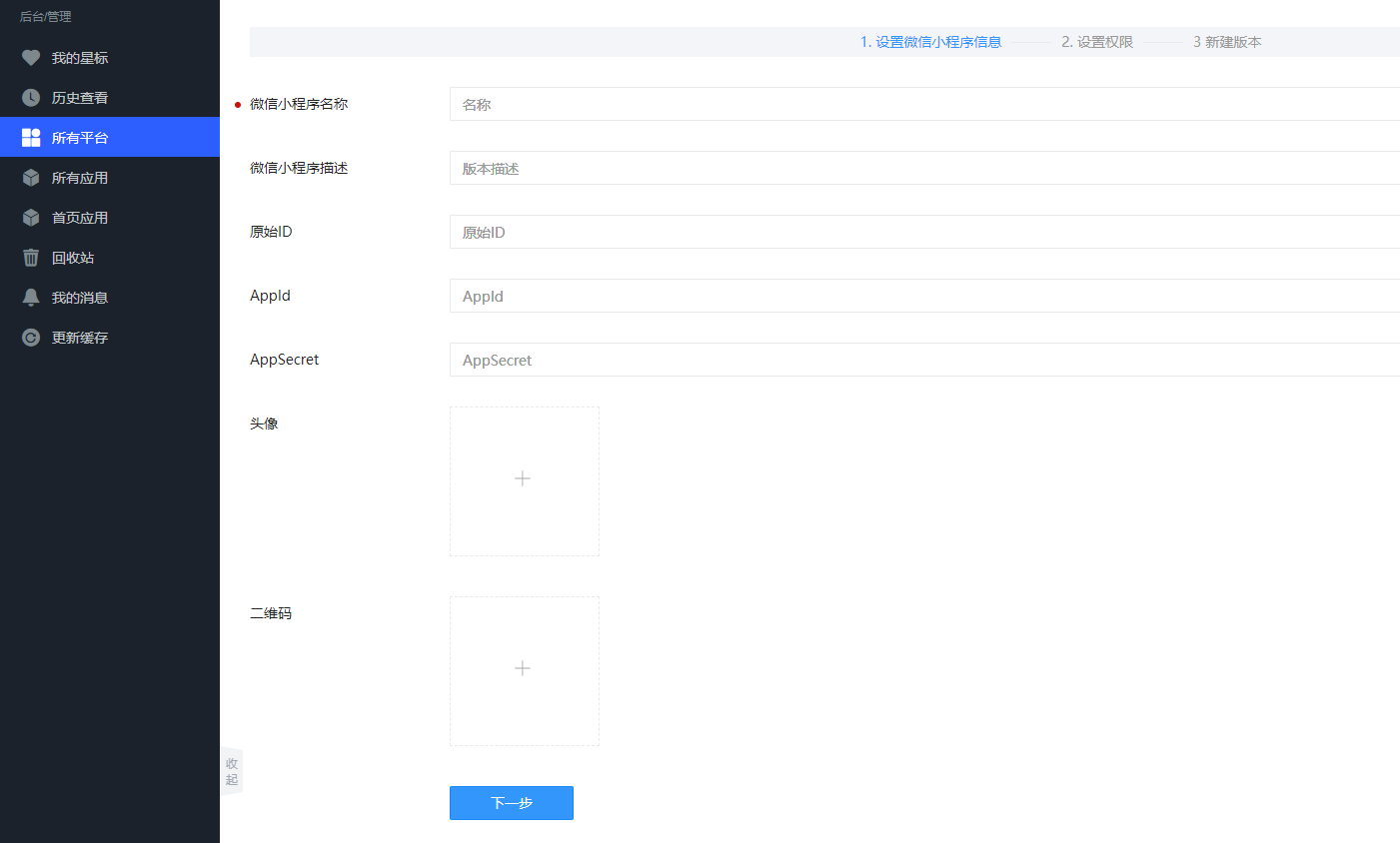
点击【新建单个小程序】

根据要求填写小程序名称,描述,ID,Appid,Appsecret

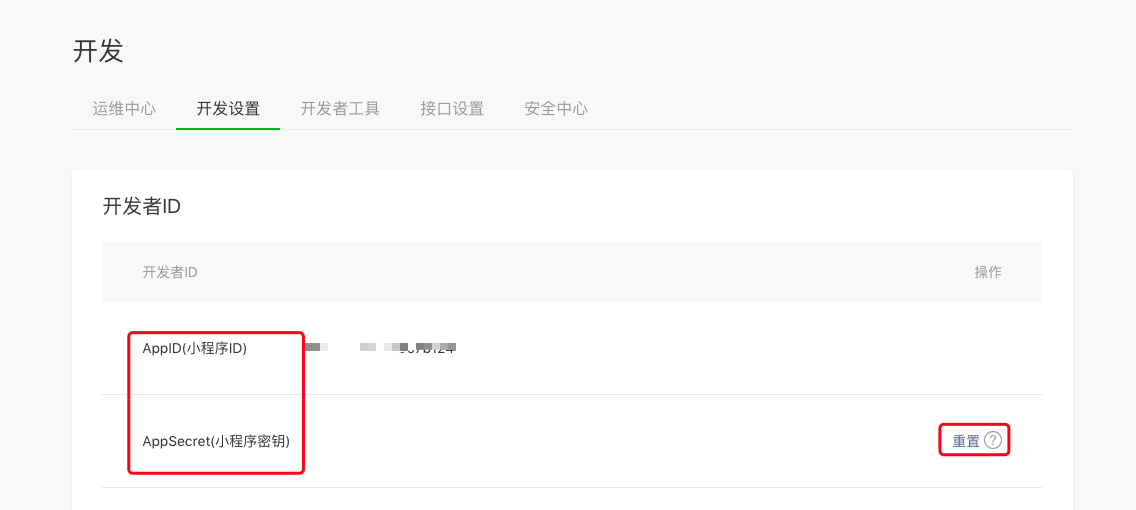
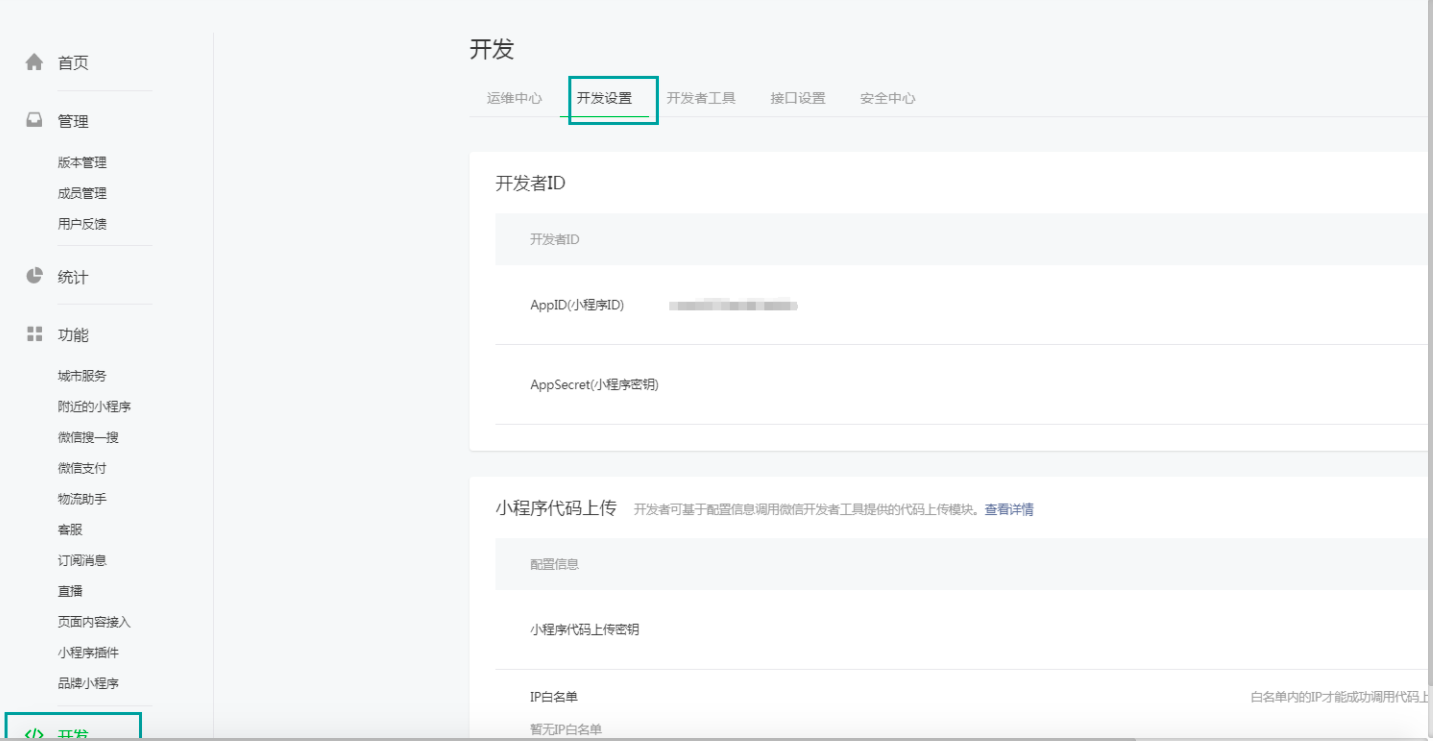
Appld,AppSecret登录微信公众号平台小程序-开发-开发设置-开发者ID里获取。

