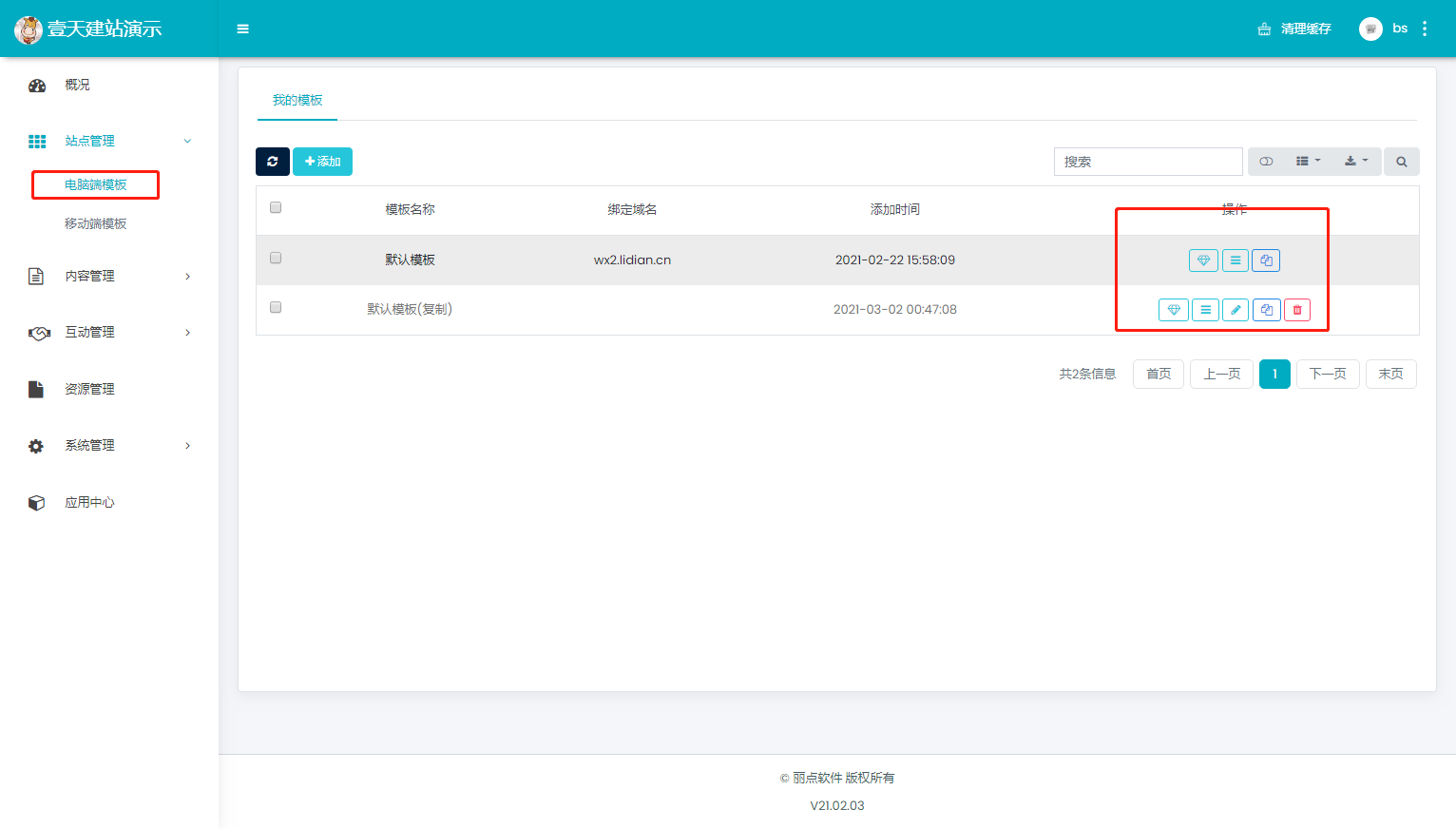
电脑端模板简单的说就是网站PC端显示设计,可通过此页面根据需求设计PC端的模板,链接,功能等。
壹天建站包含了市面上所有网页特效设计,设计站点非常简单方便,全程拖拽、一秒发布。
**注:操作推荐谷歌或QQ浏览器,设计过程中或关闭电脑要清理缓存。**
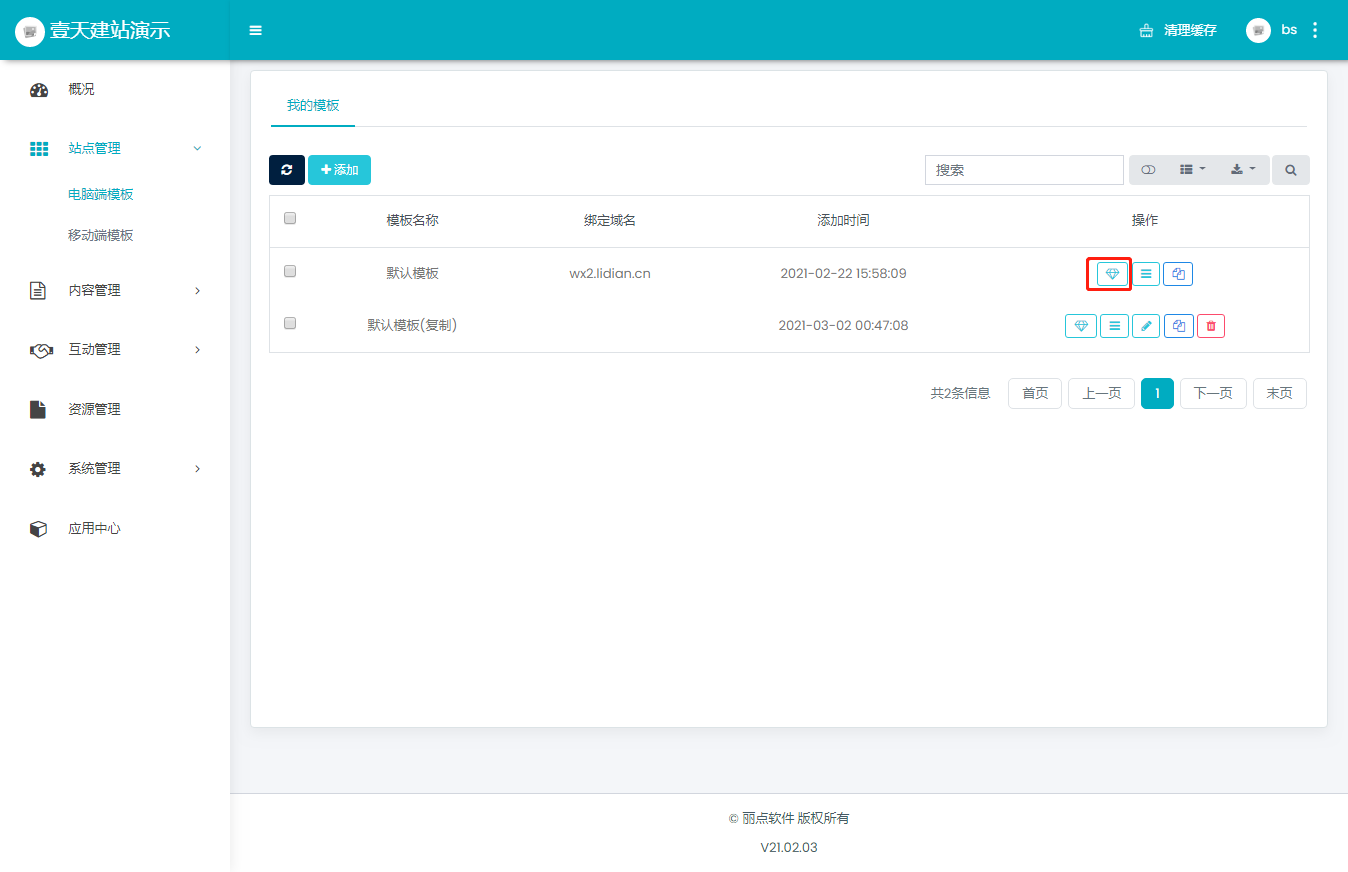
第1步,通过电脑端模板,点击“站点设计”进入PC电脑端网站设计;这个窗口中可以进行绑定域名、修改站点名称、复制或删除模板等操作。

