## 2.关于后台移动端样式预览问题
1、移动端样式管理,可在线对移动端、H5、小程序的样式和导航栏进行调整。当二次开发后,前端代码变更了。此时需要重新编译H5来替换掉后台静态文件。
后台静态文件位置:`你的项目根目录/public/assets/addons/cms`。

> 注意:`manifest.json`的h5配置->运行的基础路径需要设为 ./
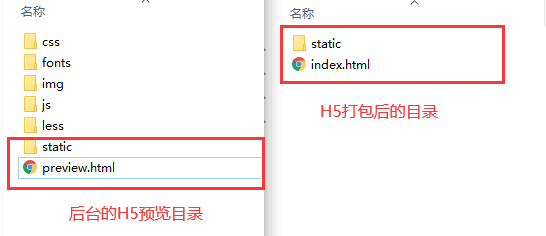
打包完前端代码后,需要重命名`index.html`为`preview.html`。接着替换掉后台的文件即可。
2、后台移动端可配置的页面路径:
文件`application\admin\controller\miniform\Ajax.php`的`get_page_list`方法里。
支持第三方链接配置,【注意:在小程序中,第三方链接需要在小程序后台配置好业务域名】
- 概述
- 安装
- 配置
- 模板
- 标签
- 全局标签
- 文档/文档列表
- 专题/专题列表
- 栏目/栏目列表
- 公共参数
- 单页/单页列表
- 特殊标签
- 栏目列表页
- 分页标签
- 自定义字段
- ThinkPHP5标签
- 自定义表单数据列表
- 自定义过滤条件
- 用户信息
- 模板目录
- API
- 小程序
- 控制器
- Archives.php
- Base.php
- Common.php
- Index.php
- My.php
- User.php
- 准备工作
- 导入项目
- 修改配置
- 测试数据
- 多语言
- 常见问题
- Uniapp版
- 1.准备工作
- 1.HbuilderX安装
- 2.Hbuilder 插件安装
- 2.导入项目
- 3.运行项目
- 1.运行前的配置
- 2.运行为H5
- 3.运行为微信小程序
- 4.运行为APP
- 4.项目发布
- 1.发布H5端
- 2.发布微信小程序
- 3.发布APP
- 5.登录配置
- 6.常见问题
- 1.关于自定义导航栏切换闪烁问题
- 2.关于后台移动端样式预览问题
- 3.关于支付配置的问题
- 4.前端跨域的问题
- 5.关于各端内容分享的问题
- 6.关于签到问题
- 7.关于公众号授权登录问题
- 8.关于底部导航的追加或删除问题
- 9.运行微信小程序,进入微信小程序客户端后,没有底部菜单
- 10.关于首页焦点图的修改
- 11.关于发布小程序代码大小超出的问题
- 12.前端显示空白或白屏或提示网络请求错误的问题
- 13.关于如何在非tabbar配置页面显示tabbar导航
- 14.关于更换资讯页为主页的问题
- 15.关于更新1.4.4版本分包问题
- 16.Tabbar底部高亮显示问题
- 17.微信小程序获取手机号失败
- 18.微信小程序从页面侧滑返回或按键返回时Tabbar丢失的问题
- 19.Tabbar底部不支持外部链接的修复方法
- API文档
- 公共接口(Common)
- 文档接口(Archives)
- 评论接口(Comment)
- 自定义表单(Diyform)
- 短信验证码(Sms)
- 邮箱验证码(Ems)
- 登录/注册(Login)
- 我的接口(My)
- 搜索文档(Search)
- 标签文档(Tag)
- 日志中心(TheLogs)
- 会员中心(User)
- 专题接口(Special)
- 功能解说
- 自动内链
- 自定义表单
- 区块管理
- 栏目管理
- 模型管理
- 伪静态
- Sitemap
- 安全更新
