[TOC]
# DOM的概念
  文档对象模型(Document Object Model,简称DOM),是 **W3C** 组织推荐的处理 **可扩展标记语言**(html或xml文档) 的标准 **编程接口**。它是一种与平台和语言无关的 **API**,它可以动态操作HTML文档,如 对html标签作增删改查操作。**DOM** 是一种基于树的 API 文档,在处理html文档的过程中,DOM以对象的形式存储在内存中。
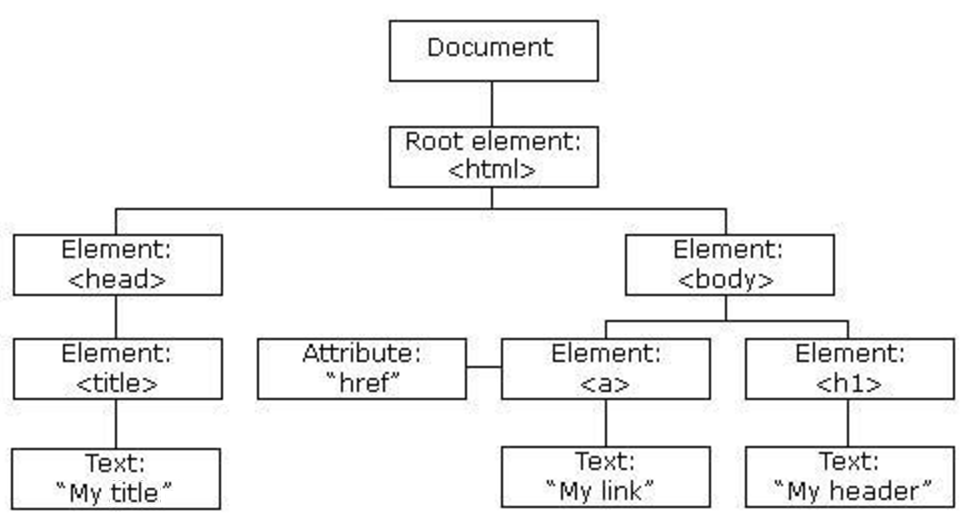
  因为DOM是基于树结构存储在内存中的,所以DOM又称为文档树模型,DOM的树结构如下图

**DOM中的几个常用概念**
1.** 文档**:一个网页可以称为文档
2. **节点**:网页中的所有内容都是节点(标签、属性、文本、注释等)
3. **元素**:网页中的标签
4. **属性**:标签的属性
**DOM经常进行的操作**
1. **获取元素 **
2. **对元素进行操作(设置其属性或调用其方法)**
3. **动态创建元素**
4. **事件(什么时机做相应的操作)**
<br>
## DOM方法-事件-属性总结
>[info] DOM 文档对象模型中,常用方法,事件,属性的小结如下
> <br>
> 常用方法(获取页面标签元素)
> getElementById(): 根据id获取元素;
> getElementsByTagName(): 根据标签名获取元素;
> <br>
> 常用的事件
> onclick: 点击事件
> onfocus: 获得焦点事件
> onblur: 失去焦点事件
> onmouseover: 鼠标移入(经过)事件
> onmouseout: 鼠标移出事件
> <br>
> 常用的元素属性
> 非表单元素属性 href title src alt 等
> 表单元素属性 type value checked disabled selected 等
> 公共属性 id className style
> 样式属性
> className: 用于引用定义好的外部样式,如嵌入式, 外联式样式;
> style: 用于设置行内内样式, 行内样式优先级比嵌入式, 外联式的优先级高;
> <br>
> 自定义属性操作(使用三个标准方法)
> setAttribute(): 根据指定的属性名, 设置标签行内属性;
> getAttribute(): 根据指定的属性名和值, 获取标签行内属性. 参数一: 属性名; 参数二: 属性值;
> removeAttribute(): 根据指定的属性名, 删除标签行内属性;
常用DOM方法小结
>[info] createElement()、appendChild()、removeChild()、insertBefore()、replaceChild(),见**节点操作**一节。
>
> 1、var insertedNode = parentNode.insertBefore(newNode, referenceNode);
> 在当前节点中将newNode插入referenceNode之前。如果给定的子节点已存在当前文档中,则insertBefore()会将其从当前位置移动到新位置;
> <br>
> 2、var replacedNode = parentNode.replaceChild(newChild, oldChild);
> 在当前节点中,用 newChild 替换 oldChild 并返回被替换掉的 oldChild;
> <br>
> 3、var childNode = parentNode.appendChild(childNode);
> 将指定的 childNode 参数作为最后一个子节点添加到当前节点,返回 childNode。如果参数引用了 DOM 树上的现有节点,则节点将从当前位置分离,并附加到新位置;
>
DOM对象总结
>[info] 一、模拟DOM对象的结构
>
> 二、节点层级:父子节点、兄弟节点
> parentNode:获取父节点
> childNodes:获取所有子节点
> children:获取子元素节点
> firstNode:获取父元素中的第一个子节点
> firstElementNode:获取父元素中的第一个子元素节点
> lastNode:获取父元素中的最后一个子节点
> lastElementNode:获取父元素中的最后一个子元素节点
>
> nextSibling:获取下一个节点
> nextElementSibling:获取下一个元素节点,存在浏览器兼容性问题
> previousSibling:获取上一个节点
> previousElementSibling:获取上一个元素节点,存在浏览器兼容性问题
>
> 三、动态创建元素三种方式
> document.write():刷新文档流,导致原来的元素丢失
> innerHTML:重新绘制DOM树,效率较低
> 可使用字符串拼接或数组辅助,最后一次性将组装好的数据赋值给innerHTML
> document.createElement():编码清晰,效率高(推荐使用)
>
> 需求:
> 动态创建列表
> 动态创建表格
>
> 四 、常用DOM元素操作的方法
> createElement(targetName):根据指定的名字创建元素
> appendChild(node):追加元素
> insertBefore(newNode,referenceNode):在指定元素前插入新元素
> removeChild(node):从父元素中移除指定元素
> replaceChild(newNode,oldNode):替换指定元素
> 注意:appendChild、insertBefore、replaceChild 操作页面中已存在的元素时,会移动元素
>
> 需求:
> 选择水果
> innerHTML全选的问题:事件丢失,内存泄漏
>
