## 部署演示站
为了让用户更好的体验我们开发的插件,我们需要在上线前部署好对应应用插件的演示站。
如果你开发了多个应用插件,为了减少开发者的工作量,你可以将多个应用插件部署在同一个站点中,共用同一个后台管理,但务必使用不同的演示账号用于区分。
## 温馨提示
演示站务必单独部署,不要将演示站和你的业务系统部署在同一台服务器。
强烈建议关闭文件上传功能,如果一定要开放,请定期检查和清理上传的文件或图片
## 准备工作
1、一台云服务器,建议使用Linux,如果你还没有云服务器,建议使用腾讯云服务器,点击购买
2、一个域名(必须已经备案且状态正常)
## 安装Web运行环境
建议使用宝塔管理面板来安装Web运行环境。
宝塔安装文档:https://www.fastadmin.net/video/install.html
## 关闭调试模式
演示站务必**关闭**调试模式,后台移除`插件管理`、`分类管理`等几个栏目,只保留必要的演示权限。
调试模式设置方法可以参考:https://doc.fastadmin.net/doc/faq.html
## 安装FastAdmin+应用插件
请参考官方文档安装FastAdmin和你的应用插件,如果有依赖插件,也请一并安装。
## 配置数据库权限
正常我们安装完FastAdmin和应用插件后,数据库是无任何读写限制的,此时我们需要通过`phpMyadmin`来修改数据库的增删改权限。
首先我们登录`phpMyadmin`后,打开指定的数据库,这里我们以`fastadmin-demo`数据库为例,运行以下SQL语句,请将`fastadmin-demo`替换成你自己的数据库名
~~~sql
GRANT SELECT, REFERENCES, LOCK TABLES ON `fastadmin-demo`.* TO 'fastadmin-demo'@'127.0.0.1';
