# DIY装修
[TOC]
DIY插件应用
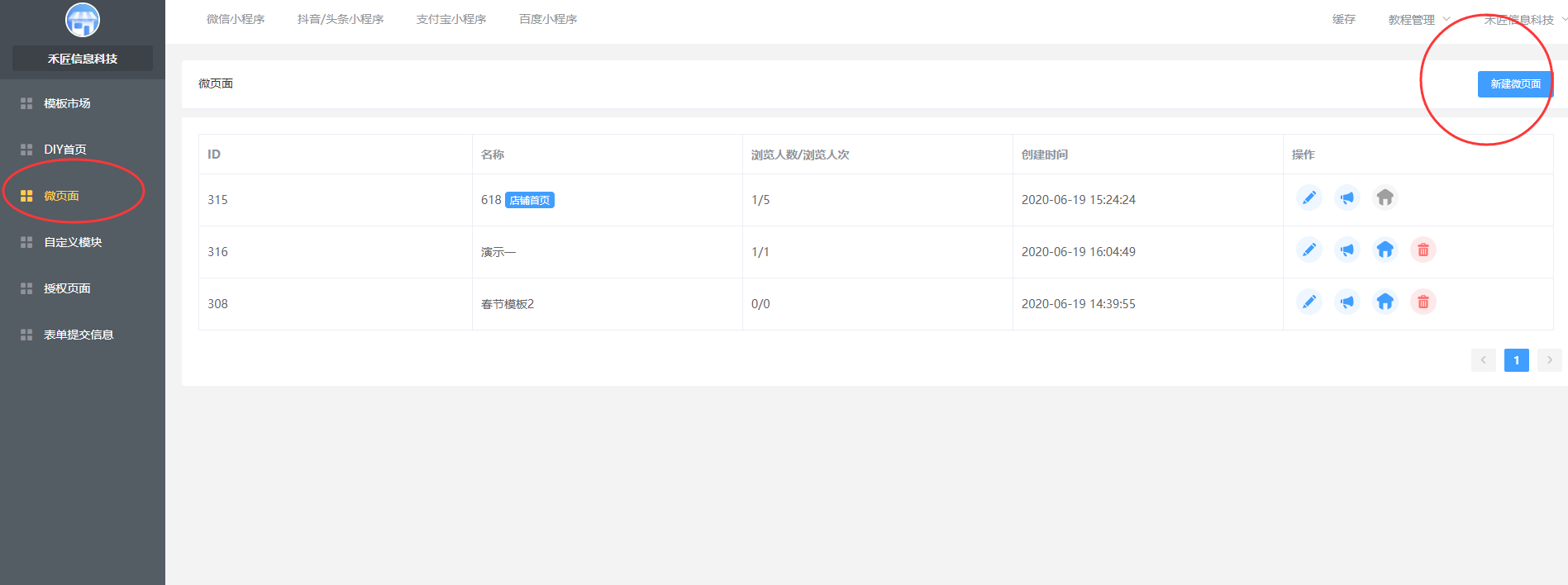
## 1.创建微页面

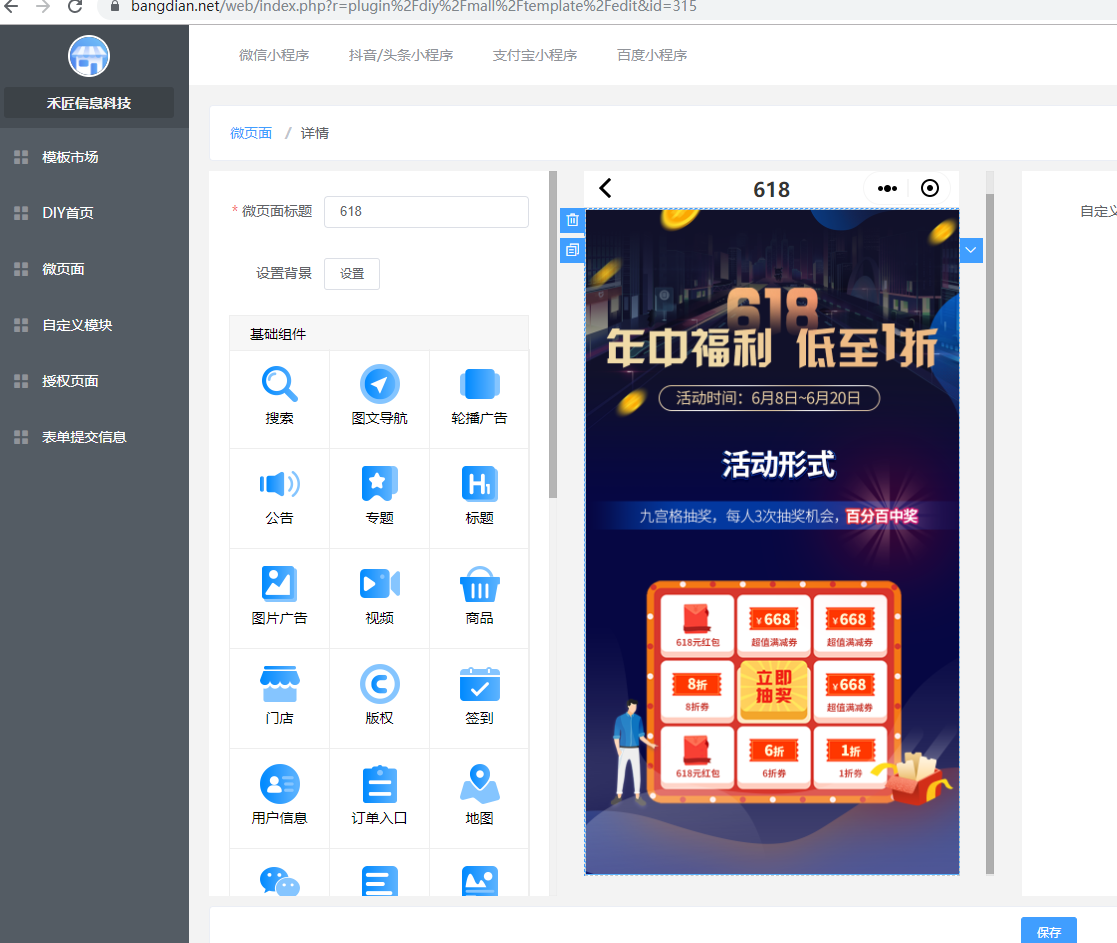
## 2.编辑页面

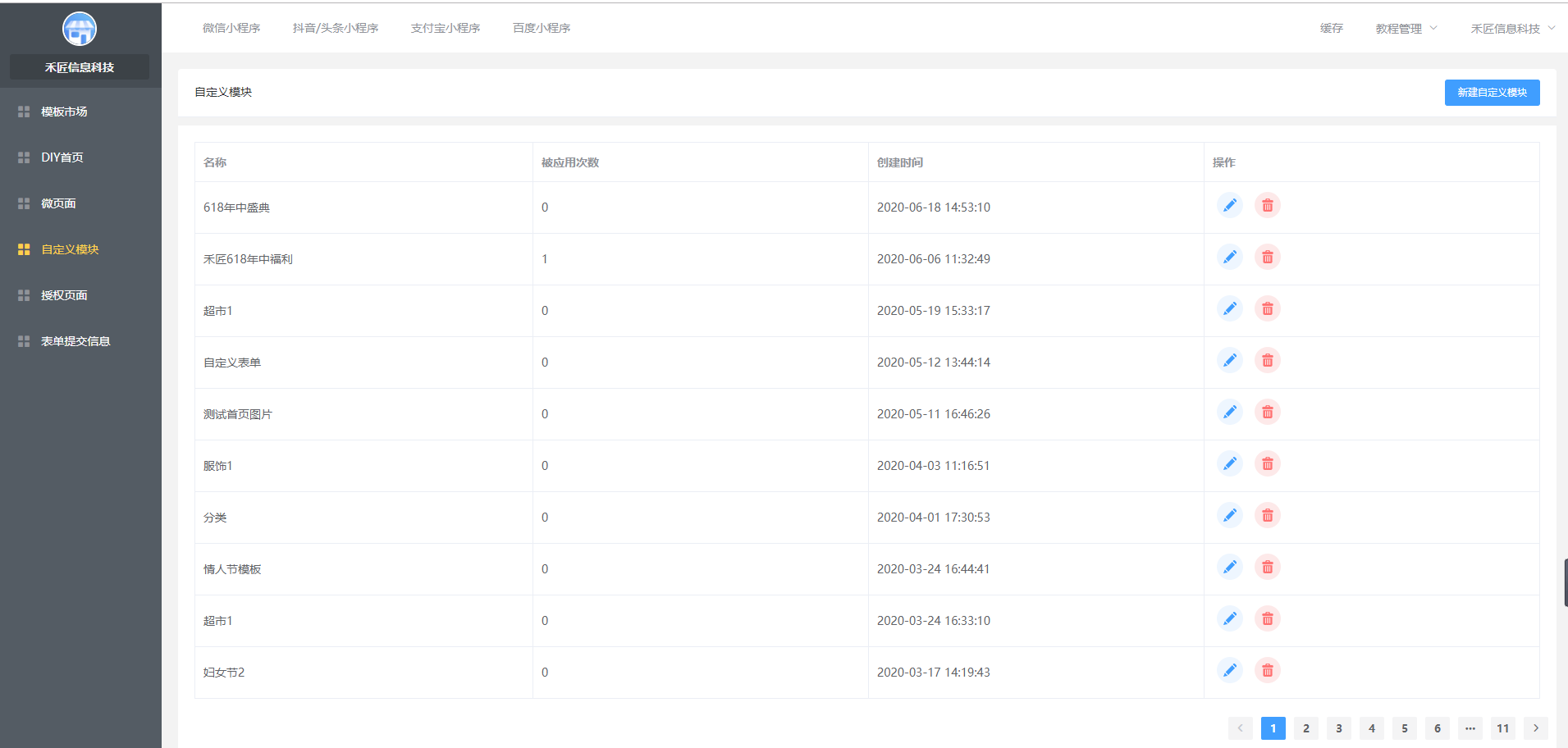
