# pipeline流水线构建项目
[TOC]
## 一、pipeline概念
### 1.什么是PIPELINE
JENKINS 2.0的精髓是PIPELINE AS CODE,是帮助JENKINS实现CI到CD转变的重要角色。什么是PIPELINE,简单来说,就是一套运行于JENKINS上的工作流框架,将原本独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂发布流程。
PIPELINE的实现方式是一套GROOVY DSL,任何发布流程都可以表述为一段GROOVY脚本,并且
JENKINS支持从代码库直接读取脚本,从而实现了PIPELINE AS CODE的理念。
### 2.几个基本概念
1.STAGE-阶段:
一个PIPELINE可以划分为若干个STAGE,每个STAGE代表一组操作。注意,STAGE是一个逻辑分组的概念,可以跨多个NODE。
2.NODE-节点:
一个NODE就是一个JENKINS节点,或者是MASTER,或者是AGENT,是执行STEP的具体运行期环境。
3. STEP-步骤:
STEP是最基本的操作单元,小到创建一个目录,大到构建一个DOCKER镜像,由各类JENKINS PLUGIN提供
### 3.安装插件
在Jenkins插件中心搜索并安装名为pipeline的Jenkins插件

## 二、构建演示
### 1.创建项目

### 2.输入脚本
在项目的流水线里面,输入以下内容,这也是pipeline的基本语法格式
```json
pipeline{
agent any
stages{
stage('get code'){
steps{
echo "get code from scm"
}
}
stage('package'){
steps{
echo "packge code"
}
}
stage('deploy'){
steps{
echo "deploy packge to node1"
}
}
}
}
```
截图如下

### 3.执行构建
构建成功后,历史记录如图,会显示每个步骤的执行结果,执行时间如下图

点击任意一个步骤,会弹出步骤日志,再点击日志,可以查看这个步骤的执行情况

## 三、用语法生成器辅助构建html
pipeline语法有一定的格式和写法,我们只需要记住上面的统一格式,然后具体的语法可以用语法生成器生成,然后复制进去即可,
### 1.语法生成器使用
1. 实例
每个不同的功能语法是不一样的,在语法生成器的示例步骤中,选择你要做的操作类别,然后正常操作每个选项后,按下边的语法生成器生成即可

2. 拉去代码示例[git]
界面选择

语法生成
点击生成流水线脚本后,就会将上面的操作给你变成pipeline脚本,如下
然后将这个脚本复制到对应的步骤中即可

3) shell代码示例

### 2.最终代码
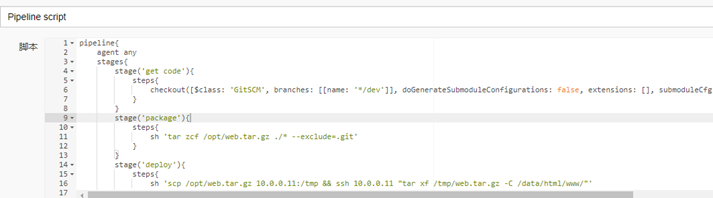
1)代码
```json
pipeline{
agent any
stages{
stage('get code'){
steps{
checkout([$class: 'GitSCM', branches: [[name: '*/dev']], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[url: 'git@10.0.0.12:root/monitor.git']]])
}
}
stage('package'){
steps{
sh 'tar zcf /opt/web.tar.gz ./* --exclude=.git'
}
}
stage('deploy'){
steps{
sh 'scp /opt/web.tar.gz 10.0.0.11:/tmp && ssh 10.0.0.11 "tar xf /tmp/web.tar.gz -C /data/html/www/"'
}
}
}
}
```
2) 截图