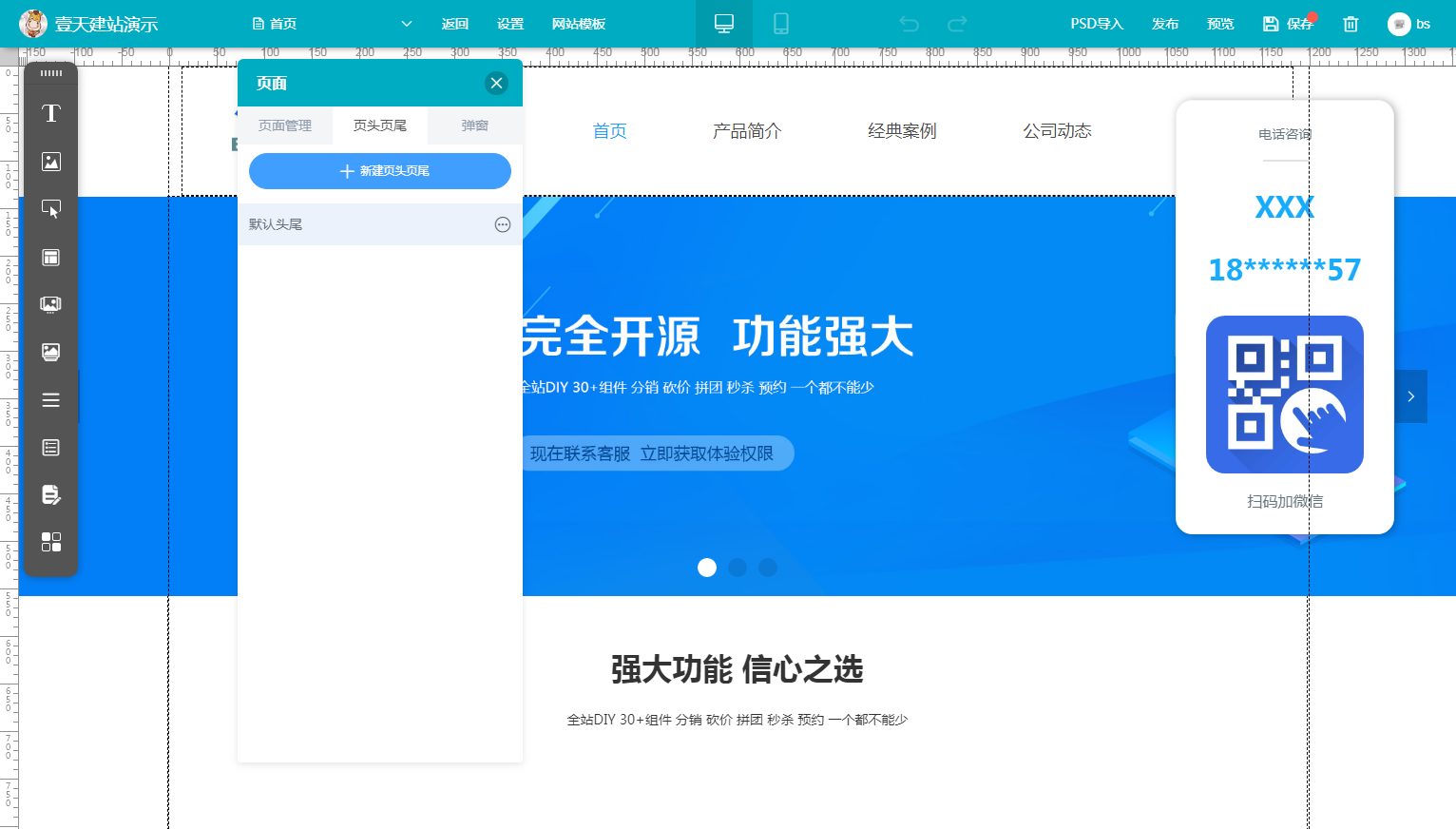
第2步、建立页头页尾信息,规划好页头页尾,同时对应设计相关页面。左侧为功能区,右侧导航可以针对选中的相关内容进行相关设计。

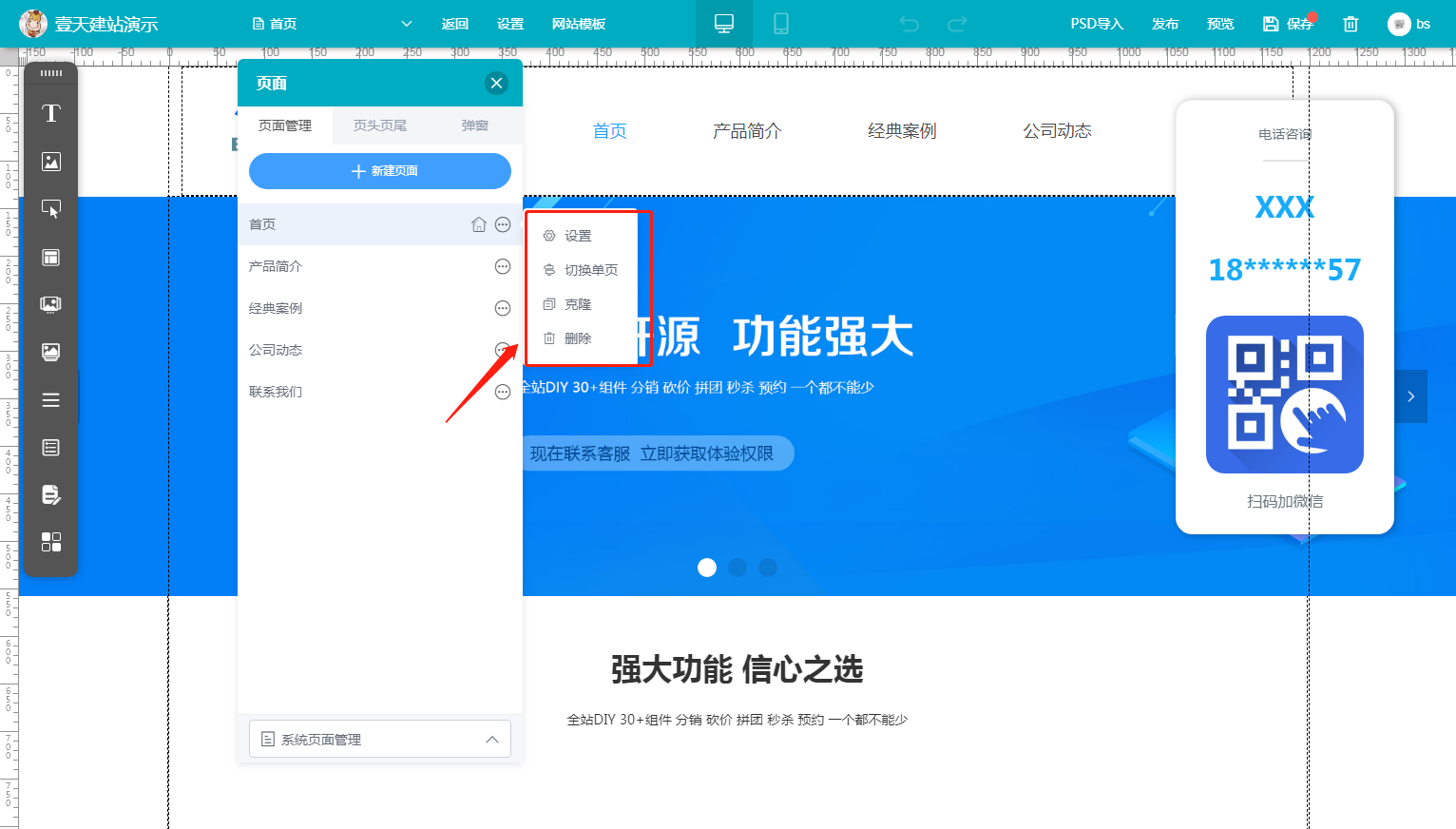
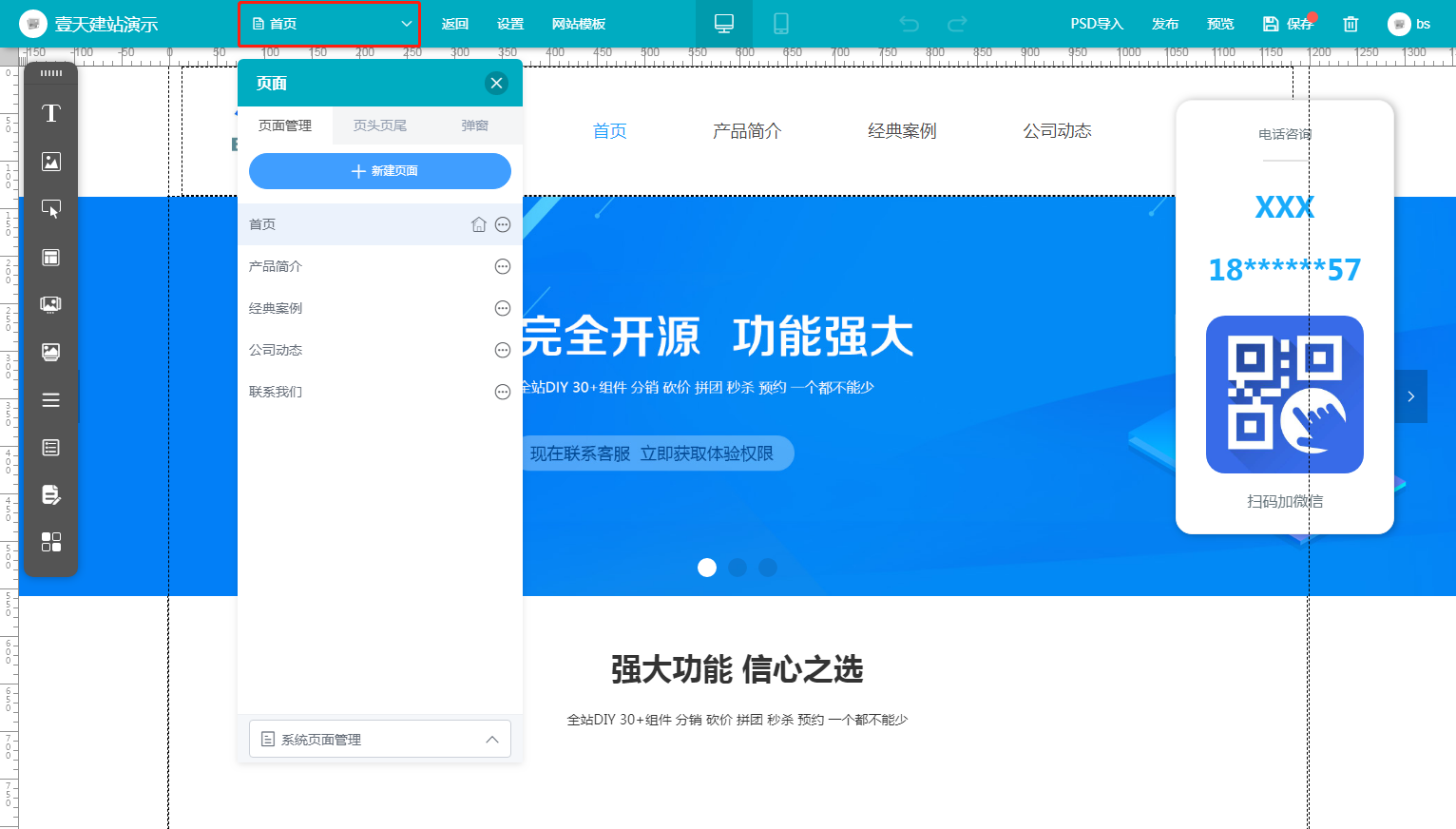
第3步、在页面管理中新建页面,按网站整体规则进行页面设计。