原始ID在微信小程序-设置-基本设置里查找。

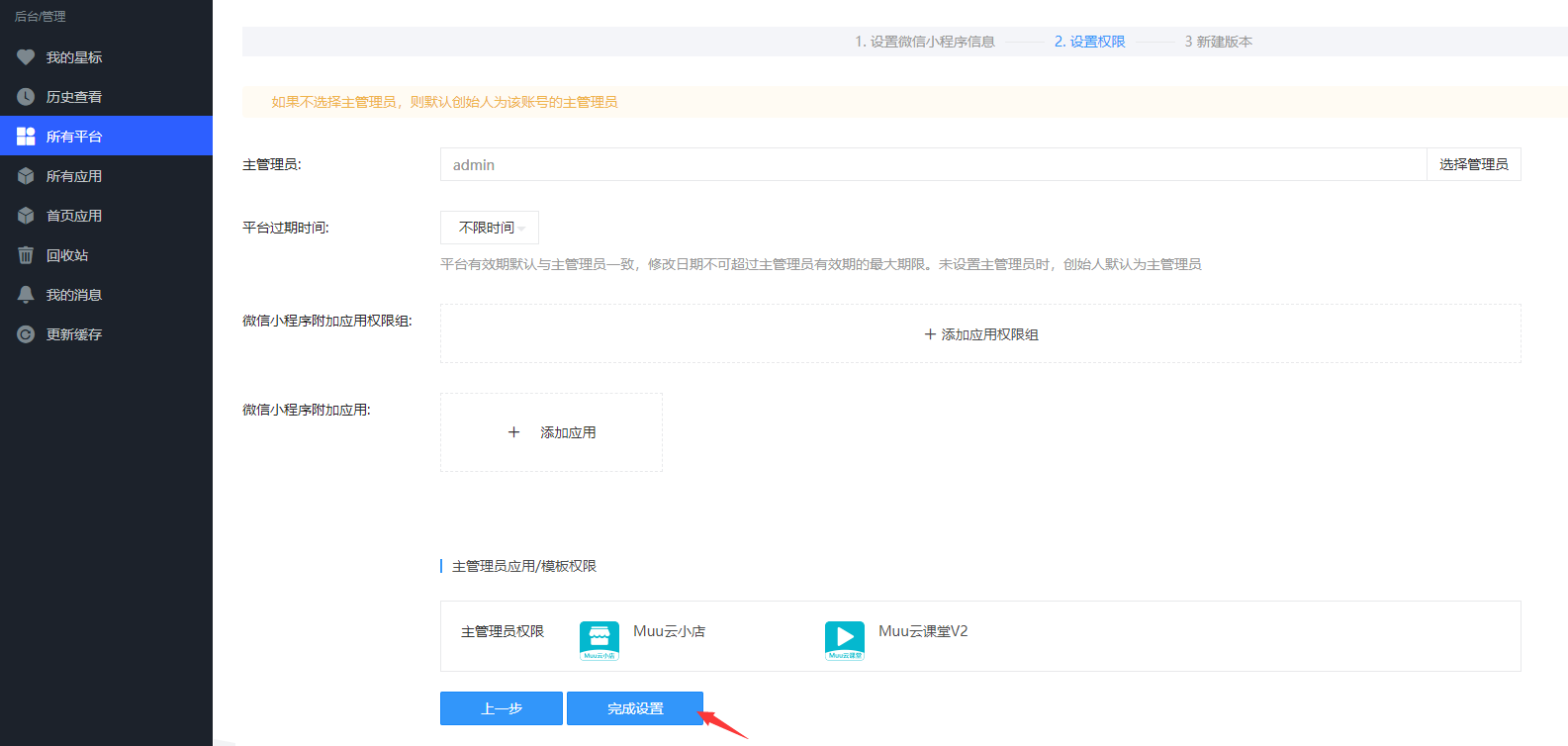
设置权限,设置微信小程序【主管理员】-【平台过期时间】-【应用权限】

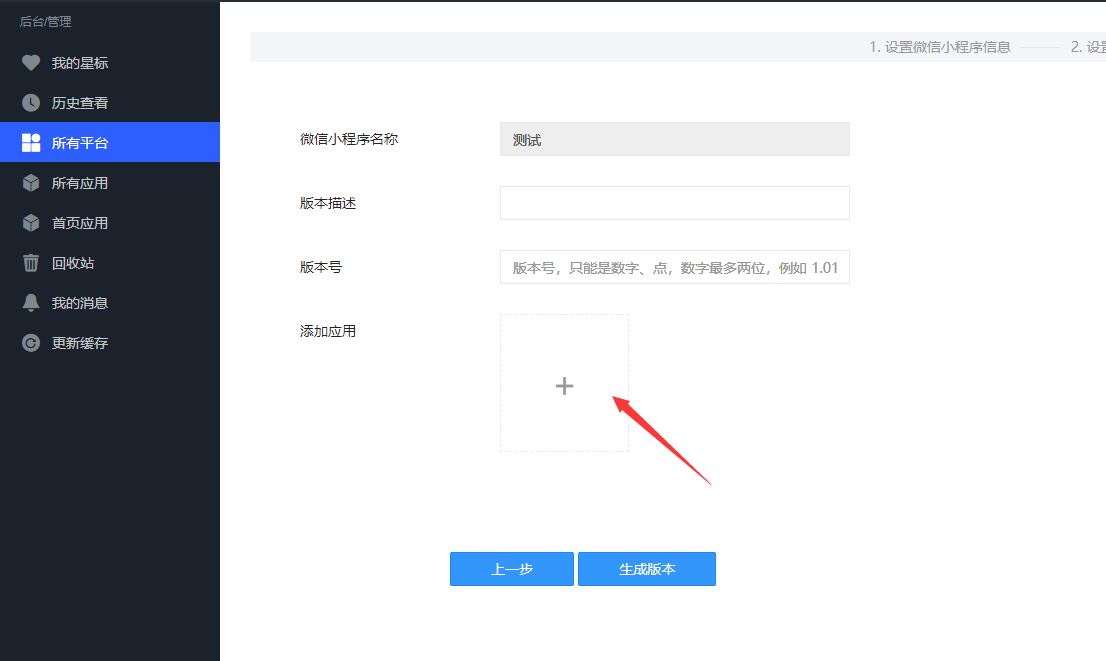
新建版本,设置版本描述、版本号,添加应用里添加Muu云课堂V2主程序,设置完成后点击生成版本

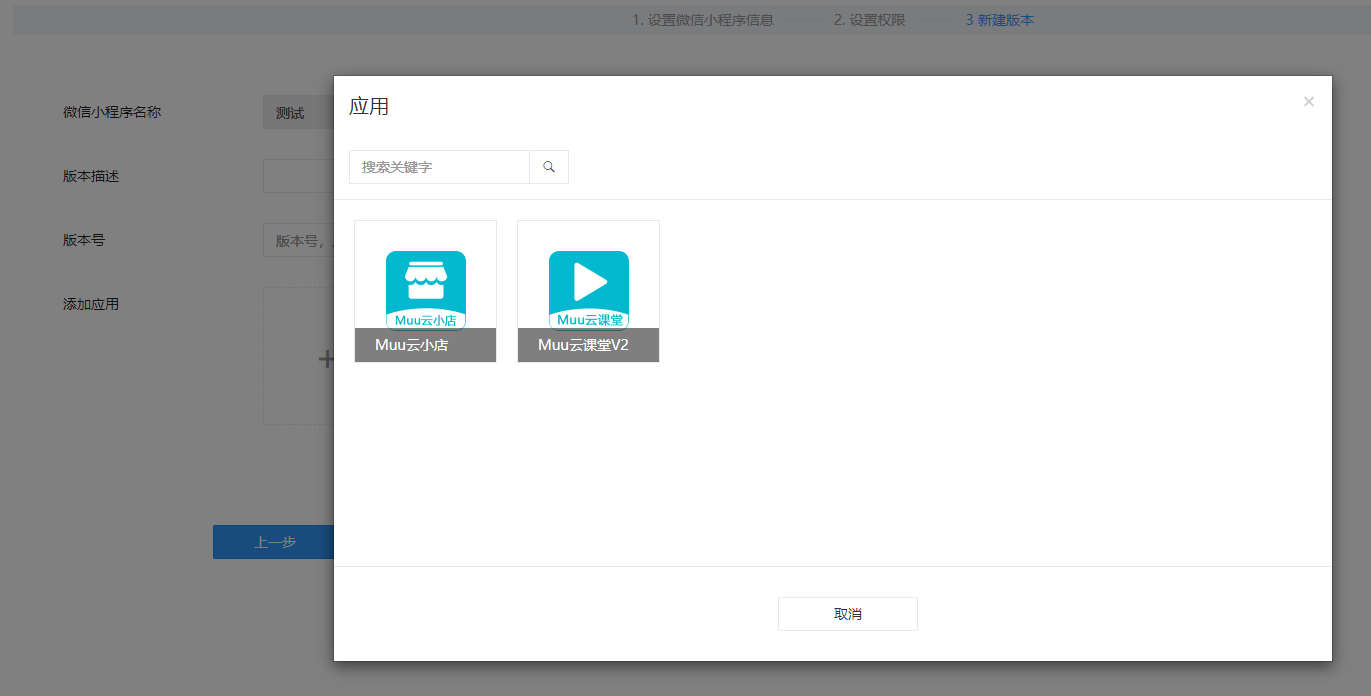
添加你想使用的应用(每个小程序平台只能添加一个应用)