## 3.自定义模块使用


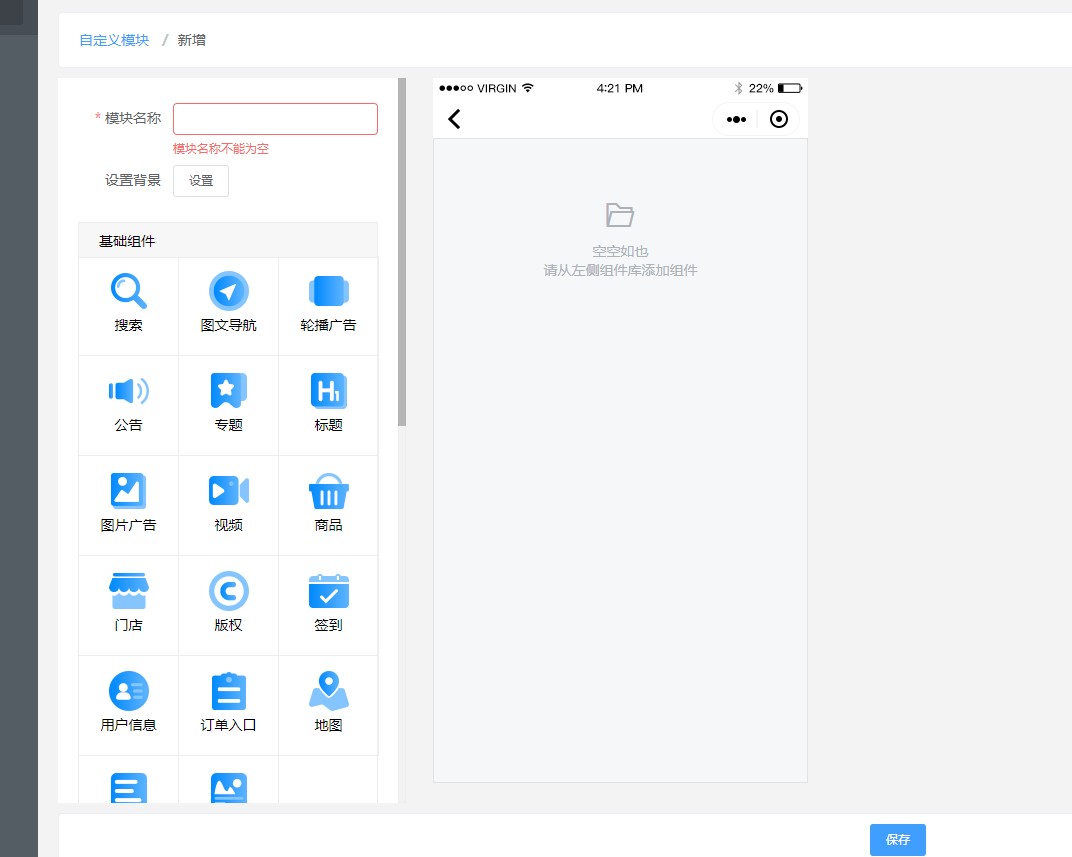
创建自定义模块


**注意:唯一性组件例如快捷导航,关注公众号这种在微页面中设置,要使用自定义模块 ,小程序前端必须4.2.90以上**
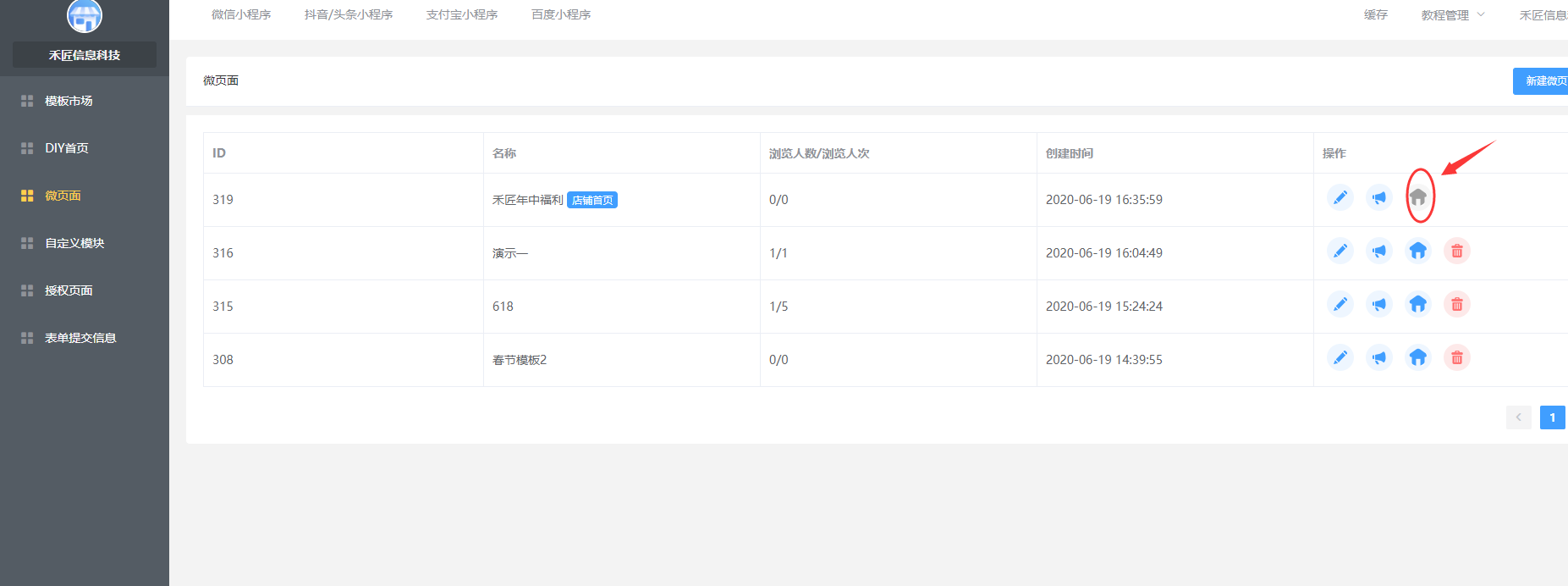