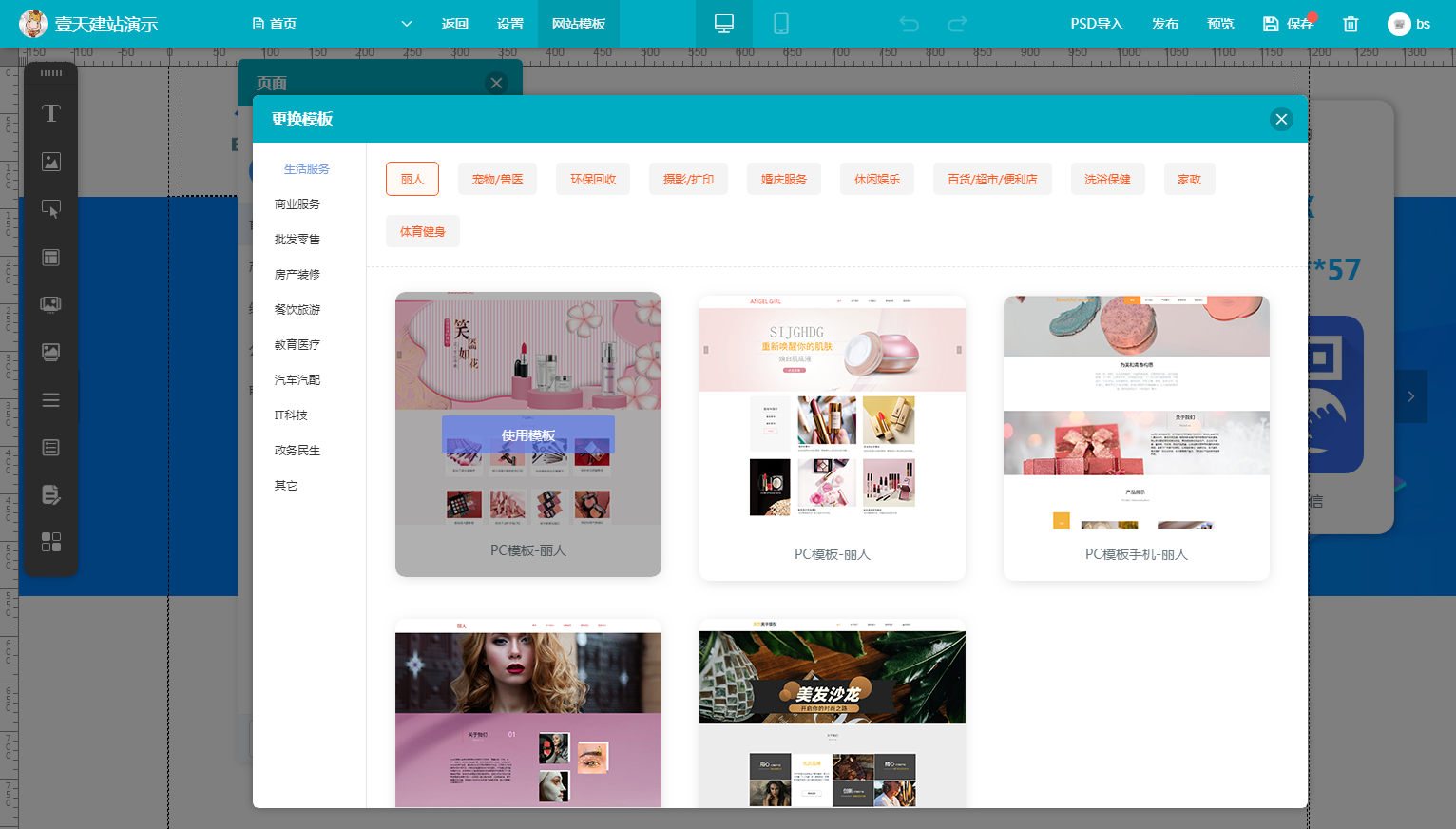
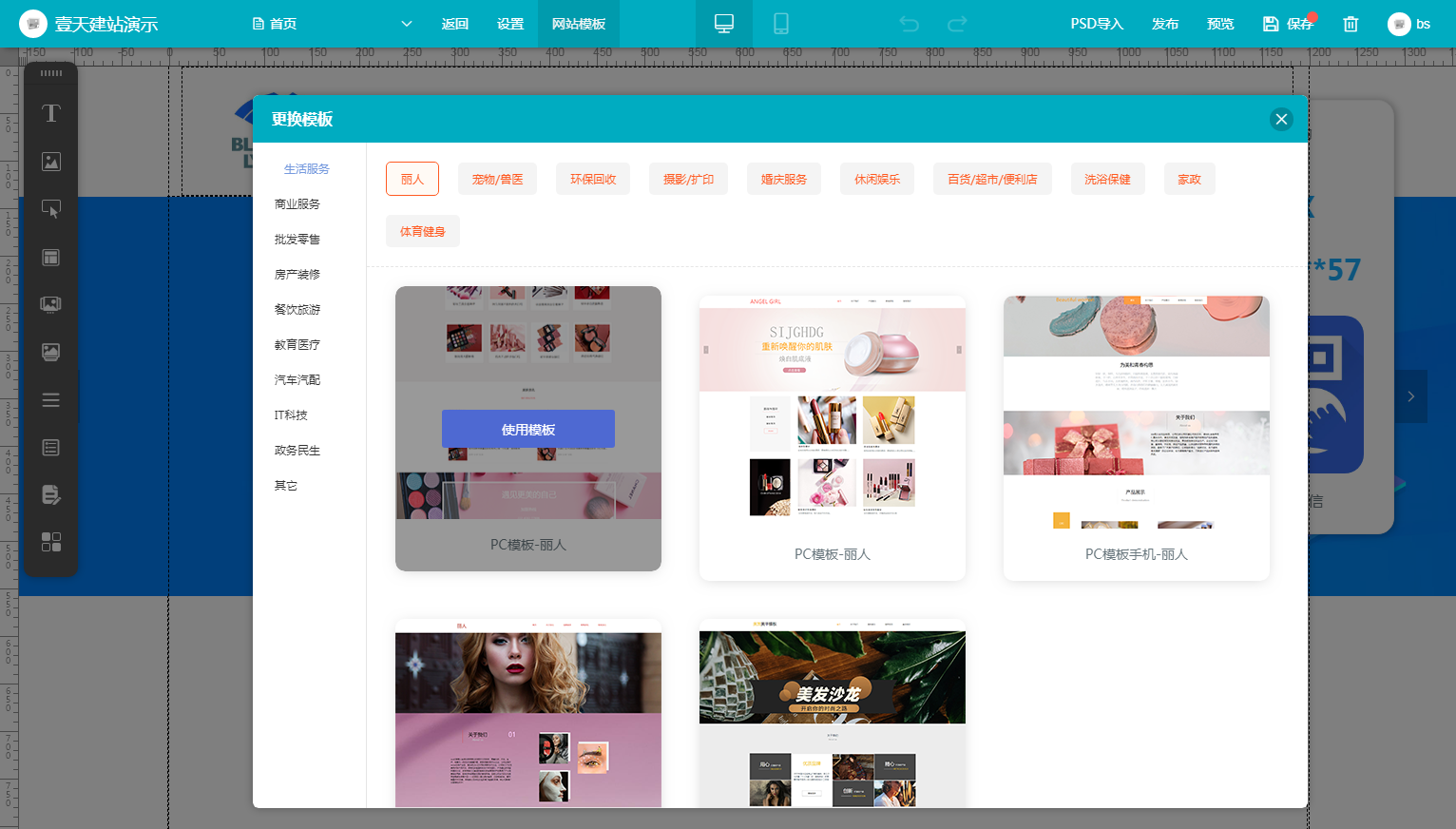
第4步、如何选用网站模板,模板不能发挥《丽点壹天速成建站V10》关键效果,实际上你成功建立1个网站之后,就会发现建站真的无比简单。

