## 简介
为了方便大家二次开发,2.10以后版本,基于uni-app开发的。目前适配了微信小程序、h5、安卓app、苹果app,其他平台陆续支持。
## 编译运行
### 准备工作
#### 编辑器下载
likeshopv2/uniapp为源码目录。
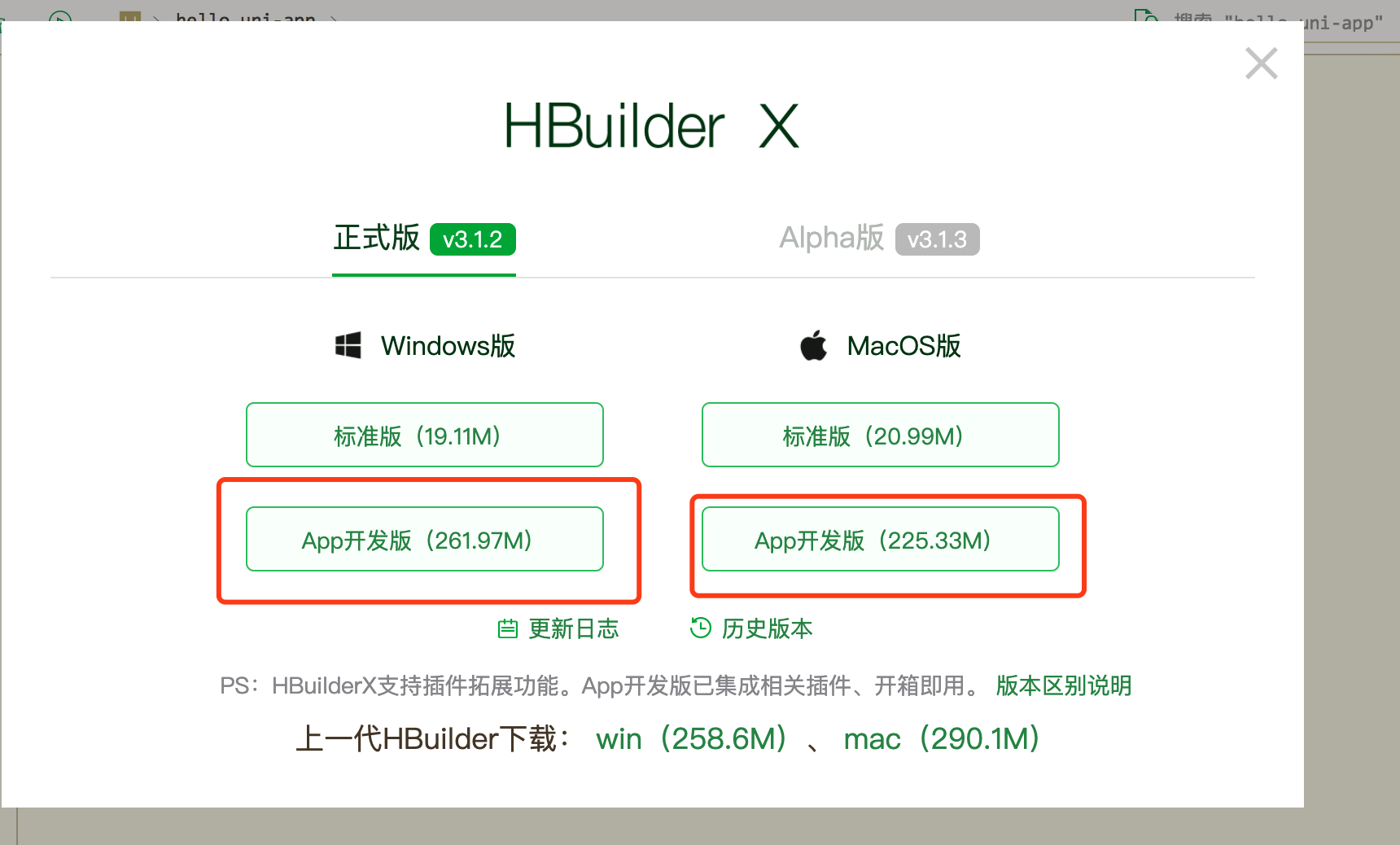
uni-app运行和编译需要使用HBuilderX编辑器打开,根据系统下载,请下载App开发版。
HBuilderX: [下载地址](https://www.dcloud.io/hbuilderx.html)

