## 修改配置
### 小程序配置
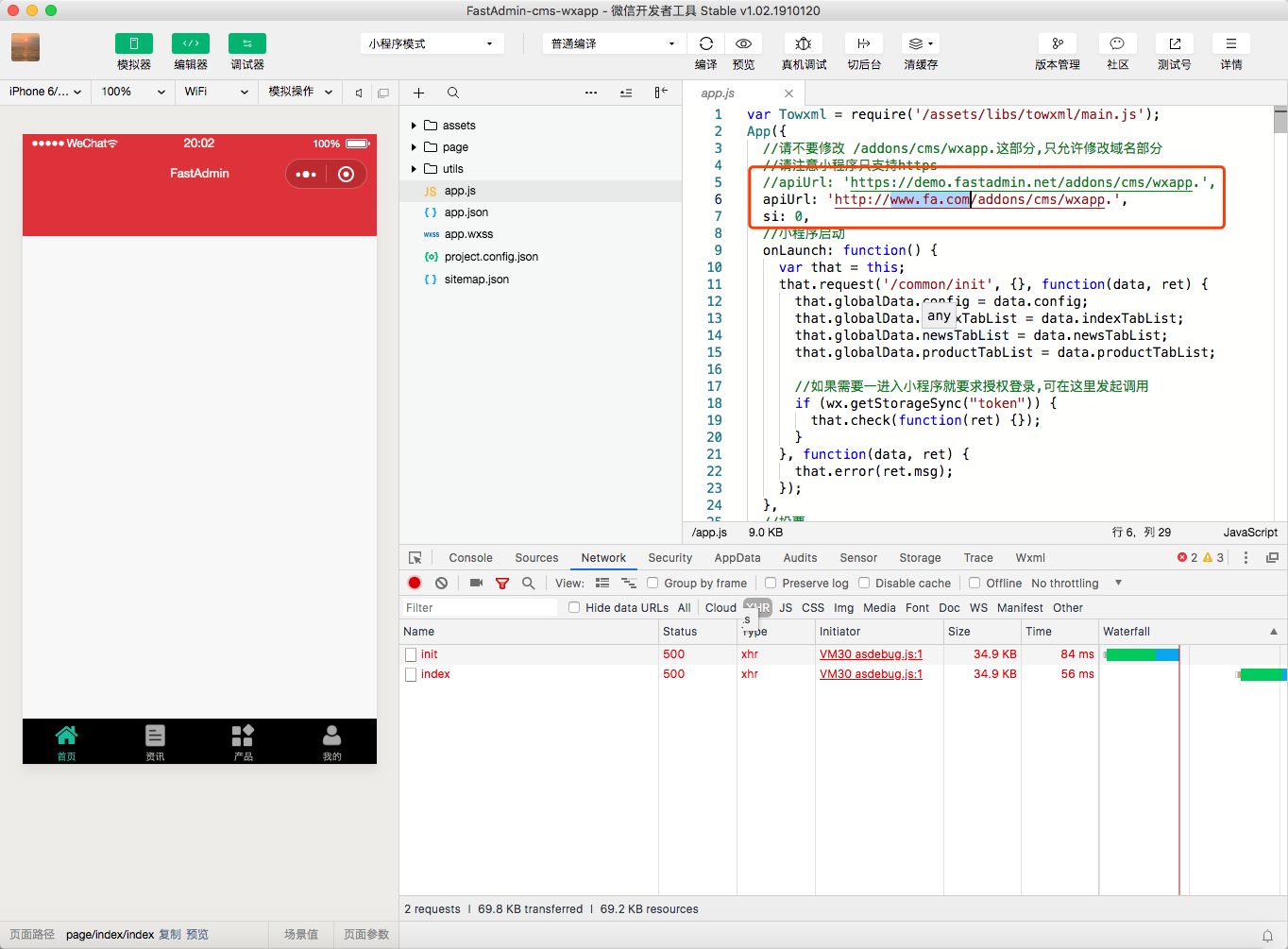
导入CMS小程序后默认是无法进行预览的,此时我们需要修改`app.js`中的`apiUrl`,如图
我们需要把`www.fa.com`修改成我们FastAdmin框架的首页请求地址,如果你把FastAdmin安装在二级目录,注意添加上相应的目录名称。

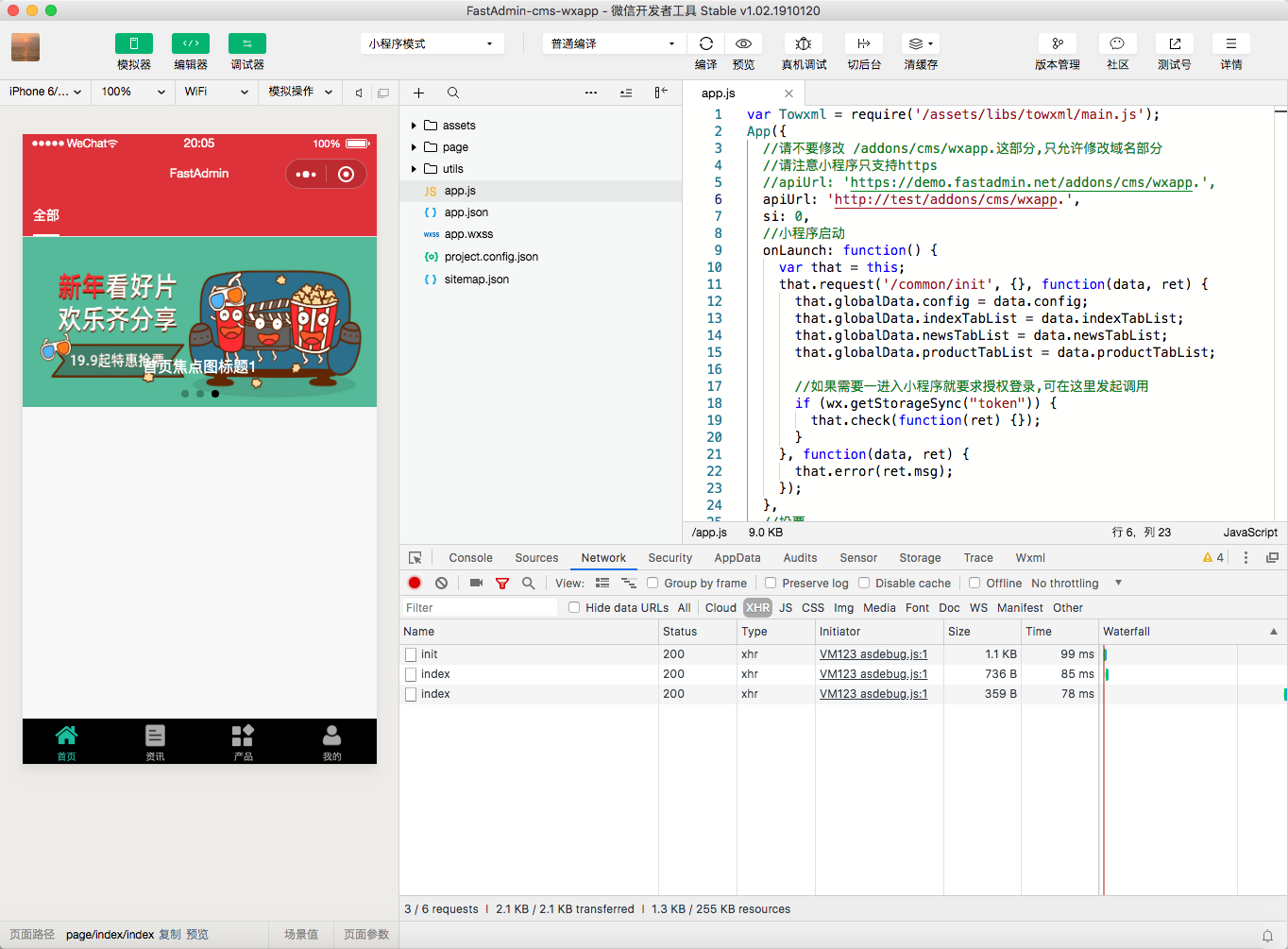
如果配置`apiUrl`正确,我们将会看到如图的展示效果。

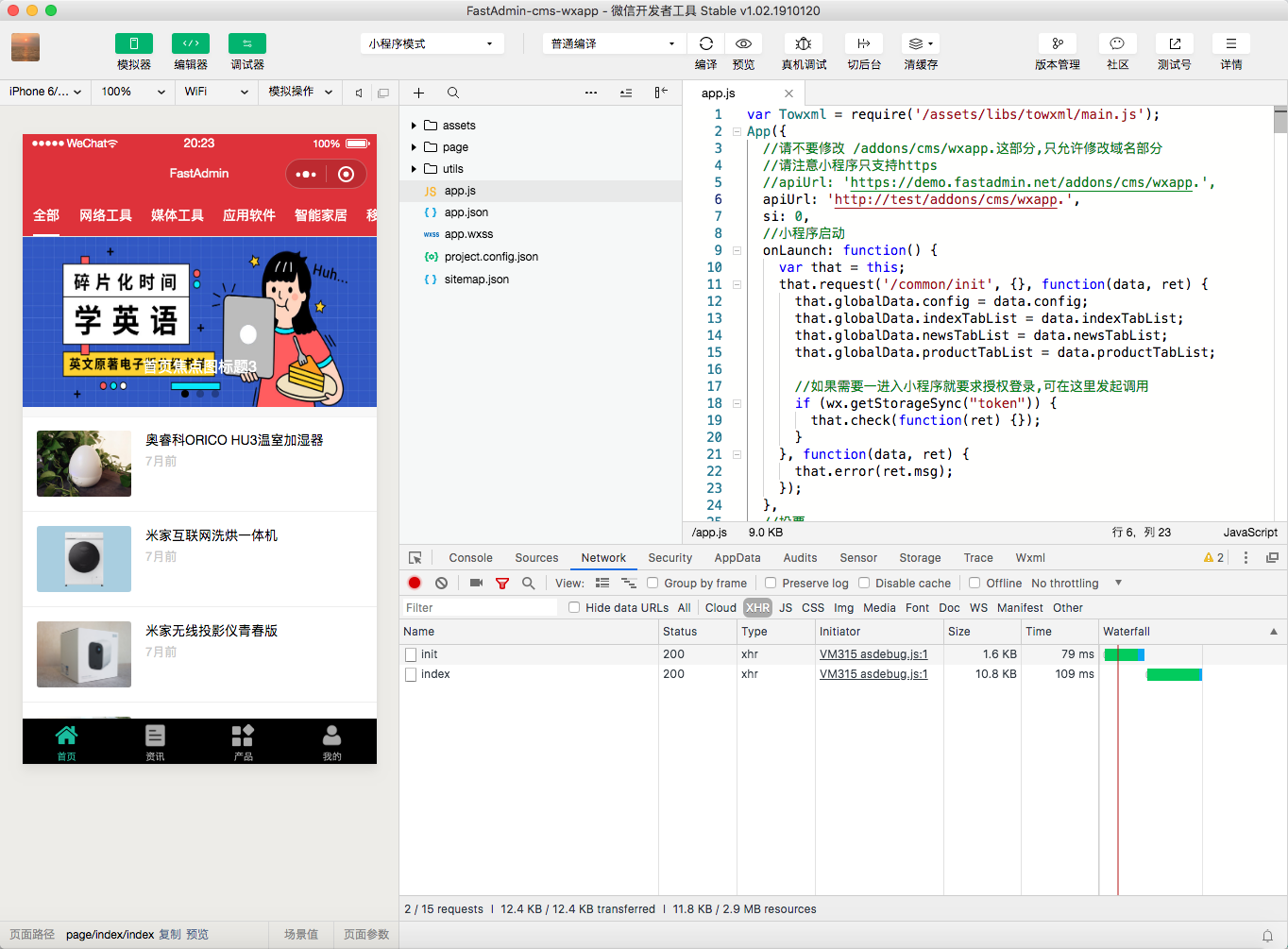
