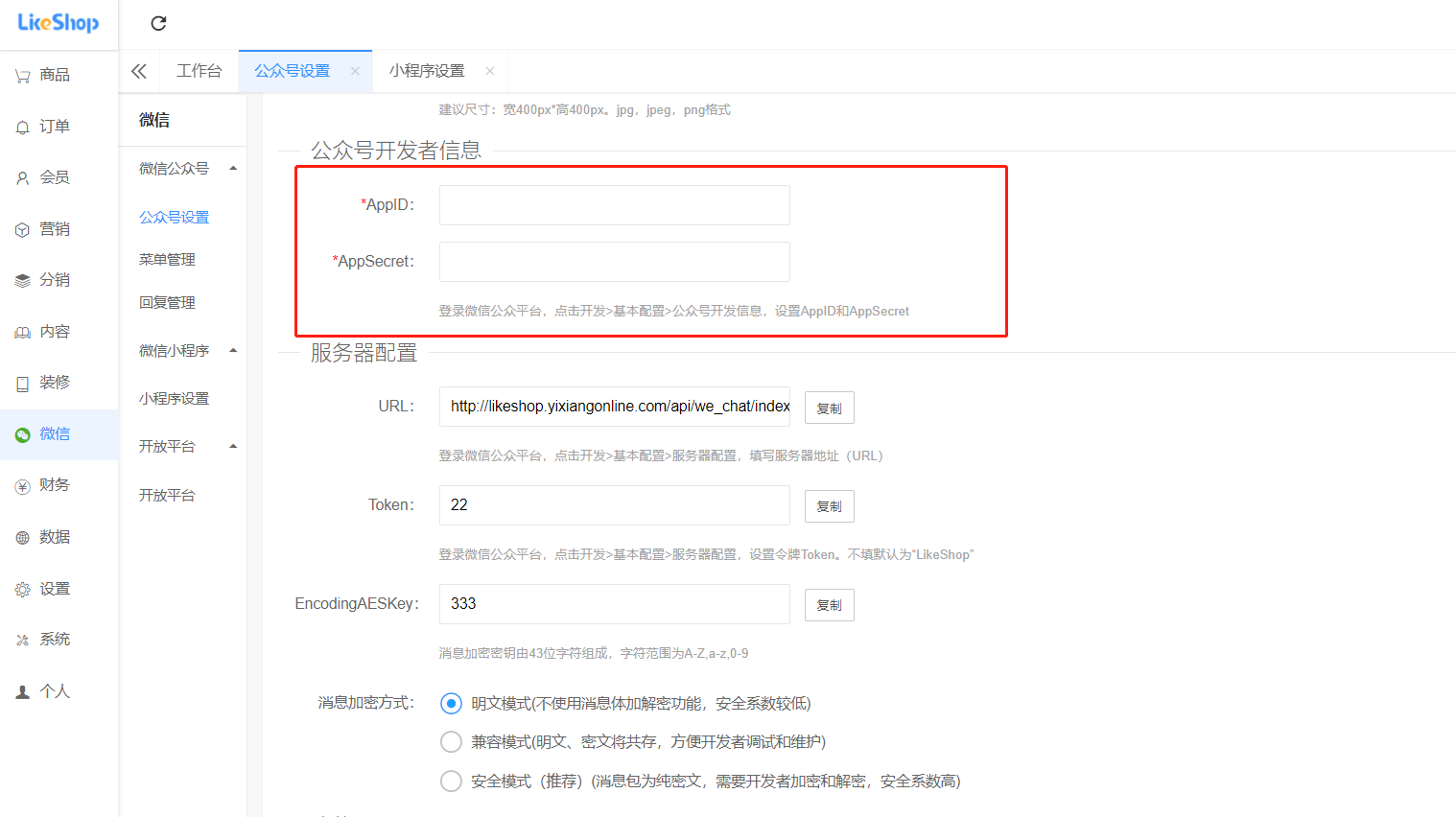
## 配置AppID和AppSecret

登录微信公众平台([https://mp.weixin.qq.com/](https://mp.weixin.qq.com/))
找到开发->基本配置->公众号开发信息