GRANT UPDATE, DELETE ON `fastadmin-demo`.`fa_sms` TO 'fastadmin-demo'@'127.0.0.1';
GRANT UPDATE (token, loginfailure, updatetime, loginip, logintime) ON `fastadmin-demo`.`fa_admin` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT ON `fastadmin-demo`.`fa_user_money_log` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT, UPDATE (avatar, email, updatetime, nickname, logintime, loginip, username, token, successions, mobile, loginfailure, money, score, level, maxsuccessions, prevtime) ON `fastadmin-demo`.`fa_user` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT, UPDATE, DELETE ON `fastadmin-demo`.`fa_user_token` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT ON `fastadmin-demo`.`fa_admin_log` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT ON `fastadmin-demo`.`fa_user_score_log` TO 'fastadmin-demo'@'127.0.0.1';
~~~
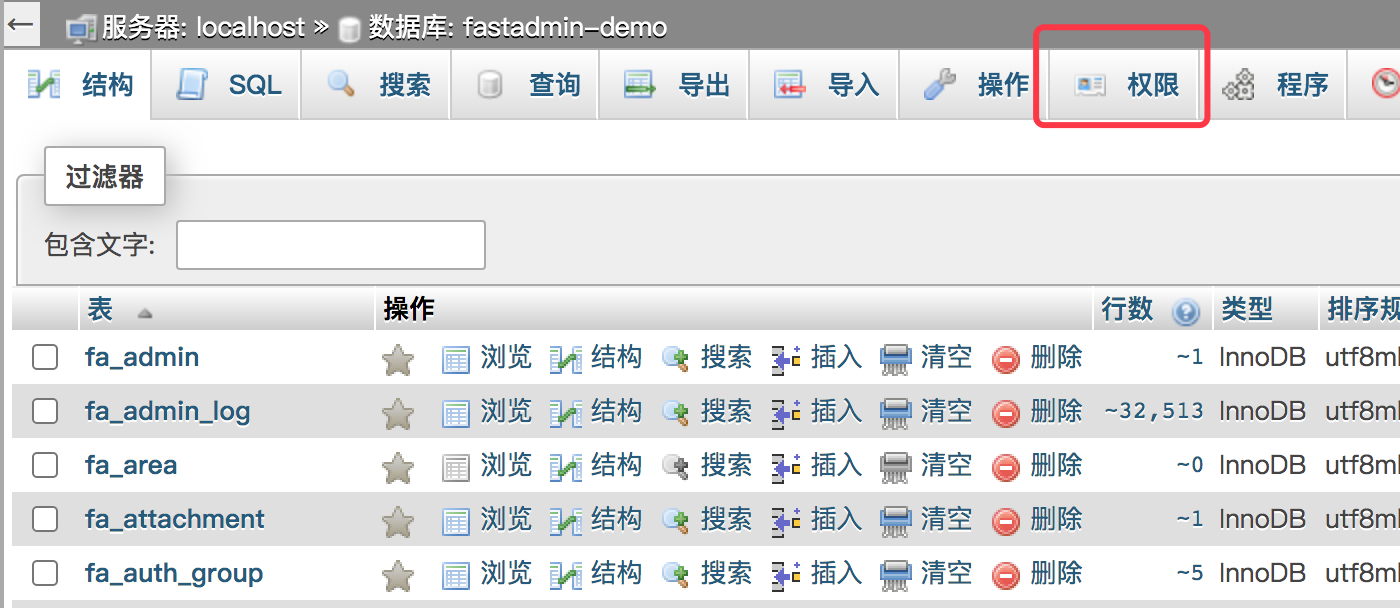
接下来我们还需要给你的插件添加指定的增删改权限,我们选中数据库后,点击权限,如图:

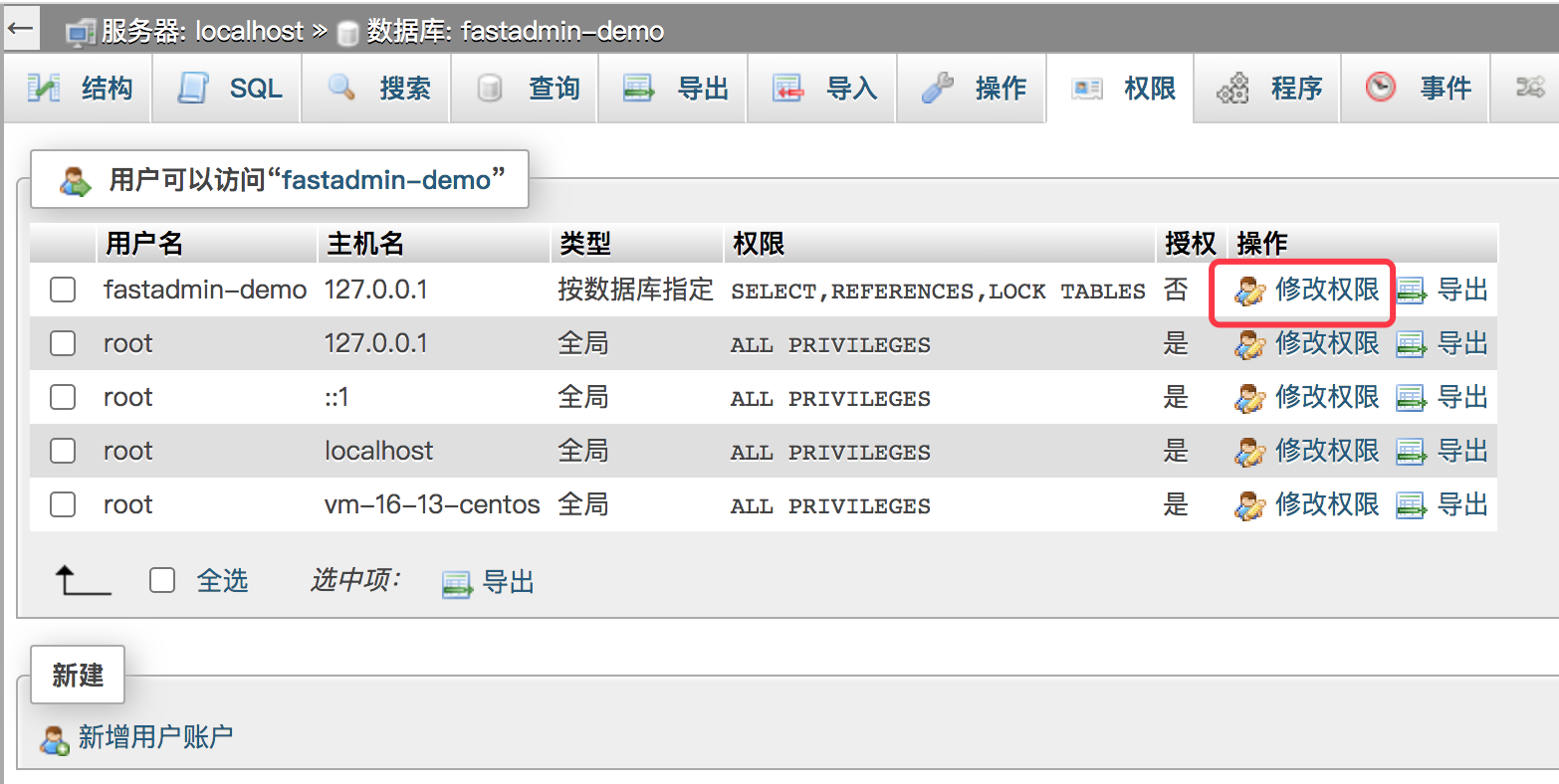
再点击修改权限,如图:

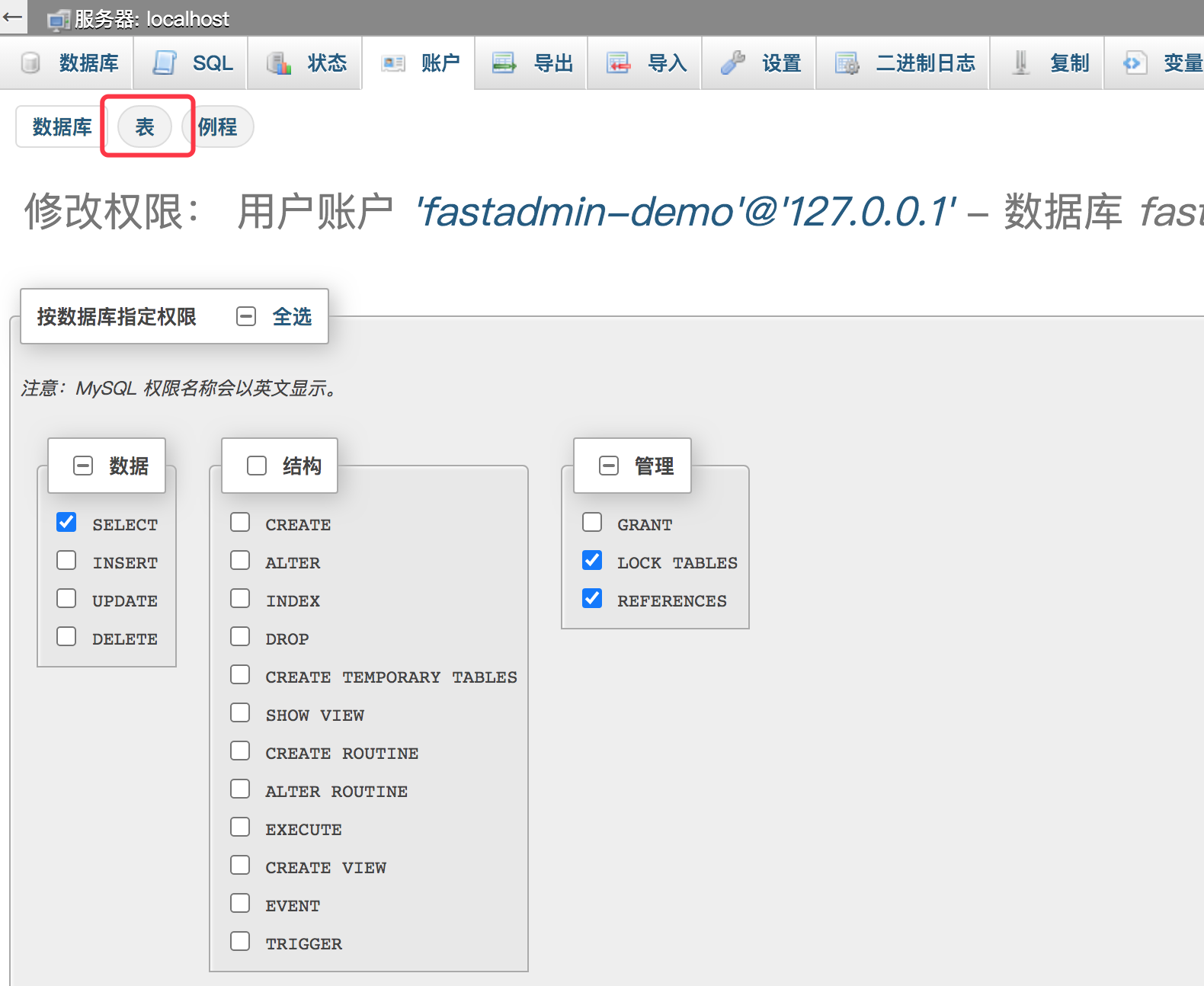
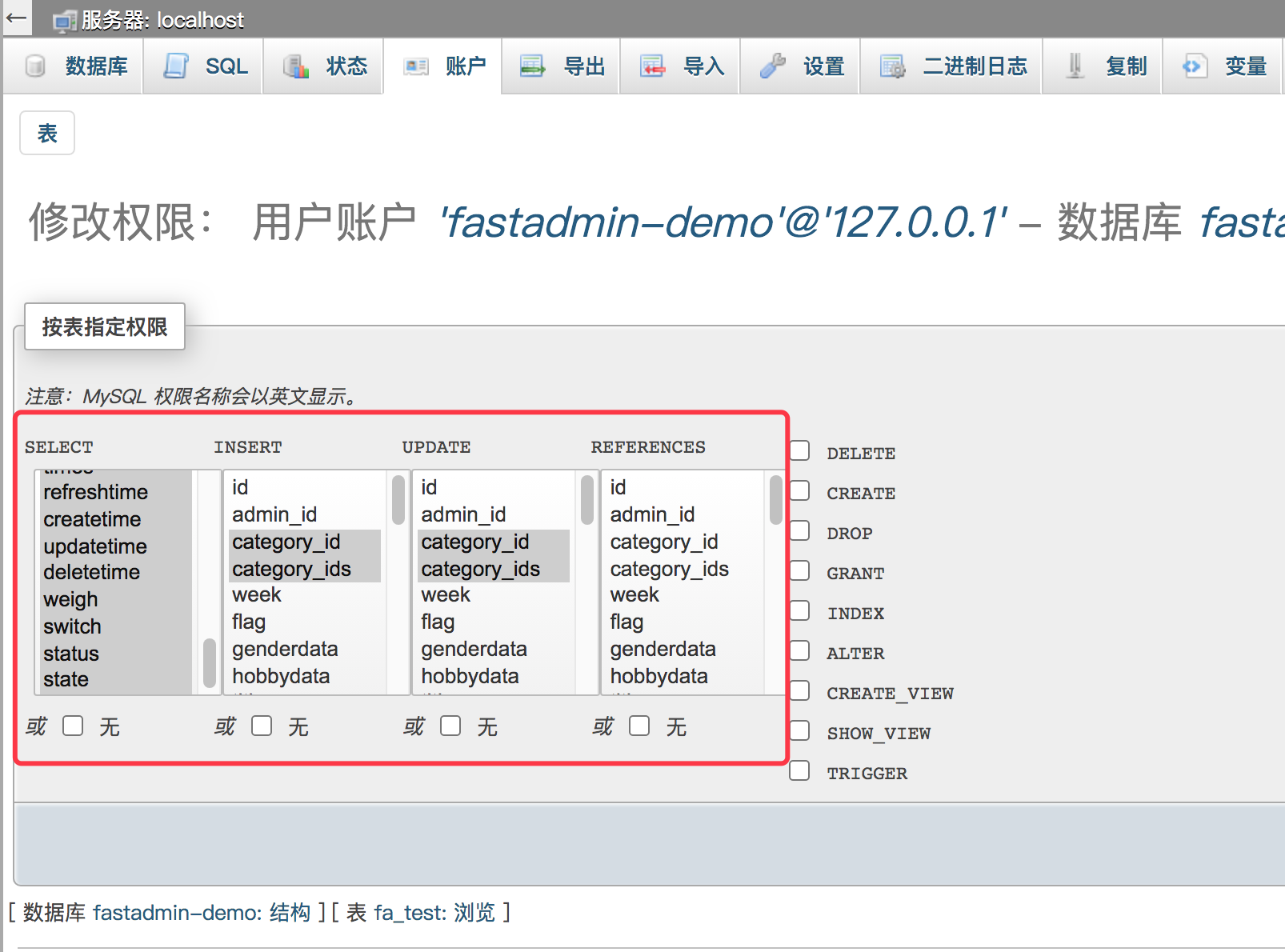
默认是只有`select`权限的,此时我们点击`表`,如图:

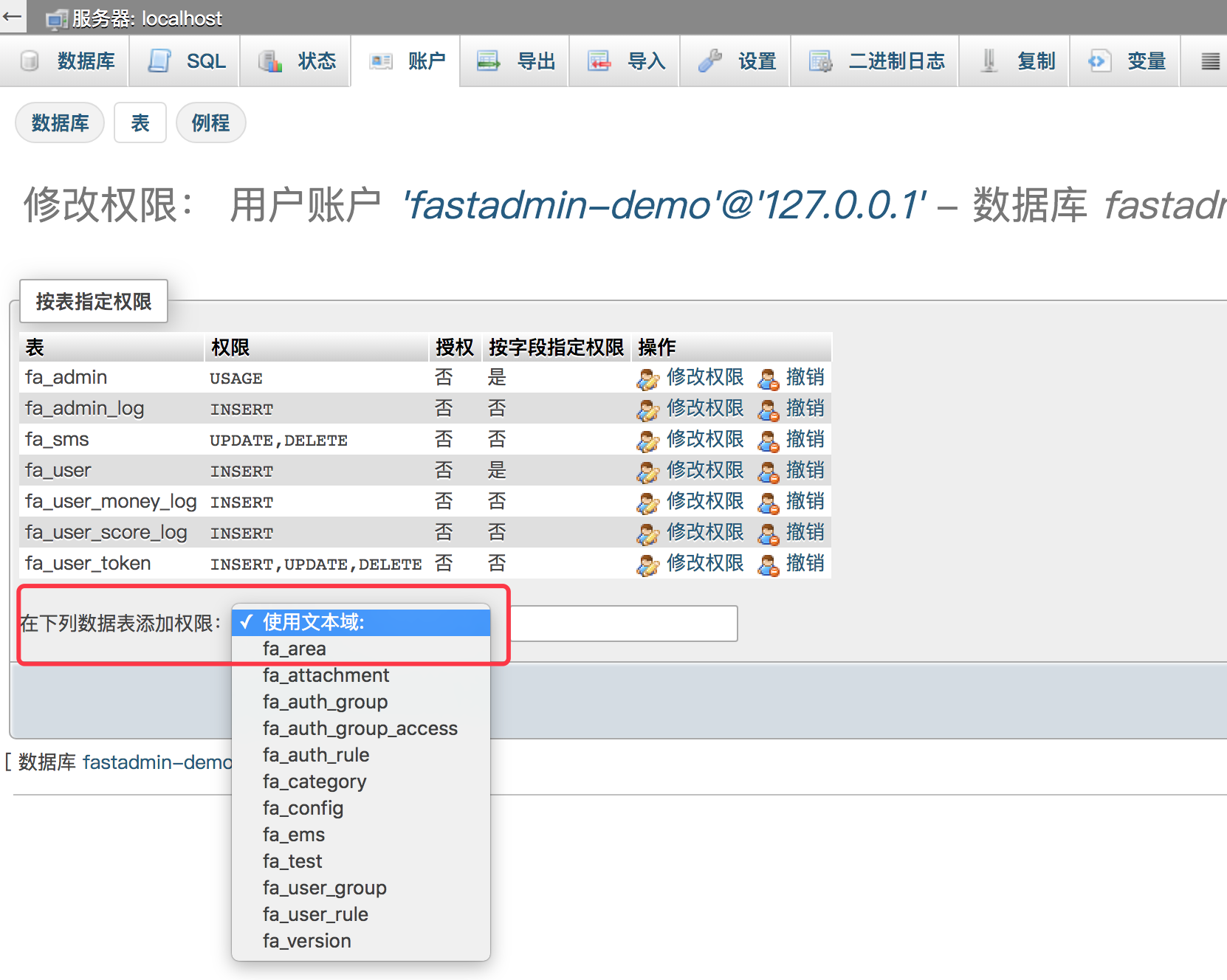
点击下方的`选择文本域`,如图:

按需选择最小的演示权限,如图:

点击`执行`即可完成一个表的权限设置,重复以上部署对其它表进行权限设置。
在进行以上权限设置后,我们前台部分体验时将会报数据库无权限的错误。请看后续的`优化错误提示`来优化下前台的提示信息。
## 修改文件权限
当我们后台完成了所有插件配置后,我们需要来设定项目目录的文件和文件夹权限。
首先我们登录到项目根目录,通过以下命令来设定权限
~~~bash
cd /www/wwwroot/yoursite.com
chown -R www:www ./
chmod -R 555 ./
chmod -R 755 runtime
~~~
如果你还希望开放文件上传权限,请执行
~~~bash
chmod -R 755 public/uploads
~~~
