Cell 标签相关设置
- `STYLE_LABEL_WIDTH` : `labelWidth`
当标签位置不在中心时,则定义标签宽度。
- `STYLE_LABEL_POSITION` : `labelPosition`
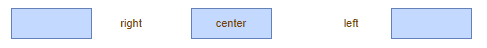
定义顶点的水平标签位置的关键点。 可能的值为 `ALIGN_LEFT`,`ALIGN_CENTER` 和 `ALIGN_RIGHT`。 默认值为`ALIGN_CENTER`。 标签对齐定义标签相对于单元的位置。 `ALIGN_LEFT` 表示整个标签边界完全位于顶点的左侧,`ALIGN_RIGHT` 表示向右调整,而 `ALIGN_CENTER` 意味着标签边界与顶点的边界垂直对齐。 请注意,此值不会影响标签在标签范围内的位置,要在标签范围内水平移动标签,请使用`STYLE_ALIGN`。 值是 `labelPosition`。
```
graph.insertVertex(parent, null, 'right', 20, 20, 80, 30,
'labelPosition=right;');
graph.insertVertex(parent, null, 'center', 200, 20, 80, 30,
'labelPosition=center;');
graph.insertVertex(parent, null, 'left', 400, 20, 80, 30,
'labelPosition=left;');
```

- `STYLE_VERTICAL_LABEL_POSITION` : `verticalLabelPosition`
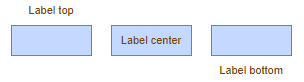
定义顶点的垂直标签位置的关键点。 可能的值为 `ALIGN_TOP`,`ALIGN_BOTTOM` 和 `ALIGN_MIDDLE`。 默认值为 `ALIGN_MIDDLE`。 标签对齐定义标签相对于单元的位置。 `ALIGN_TOP` 表示整个标签边界完全位于顶点的顶部,`ALIGN_BOTTOM` 表示在底部调整,而 `ALIGN_MIDDLE` 意味着标签边界与顶点的边界水平对齐。 请注意,此值不会影响标签在标签范围内的位置,要在标签范围内垂直移动标签,请使用 `STYLE_VERTICAL_ALIGN`。 值为“`verticalLabelPosition`。
```
const style = new Object()
style[mxConstants.STYLE_VERTICAL_LABEL_ALIGN] = mxConstants.ALIGN_TOP | mxConstants.ALIGN_MIDDLE | mxConstants.ALIGN_BOTTOM
```
示例:
```
graph.insertVertex(parent, null, 'Label top', 20, 20, 80, 30,
'verticalLabelPosition=top');
graph.insertVertex(parent, null, 'Label center', 120, 20, 80, 30,
'verticalLabelPoisition=middle');
graph.insertVertex(parent, null, 'Label bottom', 220, 20, 80, 30,
'verticalLabelPosition=bottom');
```

如果再结合属性 `mxConstants.STYLE_LABEL_POSITION` 就可以扩展出 **Top Left**、**Top Right**、**Bottom Left** 和 **Bottom Right** 的效果。
```
graph.insertVertex(parent, null, 'top right', 20, 20, 80, 30,
'labelPosition=right;verticalLabelPosition=top');
graph.insertVertex(parent, null, 'bottom left', 200, 20, 80, 30,
'labelPosition=left;verticalLabelPosition=bottom');
graph.insertVertex(parent, null, 'bottom right', 300, 20, 80, 30,
'labelPosition=right;verticalLabelPosition=bottom');
graph.insertVertex(parent, null, 'top left', 500, 20, 80, 30,
'labelPosition=left;verticalLabelPosition=top');
```

- `STYLE_NOLABEL` : `noLabel` 不显示标签
- `STYLE_LABEL_BACKGROUNDCOLOR` : `labelBackgroundColor` 标签背景颜色
- `STYLE_LABEL_BORDERCOLOR` : `labelBorderColor` 标签边框颜色
- `STYLE_LABEL_PADDING` : `labelPadding` 标签文字和边框之间的距离
- `STYLE_SPACING` : `spacing` 标签与顶点的间距
- `STYLE_SPACING_TOP` : `spacingTop` 标签与顶点的上间距
- `STYLE_SPACING_LEFT` : `spacingLeft` 标签与顶点的左间距
- `STYLE_SPACING_BOTTOM` : `spacingBottom` 标签与顶点右的间距
- `STYLE_SPACING_RIGHT` : `spacingRight` 标签与顶点的下间距
