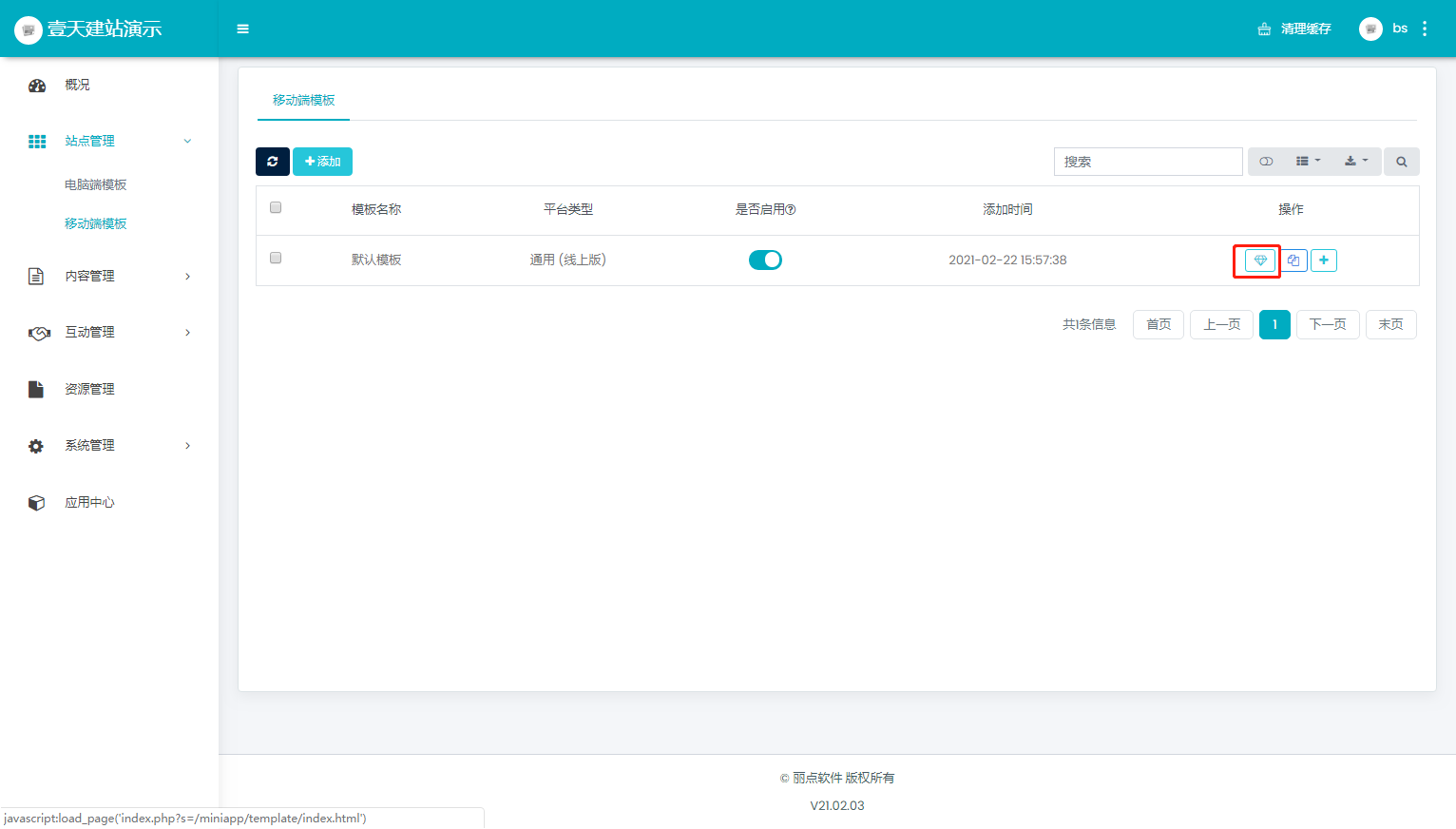
移动端模板简单的说就是网站移动端、小程序端显示设计,可通过此页面根据需求设计移动端的模板,链接,功能等。 移动端与PC端H5界面显示是不一致的,需自行设计。
壹天建站包含了市面上所有网页特效设计,设计站点非常简单方便,全程拖拽、一秒发布。
**注意:设计完成后的站点需保存并发布后才能看到设计效果**

