
```
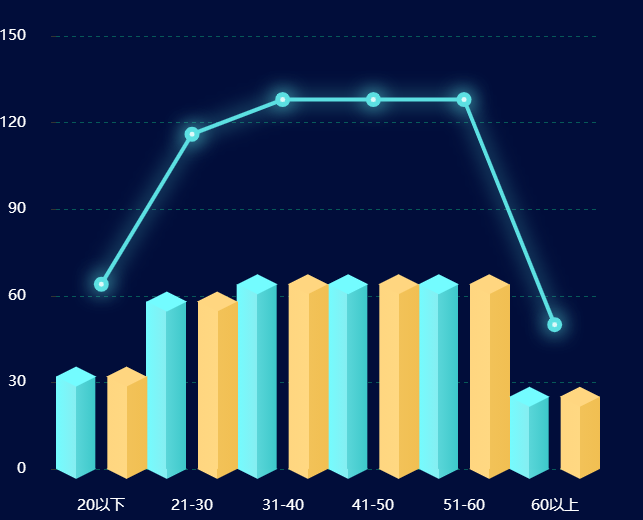
let manNumber = [32, 58, 64, 64, 64, 25];
let womanNumber = [32, 58, 64, 64, 64, 25];
let sumNumber = [64, 58 * 2, 64 * 2, 64 * 2, 64 * 2, 25 * 2];
let xData = ['20以下', '21-30', '31-40', '41-50', '51-60', '60以上'];
let dom = 800;
let barWidth = dom / 20;
let manColors = [];
let womanColors = [];
for (let i = 0; i < 10; i++) {
manColors.push({
type: 'linear',
x: 0,
x2: 1,
y: 0,
y2: 0,
colorStops: [{
offset: 0,
color: '#73fcff',
}, {
offset: 0.5,
color: '#86eef1',
}, {
offset: 0.5,
color: '#5ad6d9',
}, {
offset: 1,
color: '#3dc8ca',
}, ],
});
womanColors.push({
type: 'linear',
x: 0,
x2: 1,
y: 0,
y2: 0,
colorStops: [{
offset: 0,
color: '#ffd680',
}, {
offset: 0.5,
color: '#ffd882',
}, {
offset: 0.5,
color: '#f2c258',
}, {
offset: 1,
color: '#f1bf52',
}, ],
});
}
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
},
grid: {},
xAxis: {
data: xData,
type: 'category',
axisLine: {
show: false,
lineStyle: {
color: 'rgba(255,255,255,1)',
shadowColor: 'rgba(255,255,255,1)',
shadowOffsetX: '20',
},
symbol: ['none', 'arrow'],
symbolOffset: [0, 25],
},
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
margin: 30,
fontSize: 15,
},
},
yAxis: {
show: true,
splitNumber: 4,
axisLine: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: '#075858',
},
},
axisLabel: {
color: '#FFFFFF',
margin: 30,
fontSize: 15,
},
},
series: [{
name: '男',
type: 'bar',
barWidth: barWidth,
itemStyle: {
normal: {
color: function(params) {
return manColors[params.dataIndex % 7];
},
},
},
data: manNumber,
}, {
z: 2,
type: 'pictorialBar',
data: manNumber,
symbol: 'diamond',
symbolOffset: ['-63%', '50%'],
symbolSize: [barWidth, barWidth * 0.5],
itemStyle: {
normal: {
color: function(params) {
return manColors[params.dataIndex % 7];
},
},
},
}, {
z: 3,
type: 'pictorialBar',
symbolPosition: 'end',
data: manNumber,
symbol: 'diamond',
symbolOffset: ['-63%', '-50%'],
symbolSize: [barWidth, barWidth * 0.5],
itemStyle: {
normal: {
borderWidth: 0,
color: function(params) {
return manColors[params.dataIndex % 7].colorStops[0].color;