**注意:设计完成后的站点需保存并发布后才能看到设计效果**

点击更换模板根据需要挑选模板,更改模板后原模板数据清空,设置成功后需要点击右上角保存后再退出,官方提供大量模板,可随时更换。

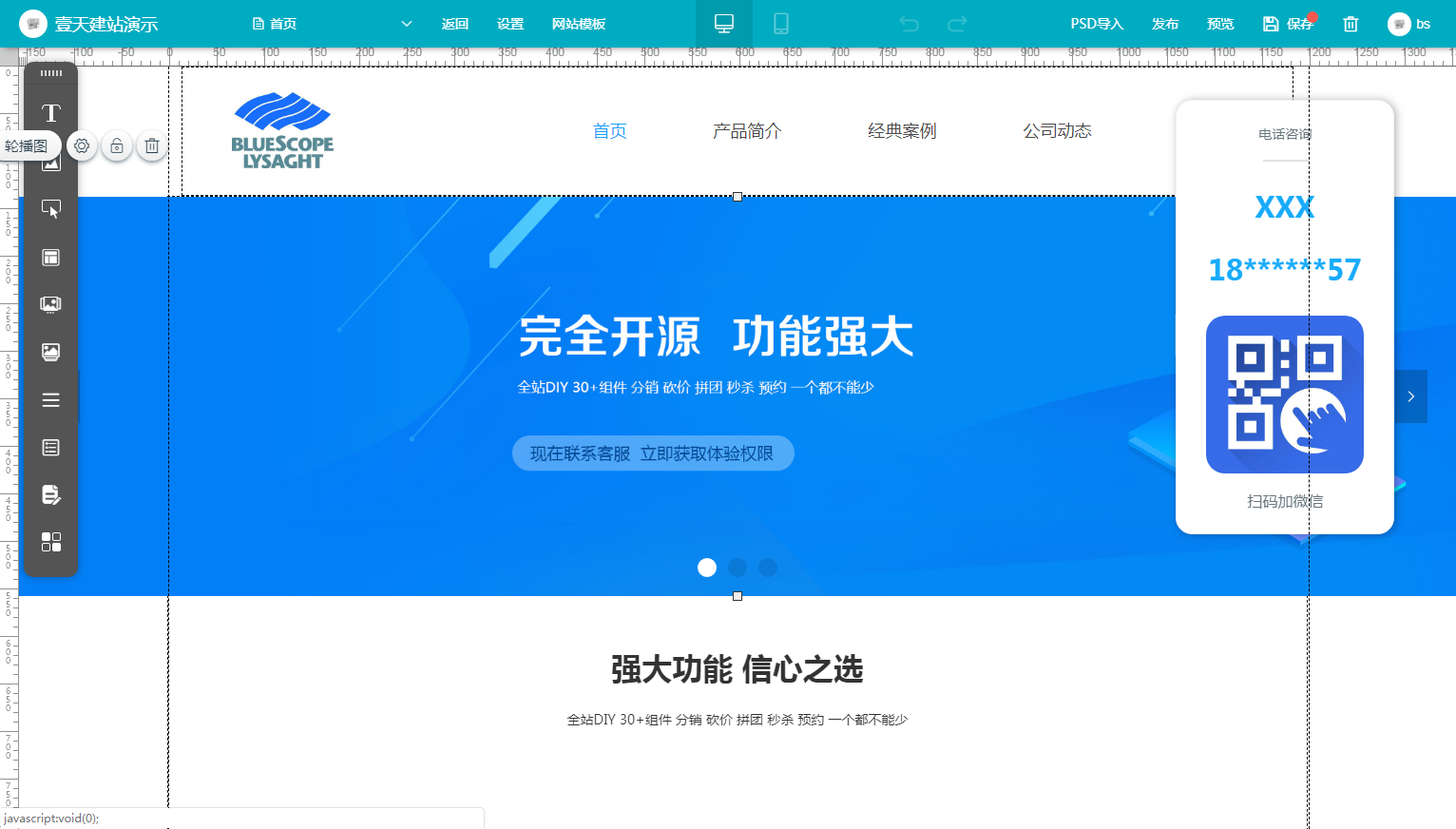
主页面分为三部分,左侧功能组件区域,中间设计区域 ,右侧的属性区域(此区域需要在设计区域选择相应的设置模块时候才可以显示)左侧功能组件栏选中可拖拽至中间设计区域想要摆放的地方。

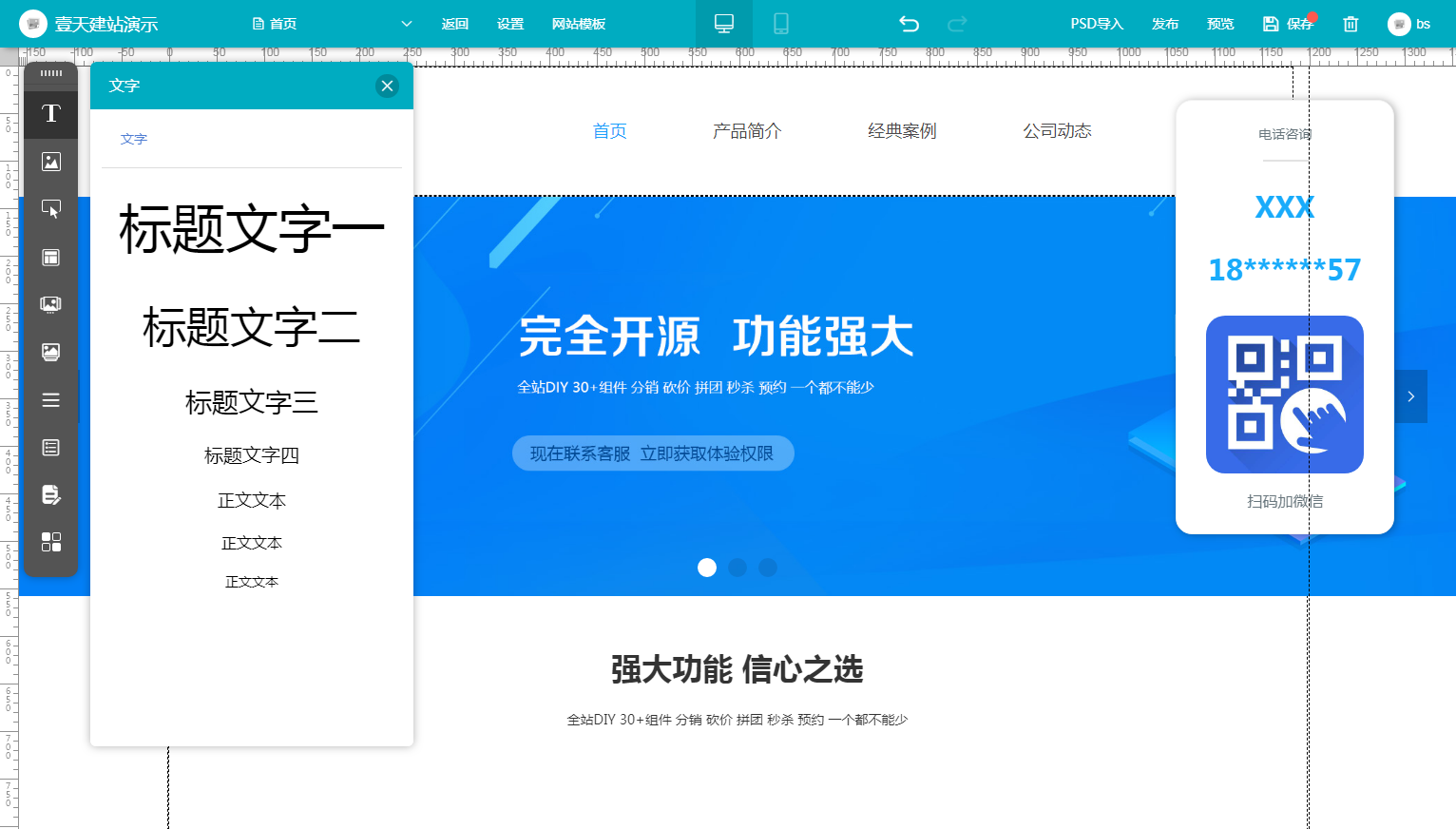
左侧功能组件分为文字、图片、按钮、容器、轮播图、图集、导航栏、列表、表单、高级选项(视频、内嵌网页、高级模块)
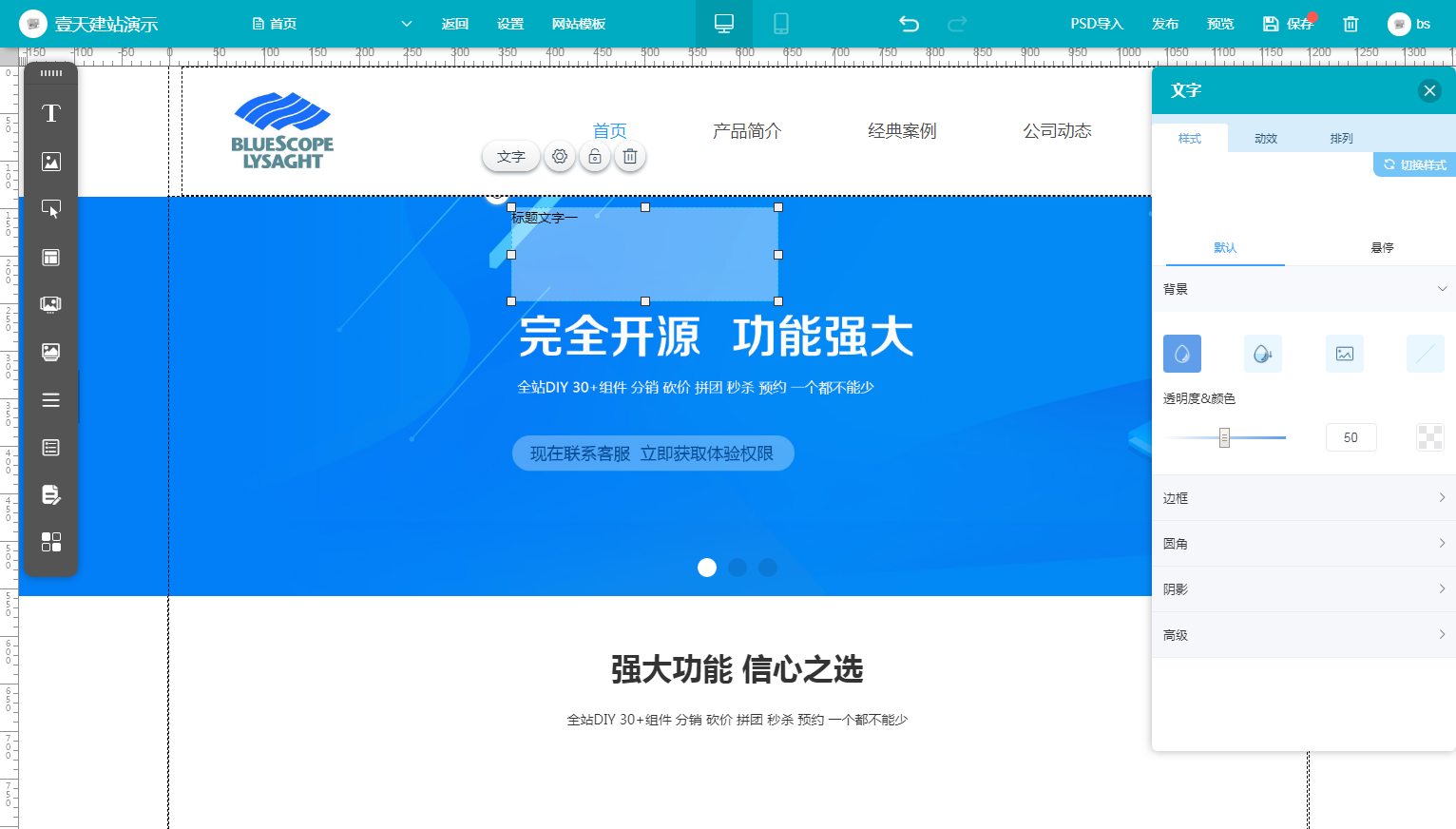
文字组件(页面对应标题等使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置