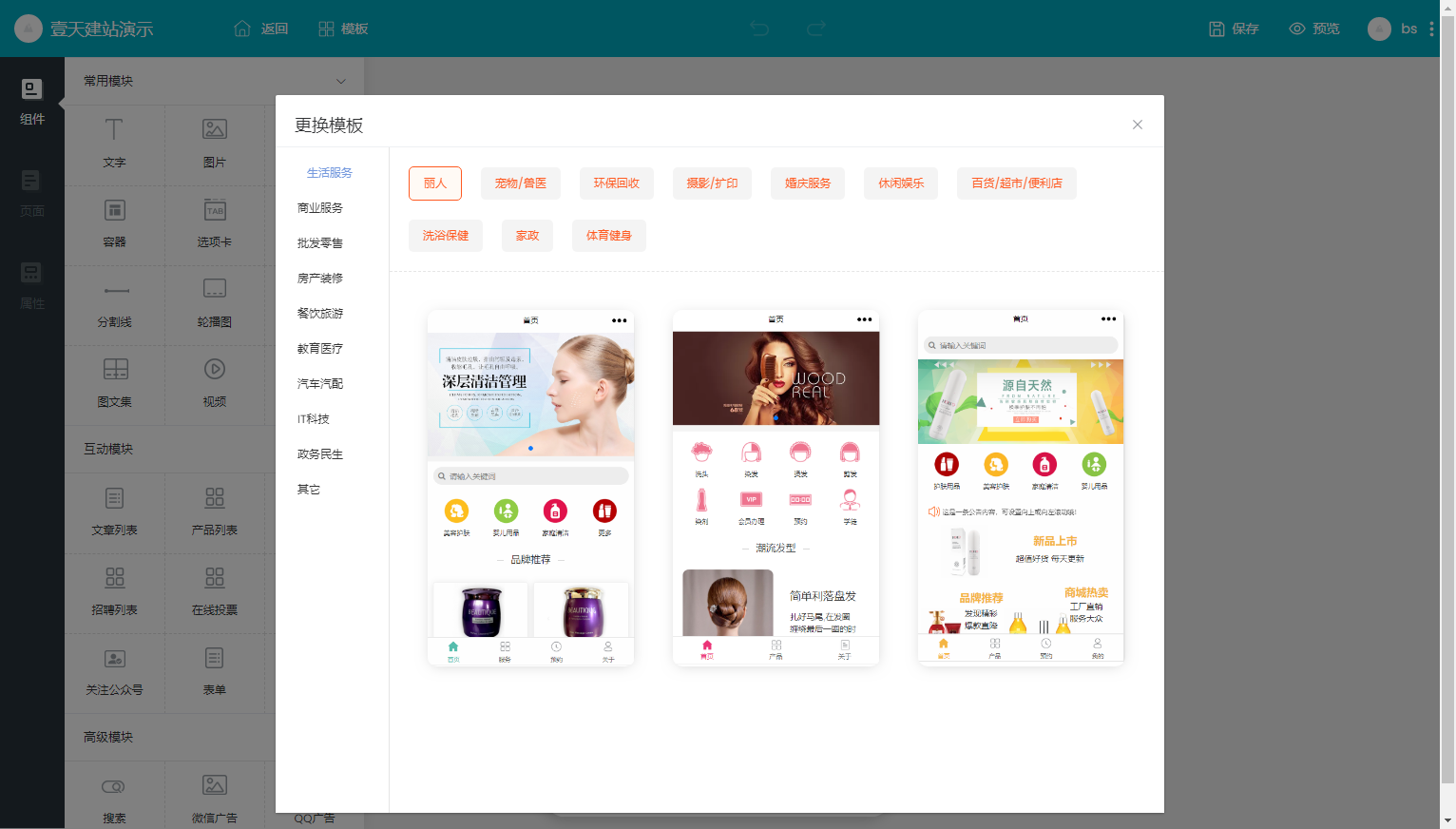
点击更换模板根据需要挑选模板,更改模板后原模板数据清空,设置成功后需要点击右上角保存后再退出,官方提供大量模板,可随时更换。

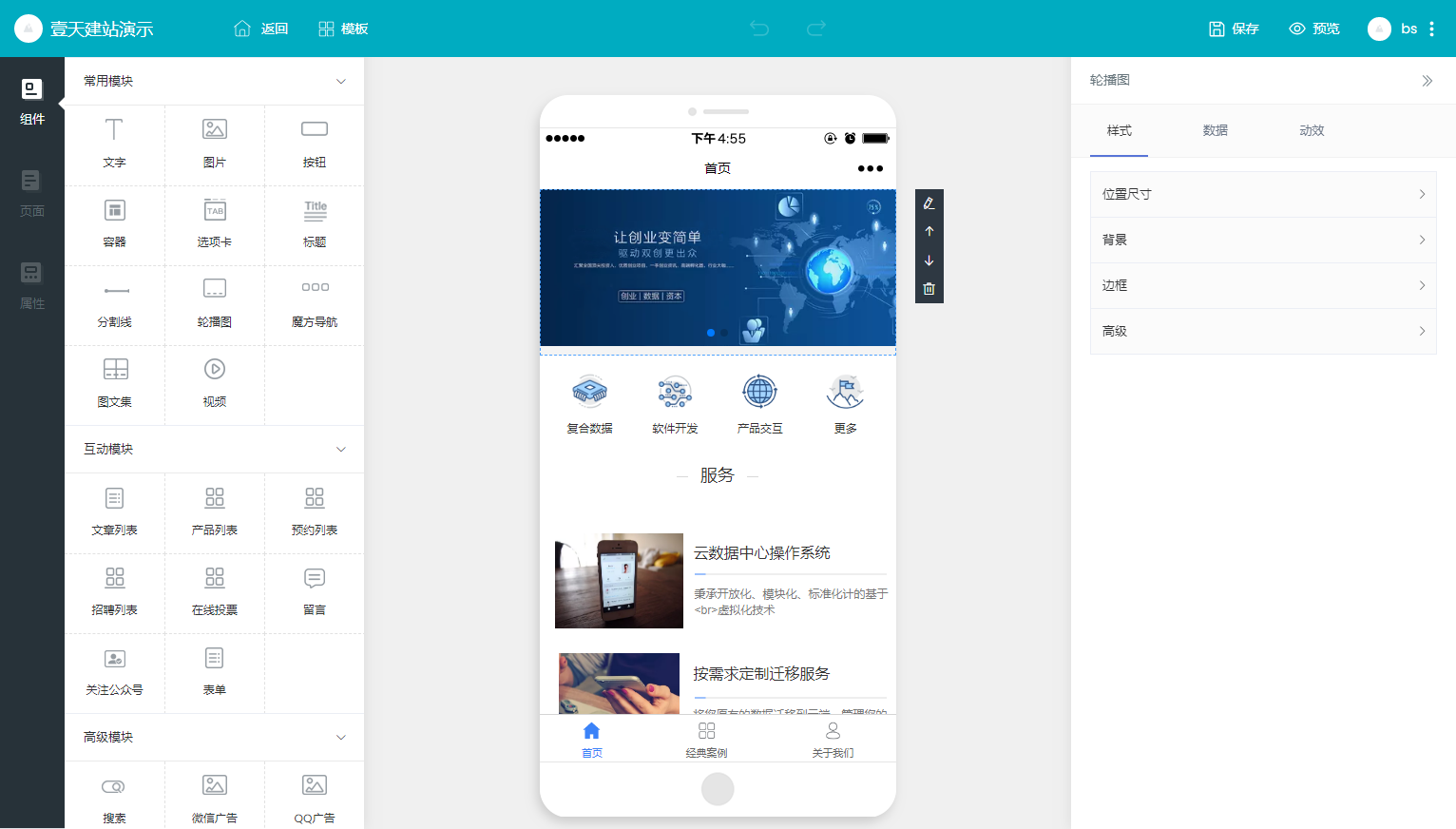
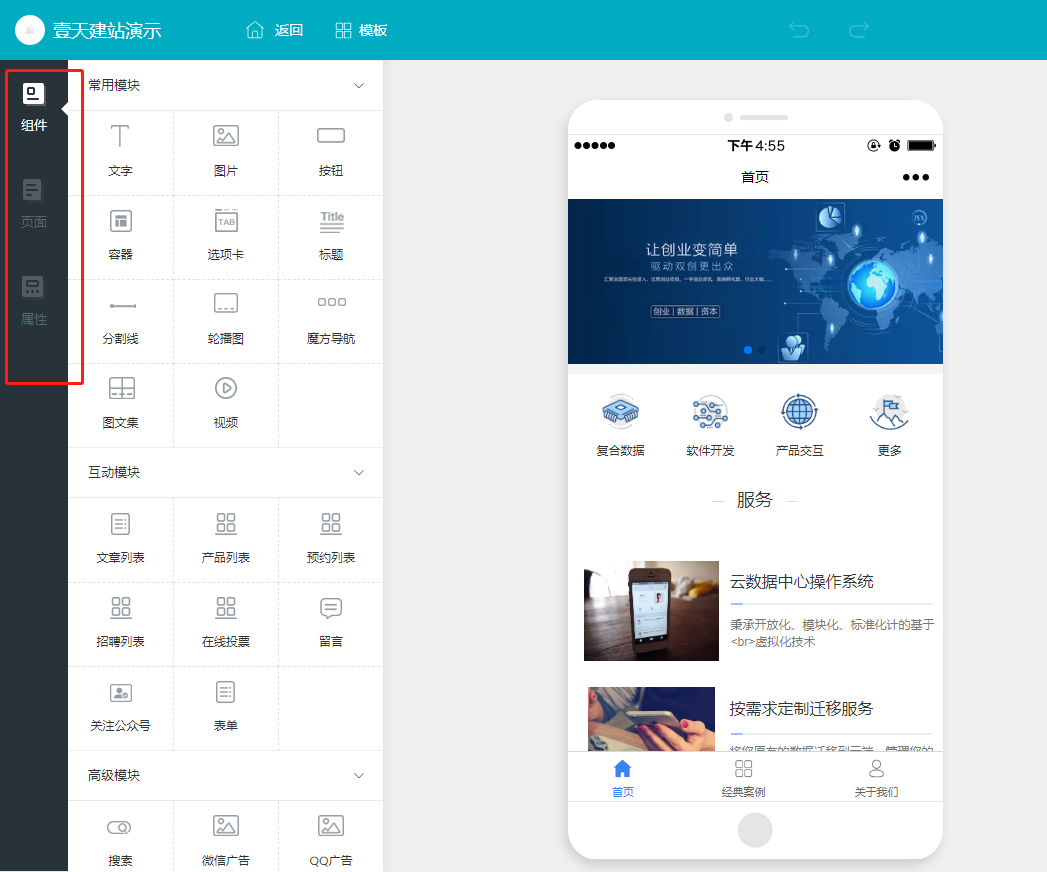