此时可以看到仍然没有任何数据,这是因为我们未导入测试数据,请参考导入测试数据章节文档,导入测试数据后的效果如图

### 上传配置
如果你在后台安装配置了云存储,你在后台添加编辑文章时,因为正文的内容是使用的相对地址,在小程序端可能会导致无法显示,此时我们需要修改我们的上传配置,以便于我们在小程序中也能正常显示图片。
这里配置分为两种情况,一种是后台安装了云存储插件,一种是未安装云存储插件。
#### 未安装云存储
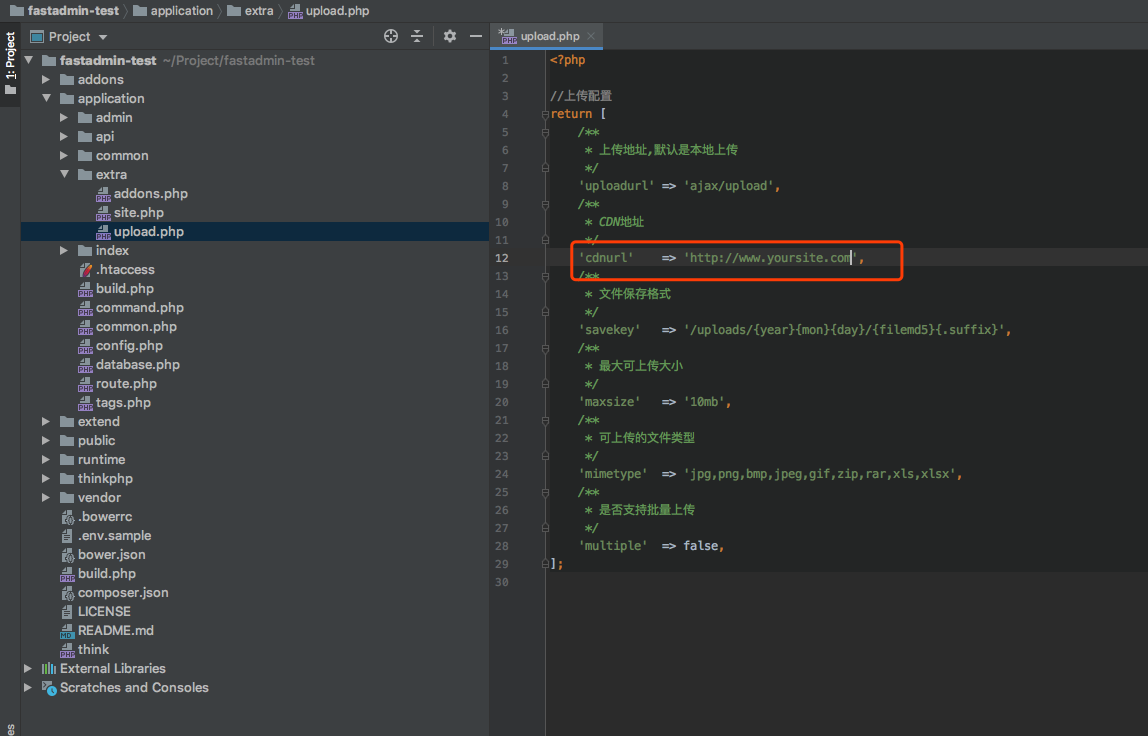
