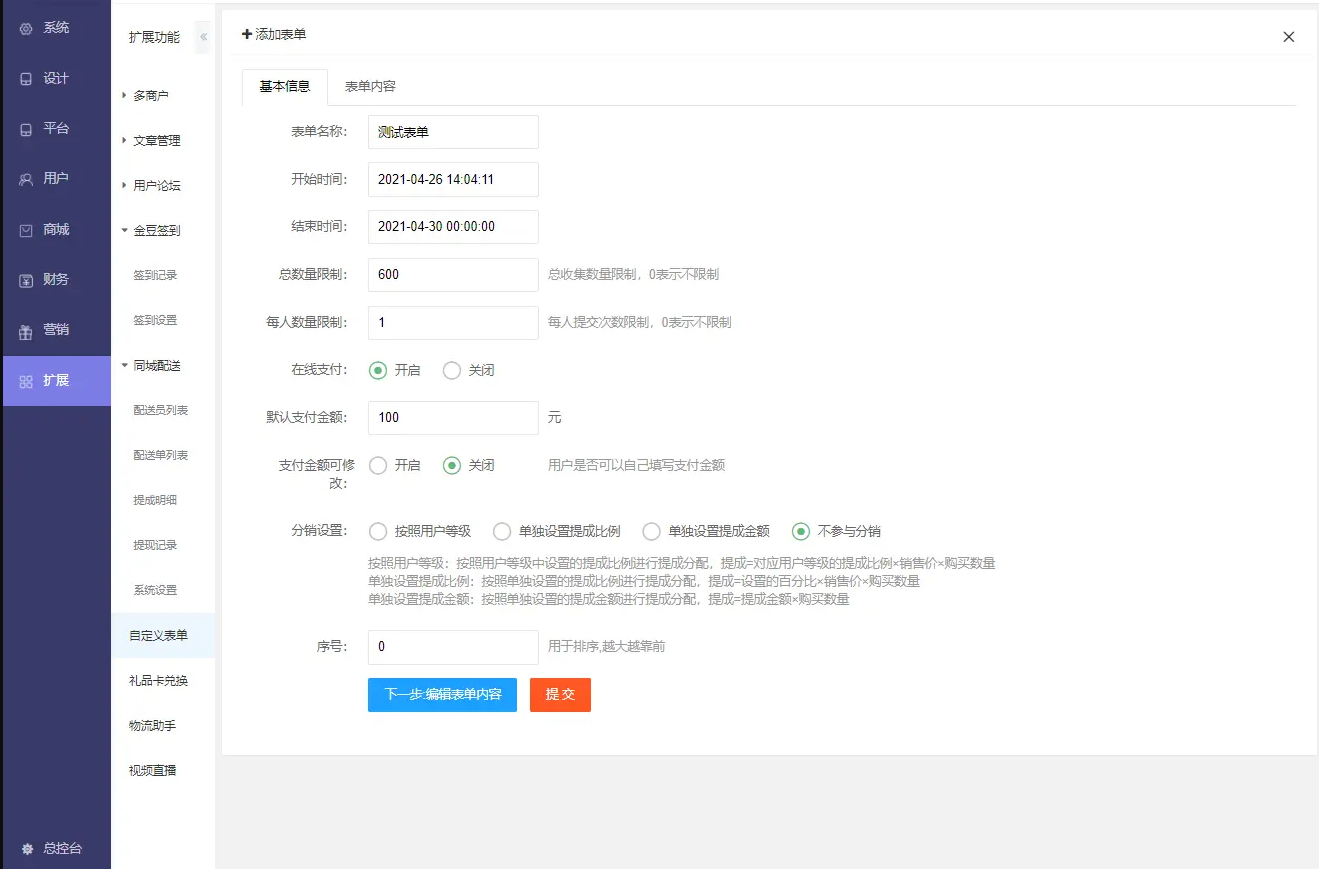
用于设置自定义表单收集信息,如:报名、预约、留言等
自定义表单支持设置金额进行在线支付,支持分销,分销设置
可选择按照用户等级,单独设置提成比例,单独设置提成金额,不参与分销
按照用户等级:按照用户等级中设置的提成比例进行提成分配