# 动态数据使用
> 常用组件及图表组件数据列表等均可使用动态数据,将数据源类型切换至动态数据,即可选择数据集。
[TOC]
## 1. 添加组件
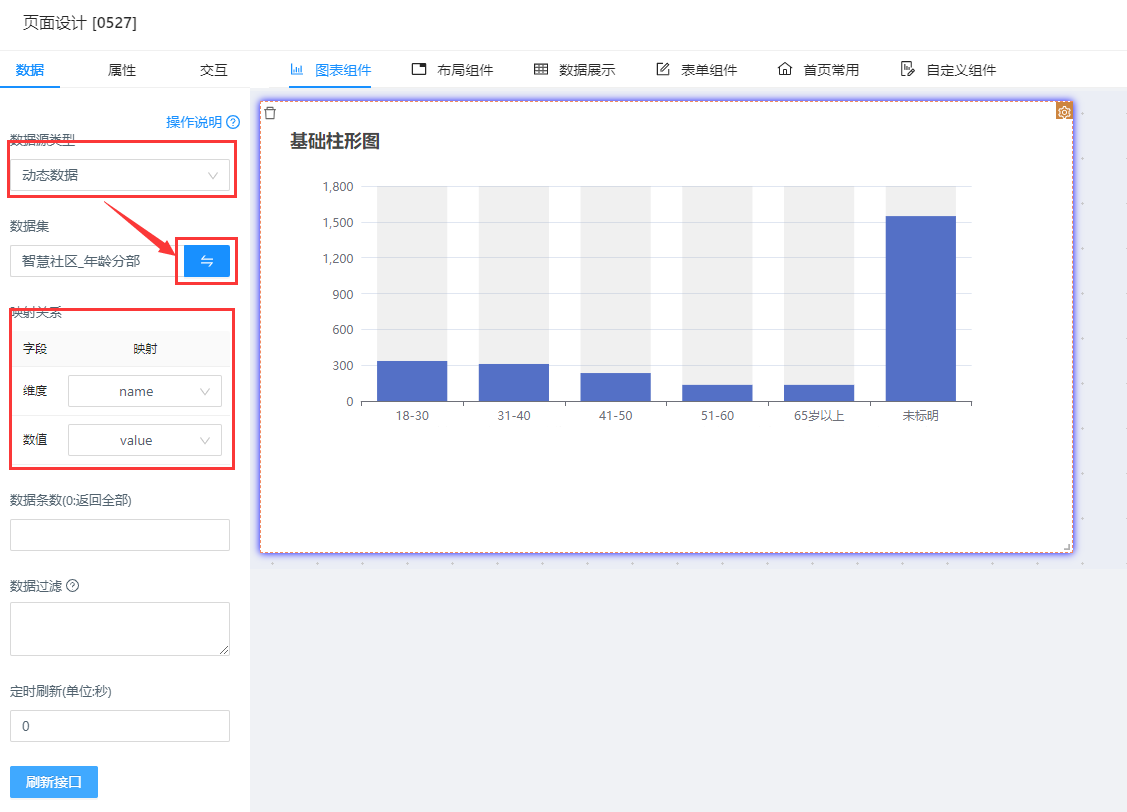
选择某一组件,加载在设计界面中
在`“数据”`中的数据源选择`“动态数据”`

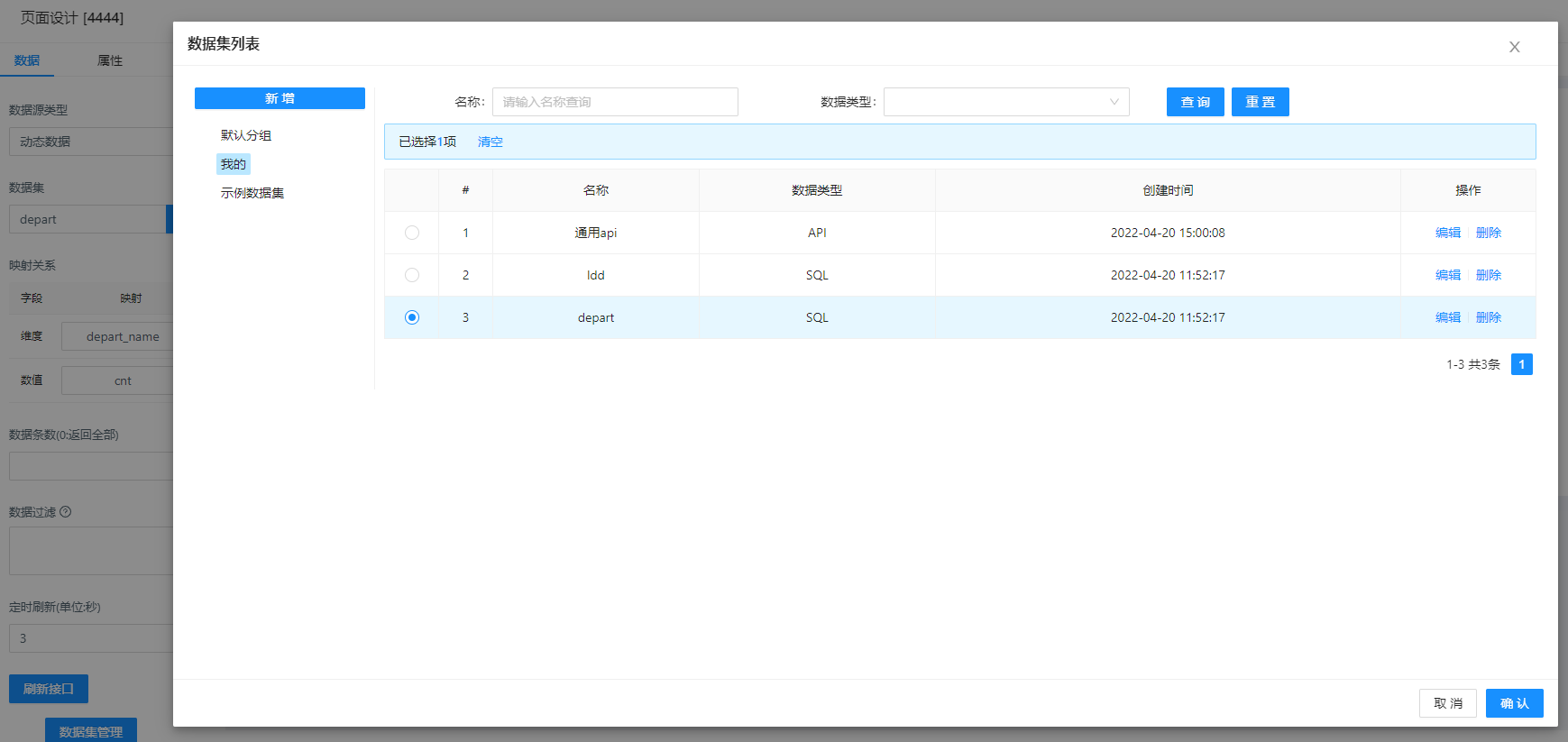
## 2. 数据集配置
点击数据集中的“”,弹出所维护数据集,确认即可
[数据集管理专题](2.动态数据.md)