主页面分为三部分,左侧功能导航栏,中间设计区域 ,右侧的属性区域(此区域需要在设计区域选择相应的设置模块时候才可以显示)左侧功能栏分组件、页面、属性

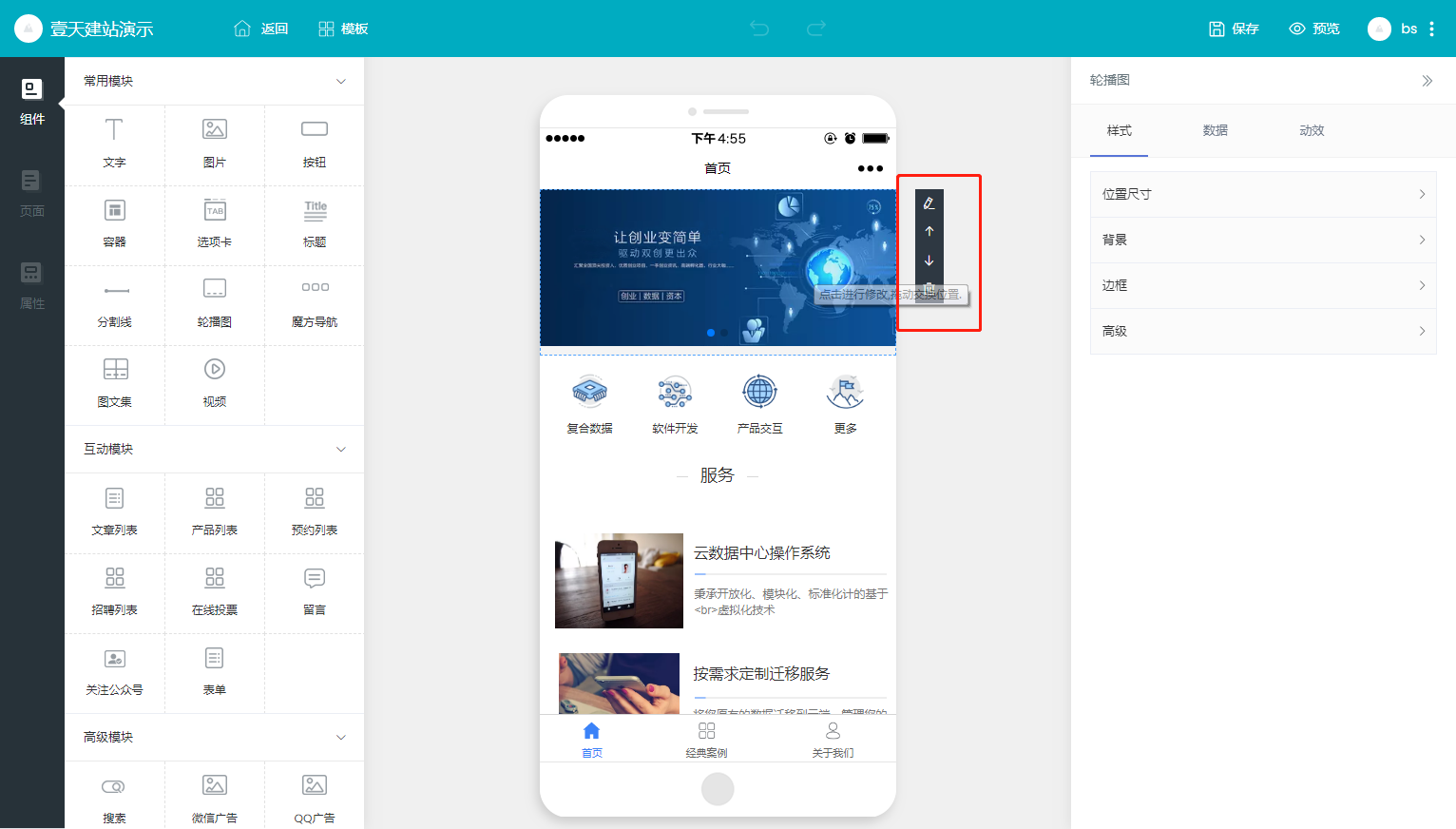
选中模板时右侧出现的的四个小标识(下图所示)从上到下分别是编辑、向上调整、向下调整,删除

左侧常用组件的使用方式与电脑端模板设计基本相同,可参考电脑端模板设计拖拽方式
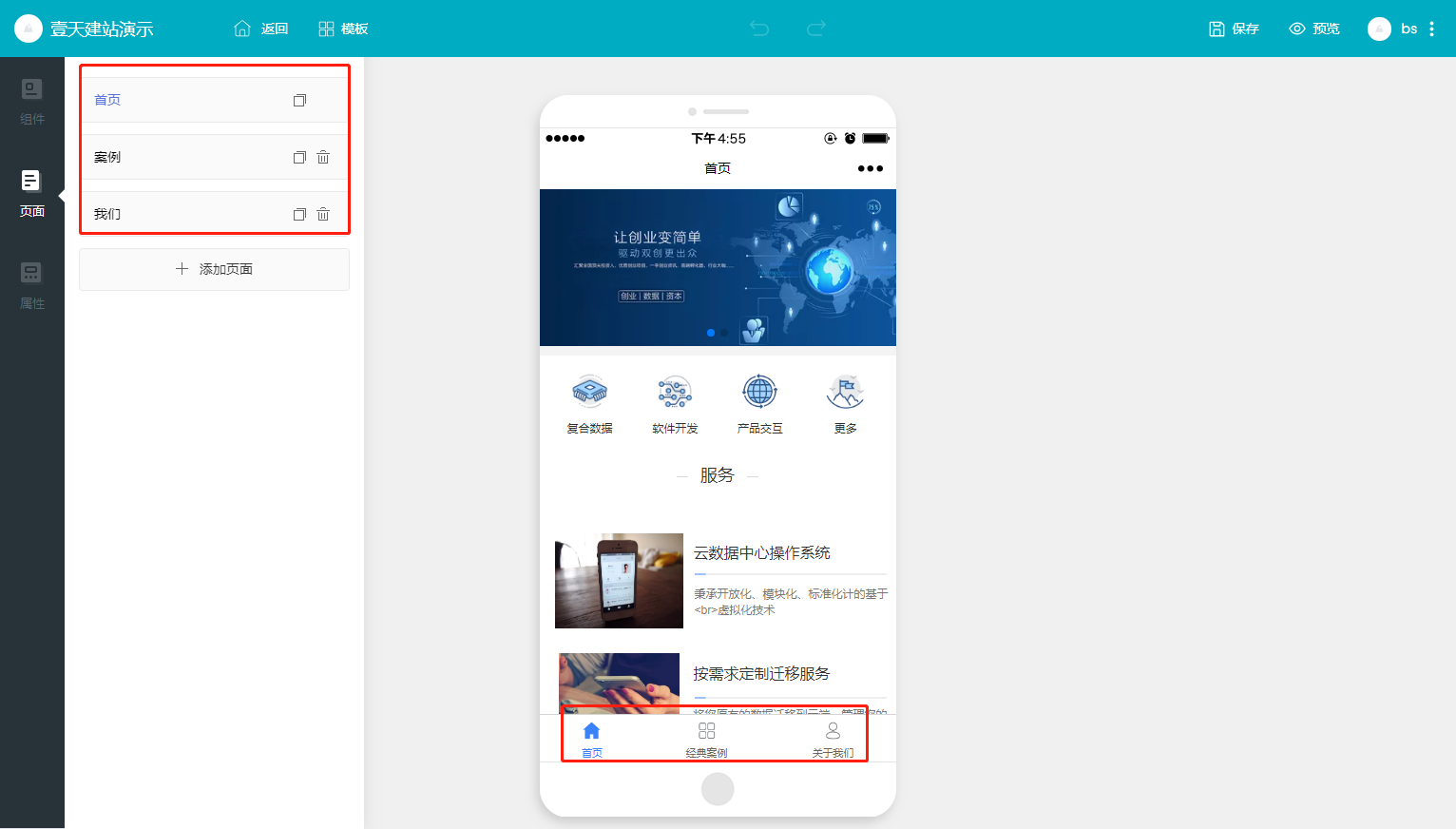