,提成=对应用户等级的提成比例×销售价×购买数量
单独设置提成比例:按照单独设置的提成比例进行提成分配,提成=设置的百分比×销售价×购买数量
单独设置提成金额:按照单独设置的提成金额进行提成分配,提成=提成金额×购买数量


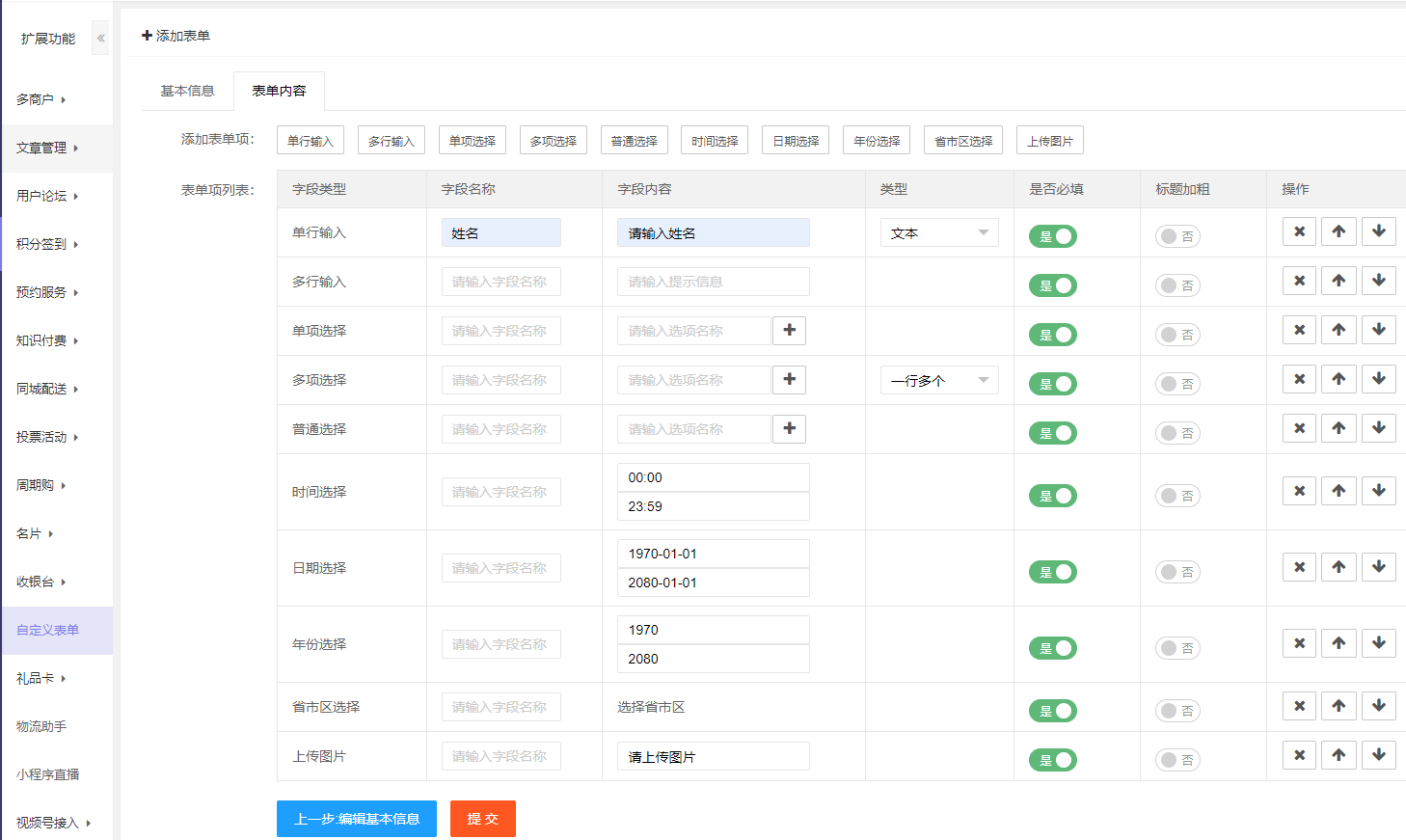