如果我们在后台未安装或配置任何云存储插件,此时我们需要打开`application/extra/upload.php`,将其中的`cdnurl`改成我们FastAdmin框架的首页地址,比如:`http://www.yoursite.com`,注意不要以`/`结尾,如图

#### 已安装云存储
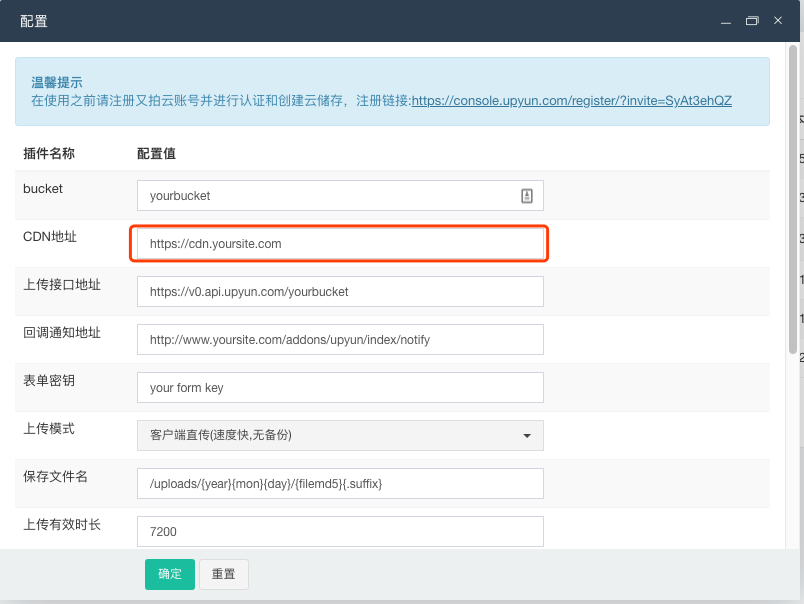
如果我们已经安装配置配置云存储插件,此时我们的图片是直接上传到云存储的,此时我们需要在`插件管理`中找到对应的云存储插件配置其中的`CDN地址`,`CDN地址`一般是我们绑定到云存储的自定义域名或服务商提供的域名,如图