开放了文件上传权限后务必确俣`public/uploads`无脚本执行权限,通常在`Nginx`中可以进行以下设置
~~~nginx
location ~ ^/(uploads|assets)/.*\.(php|php5|jsp)$ {
deny all;
}
~~~
## 优化错误提示
> 目前已经可以通过安装演示站点优化插件来实现优化,无需修改任何框架文件,该章节内容可以忽略
当我们完成了以下权限设置后,可能此时我们的后台或前台将会一些`未知数据格式`或`网络错误`等提示,此时我们希望给用户更好的提示,比如:`演示站暂未开放修改权限`。
首先我们修改
~~~bash
application/common/controller/Backend.php
application/common/controller/Frontend.php
~~~
在控制器中添加一个`error`方法,代码如下:
~~~php
protected function error($msg = '', $url = null, $data = '', $wait = 3, array $header = [])
{
$msg = preg_match("/(error|denied)/i", $msg) ? "当前演示站无法进行修改和删除数据" : $msg;
return parent::error($msg, $url, $data, $wait, $header);
}
~~~
然后我们在`application/common/library`目录下添加一个`ExceptionHandle.php`文件,代码内容为
~~~php
<?php
namespace app\common\library;
use Exception;
use think\exception\Handle;
class ExceptionHandle extends Handle
{
public function render(Exception $e)
{
// 在生产环境下返回code信息
if (!\think\Config::get('app_debug')){
$statuscode = $code = 500;
$msg = 'An error occurred';
// 验证异常
if ($e instanceof \think\exception\ValidateException){
$code = 0;
$statuscode = 200;
$msg = $e->getError();
}
//数据库异常
if ($e instanceof \think\exception\PDOException){
$code = 0;
$statuscode = 200;
$msg = "当前演示站无法进行修改和删除数据,请下载到本地安装体验";
}
// Http异常
if ($e instanceof \think\exception\HttpException){
$statuscode = $code = $e->getStatusCode();
}
$msg = "当前演示站无法进行修改和删除数据";
return json(['code' => $code, 'msg' => $msg, 'time' => time(), 'data' => null], $statuscode);
}
//其它此交由系统处理
return parent::render($e);
}
}
~~~
然后我们修改`application/config.php`中的`exception_handle`值,修改为`\app\common\library\ExceptionHandle`
