[TOC]
# Web API介绍(了解)
## API 的概念
**API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数或方法,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。**
* 任何开发语言都有自己的API
* API的特征输入和输出(I/O)
  var max = Math.max(1, 2, 3);
* API的使用方法(console.log('abc'))
<br>
## Web API的概念
  浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM),此处的Web API特指浏览器提供的API(一组方法),Web API在后面的课程中有其它含义。如下是MDN中的列举的Web API
**MDN-Web API:**[https://developer.mozilla.org/zh-CN/docs/Web/API](https://developer.mozilla.org/zh-CN/docs/Web/API)
<br>
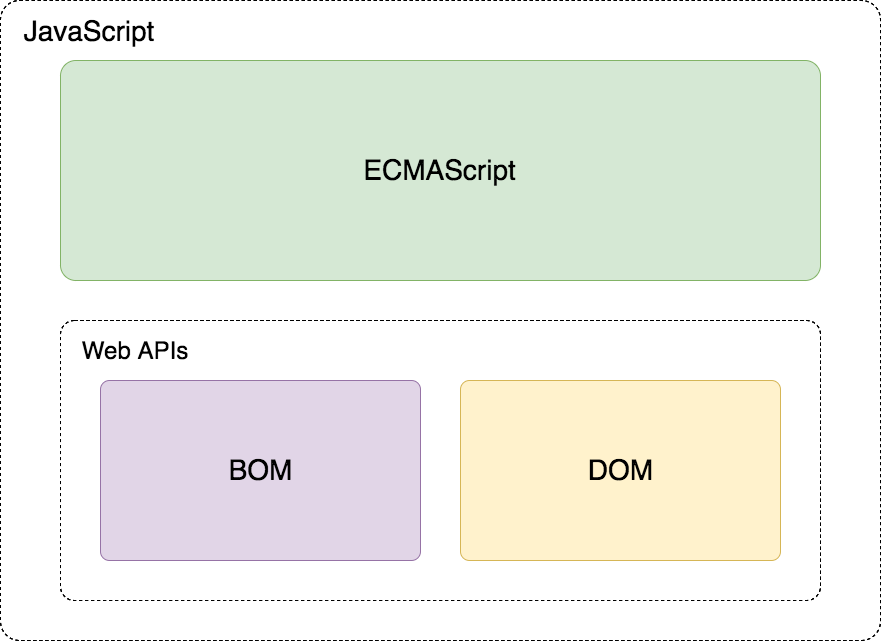
## JavaScript的组成

**ECMAScript**
  ECMAScript 定义了JavaScript 的语法规范,是JavaScript的核心。它描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准,它与具体实现无关。
**BOM**
  浏览器对象模型(Browser Object Model,简称DOM)其实是一套操作浏览器功能的API,通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等 。
**DOM**
  文档对象模型(Document Object Model,简称DOM)其实是一套操作页面元素的API,JavaScript中的DOM把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作。