### 发布配置
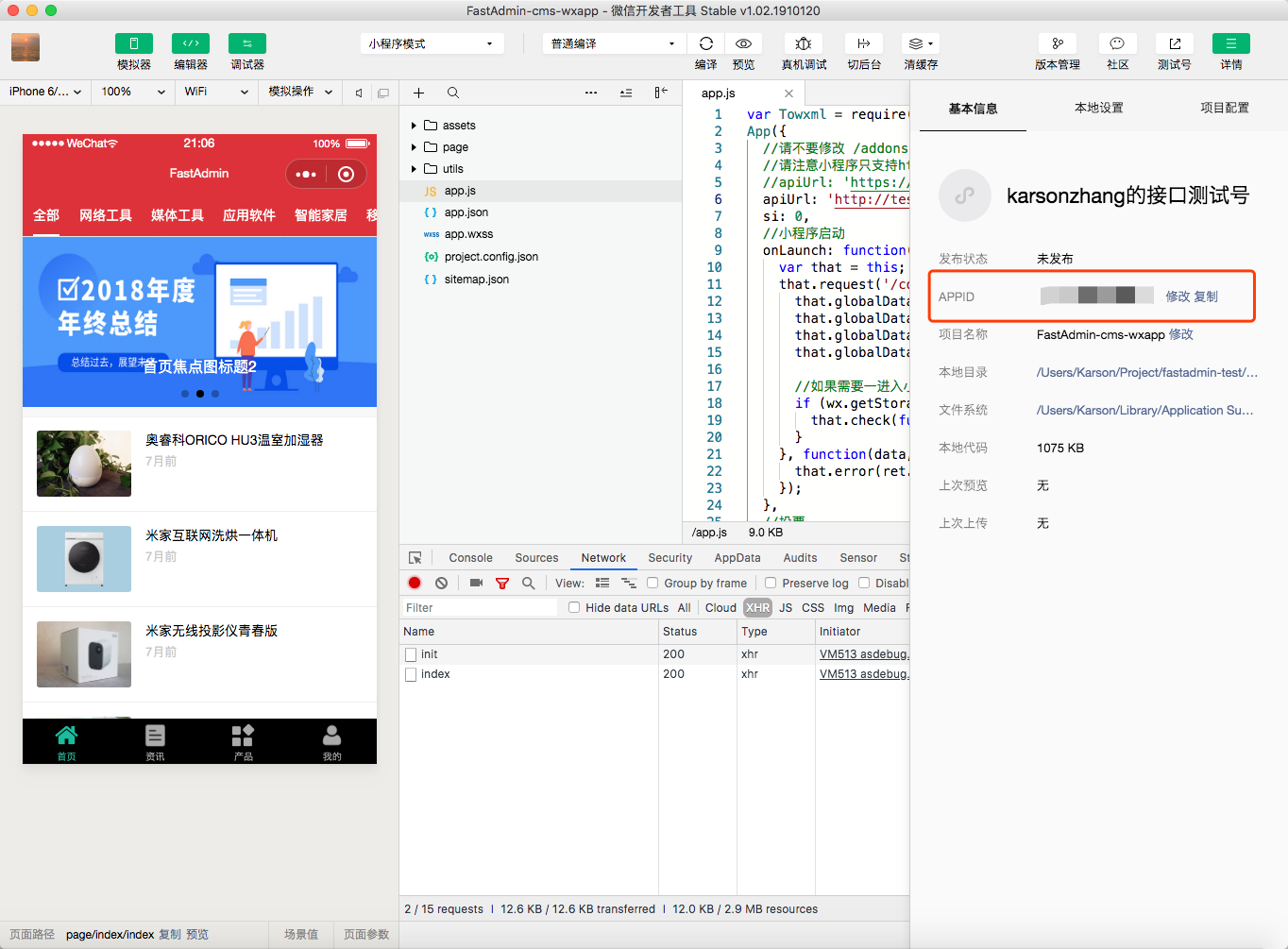
在我们发布小程序前,首先需要配置我们正式的`AppID`(AppID可以从微信公众平台获取),如图:

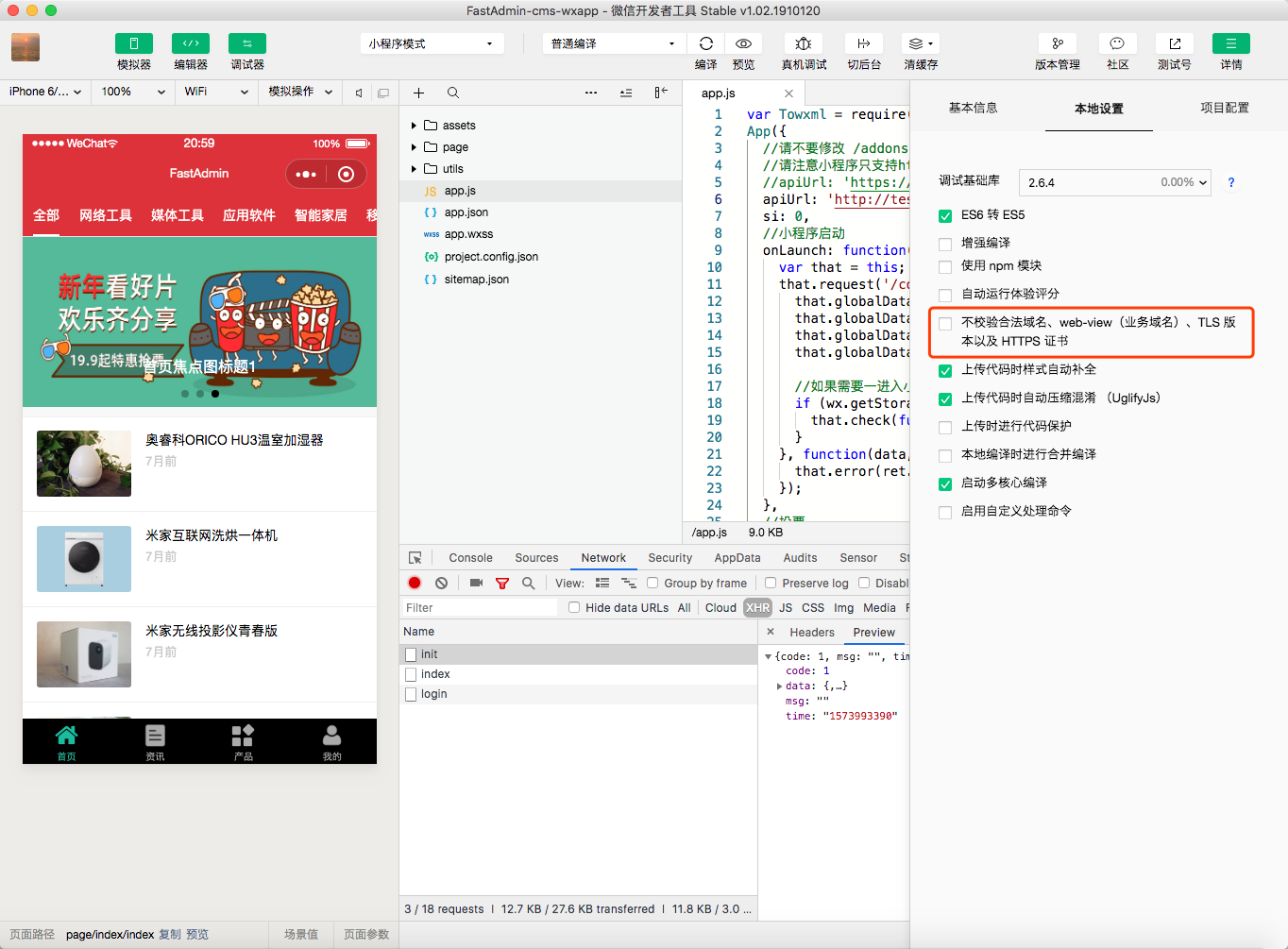
其次在`本地设置`中取消`不校验合法域名、Web-view`的选项,如图

其次前往我们的微信公众平台,登录我们的小程序。
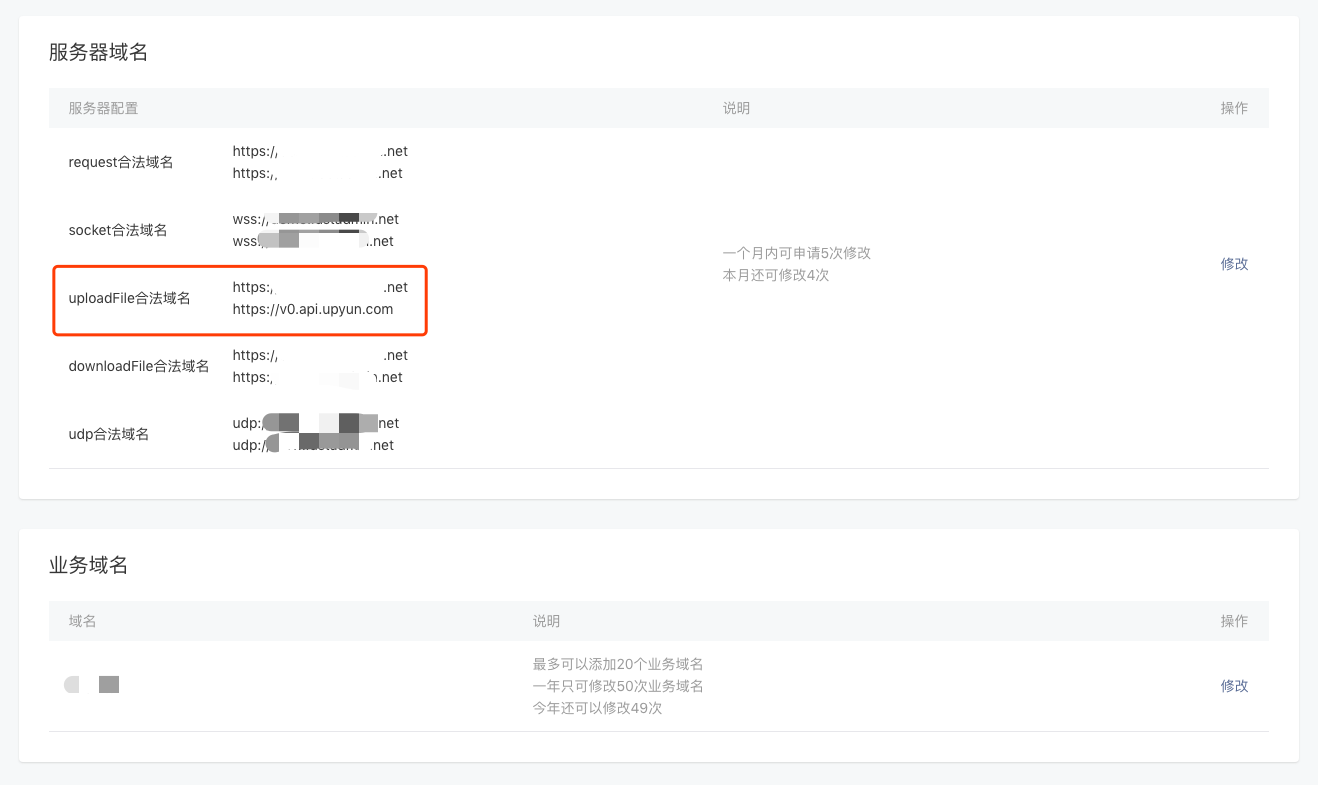
进入后,依次点击`开发`\->`开发设置`,在开发设置中配置`服务器域名`和`业务域名`,如图