#### 安装插件
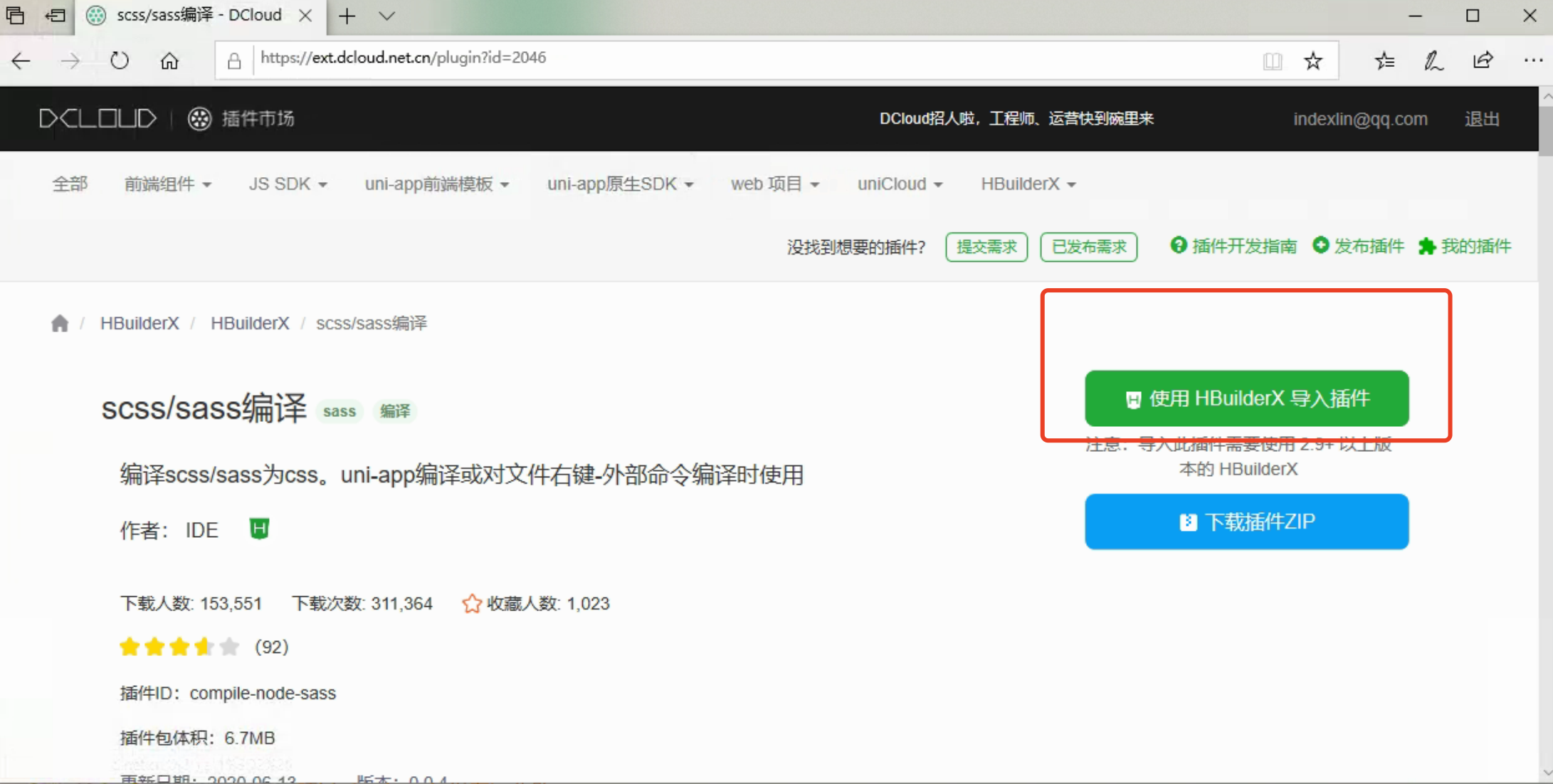
打开链接:https://ext.dcloud.net.cn/plugin?id=2046
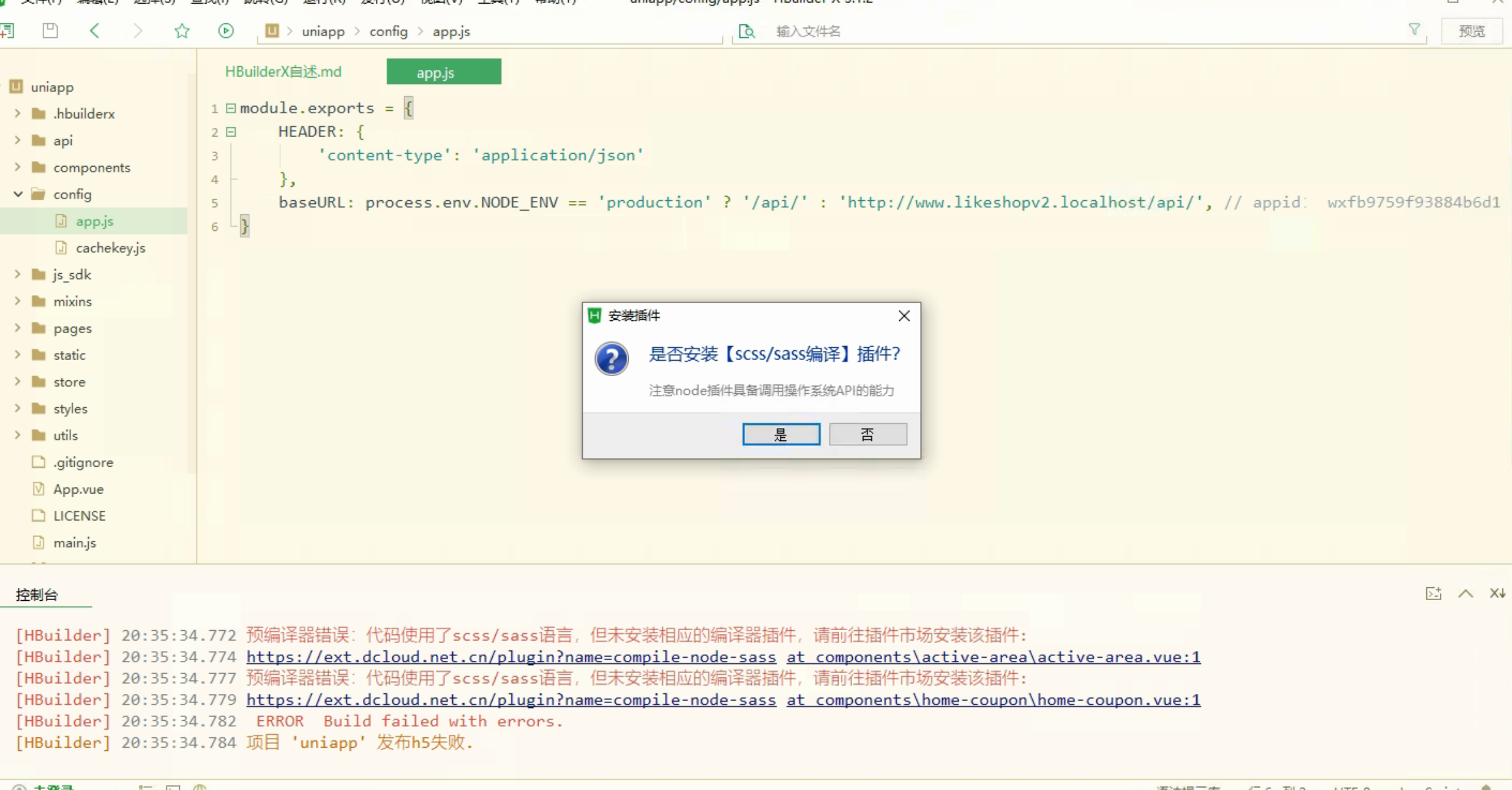
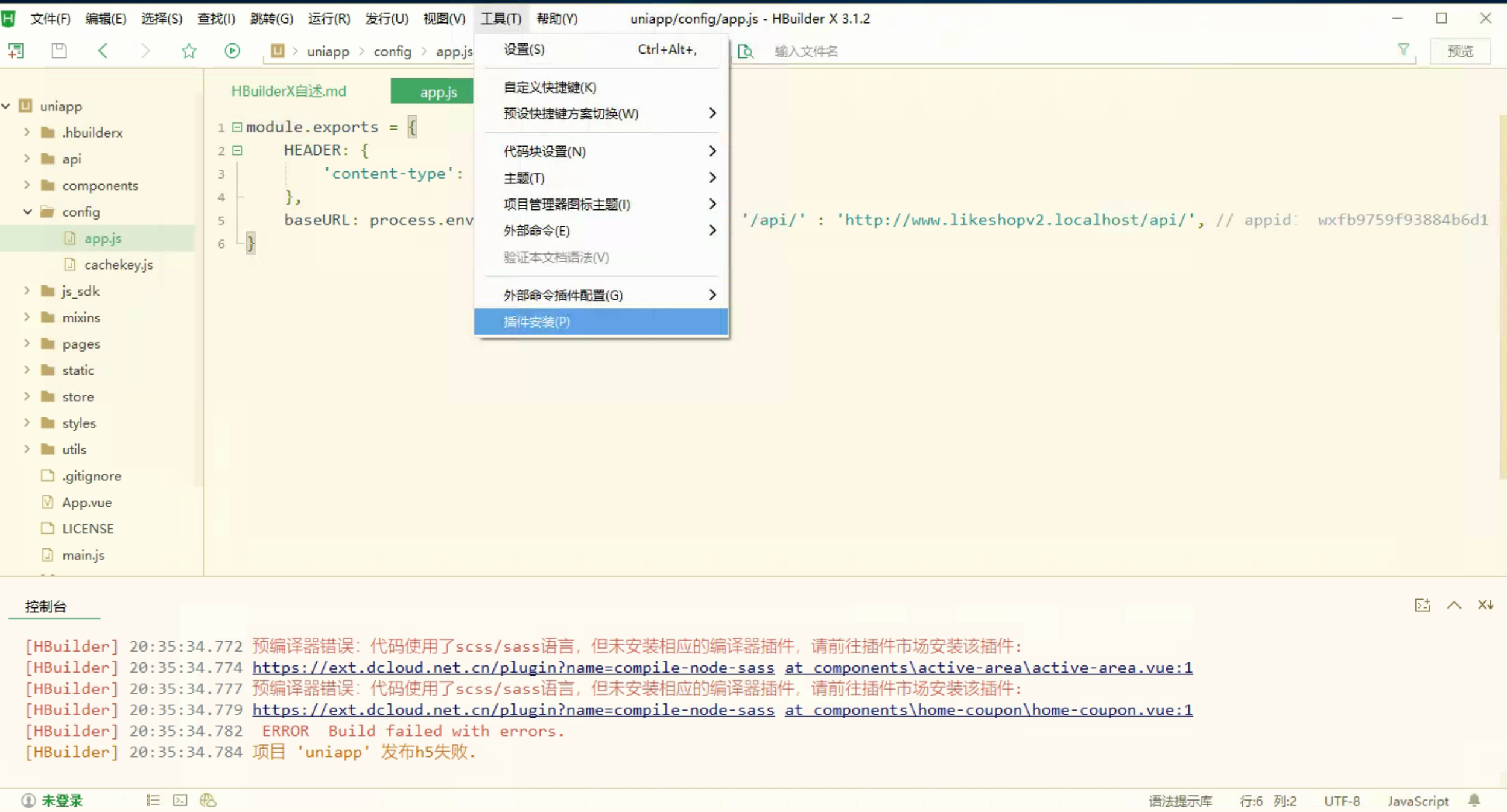
,注册账号后,安装"scss/sass编译插件"。


<br>