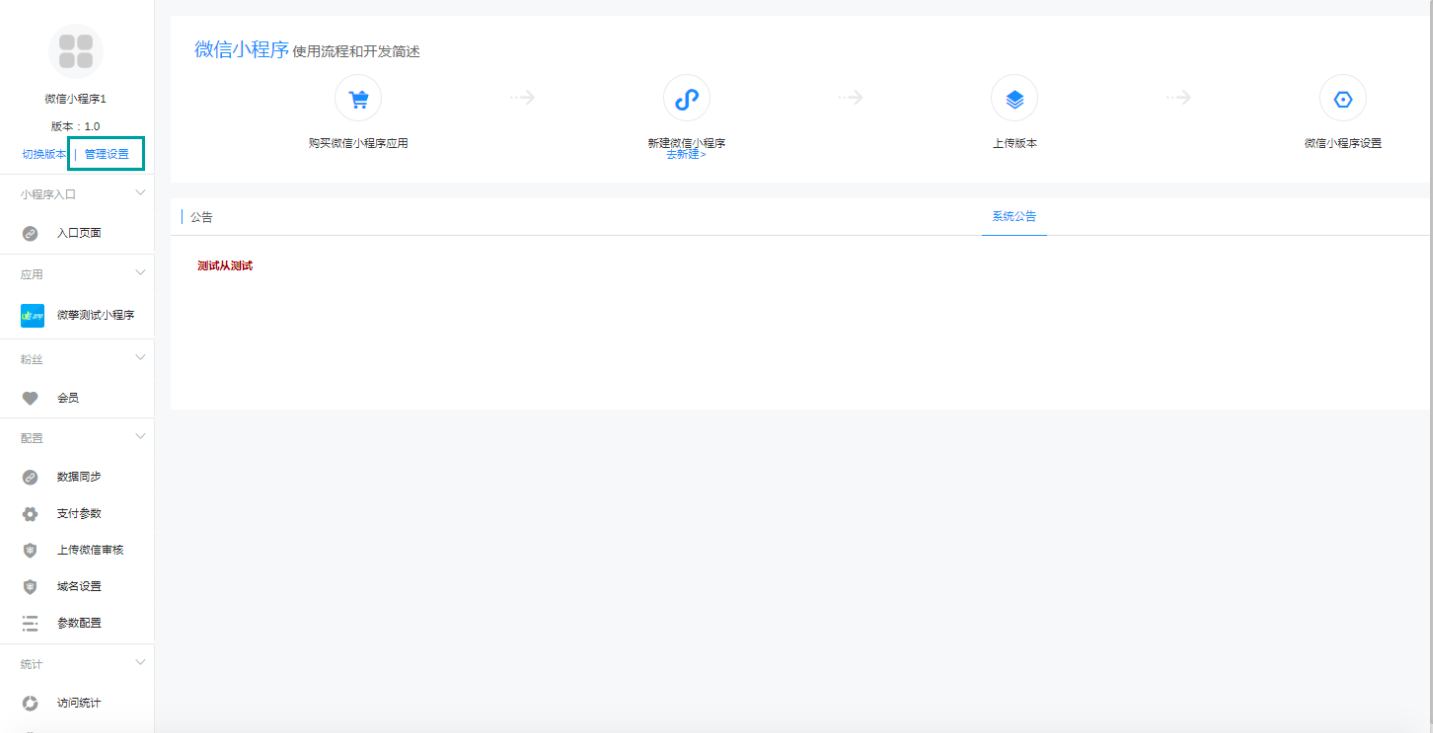
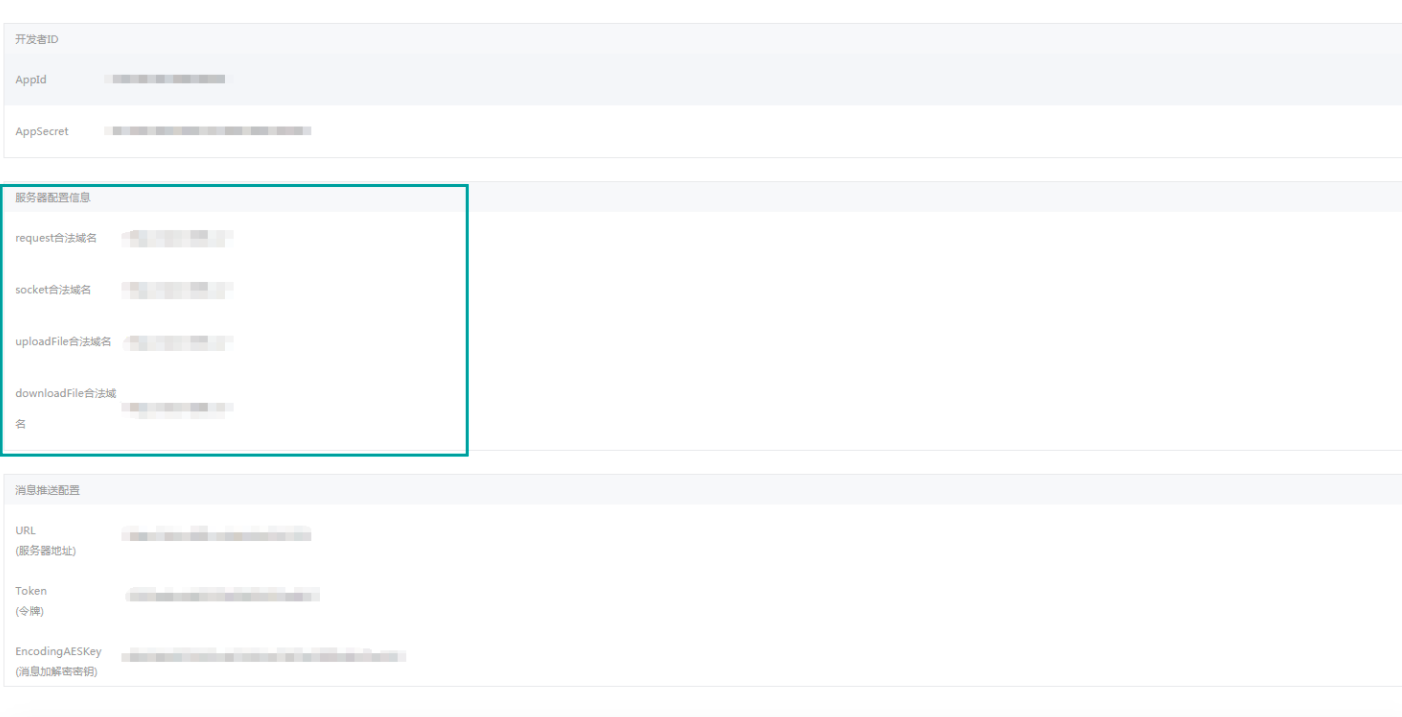
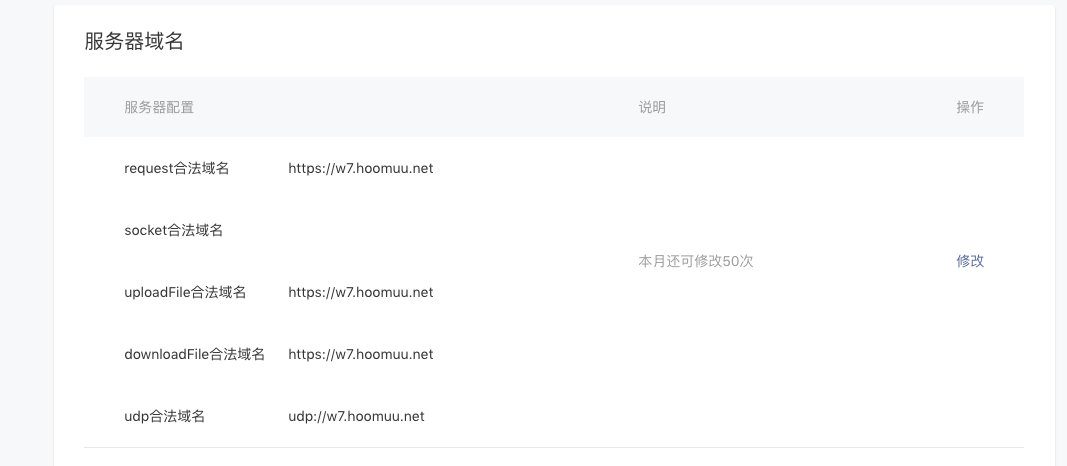
进入微信小程序点击【管理设置】,将【服务器配置信息】填到微信小程序后台的【服务器域名】下,根据每个域名格式填写相关前缀