如果你使用了云存储,`uploadFile合法域名`务必添加一项云存储服务商的上传地址
- 概述
- 安装
- 配置
- 模板
- 标签
- 全局标签
- 文档/文档列表
- 专题/专题列表
- 栏目/栏目列表
- 公共参数
- 单页/单页列表
- 特殊标签
- 栏目列表页
- 分页标签
- 自定义字段
- ThinkPHP5标签
- 自定义表单数据列表
- 自定义过滤条件
- 用户信息
- 模板目录
- API
- 小程序
- 控制器
- Archives.php
- Base.php
- Common.php
- Index.php
- My.php
- User.php
- 准备工作
- 导入项目
- 修改配置
- 测试数据
- 多语言
- 常见问题
- Uniapp版
- 1.准备工作
- 1.HbuilderX安装
- 2.Hbuilder 插件安装
- 2.导入项目
- 3.运行项目
- 1.运行前的配置
- 2.运行为H5
- 3.运行为微信小程序
- 4.运行为APP
- 4.项目发布
- 1.发布H5端
- 2.发布微信小程序
- 3.发布APP
- 5.登录配置
- 6.常见问题
- 1.关于自定义导航栏切换闪烁问题
- 2.关于后台移动端样式预览问题
- 3.关于支付配置的问题
- 4.前端跨域的问题
- 5.关于各端内容分享的问题
