## 配置
在`FastAdmin`应用插件开发过程中,如果需要使用到配置功能,插件系统提供了很好的支持,首先我们需要在插件目录`addons/mydemo`创建一个`config.php`配置文件。
## 插件配置
`config.php`需要返回一个多维数组,例如:
~~~php
<?php
return [
[
//配置名称,该值在当前数组配置中确保唯一
'name' => 'yourname',
//配置标题
'title' => '配置标题',
//配置类型,支持string/text/number/datetime/array/select/selects/image/images/file/files/checkbox/radio/bool
'type' => 'string',
//分组选项卡,如果不需要启用配置分组,请设置为空
'group' => '分组2',
//配置select/selects/checkbox/radio/bool时显示的列表项
'content' => [
'1' => '显示',
'0' => '不显示'
],
//配置值
'value' => '1',
//配置验证规则,更多规则可参考nice-validator文件
'rule' => 'required',
'msg' => '验证失败提示文字',
'tip' => '字段填写帮助',
'ok' => '验证成功提示文字',
'extend' => '' //扩展信息,可用于对input文本框扩展额外的属性
],
[
'name' => 'yourname2',
'title' => '配置标题2',
'type' => 'radio',
//分组选项卡
'group' => '分组2',
//当配置1值为1时才显示,为其它值不显示
'visible' => 'yourname1=1',
'content' => [
'1' => '显示',
'0' => '不显示'
],
'value' => '1',
'rule' => 'required',
'msg' => '验证失败提示文字',
'tip' => '字段填写帮助',
'ok' => '验证成功提示文字',
'extend' => ''
],
[
'name' => '__tips__',
'title' => '温馨提示',
'type' => 'string',
'content' => [],
'value' => '该提示将出现的插件配置头部,通常用于提示和说明',
'rule' => '',
'msg' => '',
'tip' => '',
'ok' => '',
'extend' => '',
],
];
~~~
添加了以上信息后,我们在`后台管理`\->`插件管理`可以看到插件已经多出来一个`配置`按钮,如图:

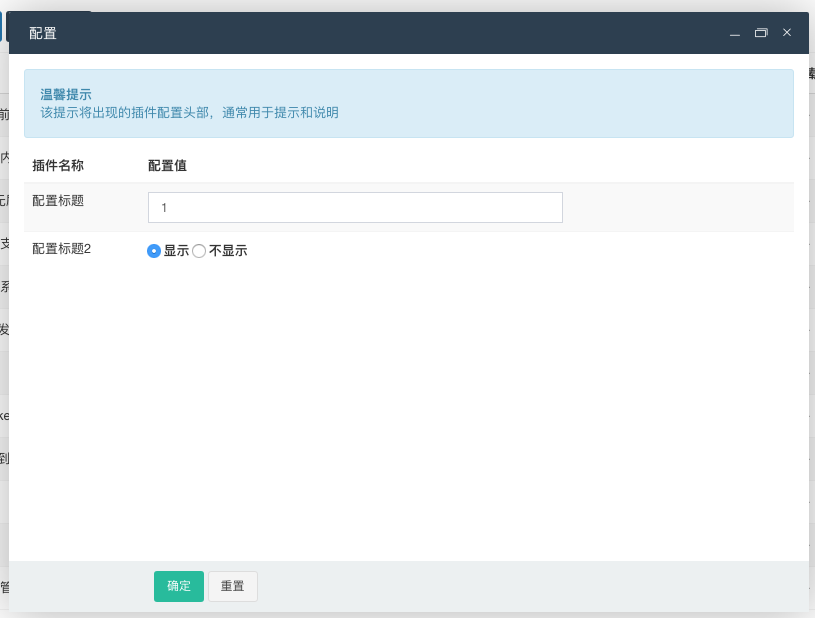
点击`配置`按钮会弹窗,其中`__tips__`的配置值用于头部的提示,如图:

## 参数说明
| 名称 | 类型 | 说明 |
| --- | --- | --- |
| name | string | 配置名称,配置的唯一标识,仅支持英文、数字、下划线 |
| title | string | 配置标题,用于显示在插件配置中的值 |
| type | string | 类型,可用值:string/text/array/date/time/datetimenumber/checkbox/radio/select/selects/image/images/file/files/bool |
| group | string | 分组名称,仅1.3.3+版本支持,不希望分组请设置为空 |
| visible | string | 动态可见条件,仅1.3.3+版本支持 |
| content | array | 内容,当`type`为`checkbox/radio/select/selects`值时的配置项 |
| value | mixed | 配置值,用户输入或选择的值 |
| rule | string | 前端验证规则,规则可以参考:https://validator.niceue.com/docs/core-rules.html |
| msg | string | 验证失败的提示消息 |
| tip | string | 验证获得焦点时的提示消息 |
| extend | string | 扩展配置信息,用于对`input`文本框进行扩展额外的属性 |
插件配置会根据配置中的`type`值自动渲染相应的组件
| 类型 | 组件 |
| --- | --- |
| string | 普通文本框 |
| password | 密码文本框 |
| text | 多行文本框 |
| array | fieldlist列表框 |
| date | 日期框 |
| datetime | 日期时间框 |
| time | 时间框 |
| number | 数字文本框 |
| checkbox | 多选框 |
| radio | 单选框 |
| select | 普通下拉列表框 |
| selects | 普通下拉列表框(多选) |
| image | 单图 |
| images | 多图 |
| file | 单文件上传 |
| files | 多文件上传 |
| bool | 开关 |
## 特殊配置
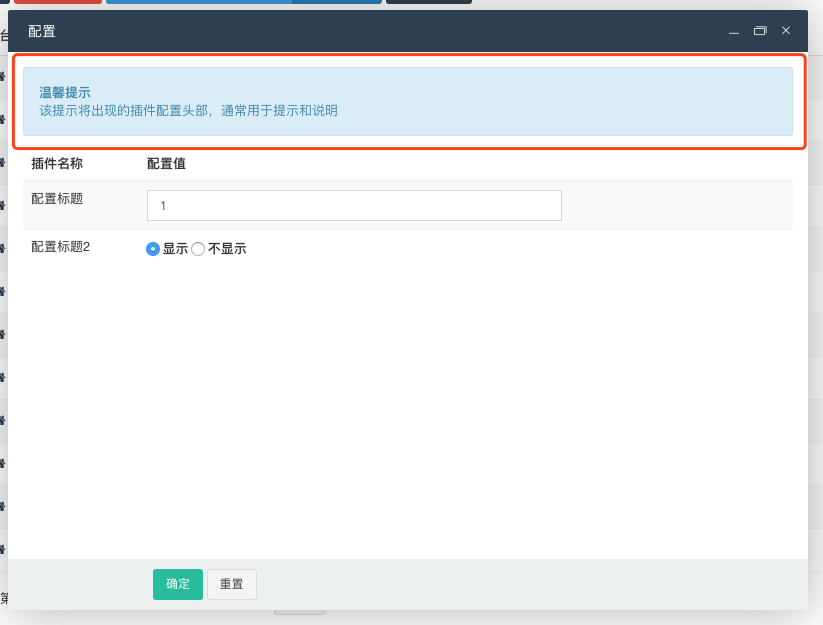
在我们的插件配置中,`name`为`__tips__`的项为特殊配置项,如图:
~~~sql
[
'name' => '__tips__',
'title' => '温馨提示',
'type' => 'string',
'content' => [],
'value' => '该提示将出现的插件配置头部,通常用于提示和说明',
'rule' => '',
'msg' => '',
'tip' => '',
'ok' => '',
'extend' => '',
]
~~~
以上配置在页面会渲染成

其中显示的文字内容会使用`value`配置的值,`value`支持HTML代码。
## 使用配置
通过以上的配置,已完成插件的相关配置,如果需要读取插件配置,我们可以在服务端使用以下代码来读取
~~~bash
$config = get_addon_config('插件标识');
~~~
此时`$config`读取出来是一个键值数组,我们可以直接使用即可。
如果我们需要读取插件的完整配置二级数组信息,可以使用以下代码来读取
~~~bash
$fullconfig = get_addon_fullconfig('插件标识');
~~~
## 更新配置
在`FastAdmin`插件系统中还提供有以下两个函数用于写入插件配置
~~~scss
set_addon_config('插件标识', 配置数组, 是否写入文件);
set_addon_fullconfig('插件标识', 配置数组); //此函数将强制写入配置文件
~~~
其中`set_addon_config`可做临时更新插件配置使用,第三个参数用于控制是否将配置写入文件,默认为`true`表示写入配置,而`set_addon_fullconfig`函数将强制将配置写入文件。
## 自定义配置页面
我们可以在插件目录下创建一个`config.html`,这个视图模板文件将用于渲染用户点击`配置`按钮弹出的视图,默认不存在该文件则采用自带的配置视图模板。
我们可以参考`application/admin/view/addon/config.html`的视图模板来复制到`插件目录/config.html`中来个性化我们的配置展示。
如果我们需要在菜单栏跳转到这个配置页面,我们可以自行创建一个控制器来实现加载我们个性化的视图模板,然后在菜单规则中创建一条记录。