## 4.创建好微页面之后设置为首页

## 5.其他地方调用微页面(首页不需要)
在选择链接的地方选择微页面

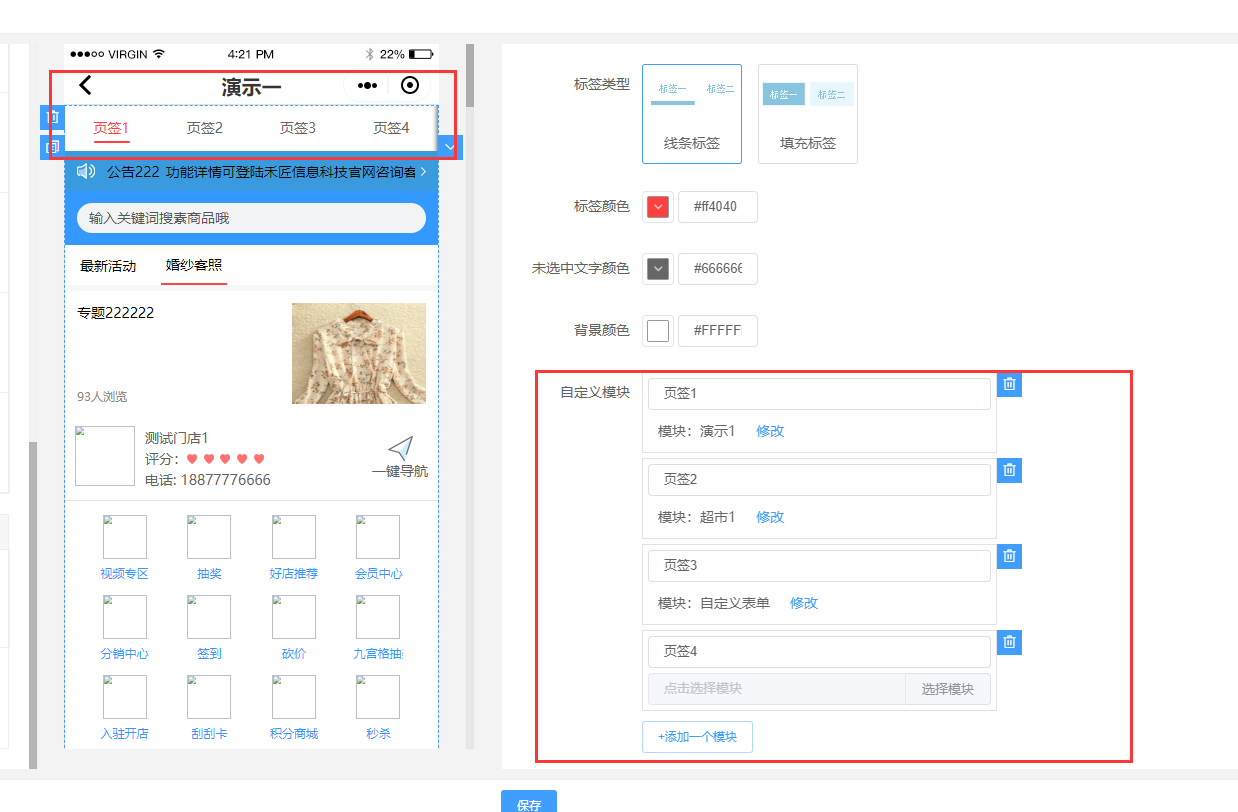
## 6.页签设置
在微页面使用自定义模块组件