通过以上设定即可完成相关错误提示的优化。
## Cookie权限配置
如果你的演示站上线后无法在iframe进行正常的登录,请参考文档:如何解决官方演示站iframe窗口内无法登录的问题?
## H5演示
当我们部署H5演示后,如果需要在PC端体验H5的演示站,需要进行以下操作
安装演示站优化插件,然后在插件配置中配置`H5预览站点列表`,然后通过类似`http://www.example.com/preview.html?site=站点标识`即可在PC端预览H5演示站
H5演示最终效果如图:

## 其它优化
> 目前已经可以通过安装演示站点优化插件来实现优化,无需修改任何框架文件,该章节内容可以忽略
建议你修改`application/config.php`中的`login_captcha`、`login_failure_retry`和`loginip_check`均设定为`false`
建议你在前台和后台登录页面添加演示账号提示,请修改
~~~sql
application/index/view/user/login.html
application/admin/view/index/login.html
~~~
添加上演示账号提示即可,示例代码如下:
~~~xml
<div class="alert alert-warning-light"> 账号:admin 密码:123456 </div>
~~~
效果如图:

## 演示站优化插件
该插件仅限用于应用插件演示站优化使用,请勿应用于生产环境!!!
该插件功能包括:演示账号提示、报错提示优化、测试短信、测试邮件、H5在线预览、页面水印等功能。
请使用最新版的 FastAdmin 框架安装本插件。