表单内容:支持单行输入,多行输入,单项选择,多项选择,普通选择,时间选择,日期选择,年份选择,省市区选择,上传图片,上传多图

填写字段名称,字段内容(填写内容提示),是否必填,标题是否加粗,可通过上箭头,下箭头,×号进行上移,下移,删除操作,单行输入类型包含文本,数字,手机号,身份证号,邮箱(如果选择手机号,身份证号,邮箱时前端有此类型验证),多项选择类型包含一行多个,一行一个;上传图片只支持上传一张,如需多张上传建议添加多次“上传图片”表单项
前端展示效果

#### **自定义表单如何在设计页面调用?**
1、表单直接展示在首页或其他设计页面
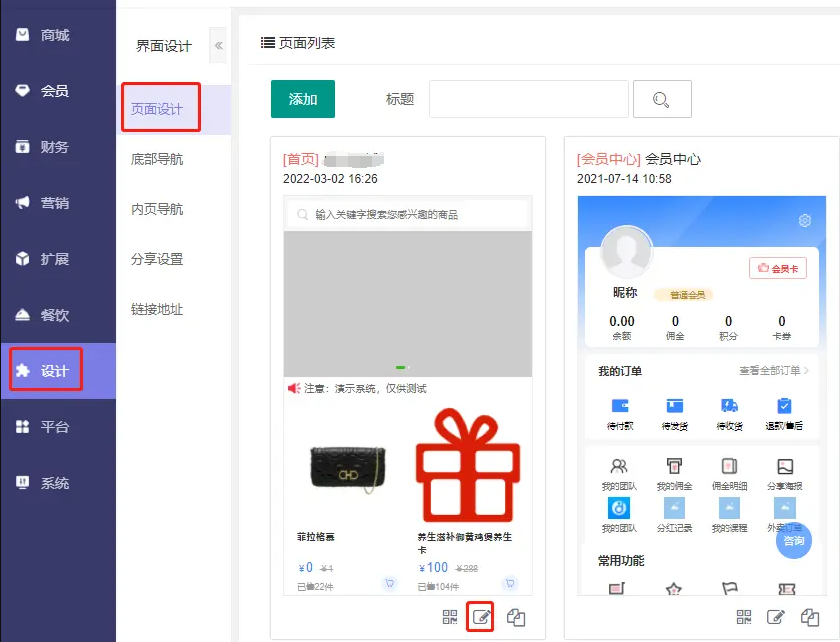