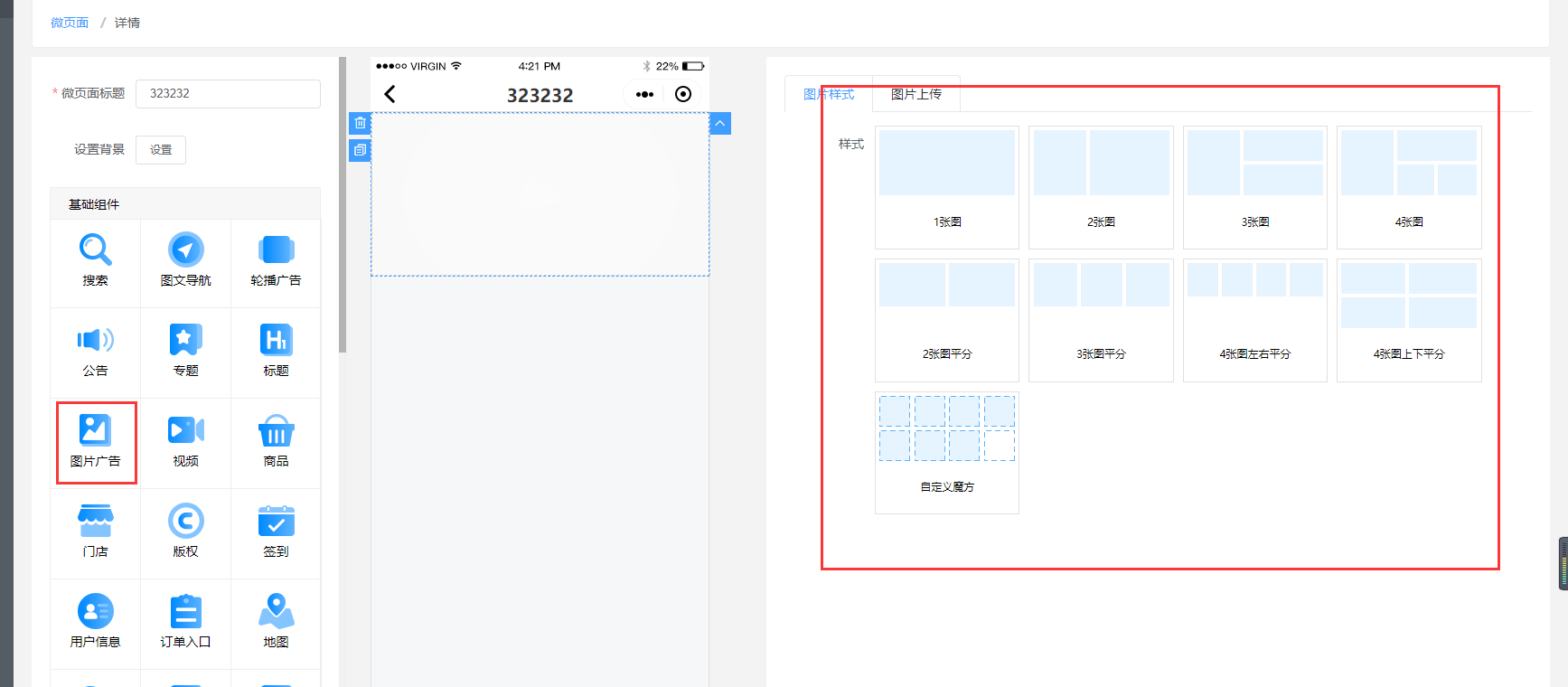
## 7.图片广告热区使用方法
选用图片广告组件

右边选择图片样式
上传图片

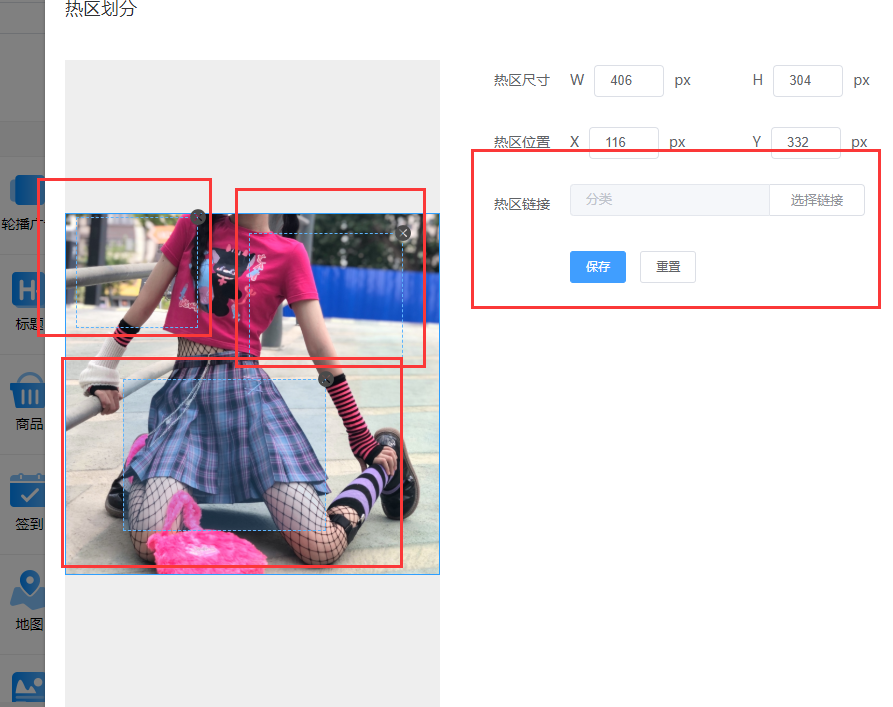
直接选择链接或者划分热区:热区功能表示可以在一个图片中点击不同的区域跳转不同的链接