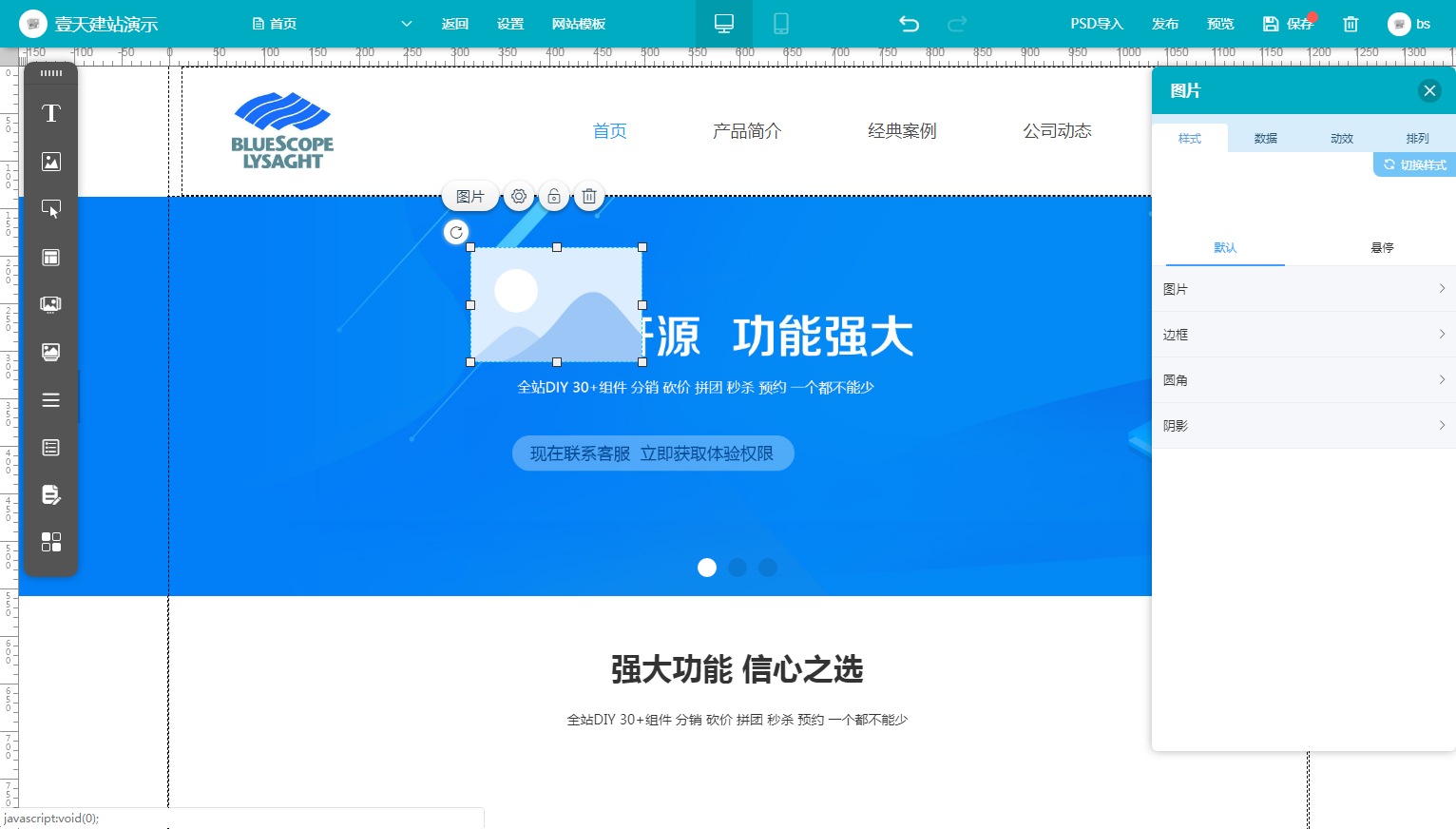
图片组件(需要放置图片时使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置


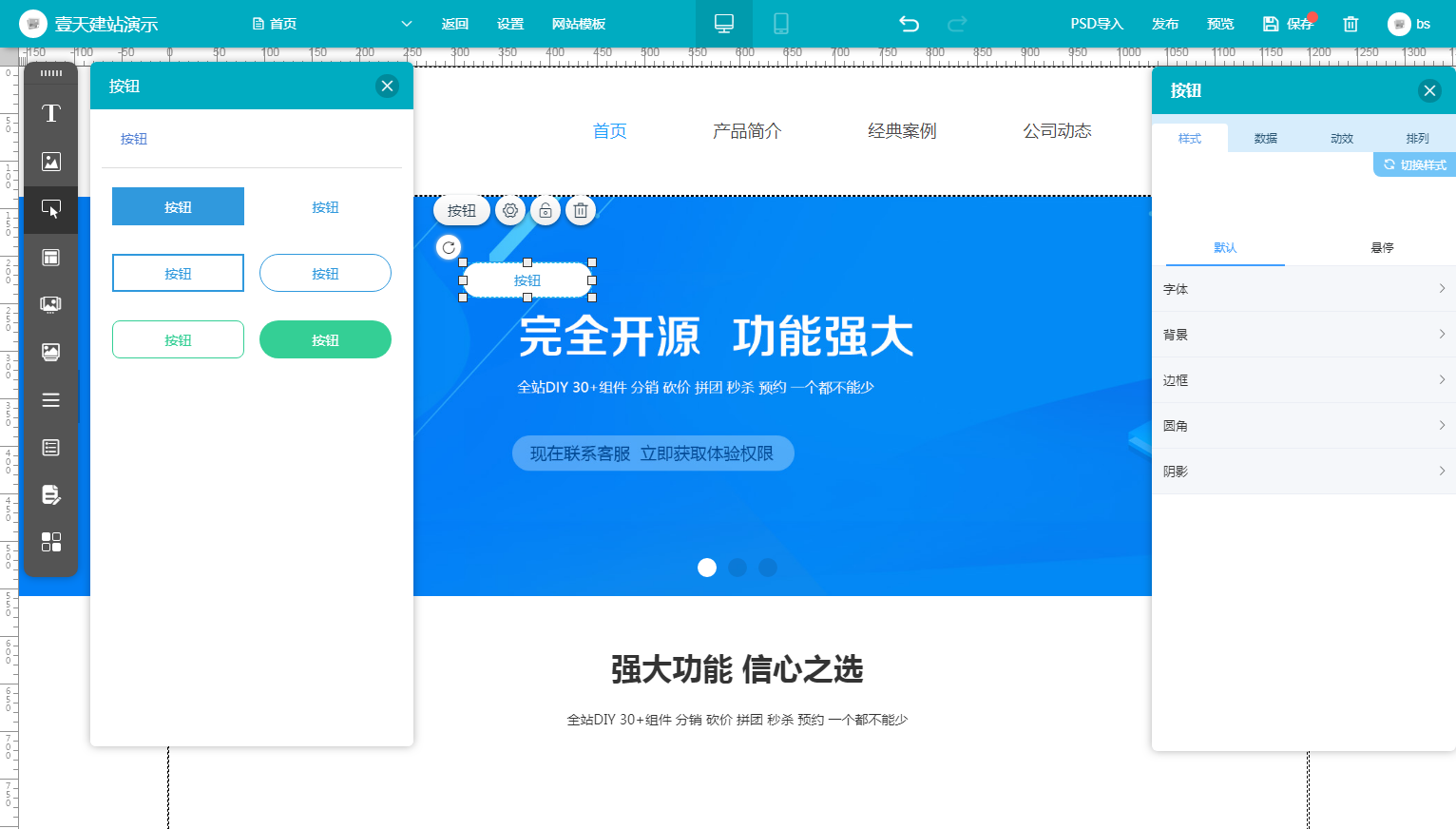
按钮组件(设置页面点击按钮时使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置