移动端的页面设计新增修改等均在左侧列表处查找。

页面对应导航。

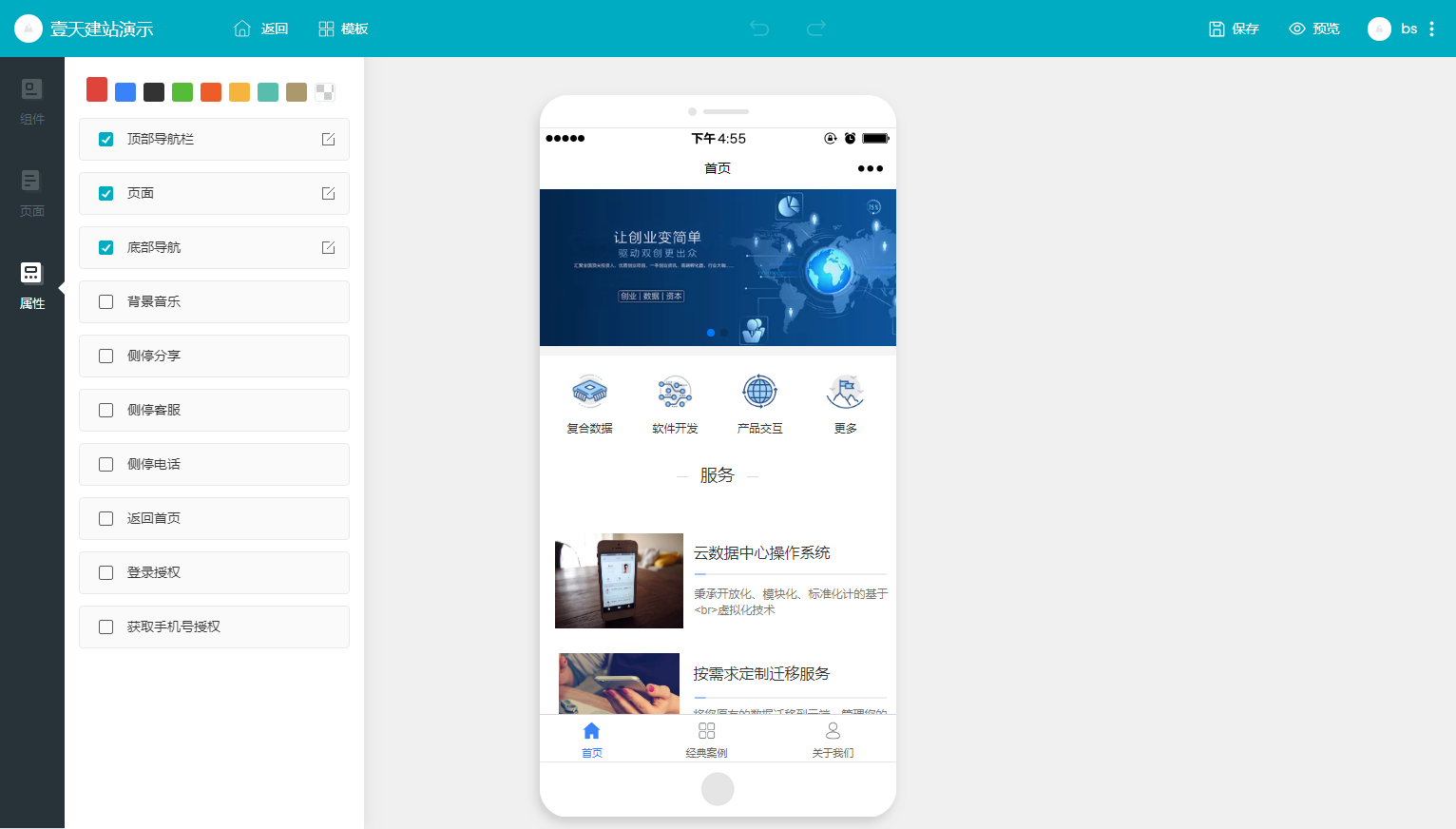
移动端相关属性设置(设置是否显示或授权等)

- 启用系统前期准备
- 1、注册小程序
- 第1章【概况】
- 第2章【站点管理】
- 2.1电脑端模版
- 2.2移动端模版
- 第3章【内容管理】
- 3.1文章管理