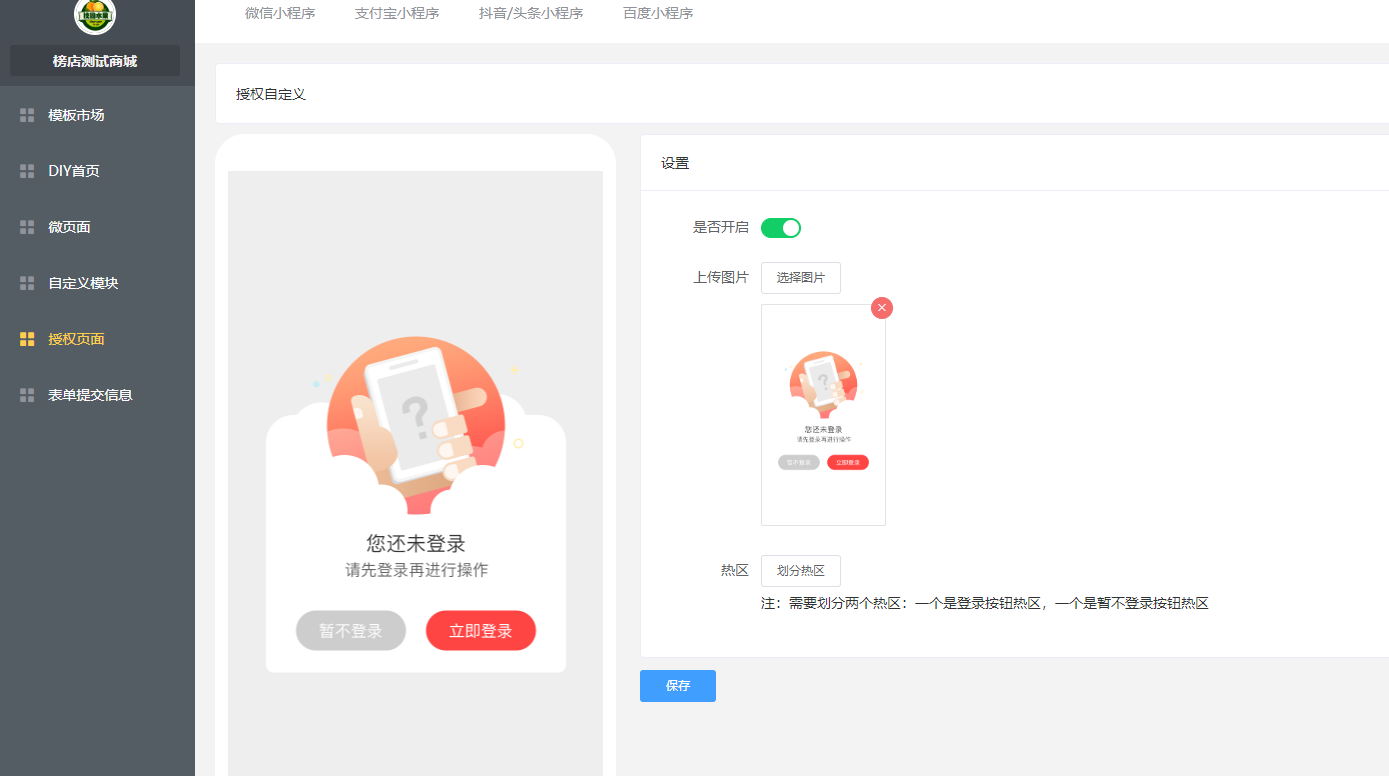
## 8.自定义授权页面使用规则

当开启开关,可以使用自己上传的授权图片来替换默认的授权弹框图片
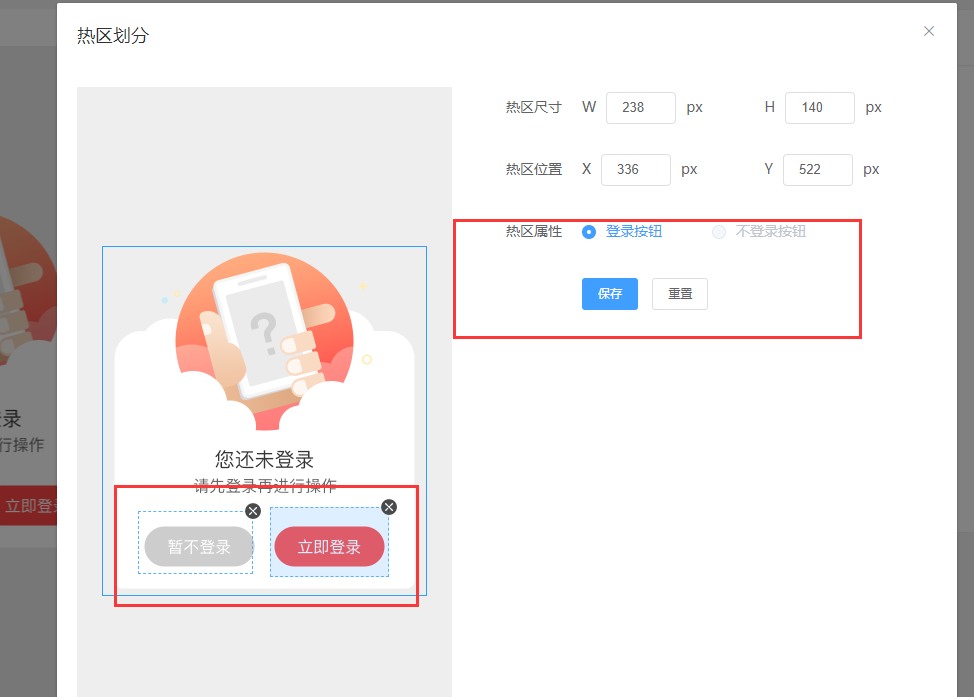
点击划分热区,设置登陆区域跟取消区域

