## 伪静态
在`FastAdmin`中我们可以快速的使用伪静态配置来对插件页面的URL进行伪静态处理。
### 伪静态配置
首先我们需要在`addons/mydemo/config.php`中添加`伪静态`配置项,如下图

代码如下:
~~~javascript
[
'name' => 'rewrite',
'title' => '伪静态',
'type' => 'array',
'content' =>
[],
'value' =>
[
'index/index' => '/mydemo/$', //index/index表示插件控制器Index.php中的index方法
'index/test' => '/mydemo/test/[:name]',
],
'rule' => 'required',
'msg' => '',
'tip' => '',
'ok' => '',
'extend' => '',
],
~~~
通过以上配置,我们在使用`addon_url`函数来生成URL时,返回值将是处理过的URL,例如
~~~bash
$url1 = addon_url('mydemo/index/index');
$url2 = addon_url('mydemo/index/index', [':name'=>'myname', 'id'=>123]);
$url3 = addon_url('mydemo/index/index', [':name'=>'myname', 'id'=>123], true, true);
~~~
上面的结果将返回
~~~bash
/mydemo.html
/mydemo/test/myname.html?id=123
http://www.fa.com/mydemo/test/myname.html?id=123
~~~
我们的伪静态配置中的`:name`会被自动替换成`addon_url`第二个参数中的`:name`键的值。
服务端我们可以使用`$this->request->param('name')`来获取`:name`对应的值。
> **温馨提示**
> 伪静态配置的键值数组中的值伪静态规则必须以`/插件标识/`开头
### 绑定域名
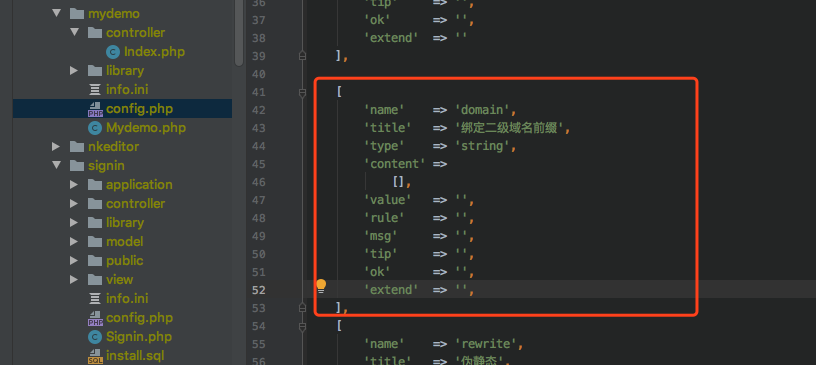
如果需要让我们的插件支持二级域名,可以在`addons/mydemo/config.php`中添加一项域名配置项,如图:

代码如下:
~~~sql
[
'name' => 'domain',
'title' => '绑定二级域名前缀',
'type' => 'string',
'content' =>
[],
'value' => '',
'rule' => '',
'msg' => '',
'tip' => '',
'ok' => '',
'extend' => '',
],
~~~
该配置项默认为空,如果要使用二级域名生效,必须配置`application/config.php`中的`url_domain_deploy`为`true`时才会生效。
注意这里的`value`值仅是域名前缀,比如需要绑定域名`book.mydemo.com`,则这里只需输入`book`即可。
绑定了二级域名后,我们的`addon_url`函数会自动做相应的前缀处理。
### 自定义路由
如果我们需要为特殊的URL规则添加伪静态匹配,可以通过修改`application/extra/route.php`,添加伪静态规则,如下:
~~~scss
//addon: 应用插件标识
//controller: 控制器
//action: 请求方法
\think\Route::rule('/city', "\\think\\addons\\Route@execute?addon=mydemo&controller=city&action=index");
~~~
因为我们是开发插件,我们建议是通过行为事件,在`Mydemo.php`中添加`appInit`方法,如下:
~~~php
/**
* app 初始化
*/
public function appInit()
{
\think\Route::rule('/city', "\\think\\addons\\Route@execute?addon=mydemo&controller=city&action=index");
}
~~~
来实现插件自定义路由的规则。