- 3.2产品管理
- 3.3相册管理
- 3.4视频管理
- 第4章【互动管理】
- 4.1留言管理
- 4.2移动端表单
- 4.3PC端表单
- 4.4招聘管理
- 第5章【资源管理】
- 第6章【系统管理】
- 6.1站点设置
- 6.2操作日志
- 6.3数据备份
- 6.4附件设置
- 6.5短信管理
- 6.6权限管理
- 第7章【应用中心】
- 7.1渠道管理
- 7.1.1微信小程序
- 7.1.2百度小程序
- 7.1.3字节跳动小程序
- 7.1.4支付宝小程序
- 7.1.5QQ小程序
- 7.1.6微信公众号
- 7.2工具管理
- 7.2.1预约
- 7.2.2投票
- 7.2.3智能获客
- 7.2.4内嵌网页
- 7.2.5跳转小程序
- 7.2.6一码多端
- 7.2.7快速注册
- 7.2.8平台模板库
- 7.2.9百度web化
- 7.2.10数据清理
- 7.2.11域名绑定
- 7.2.12数据同步
- 7.2.13弹窗广告
- 7.2.14截流口令
- 7.2.15千站站群
- 第8章【常见操作问题】
- 8.1字节跳动小程序无法上传
- 8.2短信配置
- 8.2.1腾讯云短信
- 8.2.2阿里云短信
- 8.3客服功能如何配置
- 8.4公众号关注组件
- 8.5用户登录后台时提示没有权限
- 8.6微信客服配置成功后,接受不到消息