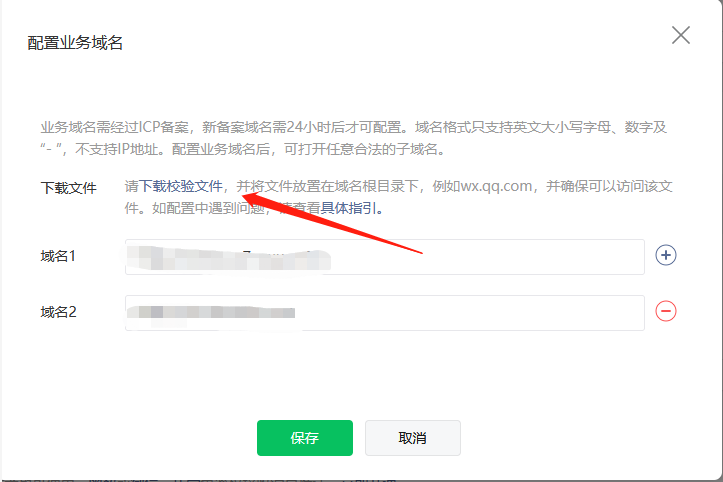
设置小程序业务域名,下载校验文件,上传到你宝塔-文件-你域名的根目录下。

添加业务域名

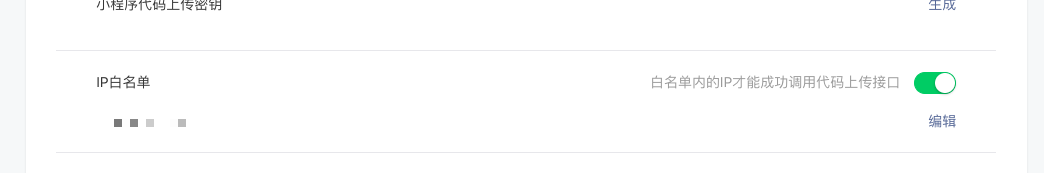
将IP地址添加到小程序后台【开发】-IP白名单

注意:小程序只支持https,具体要求如下

三、小程序上传和审核
1、数据同步:
进入微擎后台-平台管理-找到对应小程序平台-进入微信小程序

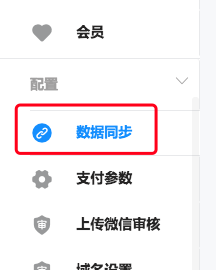
点击左侧菜单【数据同步】

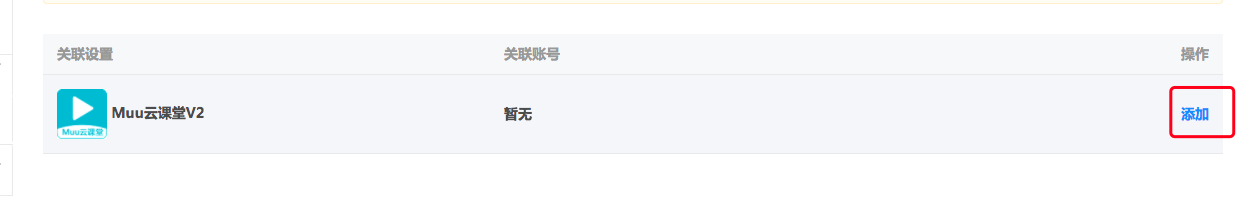
点击右侧【添加】

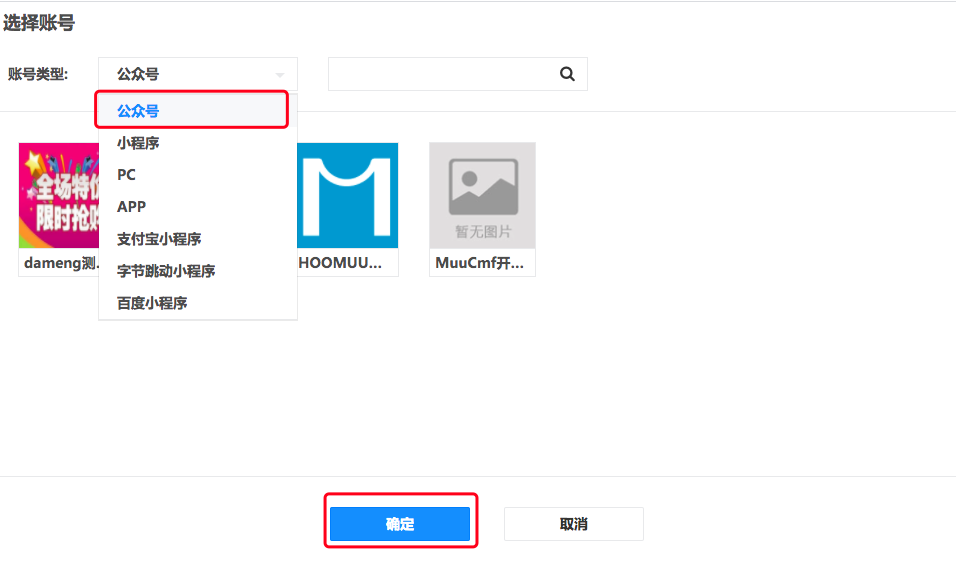
在下拉菜单中选择【公众号】

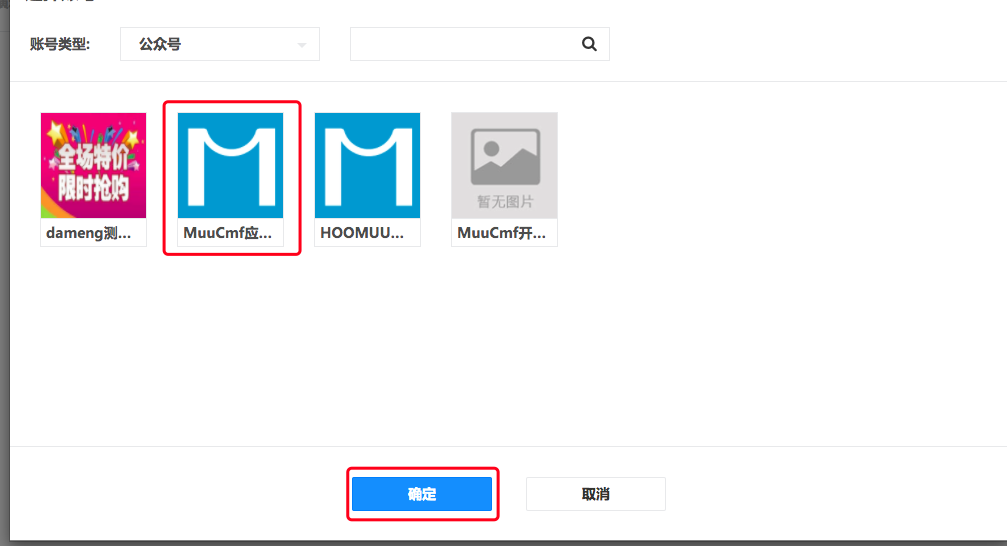
勾选相应的公众号,点击【确认】即可。

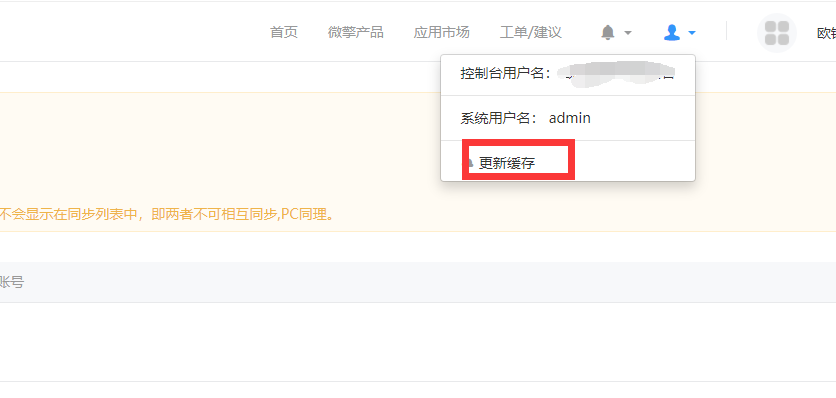
注:此处如果找不到你要添加的公众号,可点击右上角小人头处,更新缓存,再强刷浏览器页面后尝试添加

