## 1.修改app配置
用HBuilderX打开项目,点击`manifest.json`文件
#### 设置app图标

点击`浏览`选择一个1024x1024的图片传上去,再点击`自动生成图标并替换`就可以了
<br>
#### 设置app模块
默认勾选 支付、登录、分享、 ViderPlayer等模块,需要使用到其他模块请自行勾选。
其中的微信支付、微信登录、微信分享等模块需要特殊配置。

<br>
#### 微信登录

<br>
#### 微信分享

<br>
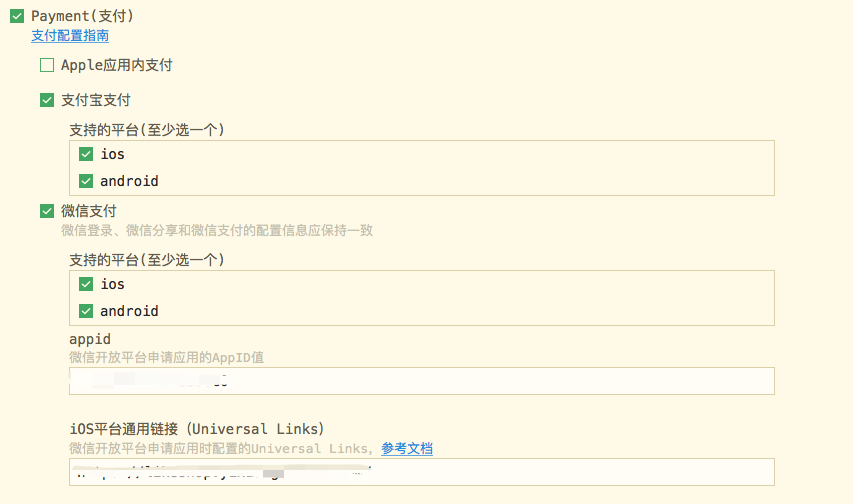
#### 微信支付

<br>
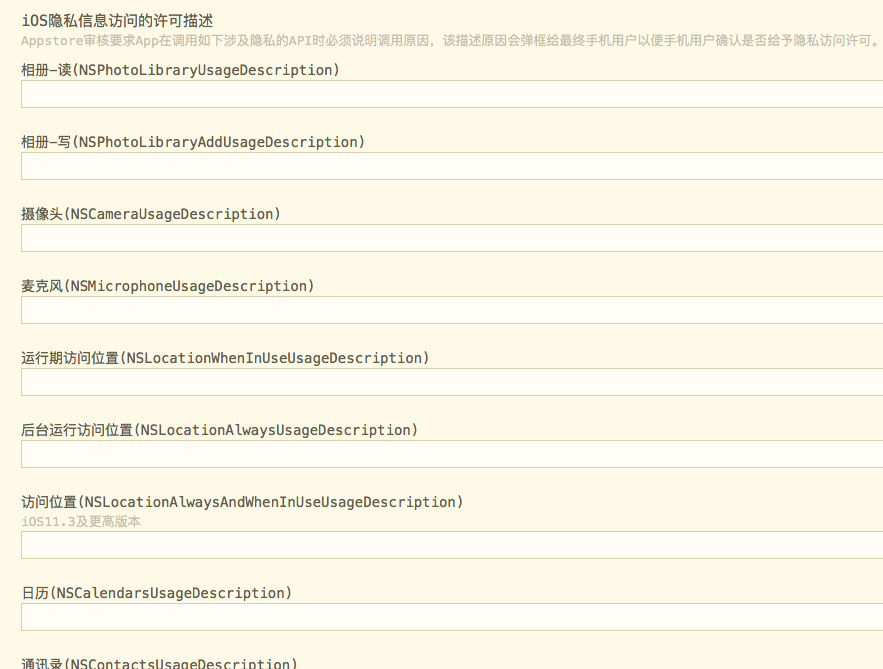
#### 权限设置
安卓的已经配置好了,ios的必须填写相关的描述信息,需要用那些权限就填写哪些,必须填写详细,不然上架容易被拒