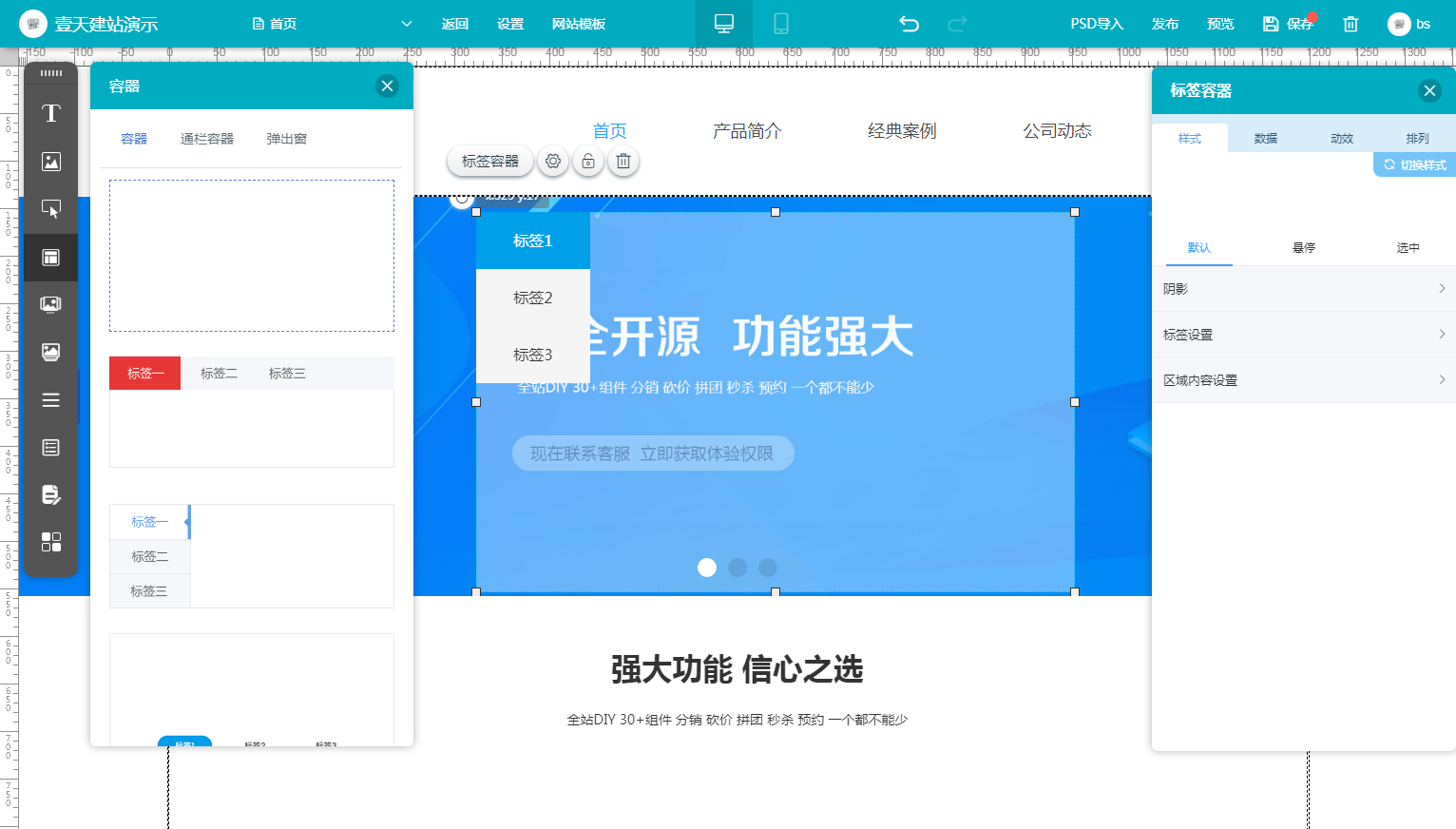
容器组件(设计复杂样式时使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置

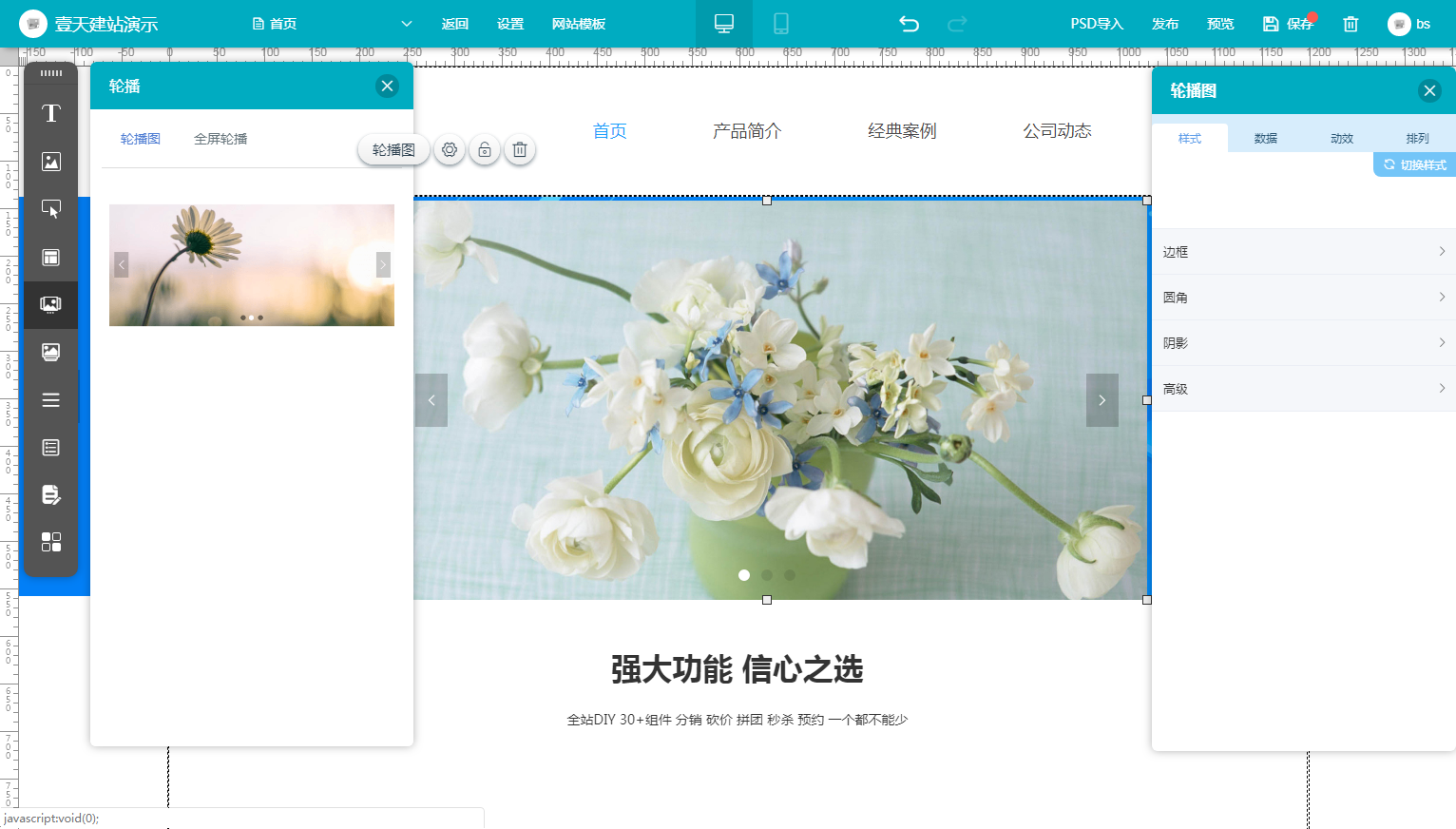
轮播图组件(设计页面轮换图片时使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置

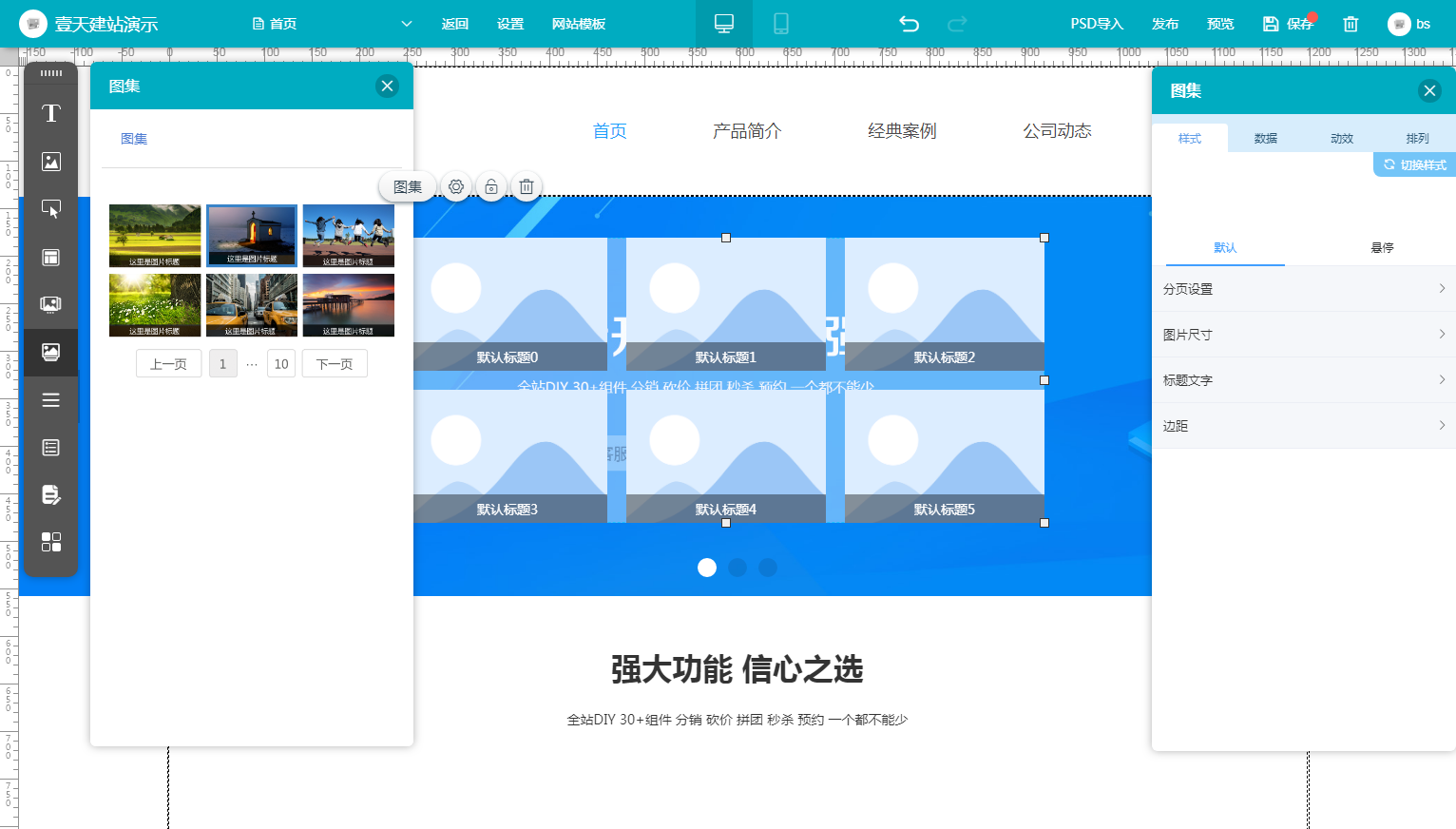
图集组件(设计产品或服务等需要图片集展示时使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置