2、支付参数:
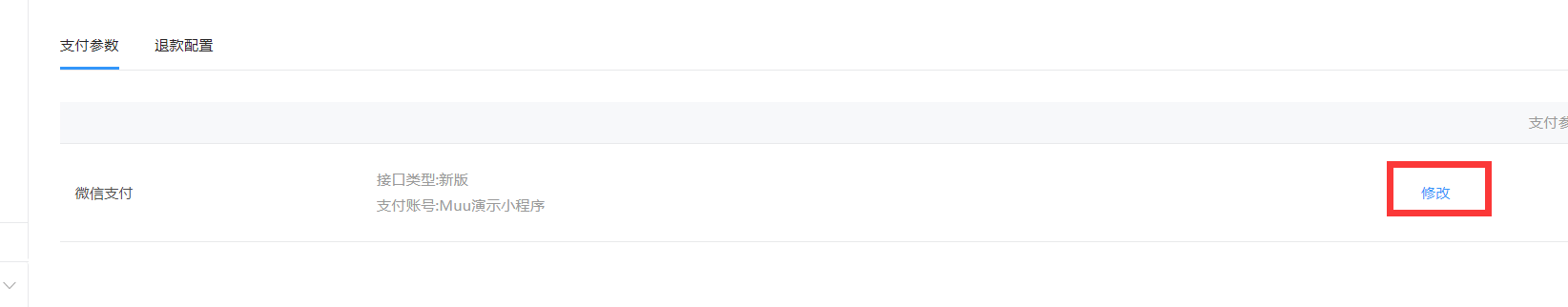
点击左侧菜单【支付参数】

点击右侧【修改】

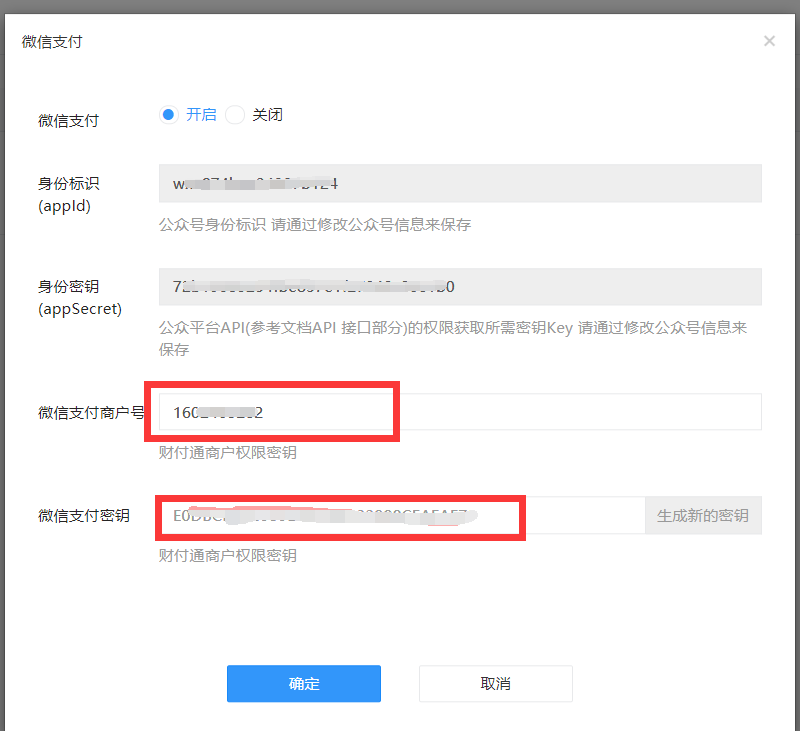
开启微信支付,填写微信支付中的商户号和API密钥,点击【确定】。(获取方法参见微信支付配置)

3、发布小程序(上传微信审核)
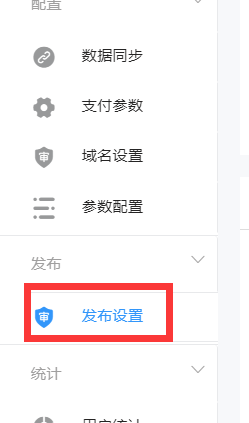
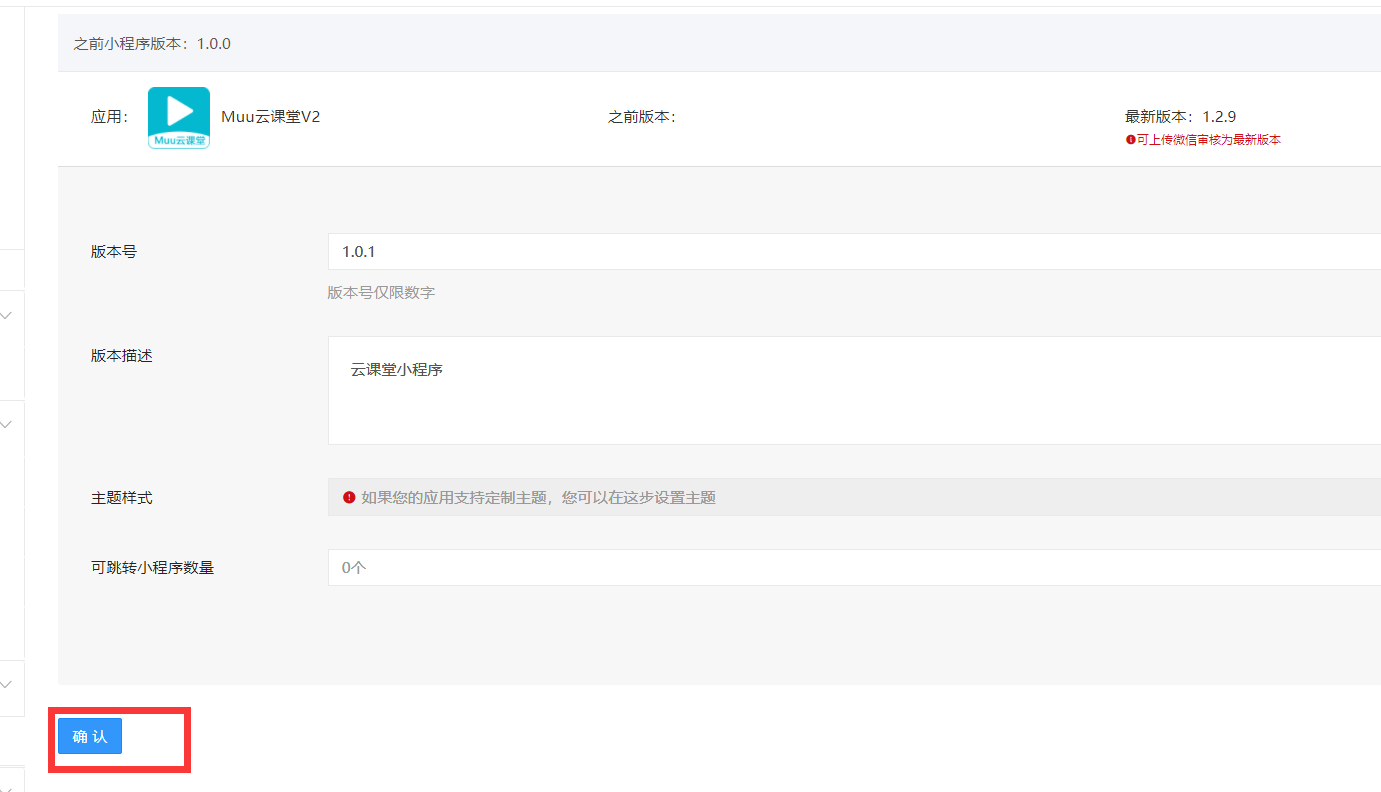
点击左侧菜单【发布设置】(有些微擎版本显示为【上传微信审核】

进入发布页面后,点击【确认】

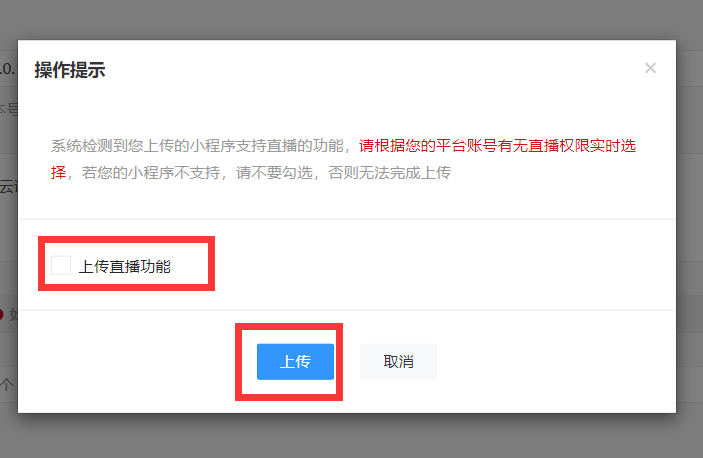
在弹出的文本框中,已经开通微信小程序直播功能的,可勾选【上传直播功能】;未开通的,一定不要勾选【上传直播功能】,点击【上传】

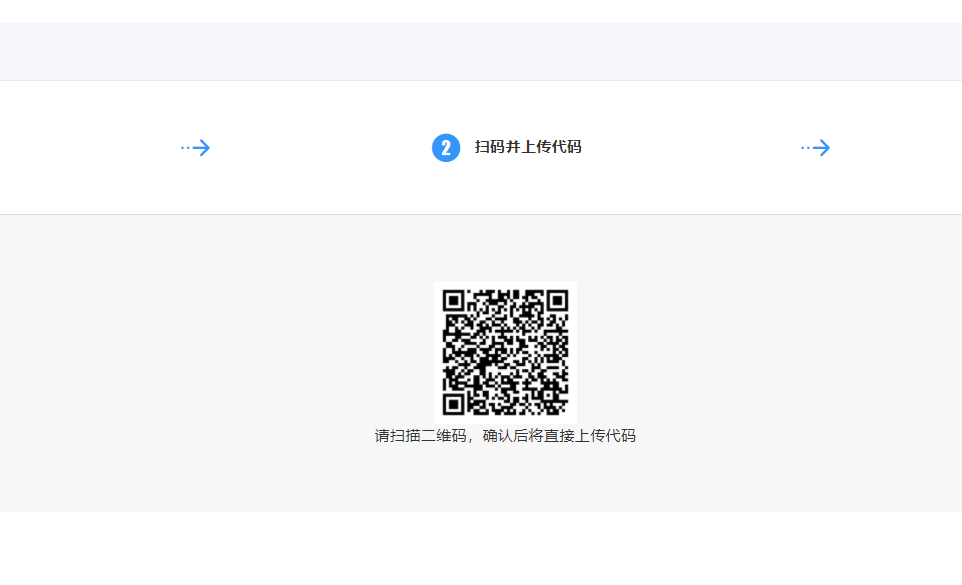
扫码上传小程序代码。在弹出的页面里可预览或点击提交审核登录微信小程序平台进行审核。