},
},
},
}, {
name: '女',
type: 'bar',
barWidth: barWidth,
itemStyle: {
normal: {
color: function(params) {
return womanColors[params.dataIndex % 7];
},
},
},
data: womanNumber,
}, {
z: 2,
type: 'pictorialBar',
data: womanNumber,
symbol: 'diamond',
symbolOffset: ['63%', '50%'],
symbolSize: [barWidth, barWidth * 0.5],
itemStyle: {
normal: {
color: function(params) {
return womanColors[params.dataIndex % 7];
},
},
},
}, {
z: 3,
type: 'pictorialBar',
symbolPosition: 'end',
data: womanNumber,
symbol: 'diamond',
symbolOffset: ['63%', '-50%'],
symbolSize: [barWidth, barWidth * 0.5],
itemStyle: {
normal: {
borderWidth: 0,
color: function(params) {
return womanColors[params.dataIndex % 7].colorStops[0].color;
},
},
},
}, {
name: '总人数',
type: 'line',
showAllSymbol: true,
symbol: 'circle',
symbolSize: 10,
itemStyle: {
color: '#fff',
shadowColor: '#5ce0e2',
shadowBlur: 20,
borderColor: '#5ce0e2',
borderWidth: 5,
},
lineStyle: {
width: 4,
color: '#5ce0e2',
shadowColor: '#5ce0e2',
shadowBlur: 20,
},
data: sumNumber,
}]
};
return option;
```
- 项目介绍
- 仪表盘/门户
- 仪表盘/门户设计常见问题
- 基础配置
- 1.基础操作
- 1.1 登录
- 1.2 新建面板使用
- 1.3 如何配置菜单
- 2. 静态数据使用
- 3. 动态数据使用
- 4. 数据集配置
- 4.1 SQL数据集
- 4.2 API数据集
- 4.3 JSON数据集
- 4.4 WebSocket数据集
- 5.字典配置
- 6.多数据源配置
- 7. 组件交互设置
- 7.1 跳转地址
- 7.2 查询配置
- 7.3 钻取配置
- 7.4 联动配置
- 7.5 自定义JS脚本
- 图表组件
- 1.基础配置项
- 1.1 卡片设置
- 1.2 标题设置
- 1.3 X轴设置
- 1.4 Y轴设置
- 1.5 提示语设置
- 1.6 坐标轴边距
- 1.7 图例设置
- 1.8 中心坐标
- 1.9 柱体设置
- 2.柱形图
- 2.1 基础柱形图
- 2.2 堆叠柱形图
- 2.3 动态柱形图
- 2.4 背景柱形图
- 2.5 对比柱形图
- 2.6 正负条形图
- 2.8 折柱图
- 3.饼图
- 4.折线图
- 4.1 普通折线图
- 4.2 平滑折线图
- 4.3 阶梯折线图
- 4.4 对比折线图
- 5.雷达图
- 5.1 普通雷达图
- 5.2 圆形雷达图
- 6.环形图
- 7.面积图
- 8.进度图
- 9. 漏斗图
- 9.1 普通漏斗图
- 9.2 金字塔漏斗图
- 10.象形图
- 11.仪表盘
- 基础仪表盘
- 多色仪表盘
- 12. 散点图
- 12.1 普通散点图
- 12.2 气泡图
- 布局组件
- 1.选项卡
- 2.栅格
- 数据列表组件
- 1.数据表格
- 2.数据列表
- 表单组件
- 1.表单
- 2.轮播图
- 3.Iframe
- 4.图片
- 5.文本
- 6.按钮
- 7.日历
- 首页常用组件
- 1.快捷导航
- 2. 统计卡片
- 3.项目列表
- 4.待办事项
- 5.最新动态
- 使用技巧
- 制作图标库
- 组件配置
- 自定义组件
- 地图组件
- 标注地图
- 散点地图
- 万能组件
- 3d柱子
- 牛气冲天
- 水球图
- 3D地图
- 数据预警示例
- 自定义属性
- 设置地图标注文字
- 设置图表标线
- 如何在自定义属性中使用数据(静态,接口,sql)