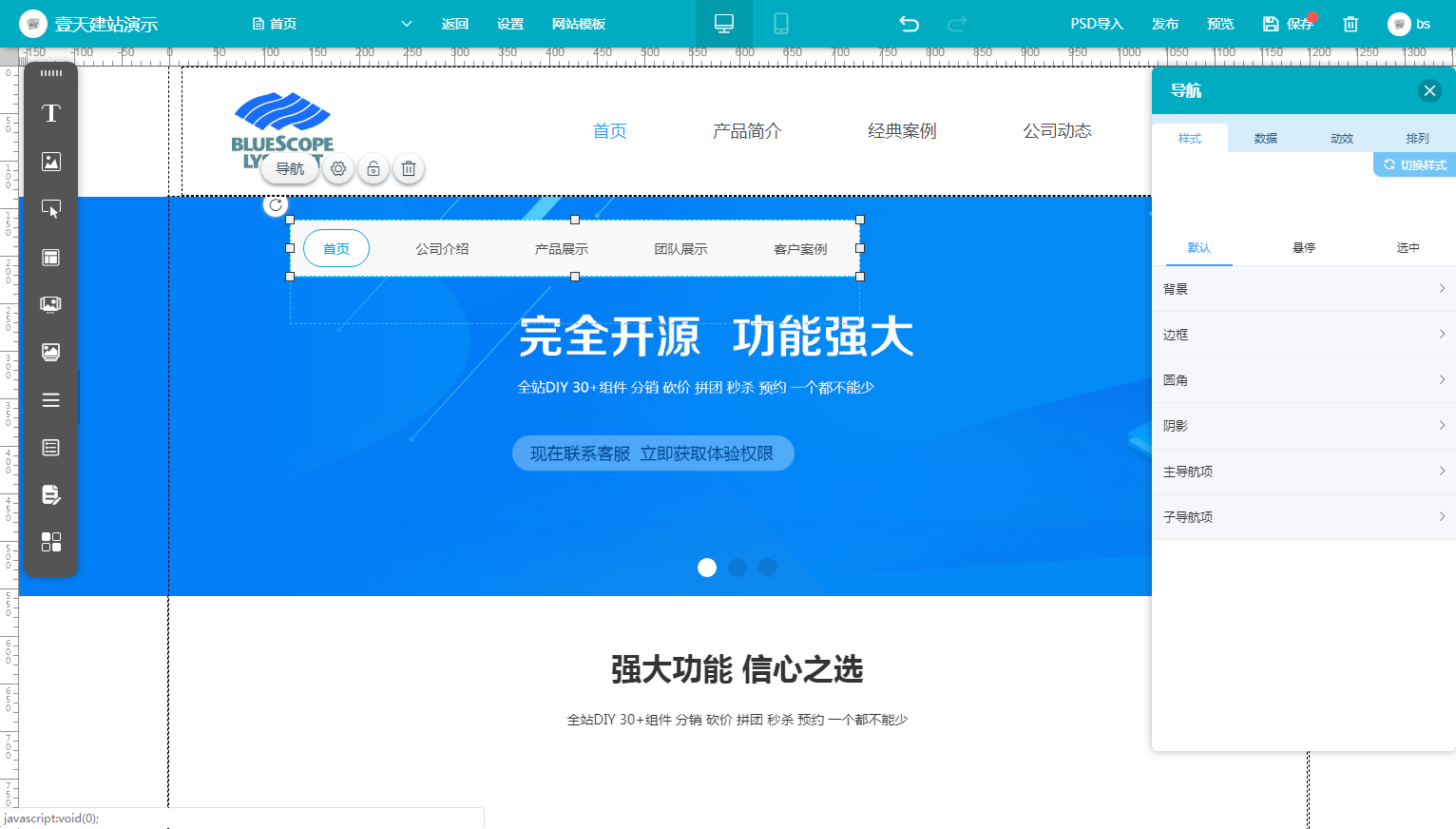
导航栏(设计网站导航条时使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置
主导航、子导航可设计复杂样式导航效果

列表(设计文章、新闻等页面时使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置

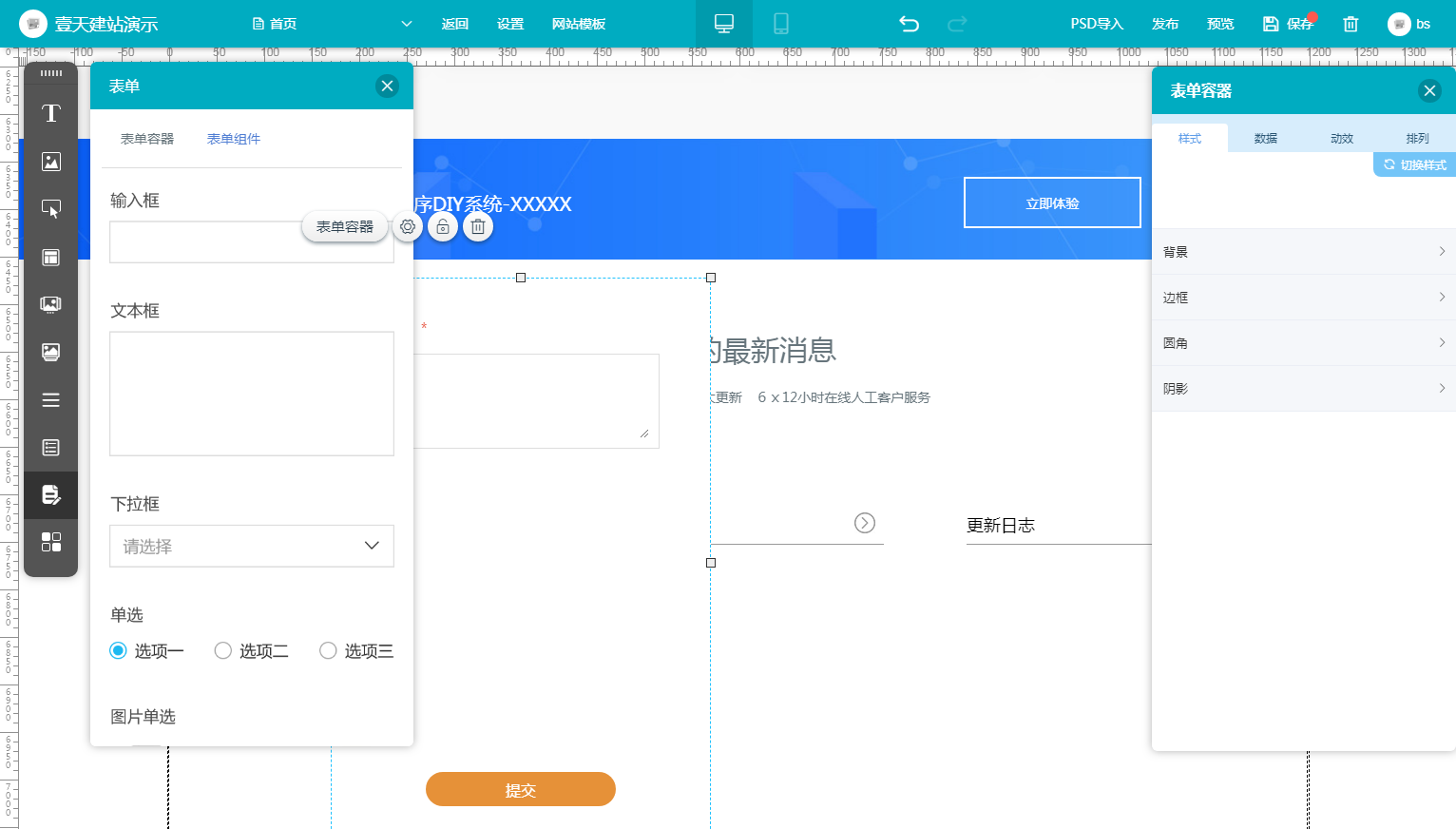
表单(设计提交相关信息时使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置
表单需先增加表单容器后在进行内容设计

