Vertex之前的连线Arrow相关配置
> 连线箭头
- `STYLE_STARTARROW` : `startArrow` 开始箭头标记样式
- `STYLE_STARTSIZE` : `startSize` 开始箭头大小
- `STYLE_STARTFILL` : `startFill` 开始箭头内部是否填充
- `STYLE_ENDARROW` : `endArrow` 结束箭头标记样式
- `STYLE_ENDSIZE` : `endSize` 结束箭头大小
- `STYLE_ENDFILL` : `endFill` 结束箭头内部是否填充

> 连线样式
- `STYLE_NOEDGESTYLE` : `noEdgeStyle' 是否应用边缘样式
- `STYLE_EDGE` : `edgeStyle` 边缘样式
- `STYLE_CURVED` : `curved` 线条为曲线
> Perimeter
> 适用于 Vertex 和 Edge

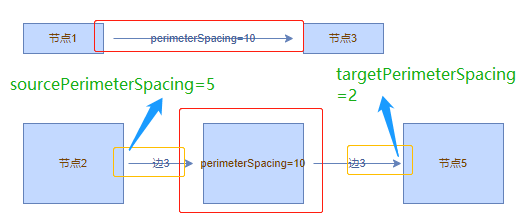
- `STYLE_PERIMETER_SPACING` : `perimeterSpacing`
定义周边间距的关键点。 这是连接点与周边之间的距离(以像素为单位)。 当以顶点样式使用时,这适用于所有到浮动端口的输入边(终止于顶点周边的边)。 当以边缘样式使用时,如果源和目标终止于浮动端口(在顶点的外围),则此间距分别应用于源和目标。
- `STYLE_SOURCE_PERIMETER_SPACING` : `sourcePerimeterSpacing`
定义源周边间距的关键点。 此值的类型是数字。 这是边缘的源连接点与源顶点的周长之间的距离(以像素为单位)。 此样式仅适用于边缘
- `STYLE_TARGET_PERIMETER_SPACING` : `targetPerimeterSpacing`
定义目标周边间距的关键点。 此值的类型是数字。 这是边缘的目标连接点与目标顶点的周长之间的距离(以像素为单位)。 此样式仅适用于边缘。