### **注:微擎免费版用户已无法在微擎后台上传小程序,需要到开发者工具上传,具体操作方法如下:**
开发者工具的使用:
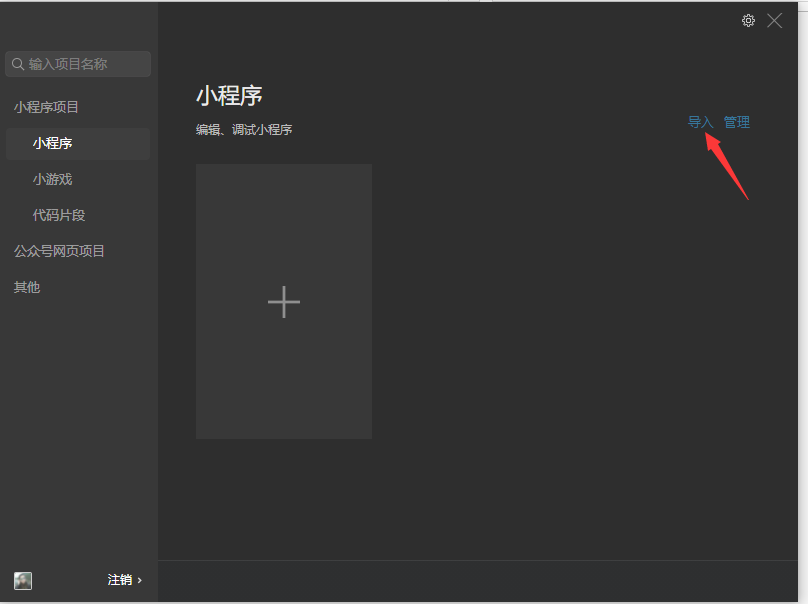
用开发者工具上传,请先联系Muu云课堂开发者索要小程序代码包,解压后,打开开发者工具,点击导入

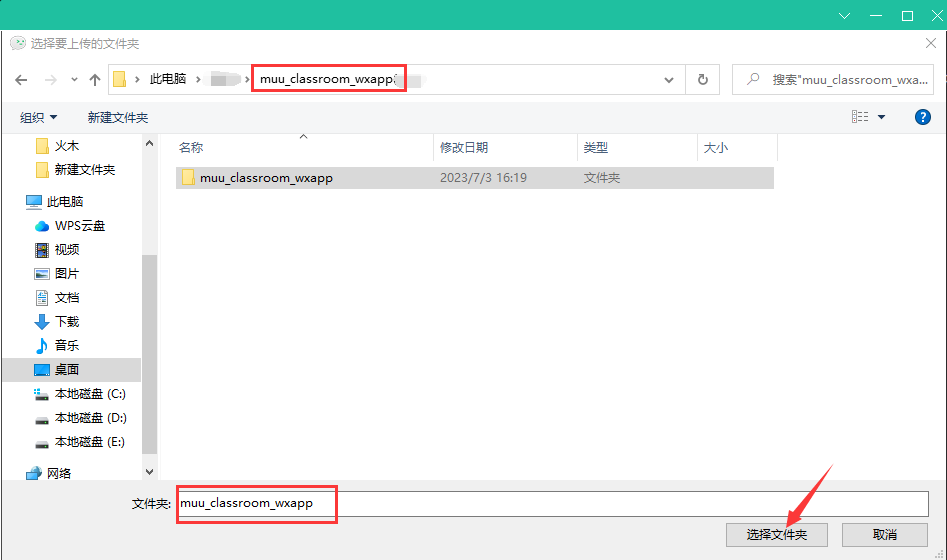
找到对应目录,在muu_classroom_wxapp文件夹下,点击选择文件夹,如下图所示,

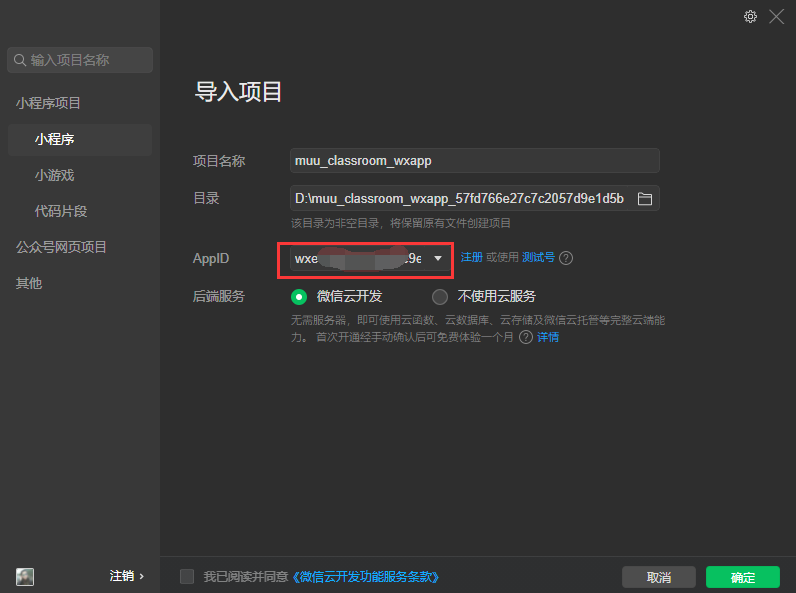
在AppID处填上你的小程序appid,勾选我已阅读并同意后,点击确定。

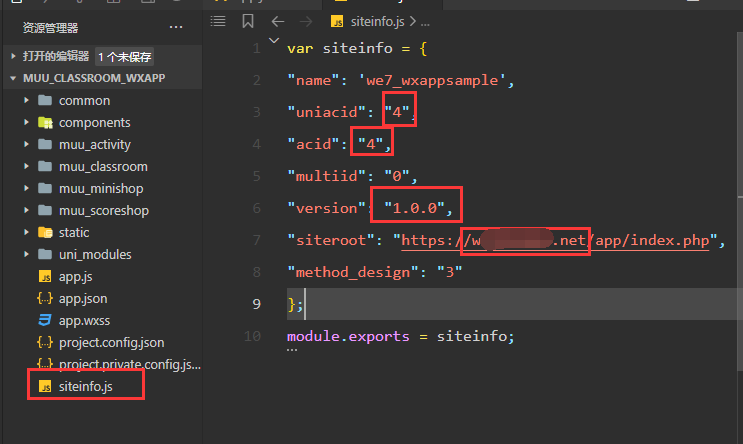
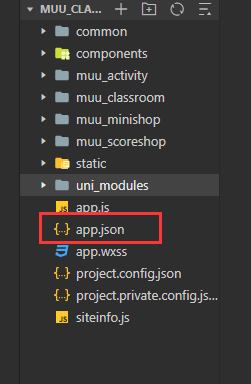
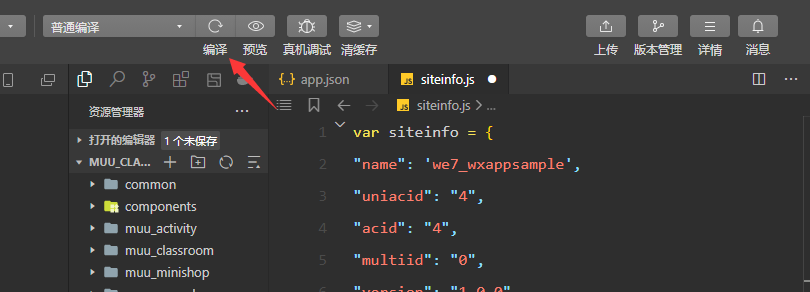
**打开siteinfo.js,右侧uniacid,acid改为你小程序平台ID,version里填入您小程序的线上版本号,siteroot里把域名改为您的微擎授权域名(此项一般为默认),后缀保留。各参数获取方式,请看下方说明**

**参数获取方式如下:**
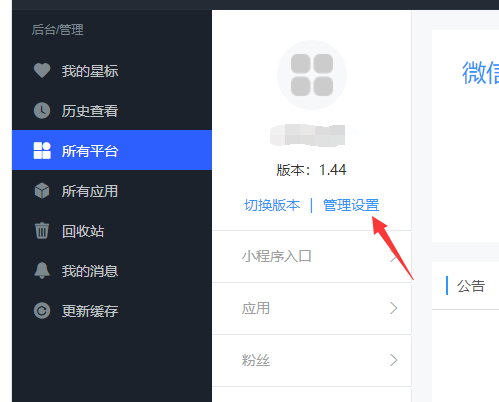
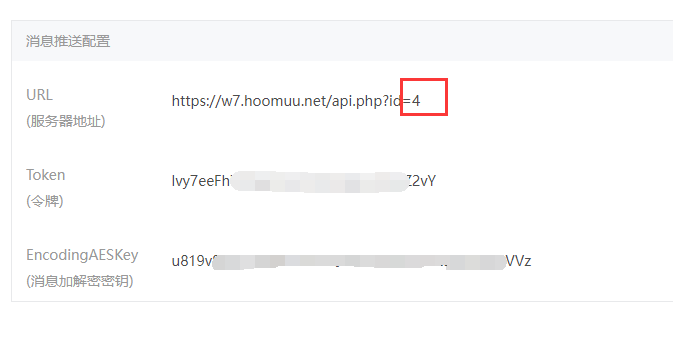
登录微擎后台-小程序平台-管理设置,页面拉到最下方,将您URL最后的数字(小程序平台ID),如:4填入uniacid和acid里


