扩展mxPoint以实现具有双精度坐标的二维矩形。
```
function mxRectangle(x, y, width, height)
```
**变量**:
- `width` : 容纳矩形的宽度,默认为 `0`
- `height` : 容纳矩形的高度,默认为 `0`
**函数**:
- `setRect(x, y, w, h)` : 将此矩形设定为指定的值
- `getCenterX()` : 返回中心点的X坐标
- `getCenterY()` : 返回中心点的Y坐标
```
const rect = new mxRectangle(0, 0, 200, 30)
const rect2 = new mxRectangle(10, 20, 200, 30)
rect.getCenterX() // 100
rect.getCenterY() // 15
rect2.getCenterX() // 110
rect2.getCenterY() // 35
```
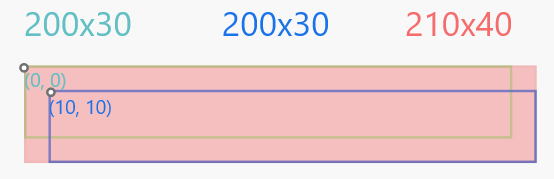
- `add(rect: mxRectangle)` : 将给定的矩形添加到此矩形
```
const rect = new mxRectangle(0, 0, 200, 30)
const rect2 = new mxRectangle(10, 10, 200, 30)
rect.add(rect2)
rect // 210x40
```

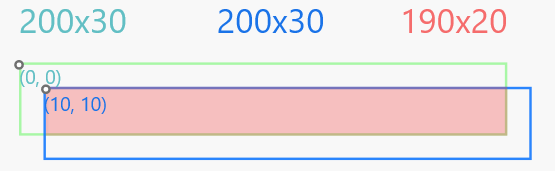
- `intersect(rect: mxRectangle)` : 将此矩形更改为与给定矩形重叠的位置。
```
rect.intersect(rect2)
rect // 190x20
```

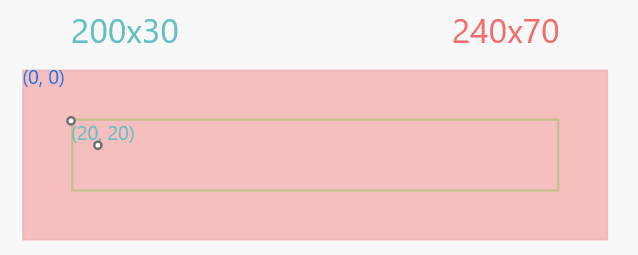
- `grow(amount)` : 将矩形增长给定的数量,也就是说,此方法从 `x` 坐标和 `y` 坐标中减去给定的数量,然后将宽度和高度相加两倍。
```
const rect = new mxRectangle(20, 20, 200, 30)
rect.grow(20)
rect // 240x70
```

- `getPoint()` : 返回左上角作为新的 `mxPoint`
```
const rect = new mxRectangle(20, 20, 200, 30)
rect.getPoint() // mxPoint {x: 20, y: 20}
```
- `rotate90()` : 将此矩形围绕其中心点旋转90度。
- `equals(obj)` : 如果给定对象等于此矩形,则返回 `true`
- `fromRectangle(rect: mxRectangle)` : 返回一个新的mxRectangle,它是给定矩形的副本