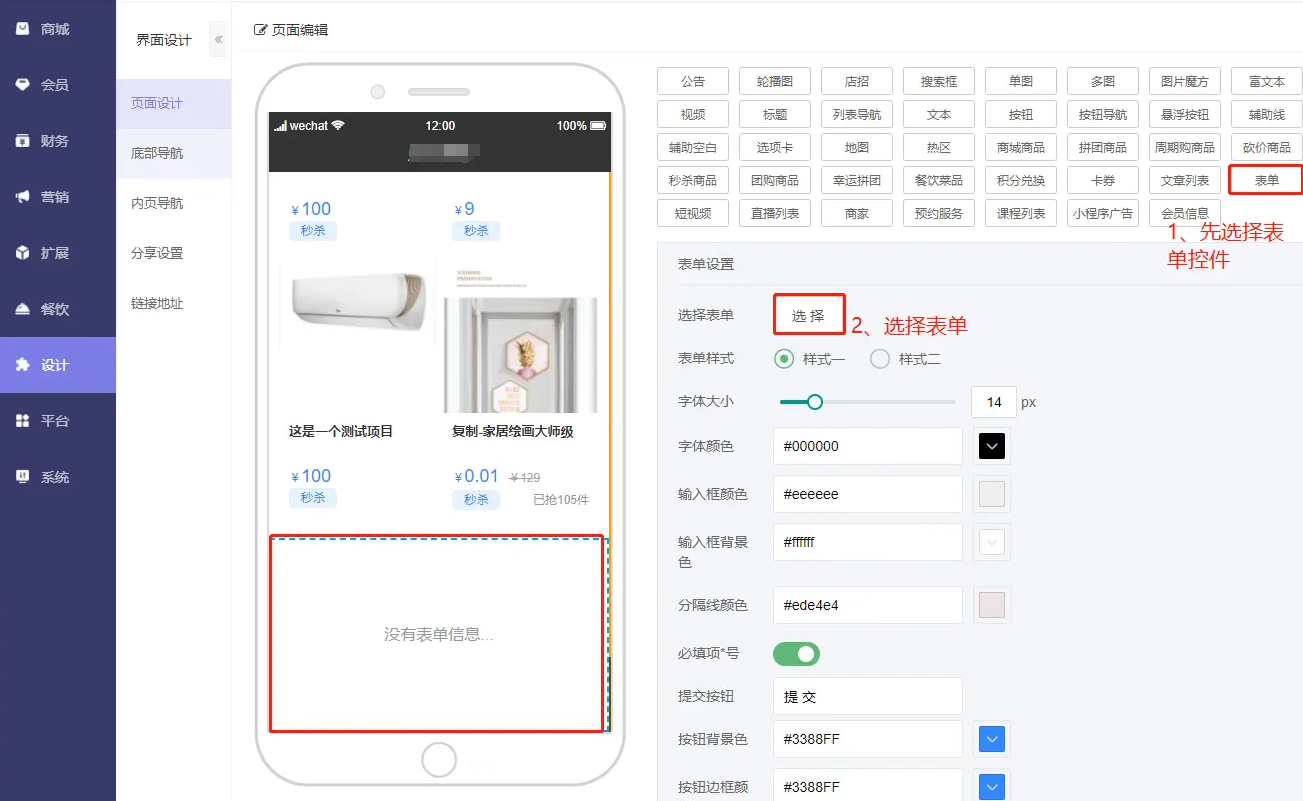
第一步:设计-页面设计-编辑

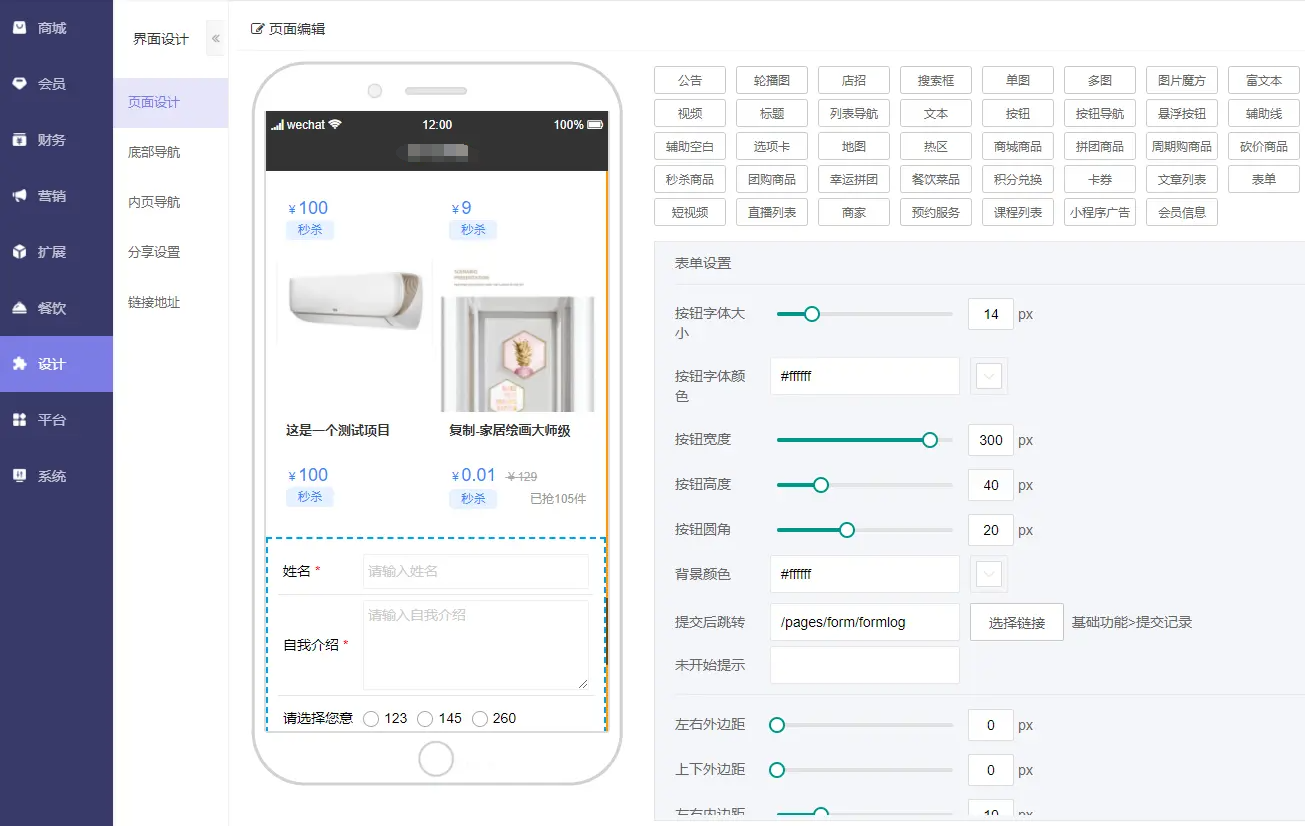
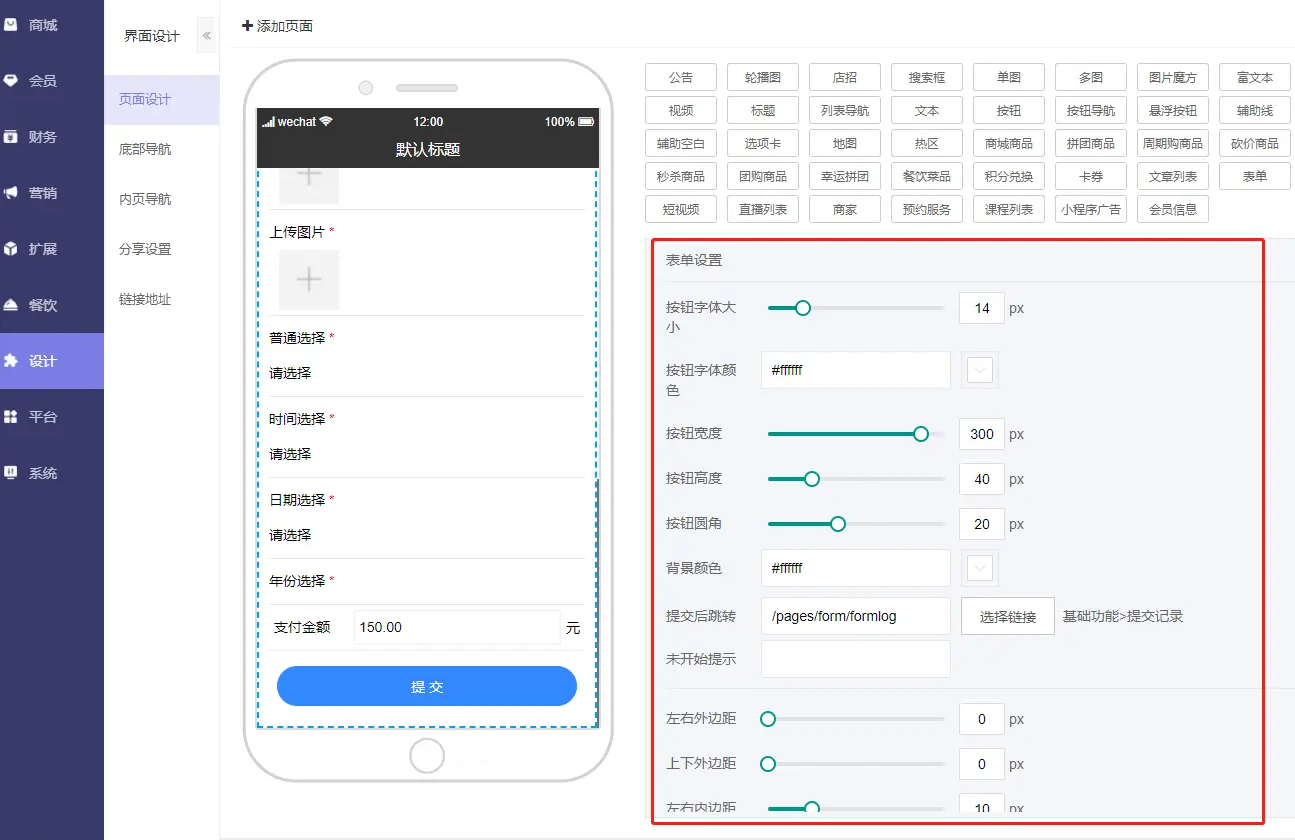