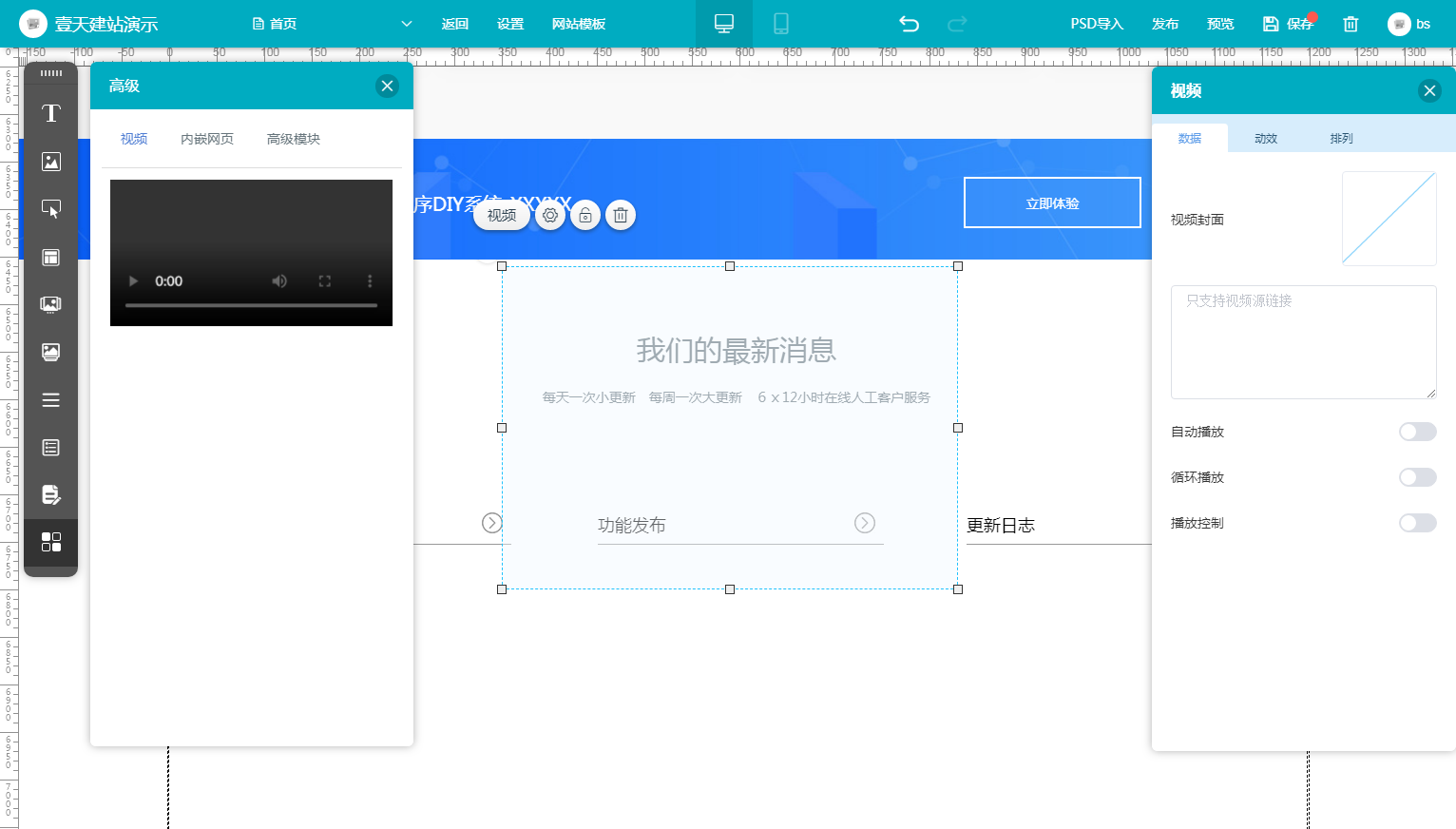
高级选项(设计播放视频、其他站点页面引用、大功能组件时使用),选中后拖拽至中间设计区域对应位置后,可在右侧属性区域修改对应设置

新建页面后设置标题与相关内容后可进行相关页面的设计与导航连接。

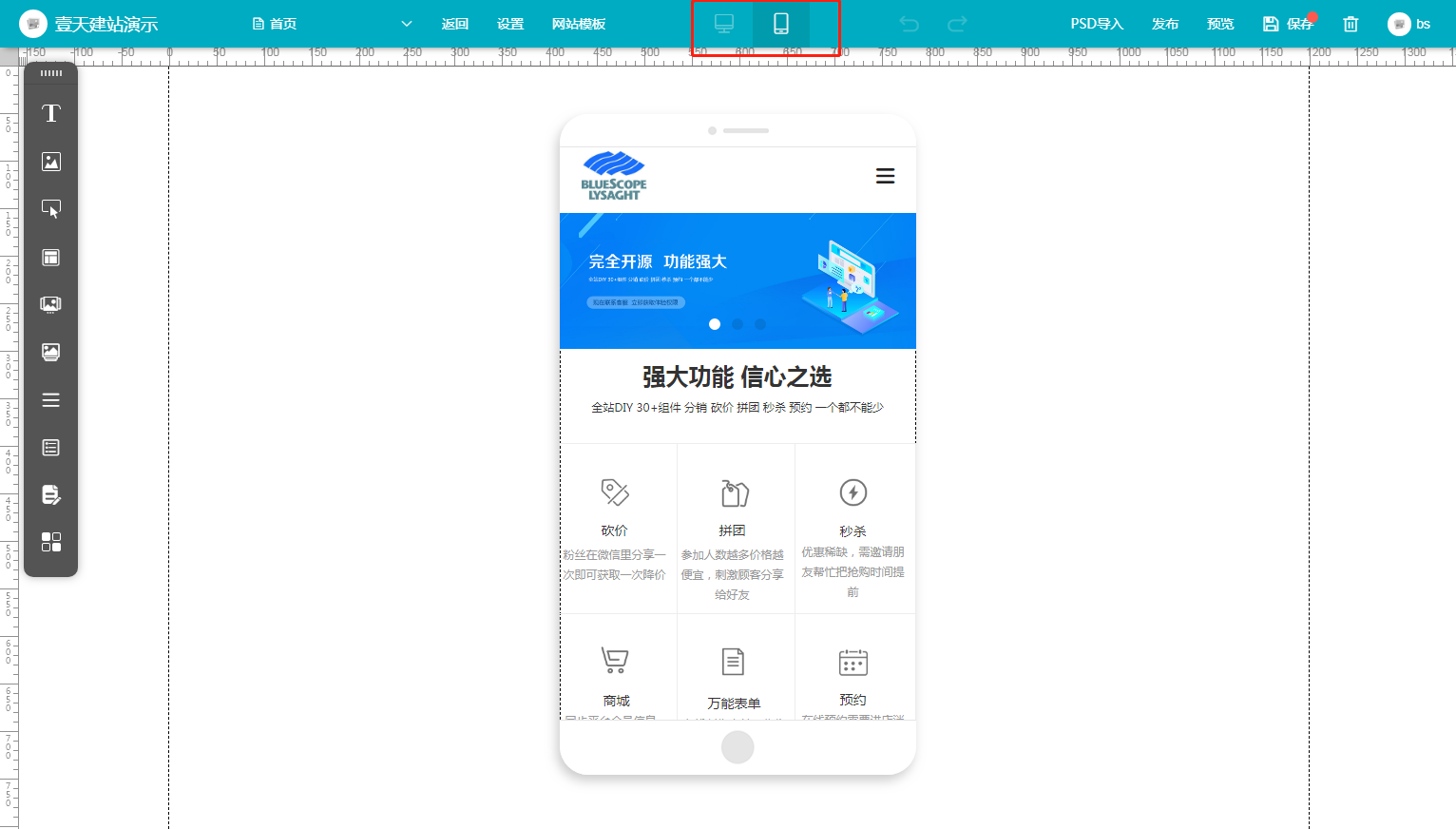
选中上方菜单手机图标时显示为手机端直接访问时效果(移动端模板不同,参考移动端模板设计),设计方式同上

- 启用系统前期准备
- 1、注册小程序
- 第1章【概况】
- 第2章【站点管理】
- 2.1电脑端模版
- 2.2移动端模版
- 第3章【内容管理】
- 3.1文章管理
- 3.2产品管理
- 3.3相册管理
- 3.4视频管理
- 第4章【互动管理】
- 4.1留言管理
- 4.2移动端表单
- 4.3PC端表单
- 4.4招聘管理
- 第5章【资源管理】
- 第6章【系统管理】
- 6.1站点设置
- 6.2操作日志
- 6.3数据备份
- 6.4附件设置
- 6.5短信管理
- 6.6权限管理
- 第7章【应用中心】
- 7.1渠道管理
- 7.1.1微信小程序
- 7.1.2百度小程序
- 7.1.3字节跳动小程序
- 7.1.4支付宝小程序
- 7.1.5QQ小程序
- 7.1.6微信公众号
- 7.2工具管理
- 7.2.1预约
- 7.2.2投票
- 7.2.3智能获客
- 7.2.4内嵌网页
- 7.2.5跳转小程序
- 7.2.6一码多端
- 7.2.7快速注册
- 7.2.8平台模板库
- 7.2.9百度web化
- 7.2.10数据清理
- 7.2.11域名绑定
- 7.2.12数据同步
- 7.2.13弹窗广告
- 7.2.14截流口令
- 7.2.15千站站群
- 第8章【常见操作问题】
- 8.1字节跳动小程序无法上传
- 8.2短信配置
- 8.2.1腾讯云短信
- 8.2.2阿里云短信
- 8.3客服功能如何配置
- 8.4公众号关注组件
- 8.5用户登录后台时提示没有权限
- 8.6微信客服配置成功后,接受不到消息
