## 8.关于底部导航的追加或删除问题
### 一、(自定义导航)追加
##### 1、如是新建页面【注意:新建页面必须检查下pages.json文件里是否配置好了路由地址】,在页面的底部加上
~~~xml
<!-- 底部导航 -->
<fa-tabbar></fa-tabbar>
~~~
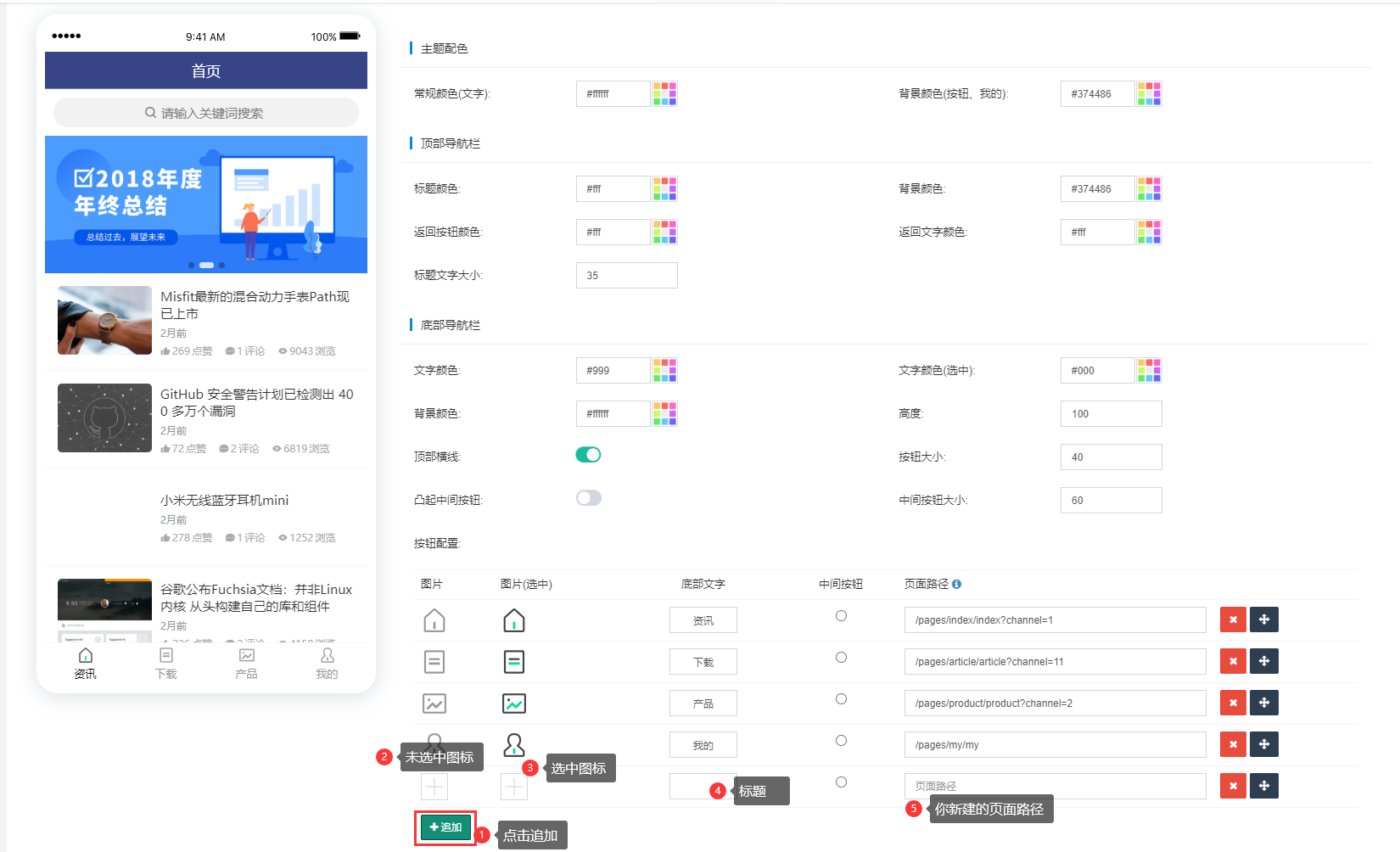
##### 2、在后台的移动端样式管理,如下图

导航的路径`pages/article/article`为新闻,`资讯`或`下载`的模板页,`pages/product/product`为产品的模板页。
#### 导航文章页面传参支持两种形式:
模型ID传参:`/pages/product/product?model=1`或`/pages/article/article?model=1`
栏目ID传参:`/pages/product/product?channel=1`或`/pages/article/article?channel=1`
其中`model=1`表示`模型ID为1`,`channel=1`表示`栏目ID为1`
### 二、(自定义导航)删除
##### 直接在后台的移动端样式管理,点击移除后保存即可。
> \*\*
> 注意:如果底部导航非全自定义的
> 如:app版本,此时还需要在`pages.json`里`tabBar`追加或删除导航。
> \*\*
最后注意下首页问题
> "aliasPath": "/", //对于h5端你必须在首页加上aliasPath并设置为/
- 概述
- 安装
- 配置
- 模板
- 标签
- 全局标签
- 文档/文档列表
- 专题/专题列表
- 栏目/栏目列表
- 公共参数
- 单页/单页列表
- 特殊标签
- 栏目列表页
- 分页标签
- 自定义字段
- ThinkPHP5标签
- 自定义表单数据列表
- 自定义过滤条件
- 用户信息
- 模板目录
- API
- 小程序
- 控制器
- Archives.php
- Base.php
- Common.php
- Index.php
- My.php
- User.php
- 准备工作
- 导入项目
- 修改配置
- 测试数据
- 多语言
- 常见问题
- Uniapp版
- 1.准备工作
- 1.HbuilderX安装
- 2.Hbuilder 插件安装
- 2.导入项目
- 3.运行项目
- 1.运行前的配置
- 2.运行为H5
- 3.运行为微信小程序
- 4.运行为APP
- 4.项目发布
- 1.发布H5端
- 2.发布微信小程序
- 3.发布APP
- 5.登录配置
- 6.常见问题
- 1.关于自定义导航栏切换闪烁问题
- 2.关于后台移动端样式预览问题
- 3.关于支付配置的问题
- 4.前端跨域的问题
- 5.关于各端内容分享的问题
- 6.关于签到问题
- 7.关于公众号授权登录问题
- 8.关于底部导航的追加或删除问题
- 9.运行微信小程序,进入微信小程序客户端后,没有底部菜单
- 10.关于首页焦点图的修改
- 11.关于发布小程序代码大小超出的问题
- 12.前端显示空白或白屏或提示网络请求错误的问题
- 13.关于如何在非tabbar配置页面显示tabbar导航
- 14.关于更换资讯页为主页的问题
- 15.关于更新1.4.4版本分包问题
- 16.Tabbar底部高亮显示问题
- 17.微信小程序获取手机号失败
- 18.微信小程序从页面侧滑返回或按键返回时Tabbar丢失的问题
- 19.Tabbar底部不支持外部链接的修复方法
- API文档
- 公共接口(Common)
- 文档接口(Archives)
- 评论接口(Comment)
- 自定义表单(Diyform)
- 短信验证码(Sms)
- 邮箱验证码(Ems)
- 登录/注册(Login)
- 我的接口(My)
- 搜索文档(Search)
- 标签文档(Tag)
- 日志中心(TheLogs)
- 会员中心(User)
- 专题接口(Special)
- 功能解说
- 自动内链
- 自定义表单
- 区块管理
- 栏目管理
- 模型管理
- 伪静态
- Sitemap
- 安全更新