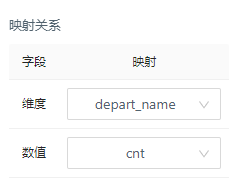
## 3. 配置字段映射关系
维度:depart_name 部门名称
数值:cnt 数量

## 4. 数据条数(0:返回全部)
设置数据展示条数,例如:数据集总共返回10条数据,在组件中只显示3条数据

## 5. 数据过滤
对于返回结果可再次过滤,直接获取value值判断即可
示例:
```
return data.filter((item)=>{
return item.value > 2000000
});
```
## 6. 定时刷新
可设置刷新时间,以秒未单位,设置后即可自动刷新
- 项目介绍
- 仪表盘/门户
- 仪表盘/门户设计常见问题
- 基础配置
- 1.基础操作
- 1.1 登录
- 1.2 新建面板使用
- 1.3 如何配置菜单
- 2. 静态数据使用
- 3. 动态数据使用
- 4. 数据集配置
- 4.1 SQL数据集
- 4.2 API数据集
- 4.3 JSON数据集
- 4.4 WebSocket数据集
- 5.字典配置
- 6.多数据源配置
- 7. 组件交互设置
- 7.1 跳转地址
- 7.2 查询配置
- 7.3 钻取配置
- 7.4 联动配置
- 7.5 自定义JS脚本
- 图表组件
- 1.基础配置项
- 1.1 卡片设置
- 1.2 标题设置
- 1.3 X轴设置
- 1.4 Y轴设置
- 1.5 提示语设置
- 1.6 坐标轴边距
- 1.7 图例设置
- 1.8 中心坐标
- 1.9 柱体设置
- 2.柱形图
- 2.1 基础柱形图
- 2.2 堆叠柱形图
- 2.3 动态柱形图
- 2.4 背景柱形图
- 2.5 对比柱形图
- 2.6 正负条形图
- 2.8 折柱图
- 3.饼图
- 4.折线图
- 4.1 普通折线图
- 4.2 平滑折线图
- 4.3 阶梯折线图
- 4.4 对比折线图
- 5.雷达图
- 5.1 普通雷达图
- 5.2 圆形雷达图
- 6.环形图
- 7.面积图
- 8.进度图
- 9. 漏斗图
- 9.1 普通漏斗图
- 9.2 金字塔漏斗图
- 10.象形图
- 11.仪表盘
- 基础仪表盘
- 多色仪表盘
- 12. 散点图
- 12.1 普通散点图
- 12.2 气泡图
- 布局组件
- 1.选项卡
- 2.栅格
- 数据列表组件
- 1.数据表格
- 2.数据列表
- 表单组件
- 1.表单
- 2.轮播图
- 3.Iframe
- 4.图片
- 5.文本
- 6.按钮
- 7.日历
- 首页常用组件
- 1.快捷导航
- 2. 统计卡片
- 3.项目列表
- 4.待办事项
- 5.最新动态
- 使用技巧
- 制作图标库
- 组件配置
- 自定义组件
- 地图组件
- 标注地图
- 散点地图
- 万能组件
- 3d柱子
- 牛气冲天
- 水球图
- 3D地图
- 数据预警示例
- 自定义属性
- 设置地图标注文字
- 设置图表标线
- 如何在自定义属性中使用数据(静态,接口,sql)