<br>
#### 修改请求域名
找到config/app.js文件,将下图中的域名修改为您的域名

## 2.开发调试
#### mac端
安装xCode,安装苹果模拟器
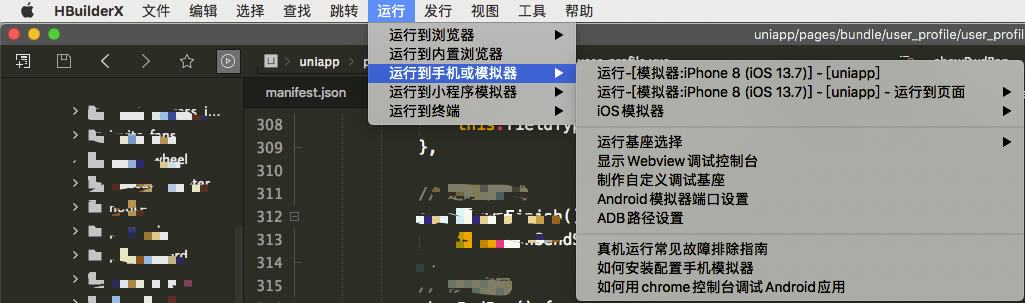
在HBuilderX,点击`运行` ,选择`运行到手机或模拟器`,选择您想要的模拟器便可直接运行
](images/screenshot_1616060541404.png)
需要调试第三方sdk(如微信登录,支付)的需要使用自定义基座才能调试,详见[https://ask.dcloud.net.cn/article/35115](https://ask.dcloud.net.cn/article/35115)
## 3.打包上线
#### 安卓端**
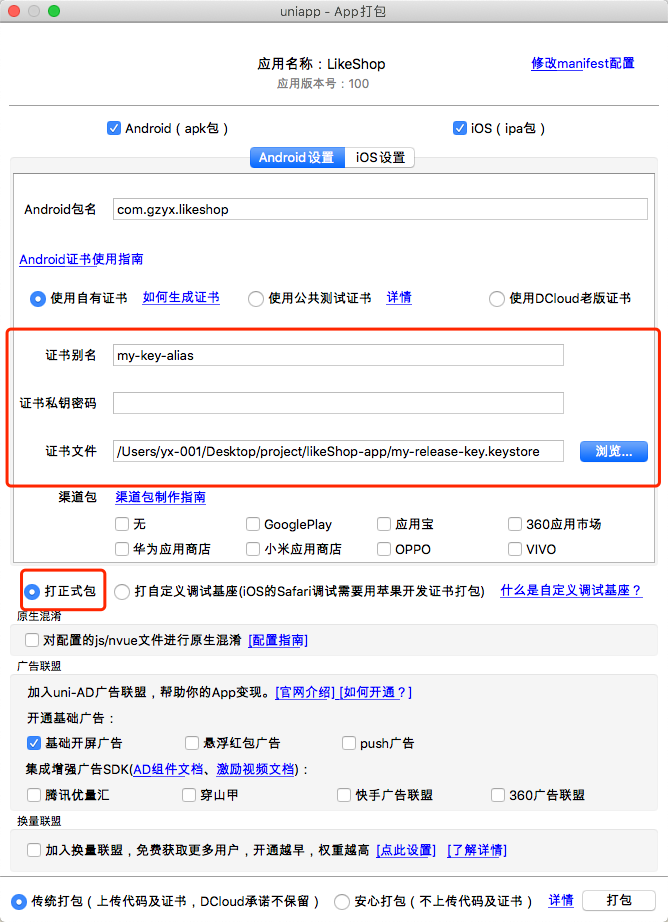
点击`发行`>`原生-app云打包`

主要配置的地方是证书别名,证书私钥密码和证书文件
**安卓生成签名及查看签名教程详见:**(https://ask.dcloud.net.cn/article/35777)
配置好以后点击打包,打包成功后控制台有链接自行下载就可以了
<br>
#### 苹果端
ios打包前微信所有的相关配置需要appid和需要生成ios平台通用链接