- 6.关于签到问题
- 7.关于公众号授权登录问题
- 8.关于底部导航的追加或删除问题
- 9.运行微信小程序,进入微信小程序客户端后,没有底部菜单
- 10.关于首页焦点图的修改
- 11.关于发布小程序代码大小超出的问题
- 12.前端显示空白或白屏或提示网络请求错误的问题
- 13.关于如何在非tabbar配置页面显示tabbar导航
- 14.关于更换资讯页为主页的问题
- 15.关于更新1.4.4版本分包问题
- 16.Tabbar底部高亮显示问题
- 17.微信小程序获取手机号失败
- 18.微信小程序从页面侧滑返回或按键返回时Tabbar丢失的问题
- 19.Tabbar底部不支持外部链接的修复方法
- API文档
- 公共接口(Common)
- 文档接口(Archives)
- 评论接口(Comment)
- 自定义表单(Diyform)
- 短信验证码(Sms)
- 邮箱验证码(Ems)
- 登录/注册(Login)
- 我的接口(My)
- 搜索文档(Search)
- 标签文档(Tag)
- 日志中心(TheLogs)
- 会员中心(User)
- 专题接口(Special)
- 功能解说
- 自动内链
- 自定义表单
- 区块管理
- 栏目管理
- 模型管理
- 伪静态
- Sitemap
- 安全更新