### 3.构建和结果
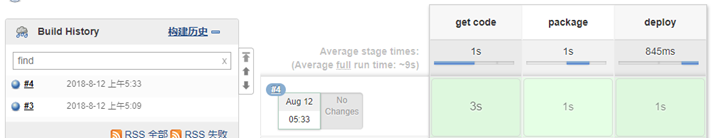
1)构建

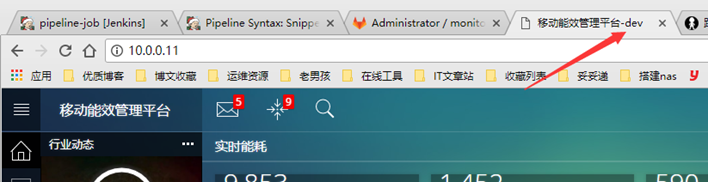
2)结果

- shell编程
- 变量1-规范-环境变量-普通变量
- 变量2-位置-状态-特殊变量
- 变量3-变量子串
- 变量4-变量赋值三种方法
- 变量5-数组相关
- 计算1-数值计算命令和案例
- 计算2-expr命令举例
- 计算3-条件表达式和各种操作符
- 计算4-条件表达式和操作符案例
- 循环1-函数的概念与作用
- 循环2-if与case语法
- 循环3-while语法
- 循环4-for循环
- 其他1-判断传入的参数为0或整数的多种思路
- 其他2-while+read按行读取文件
- 其他3-给输出内容加颜色
- 其他4-shell脚本后台运行知识
- 其他5-6种产生随机数的方法
- 其他6-break,continue,exit,return区别
- if语法案例
- case语法案例
- 函数语法案例
- WEB服务软件
- nginx相关
- 01-简介与对比
- 02-日志说明
- 03-配置文件和虚拟主机
- 04-location模块和访问控制
- 05-status状态模块
- 06-rewrite重写模块
- 07-负载均衡和反向代理
- 08-反向代理监控虚拟IP地址
- nginx与https自签发证书
- php-nginx-mysql联动
- Nginx编译安装[1.12.2]
- 案例
- 不同客户端显示不同信息
- 上传和访问资源池分离
- 配置文件
- nginx转发解决跨域问题
- 反向代理典型配置
- php相关
- C6编译安装php.5.5.32
- C7编译php5
- C6/7yum安装PHP指定版本
- tomcxat相关
- 01-jkd与tomcat部署
- 02-目录-日志-配置文件介绍
- 03-tomcat配置文件详解
- 04-tomcat多实例和集群
- 05-tomcat监控和调优
- 06-Tomcat安全管理规范
- show-busy-java-threads脚本
- LVS与keepalived
- keepalived
- keepalived介绍和部署
- keepalived脑裂控制
- keepalived与nginx联动-监控
- keepalived与nginx联动-双主
- LVS负载均衡
- 01-LVS相关概念
- 02-LVS部署实践-ipvsadm
- 03-LVS+keepalived部署实践
- 04-LVS的一些问题和思路
- mysql数据库
- 配置和脚本
- 5.6基础my.cnf
- 5.7基础my.cnf
- 多种安装方式
- 详细用法和命令
- 高可用和读写分离
- 优化和压测
- docker与k8s
- docker容器技术
- 1-容器和docker基础知识
- 2-docker软件部署
- 3-docker基础操作命令
- 4-数据的持久化和共享互连
- 5-docker镜像构建
- 6-docker镜像仓库和标签tag
- 7-docker容器的网络通信
- 9-企业级私有仓库harbor
- docker单机编排技术
- 1-docker-compose快速入门
- 2-compose命令和yaml模板
- 3-docker-compose命令
- 4-compose/stack/swarm集群
- 5-命令补全和资源限制
- k8s容器编排工具
- mvn的dockerfile打包插件
- openstack与KVM
- kvm虚拟化
- 1-KVM基础与快速部署
- 2-KVM日常管理命令
- 3-磁盘格式-快照和克隆
- 4-桥接网络-热添加与热迁移
- openstack云平台
- 1-openstack基础知识
- 2-搭建环境准备
- 3-keystone认证服务部署
- 4-glance镜像服务部署
- 5-nova计算服务部署
- 6-neutron网络服务部署
- 7-horizon仪表盘服务部署
- 8-启动openstack实例
- 9-添加计算节点流程
- 10-迁移glance镜像服务
- 11-cinder块存储服务部署
- 12-cinder服务支持NFS存储
- 13-新增一个网络类型
- 14-云主机冷迁移前提设置
- 15-VXALN网络类型配置
- 未分类杂项
- 部署环境准备
- 监控
- https证书