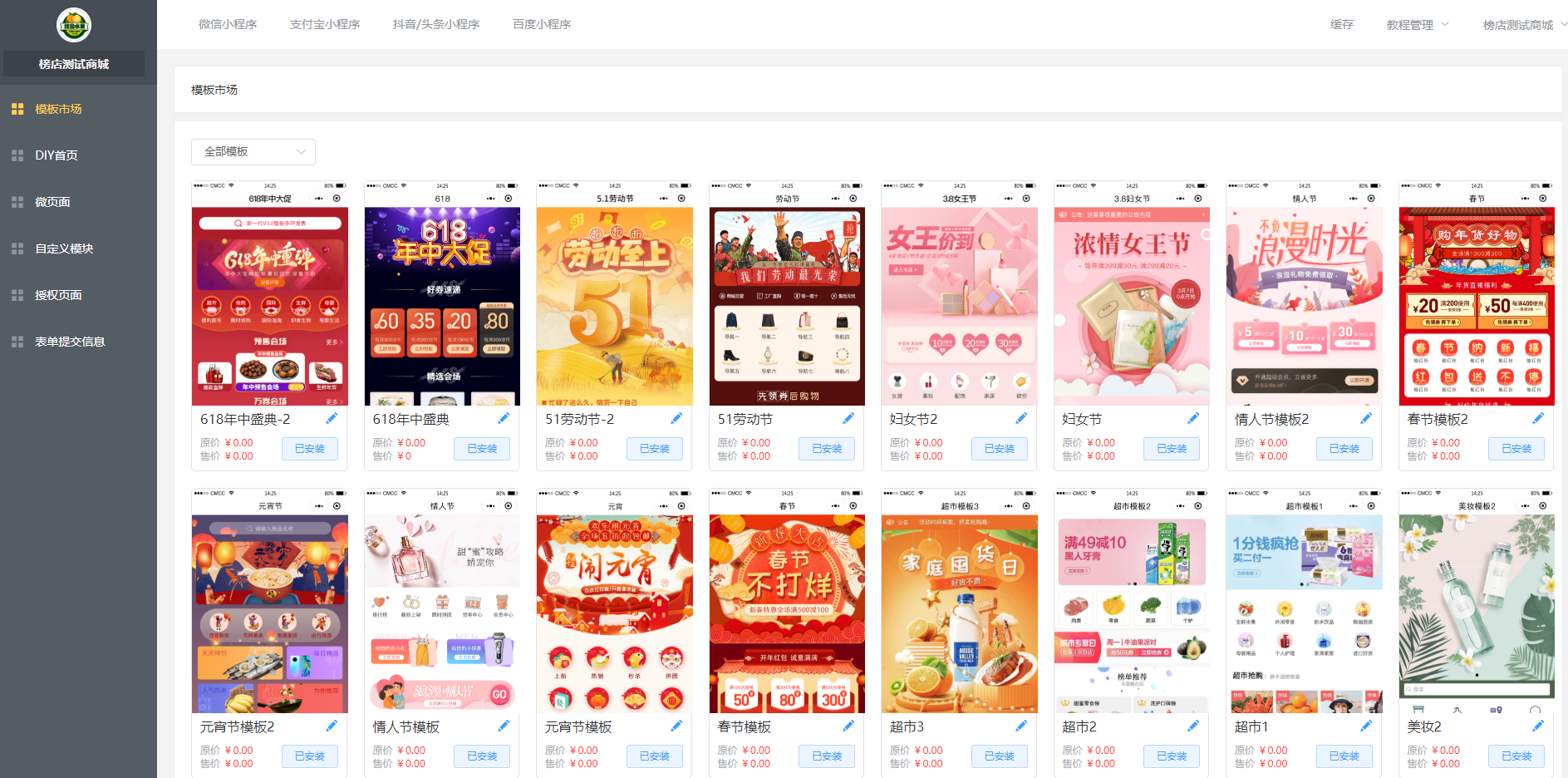
9.模板市场使用
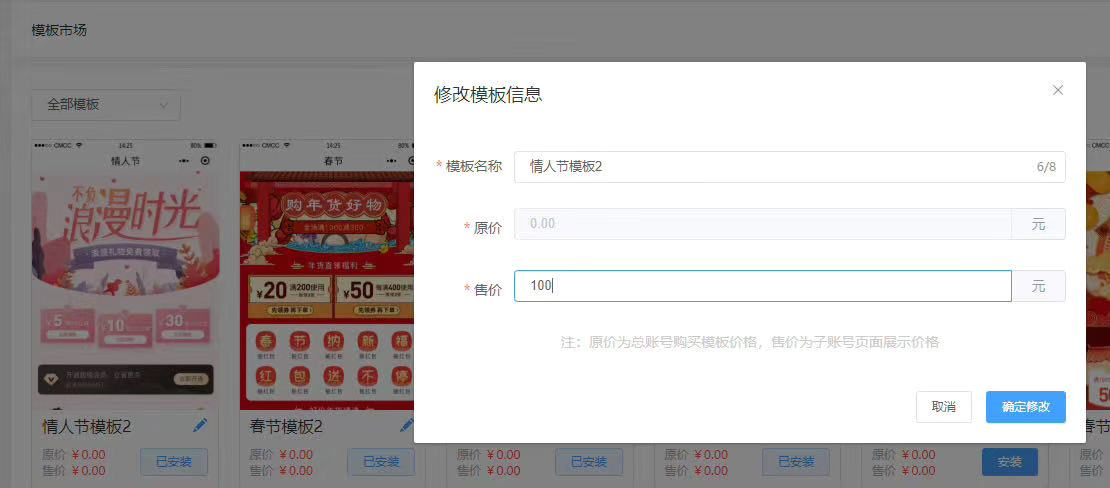
第一步:总账号在插件中心-模板市场中,安装好目前提供的这些免费模板,编辑修改模板名称~模板价格~自定义价格