<br>
ios通用链接配置
[https://ask.dcloud.net.cn/article/36393#unilink](https://ask.dcloud.net.cn/article/36393#unilink)
<br>
ios通用链接生成
[https://ask.dcloud.net.cn/article/36445](https://ask.dcloud.net.cn/article/36445)
<br>
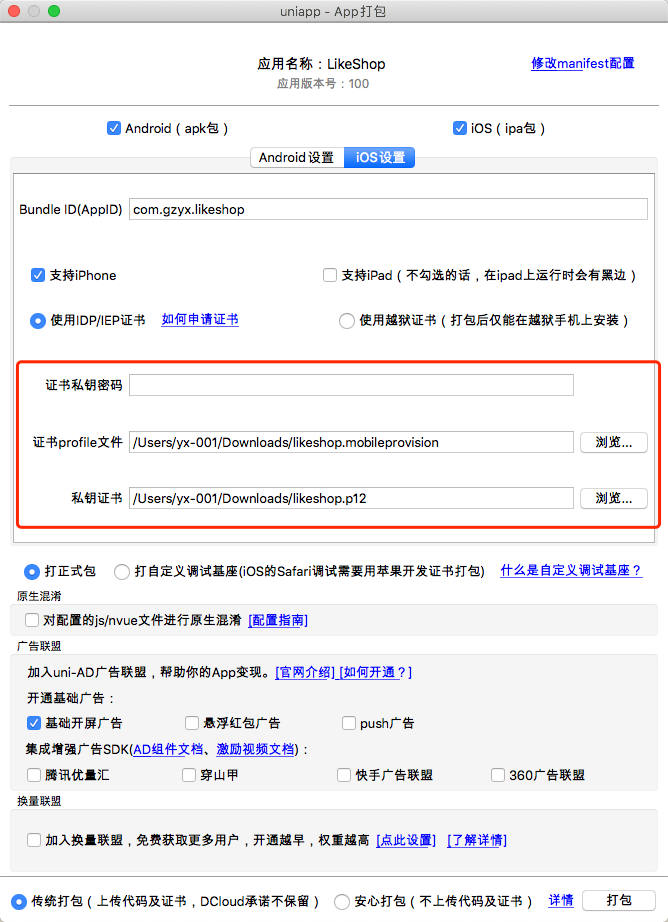
配置好通用链接后,点击`发行`>`原生-app云打包`

<br>
需要配置的地方是证书私钥密码,证书profile文件和私钥证书
**生成苹果证书教程和p12文件教程详见**[https://www.jianshu.com/p/ae11b893284b](https://www.jianshu.com/p/ae11b893284b)
以上配置好后点击打包,打包成功后控制台有链接自行下载就可以了
生成好ipa文件后,在Transporter这个软件上传

- 🔥🔥🔥点击查看最新最全文档
- 文档说明(必看!!!!)
- 项目部署
- 各种账号准备工作
- 项目部署
- 线上服务器宝塔面板环境下部署①
- 宝塔面板安装
- 阿里云①
- 腾讯云②
- 宝塔环境下项目部署
- windows下docker环境部署②
- macos下docker环境下部署③
- windows下PhpStudy环境下部署④
- macos下PhpStudy环境下部署⑤
- 其他环境下部署⑥
- 程序安装
- 定时任务配置
- 宝塔面板①
- linux系统②
- docker环境③
- 其它配置
- 微信配置
- 小程序
- 多商户-PC扫码登录
- 腾讯云短信设置
- 阿里云短信配置
- 腾讯云短信模板配置
- 腾讯地图key配置
- 百度地图key配置
- 易联云打印机设置
- 小程序直播配置
- 支付配置
- 微信支付
- 说明
- 注册微信商户
- 支付配置
- 小程序支付
- 公众号支付
- APP支付
- PC支付
- H5支付
- 支付宝支付
- 说明
- 支付配置
- uni-app(小程序、H5页面、APP)上线
- 手机H5页面
- pc端(电脑端)
- 项目上线
- 准备
- 小程序商城上线①
- 微信公众号商城上线②
- APP商城上线③
- 项目说明