登录微擎后台-小程序平台,将您的版本号,如:1.0.0填入version里

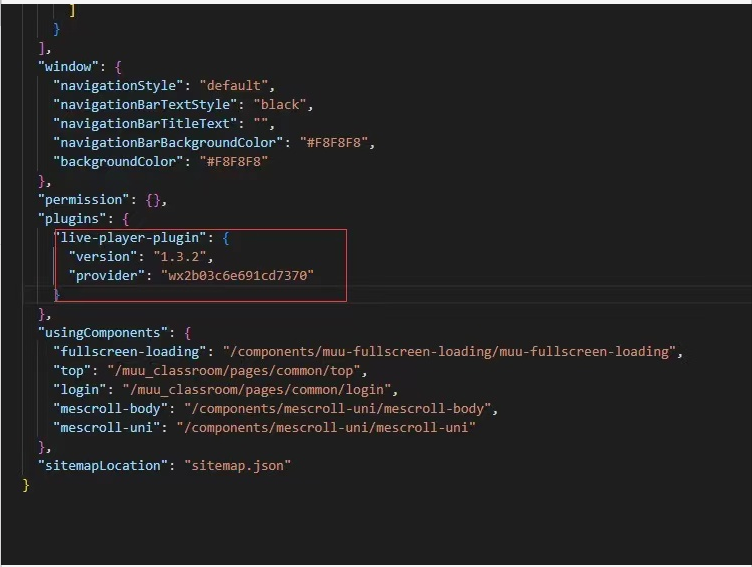
如您尚未申请开通小程序直播,请到app.json,把红框里的东西都删掉


以上操作结束后,点击上方【编译】,查看左侧小程序样式,没有问题点击上方【上传】即可。

**注:如上述操作后左侧仍不显示小程序内容,请按以下方法排查:**
1、请先按此文档说明检查您微擎后台的小程序平台是否做了数据同步到公众号,是否在微信小程序平台正确添加了您的业务域名和白名单。
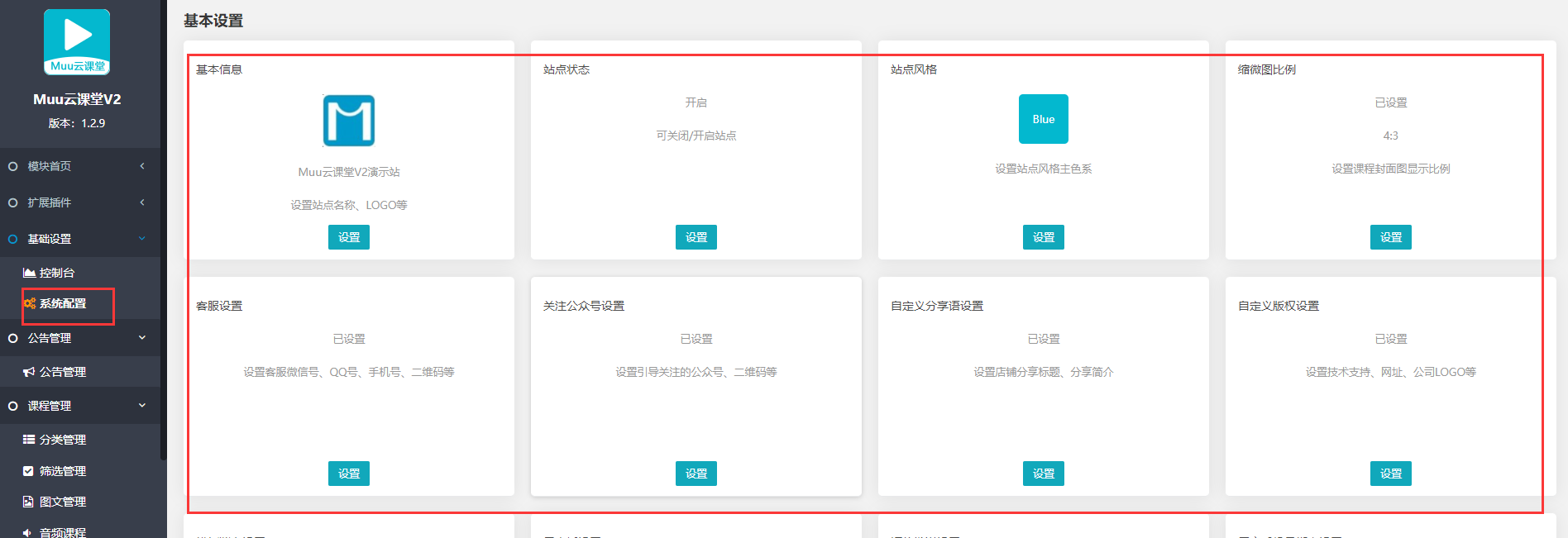
2、登录微擎后台-公众号平台-进入Muu云课堂V2主程序-系统配置,将红框里的相关配置项,全部填全信息,包括填写文字和上传图片。

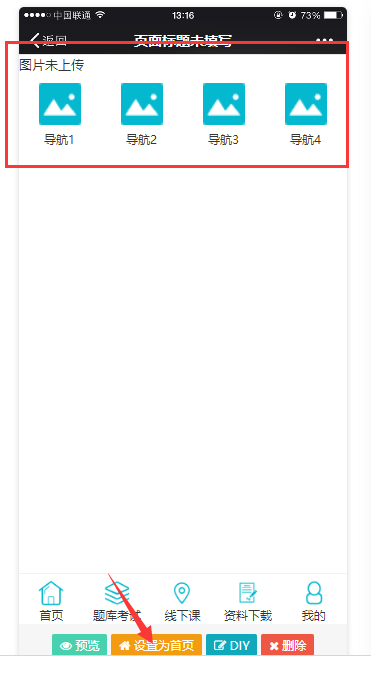
3、在Muu云课堂主程序-自定义页面-点击设置为首页,将页面设置为首页,并将DIY内容上传图标,图片,不要如图所示不上传图片和图标(此操作也会造成前端加载不出来的情况)

四,小程序审核
登录微信小程序平台,点击左侧菜单【版本管理】

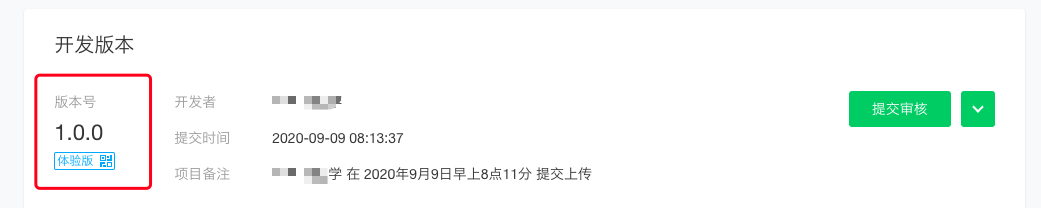
点击体验版二维码

手机扫码预览小程序

检查没问题后,点击【提交审核】

审核提交流程参见:https://jingyan.baidu.com/article/456c463b3bcd950a5831449f.html
注意:小程序审核微信有严格的审核机制,请根据所上传内容选择添加对应类目,在线教育类视频和直播需要上传相应资质,详情请提前咨询微信官方。
五、开通及绑定微信开放平台
为实现公众号,小程序用户数据同步,需将公众号和小程序绑定到微信开放平台里,具体操如下:
微信开放平台开通认证方法请参见以下链接操作:https://jingyan.baidu.com/article/8275fc8670af2546a13cf65d.html
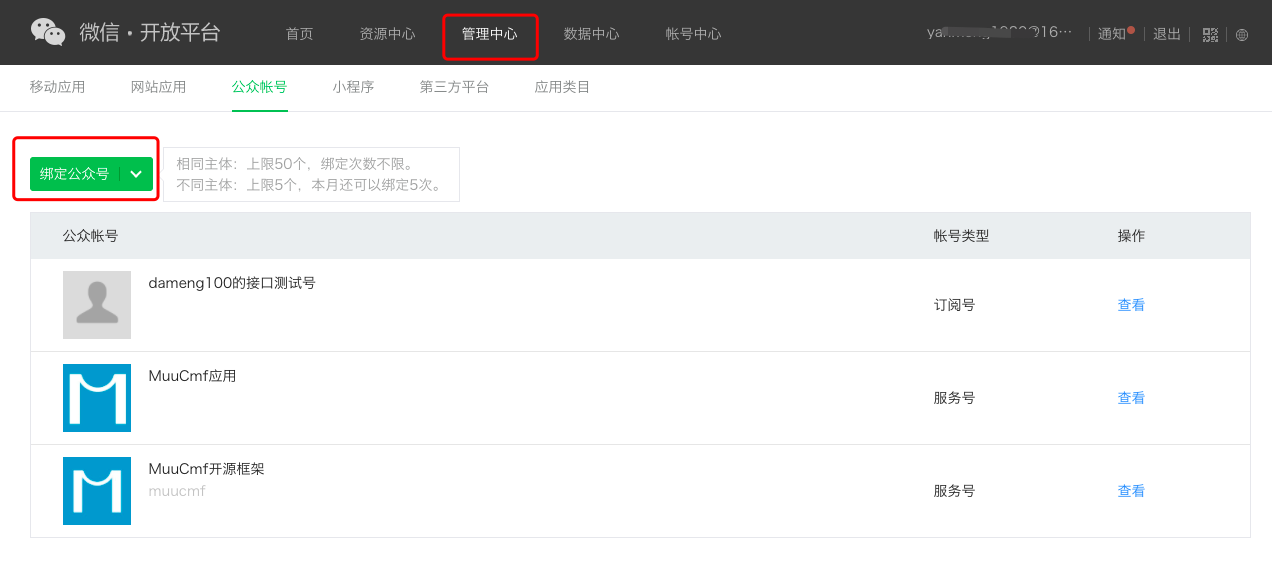
开通后,扫码登录微信开放平台,在【管理中心】-【公众账号】绑定对应公众号