第二步:给子账户开放模板的显示权限。你的客户看到喜欢的模板就会主动找你购买
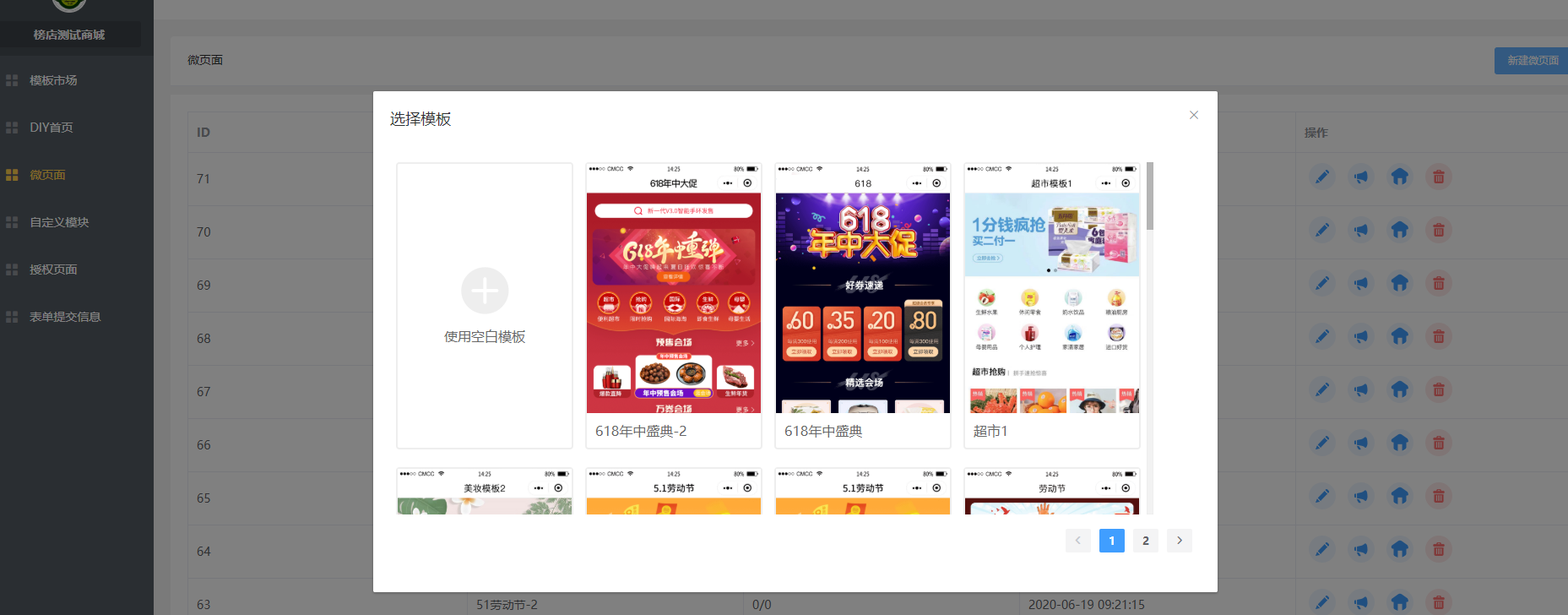
第三步:选择需要的模板安装,然后给你的客户设置使用权限