第二步:在编辑页面选择\[表单\]控件,点击选择按钮,选择需要的表单,可根据需要选择表单样式,修改输入框颜色,提交按钮内容,提交后跳转,未开始提示等,然后点击右上角的设计完成按钮,前端页面就可以展示表单了。


前端展示:

2、表单单独展示在一个页面并通过图片、按钮等控件跳转到表单
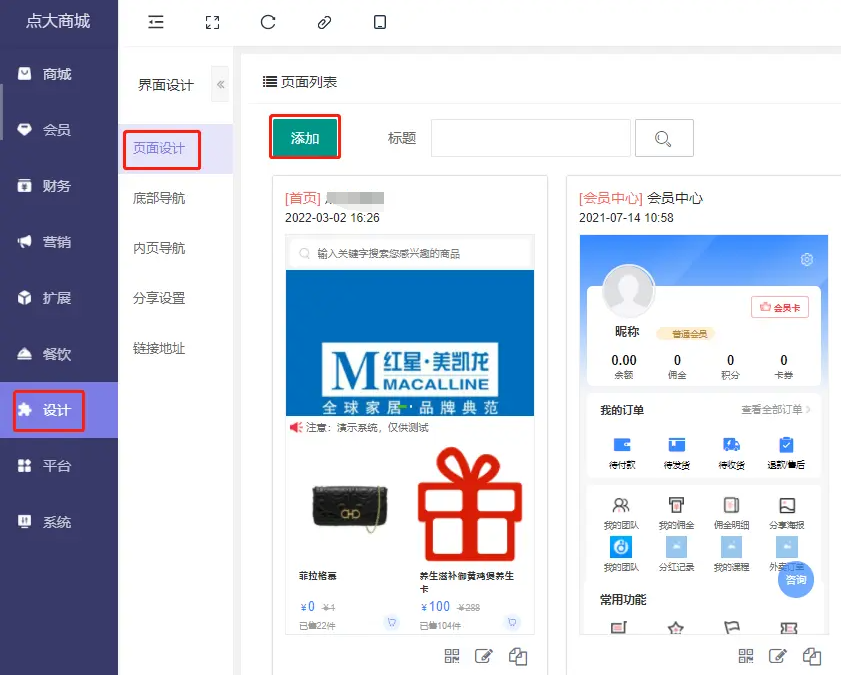