### 微信配置
[参考微信配置文件](http://doc.likemarket.net/likeshop_develop_v2_x/2164438)
<br>
#### 打开项目
使用HBuilderX编辑器打开likeshopv2/uniapp。

<br>
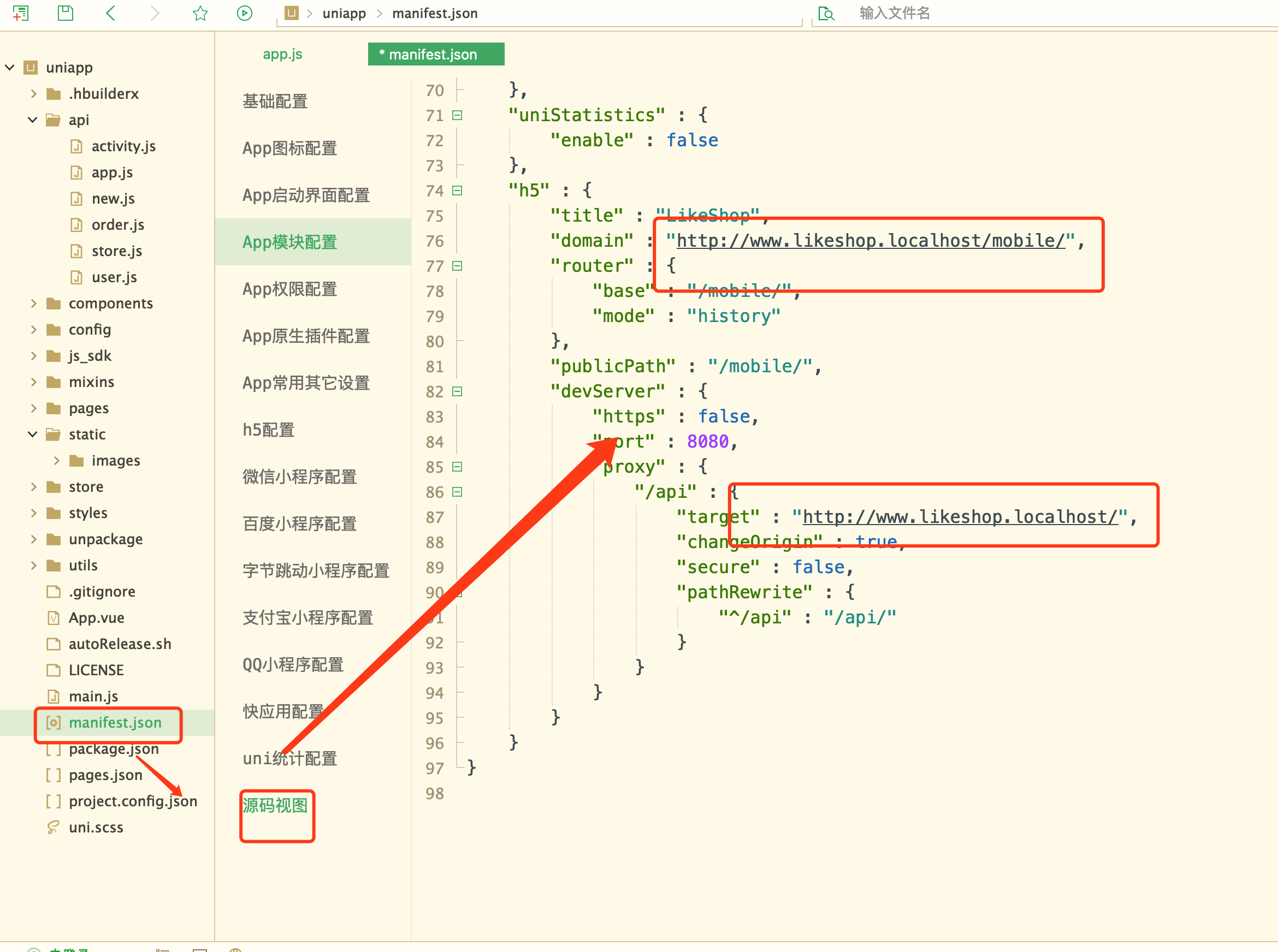
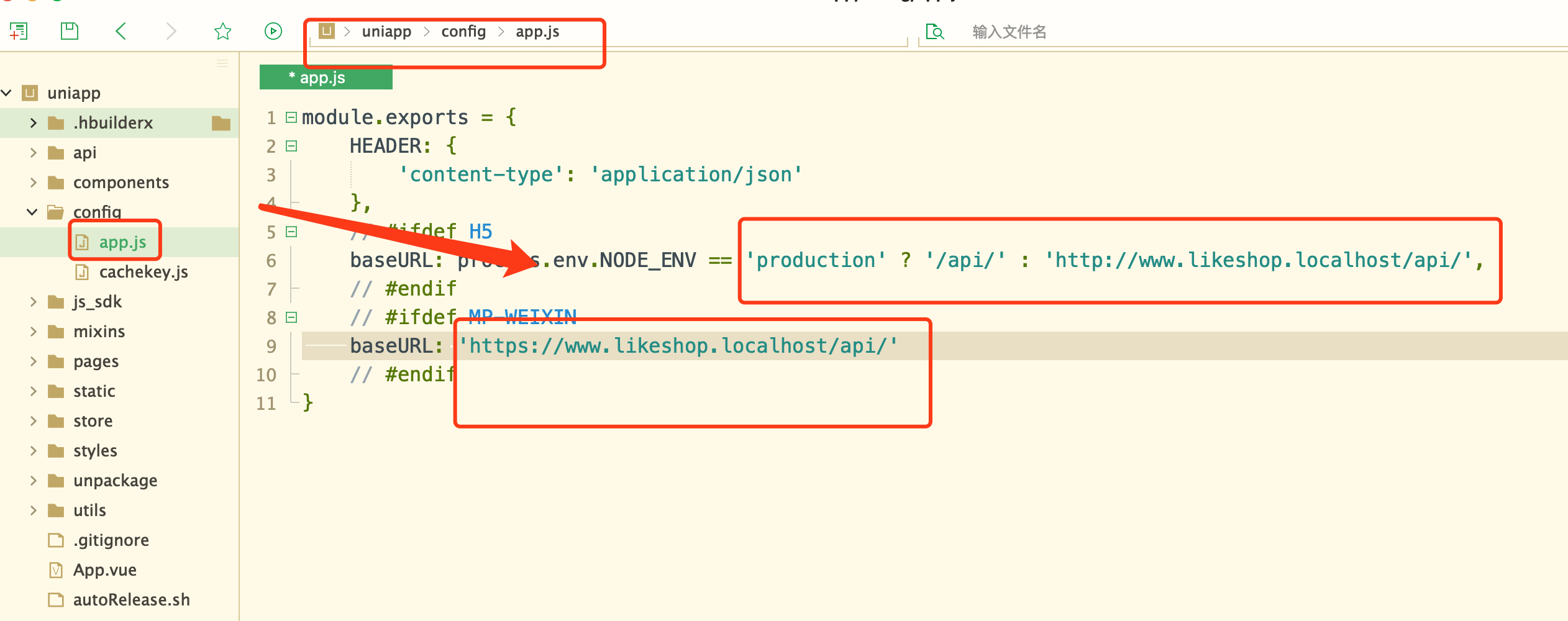
#### 设置服务端地址