微页面可以在新建的时候直接选择已安装的模块

- 商城系统价格说明
- 服务器要求
- 系统设置-权限分配
- 小程序对接客服外链教程
- 商城安装
- 微擎版安装
- 商城系统安装
- 宝塔的https证书配置
- 已知常见问题
- redis安全配置
- 管理中心
- 账户管理
- 小程序商城
- 设置
- 商城使用前提
- 店铺管理
- 轮播图
- 导航图标
- 图片魔方
- 标签栏
- 首页布局
- 用户中心
- 下单表单
- 页面管理
- 小程序页面
- 页面标题设置
- 版权设置
- 自定义海报
- 内容管理
- 文章
- 专题分类
- 专题
- 视频
- 门店管理
- 直播管理
- 员工管理
- 下载中心
- 商品管理
- 商品列表
- 商品分类
- 快速购买
- 推荐设置
- 商品服务
- 商品CSV
- 订单管理
- 订单列表
- 售后订单
- 评价管理
- 批量发货
- 用户管理中心
- 用户管理
- 用户列表
- 会员等级
- 会员购买
- 用户卡券
- 积分记录
- 余额记录
- 核销管理
- 核销员
- 核销订单
- 核销卡券
- 分销商管理
- 基础设置(分销
- 自定义设置
- 分销商
- 分销商等级
- 分销商订单
- 分销排行
- 分销提现
- 小程序端分销中心说明
- 数据统计
- 数据概况
- 销售报表
- 销售统计
- 门店
- 积分收支
- 发放统计
- 拼团
- 整点秒杀
- 多商户
- 裂变拆红包
- 砍价
- 预约
- 积分商城
- 幸运抽奖
- 步数宝
- 步数挑战
- 步数兑换
- 营销中心
- 插件中心
- 微信小程序
- 基础配置
- 模板消息
- 小程序发布
- 单商户小程序
- 支付宝小程序
- 小程序注意事项
- 支付宝基础配置
- 支付宝模板消息
- 支付宝小程序发布
- 百度小程序
- 百度小程序注意事项
- 百度小程序基础配置
- 步数小程序模板消息
- 百度小程序发布
- 百度小程序常见问题
- 抖音/头条小程序
- 抖音/头条小程序注意事项
- 抖音头条小程序基础配置
- 抖音/头条小程序发布
- 拼团
- 拼团设置
- 模板消息
- 拼团活动
- 拼团管理
- 整点秒杀
- 秒杀设置
- 秒杀活动
- 活动数据
- 多商户
- 多商户设置
- 模板消息
- 商户列表
- 入驻审核
- 所售类目
- 提现管理
- 商品管理
- 订单管理
- 多商户用户端
- 分销功能
- 好物圈
- 裂变拆红包
- 砍价
- 基础设置
- 轮播图
- 商品管理
- 订单管理
- 砍价信息
- 预约
- 基本配置
- 商品分类
- 商品管理
- 订单列表
- 签到
- 签到设置
- 模板消息
- 自定义配置
- 积分商城
- 积分商城设置
- 轮播图
- 商品管理
- 商品分类
- 优惠券管理
- 用户兑换券
- 订单列表
- 幸运抽奖
- 基础设置
- 奖品列表
- 轮播图
- 奖品订单
- 步数宝
- 基本配置
- 用户列表
- 流量主
- 步数挑战
- 商品列表
- 轮播图
- 订单管理
- 刮刮卡
- 基本配置
- 奖品列表
- 抽奖记录
- 奖品订单
- 九宫格
- 基本配置
- 奖品列表
- 抽奖记录
- 奖品订单
- 手机端管理
- 客服系统
- 团队分红
- 队长管理
- 队长等级
- 分红订单
- 分红提现
- 设置
- 核销员手机端
- 当面付
- 商品预售
- 商品预售设置
- 商品预售计算规则
- 超级会员卡
- SVIP基础设置
- 会员卡设置
- 一键发圈
- 社交送礼
- 基础配置
- 商品管理
- 股东分红
- N元任选
- 套餐组合
- 电子卡密
- 插件介绍
- 卡密后台设置
- 卡密前端展示
- 区域代理
- 限时抢购
- 社区团购
- 兑换中心
- 批发商品
- 收银台
- 优惠券
- 优惠券管理
- 自动发放设置
- 卡券
- 充值
- 设置
- 商城设置
- 基本信息
- 显示设置
- 图标设置
- 公众号配置
- 公众基础设置
- 视频号设置
- 服务器配置
- 自动回复
- 菜单设置
- 短信通知
- 物流设置
- 规则设置
- 物流设置
- 运费规则
- 包邮规则
- 起送规则
- 退货地址
- 区域购买
- 电子面单
- 小票打印
- 商品设置
- 订单设置
- 消息提醒
- 短信提醒
- 邮件通知
- 小程序提醒
- 公众号提醒
- 教程管理
- 缓存
- 小程序发布教程
- 订阅消息功能
- 公众号模板消息配置
- 关注公众号组件
- DIY装修
- 小程序直播
- 快递查询/电子面单参数配置
- 上传设置
- 同城配送
- 高德KEY注册
- 同城配送设置
- 配送设置
- 分类页面说明
- 采集助手
- 安装
- 基础配置
- 商品链接获取
- 各平台功能支持说明
- 服务商支付
- 微信开放平台功能
- 快速注册小程序
- 生成视频号链接
- 公众号h5功能
- 红包墙插件
- UU跑腿
- 自定义交易组件
- 独立版插件交易功能
- DIY自定义表单功能
- 周期购
- 定制商品
- 企业微信客服
- 邀请有礼插件
- 新人免费领