- python3.6编译安装
- 编译安装curl[7.59.0]
- 修改Redhat7默认yum源为阿里云
- 升级glibc至2.17
- rabbitmq安装和启动
- rabbitmq多实例部署[命令方式]
- mysql5.6基础my.cnf
- centos6[upstart]/7[systemd]创建守护进程
- Java启动参数详解
- 权限控制方案
- app发包仓库
- 版本发布流程
- elk日志系统
- rsyslog日志统一收集系统
- ELK系统介绍及YUM源
- 快速安装部署ELK
- Filebeat模块讲解
- logstash的in/output模块
- logstash的filter模块
- Elasticsearch相关操作
- ES6.X集群及head插件
- elk收集nginx日志(json格式)
- kibana说明-汉化-安全
- ES安装IK分词器
- zabbix监控
- zabbix自动注册模板实现监控项自动注册
- hadoop大数据集群
- hadoop部署
- https证书
- certbot网站
- jenkins与CI/CD
- 01-Jenkins部署和初始化
- 02-Jenkins三种插件安装方式
- 03-Jenkins目录说明和备份
- 04-git与gitlab项目准备
- 05-构建自由风格项目和相关知识
- 06-构建html静态网页项目
- 07-gitlab自动触发项目构建
- 08-pipelinel流水线构建项目
- 09-用maven构建java项目
- iptables
- 01-知识概念
- 02-常规命令实战
- 03-企业应用模板
- 04-企业应用模板[1键脚本]
- 05-企业案例-共享上网和端口映射
- SSH与VPN
- 常用VPN
- VPN概念和常用软件
- VPN之PPTP部署[6.x][7.x]
- 使用docker部署softether vpn
- softEther-vpn静态路由表推送
- SSH服务
- SSH介绍和部署
- SSH批量分发脚本
- 开启sftp日志并限制sftp访问目录
- sftp账号权限分离-开发平台
- ssh配置文件最佳实践
- git-github-gitlab
- git安装部署
- git详细用法
- github使用说明
- gitlab部署和使用
- 缓存数据库
- zookeeper草稿
- mongodb数据库系列
- mongodb基本使用
- mongodb常用命令
- MongoDB配置文件详解
- mongodb用户认证管理
- mongodb备份与恢复
- mongodb复制集群
- mongodb分片集群
- docker部署mongodb
- memcached
- memcached基本概念
- memcached部署[6.x][7.x]
- memcached参数和命令
- memcached状态和监控
- 会话共享和集群-优化-持久化
- memcached客户端-web端
- PHP测试代码
- redis
- 1安装和使用
- 2持久化-事务-锁
- 3数据类型和发布订阅
- 4主从复制和高可用
- 5redis集群
- 6工具-安全-pythonl连接
- redis配置文件详解
- 磁盘管理和存储
- Glusterfs分布式存储
- GlusterFS 4.1 版本选择和部署
- Glusterfs常用命令整理
- GlusterFS 4.1 深入使用
- NFS文件存储
- NFS操作和部署
- NFS文件系统-挂载和优化
- sersync与inotify
- rsync同步服务
- rsyncd.conf
- rsync操作和部署文档
- rsync常见错误处理
- inotify+sersync同步服务
- inotify安装部署
- inotify最佳脚本
- sersync安装部署
- 时间服务ntp和chrony
- 时间服务器部署
- 修改utc时间为cst时间
- 批量操作与自动化
- cobbler与kickstart
- KS+COBBLER文件
- cobbler部署[7.x]
- kickstart部署[7.x]
- kickstar-KS文件和语法解析
- kickstart-PXE配置文件解析
- 自动化之ansible
- ansible部署和实践
- ansible剧本编写规范
- 配置文件示例
- 内网DNS服务
- 压力测试
- 压测工具-qpefr测试带宽和延时