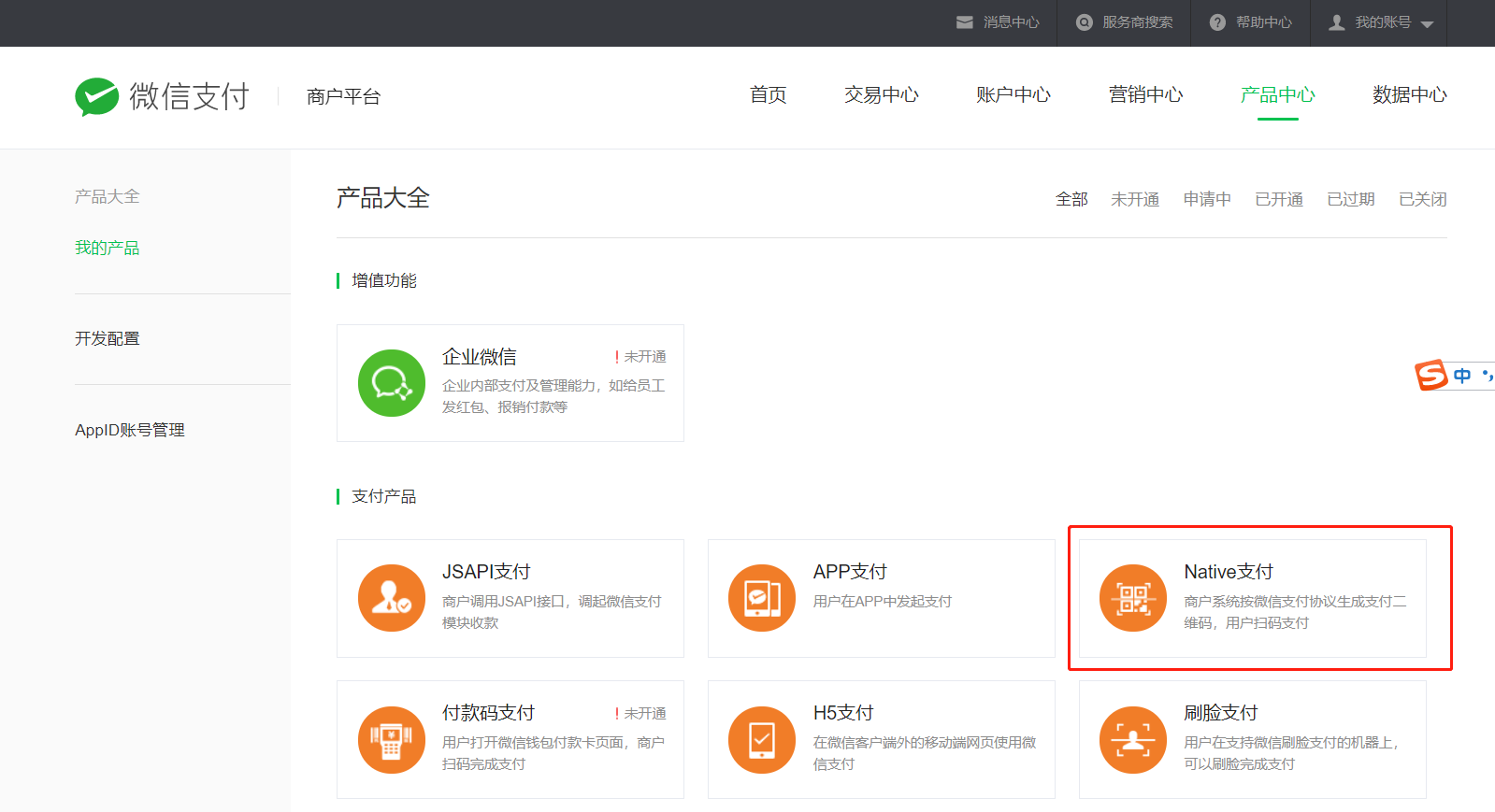
登录微信支付平台[https://pay.weixin.qq.com/](https://pay.weixin.qq.com//)
需要开通 Native支付

- 🔥🔥🔥点击查看最新最全文档
- 文档说明(必看!!!!)
- 项目部署
- 各种账号准备工作
- 项目部署
- 线上服务器宝塔面板环境下部署①
- 宝塔面板安装
- 阿里云①
- 腾讯云②
- 宝塔环境下项目部署
- windows下docker环境部署②
- macos下docker环境下部署③
- windows下PhpStudy环境下部署④
- macos下PhpStudy环境下部署⑤
- 其他环境下部署⑥
- 程序安装
- 定时任务配置
- 宝塔面板①
- linux系统②
- docker环境③
- 其它配置
- 微信配置
- 小程序
- 多商户-PC扫码登录
- 腾讯云短信设置
- 阿里云短信配置
- 腾讯云短信模板配置
- 腾讯地图key配置
- 百度地图key配置
- 易联云打印机设置
- 小程序直播配置
- 支付配置
- 微信支付
- 说明
- 注册微信商户
- 支付配置
- 小程序支付
- 公众号支付
- APP支付
- PC支付
- H5支付
- 支付宝支付
- 说明
- 支付配置
- uni-app(小程序、H5页面、APP)上线
- 手机H5页面
- pc端(电脑端)
- 项目上线
- 准备
- 小程序商城上线①
- 微信公众号商城上线②
- APP商城上线③
- 项目说明