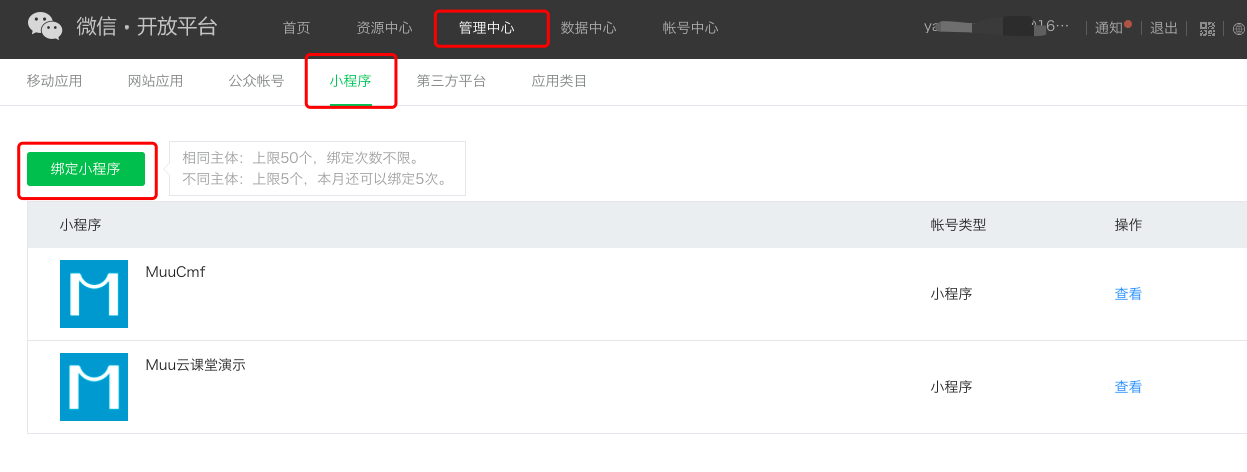
在【管理中心】-【小程序】绑定对应小程序即可。

**注:以下绑定公众号操作可选填**
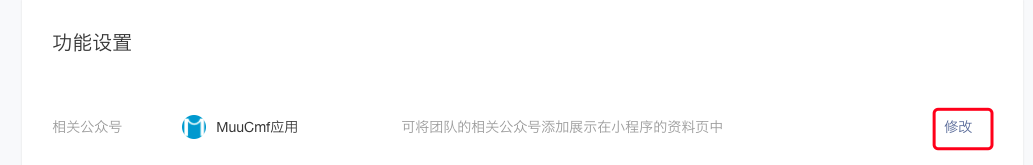
左侧菜单点击【设置】

点击相关公众号

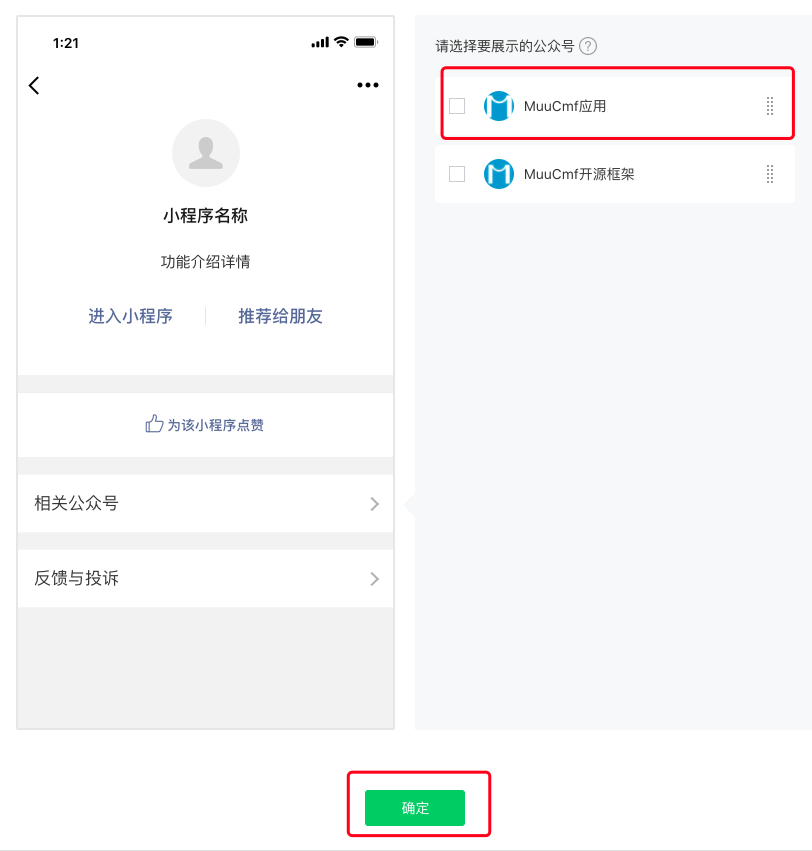
勾选要捆绑的相应公众号,点击【确定】

- 目录
- 产品概述
- 配置文档
- 微擎应用安装与升级
- 添加公众号平台
- 网页授权登录配置
- 微信支付配置
- 支付参数(微擎端)
- 云存储配置
- 手机绑定功能(短信)配置
- PC端设置
- 小程序配置
- 基础设置
- 控制台
- 系统配置
- 基本信息
- 站点状态
- 站点风格
- 缩略图比例
- 关注公众号设置
- 自定义分享语设置
- 自定义版权设置
- 显示设置
- 购买按钮自定义
- 签到积分设置
- 云点播配置(含key防盗链)
- 公告管理
- 跳转小程序
- 用户手机号绑定设置
- 分类管理
- 模板消息设置
- 筛选管理
- 一级筛选类型
- 短信发送设置
- 客服设置(含在线客服1)
- 二级筛选值
- 课程管理
- 讲师管理
- 页面装修
- 图文课程
- 自定义页面
- 音频课程
- 视频课程
- 标题
- 专栏课程
- 搜索组件
- 专栏内课程管理
- 公告组件
- 问答管理
- 轮播图组件
- 学习时长
- 图文导航组件
- 单图广告组件
- 自定义文本组件
- 移动端
- 关注公众号组件
- 积分商品列表组件
- 底部导航显示/隐藏
- 课程列表组件
- 专栏列表组件
- 导航管理(PC端、移动端)
- 直播课列表组件
- 讲师列表组件
- 会员服务组件
- PC端
- 付费会员
- 会员卡设置
- 会员列表
- 订单管理
- 用户反馈
- 分销插件
- 分销系统配置
- 是否启用分销
- 申请分销商条件
- 是否审核分销商申请
- 自定义分销商名称
- 推广有效期设置
- 分销佣金设置
- 分销商等级设置
- 分销规则(协议)设置
- 提现开关
- 提现金额设置
- 每日提现次数
- 分销消息模板设置
- 分销管理
- 分销商管理
- 分销订单
- 佣金收入
- 提现管理
- 推广日志
- 直播插件
- 开通配置腾讯云功能
- 直播系统配置
- 订单列表
- 启用直播
- SdkAppId配置
- 秘钥key配置
- 设置码率
- 推/拉流域名
- 回调地址
- 开播状态(含直播回放配置)
- 小程序直播配置
- 快直播OBS推流软件的使用
- 直播管理
- 直播课堂管理
- 新增直播课堂
- 开播
- web主播端
- 第三方推流
- 分享直播课堂
- 修改、下架、删除直播课堂
- 小程序直播管理
- 卡密
- 课程卡管理
- 课程卡片管理
- 新增课程卡片
- 课程激活码生成
- 课程卡编辑、禁用、删除
- 课程激活码
- 会员卡管理
- 会员卡片管理
- 新增会员卡片
- 会员激活码生成
- 会员卡密编辑、禁用、删除
- 会员卡激活码
- 讲师
- 讲师平台配置
- 管理员后台
- 讲师系统配置
- 讲师列表
- 讲师佣金
- 提现列表
- 讲师平台
- 登录界面
- 账号设置
- 讲师入驻
- 课程管理(讲师)
- 订单列表(讲师)
- 返佣明细(讲师)
- 提现列表(讲师)
- 退出讲师平台
- 商品管理
- 文章
- 系统配置(文章)
- 分类管理(文章)
- 文章管理
- 评论列表
- 云小店
- 系统配置(云小店)
- 基础信息
- 站点状态
- 站点风格
- 客服设置
- 关注公众号设置
- 自定义分享语设置
- 自定义版权设置
- 模版消息设置
- 物流查询设置
- 显示设置
- 公告管理
- 分类管理
- 筛选管理
- 一级筛选类型
- 二级筛选值
- 商品管理
- 运费模版
- 页面装修
- 自定义页面
- 标题
- 搜索组件
- 公告组件
- 轮播图组件
- 分类组件
- 图文导航组件
- 单图广告组件
- 自定义文本组件
- 商品列表组件
- 关注公众号组件
- 积分商品列表组件
- 底部导航显示/隐藏
- 导航管理
- 订单列表
- 任务列表
- 线下课
- 插件配置
- 核销管理
- 资料下载
- 插件配置(资料)
- 资料管理
- 订单列表(资料)
- 题库考试
- 插件配置(考试)
- 题库管理
- 试题分类
- 试题列表
- 试卷管理
- 新增试卷
- 试题管理
- 预览/编辑/下架/删除
- 模拟练习
- 答题记录
- 考试管理
- 订单列表(考试)
- 打卡任务
- 基础配置(打卡)
- 任务列表(打卡)
- 奖励管理
- 奖励日志
- 打卡素材
- 金句列表