修复likeshop2/uniapp/manifest.json的网站地址为服务端部署的地址,修改likeshopv2/uniapp/config/app.js的网站地址为服务端接口的地址。地址为https://www.\*\*\*\*\*.com/api/,**注意域名后面有/api/,修改完记得按ctrl+s或command+s保存!!注意!!!,小程序正式发布使用,需要配置https。**


- 🔥🔥🔥点击查看最新最全文档
- 文档说明(必看!!!!)
- 项目部署
- 各种账号准备工作
- 项目部署
- 线上服务器宝塔面板环境下部署①
- 宝塔面板安装
- 阿里云①
- 腾讯云②
- 宝塔环境下项目部署
- windows下docker环境部署②
- macos下docker环境下部署③
- windows下PhpStudy环境下部署④
- macos下PhpStudy环境下部署⑤
- 其他环境下部署⑥
- 程序安装
- 定时任务配置
- 宝塔面板①
- linux系统②
- docker环境③
- 其它配置
- 微信配置
- 小程序
- 多商户-PC扫码登录
- 腾讯云短信设置
- 阿里云短信配置
- 腾讯云短信模板配置
- 腾讯地图key配置
- 百度地图key配置
- 易联云打印机设置
- 小程序直播配置
- 支付配置
- 微信支付
- 说明
- 注册微信商户
- 支付配置
- 小程序支付
- 公众号支付
- APP支付
- PC支付
- H5支付
- 支付宝支付
- 说明
- 支付配置
- uni-app(小程序、H5页面、APP)上线
- 手机H5页面
- pc端(电脑端)
- 项目上线
- 准备
- 小程序商城上线①
- 微信公众号商城上线②
- APP商城上线③
- 项目说明
