# 按钮
[TOC]
## 1. 效果展示

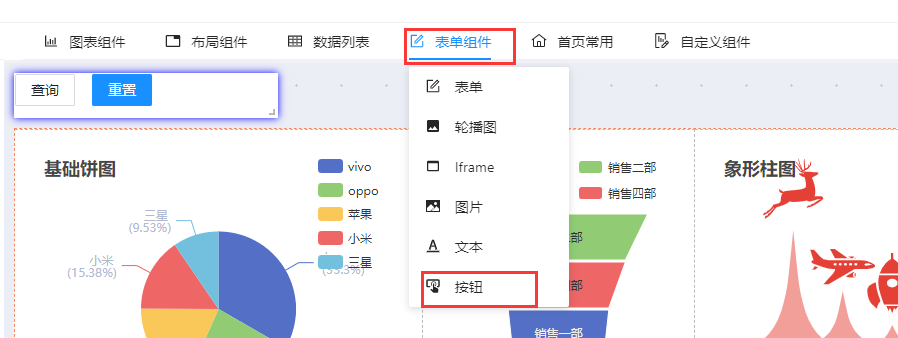
## 2. 添加按钮
点击`“表单组件”`选择`“按钮”`,即可添加按钮

## 3. 数据
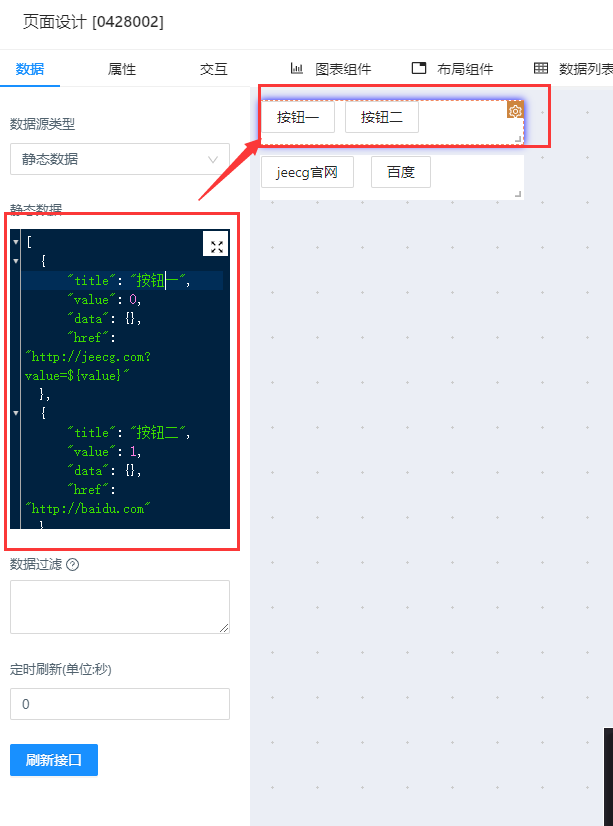
### 3.1 静态数据
* 使用静态数据时,可直接在静态数据输入框中,输入JSON
当配置好`“href”`时,点击按钮可跳转配置的url,并可传参(参数为返回数据的字段,如`“titile”`、`“value”`)

* 按钮JSON数据格式:
```
[
{
"title": "按钮一",
"value": 0,
"data": {},
"href": "http://jeecg.com?value=${value}"
},
{
"title": "按钮二",
"value": 1,
"data": {},
"href": "http://baidu.com"
}
]
```
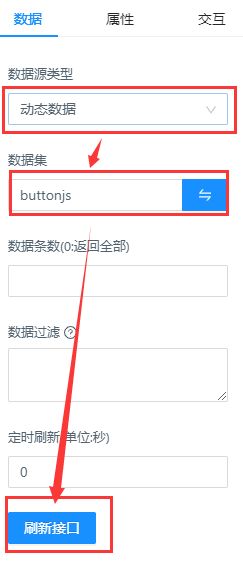
### 3.2 动态数据
* 选择动态数据集,点击刷新即可展示数据

* 数据集配置
使用api数据集时,api接口直接返回数据即可,如下图:
```
http://api.jeecg.com/mock/51/buttonjs
```
* API数据集返回JSON格式:
```
[
{
"title": "jeecg官网",
"value": 0,
"data": {},
"href": "http://jeecg.com"
},
{
"title": "百度",
"value": 1,
"data": {},
"href": "http://baidu.com"
}
]
```
* 定时刷新(单位:秒)
配置秒数时,接口数据修改后,可自动刷新数据

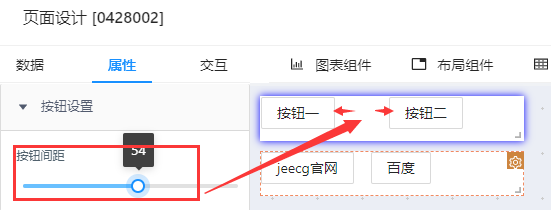
## 4. 属性
按钮设置可设置按钮中间的间距

## 5. 交互(暂无)
- 项目介绍
- 仪表盘/门户
- 仪表盘/门户设计常见问题
- 基础配置
- 1.基础操作
- 1.1 登录
- 1.2 新建面板使用
- 1.3 如何配置菜单
- 2. 静态数据使用
- 3. 动态数据使用
- 4. 数据集配置
- 4.1 SQL数据集
- 4.2 API数据集
- 4.3 JSON数据集
- 4.4 WebSocket数据集
- 5.字典配置
- 6.多数据源配置
- 7. 组件交互设置
- 7.1 跳转地址
- 7.2 查询配置
- 7.3 钻取配置
- 7.4 联动配置
- 7.5 自定义JS脚本
- 图表组件
- 1.基础配置项
- 1.1 卡片设置
- 1.2 标题设置
- 1.3 X轴设置
- 1.4 Y轴设置
- 1.5 提示语设置
- 1.6 坐标轴边距
- 1.7 图例设置
- 1.8 中心坐标
- 1.9 柱体设置
- 2.柱形图
- 2.1 基础柱形图
- 2.2 堆叠柱形图
- 2.3 动态柱形图
- 2.4 背景柱形图
- 2.5 对比柱形图
- 2.6 正负条形图
- 2.8 折柱图
- 3.饼图
- 4.折线图
- 4.1 普通折线图
- 4.2 平滑折线图
- 4.3 阶梯折线图
- 4.4 对比折线图
- 5.雷达图
- 5.1 普通雷达图
- 5.2 圆形雷达图
- 6.环形图
- 7.面积图
- 8.进度图
- 9. 漏斗图
- 9.1 普通漏斗图
- 9.2 金字塔漏斗图
- 10.象形图
- 11.仪表盘
- 基础仪表盘
- 多色仪表盘
- 12. 散点图
- 12.1 普通散点图
- 12.2 气泡图
- 布局组件
- 1.选项卡
- 2.栅格
- 数据列表组件
- 1.数据表格
- 2.数据列表
- 表单组件
- 1.表单
- 2.轮播图
- 3.Iframe
- 4.图片
- 5.文本
- 6.按钮
- 7.日历
- 首页常用组件
- 1.快捷导航
- 2. 统计卡片
- 3.项目列表
- 4.待办事项
- 5.最新动态
- 使用技巧
- 制作图标库
- 组件配置
- 自定义组件
- 地图组件
- 标注地图
- 散点地图
- 万能组件
- 3d柱子
- 牛气冲天
- 水球图
- 3D地图
- 数据预警示例
- 自定义属性
- 设置地图标注文字
- 设置图表标线
- 如何在自定义属性中使用数据(静态,接口,sql)