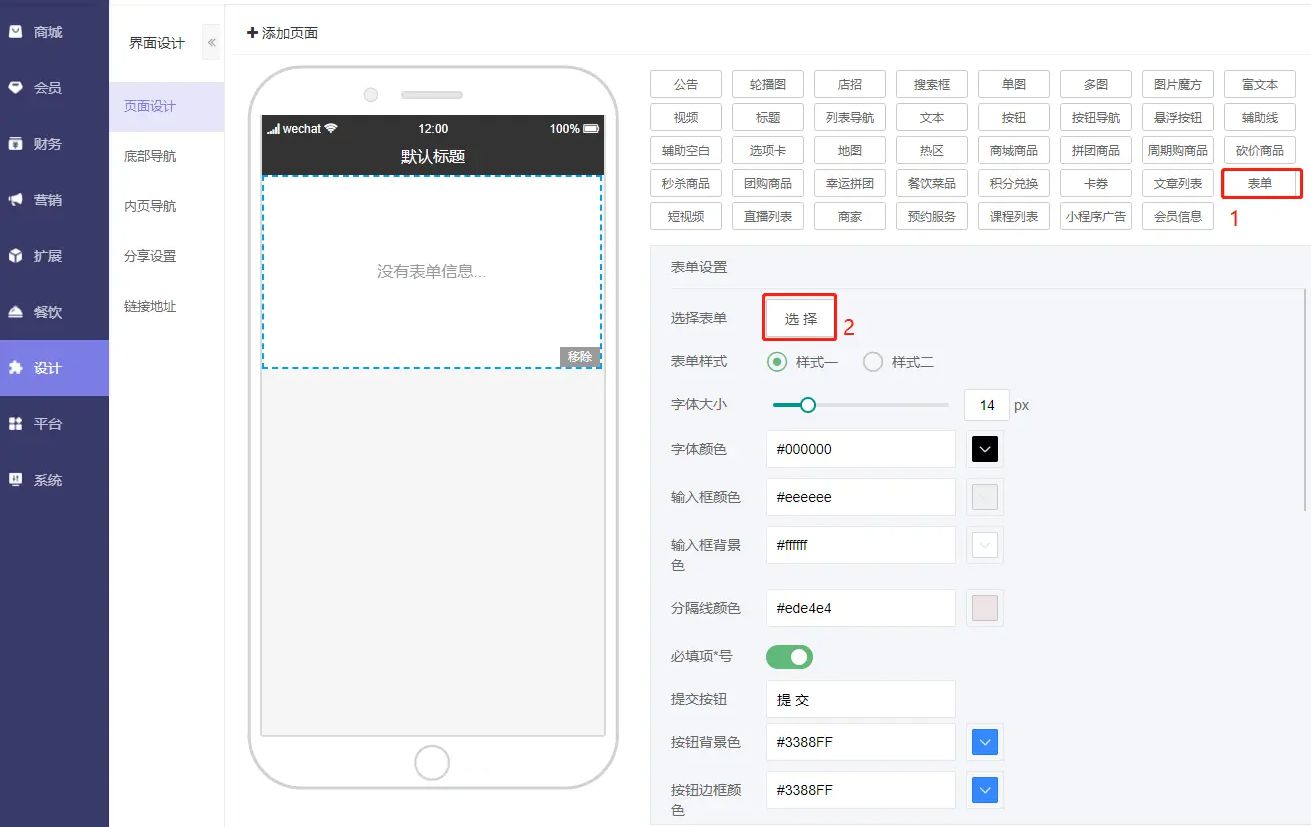
第一步:添加一个新的设计页面,选择\[表单\]控件,点击选择按钮,选择需要的表单,根据需要选择表单样式,修改输入框颜色,提交按钮内容,提交后跳转,未开始提示等,然后点击右上角的设计完成按钮



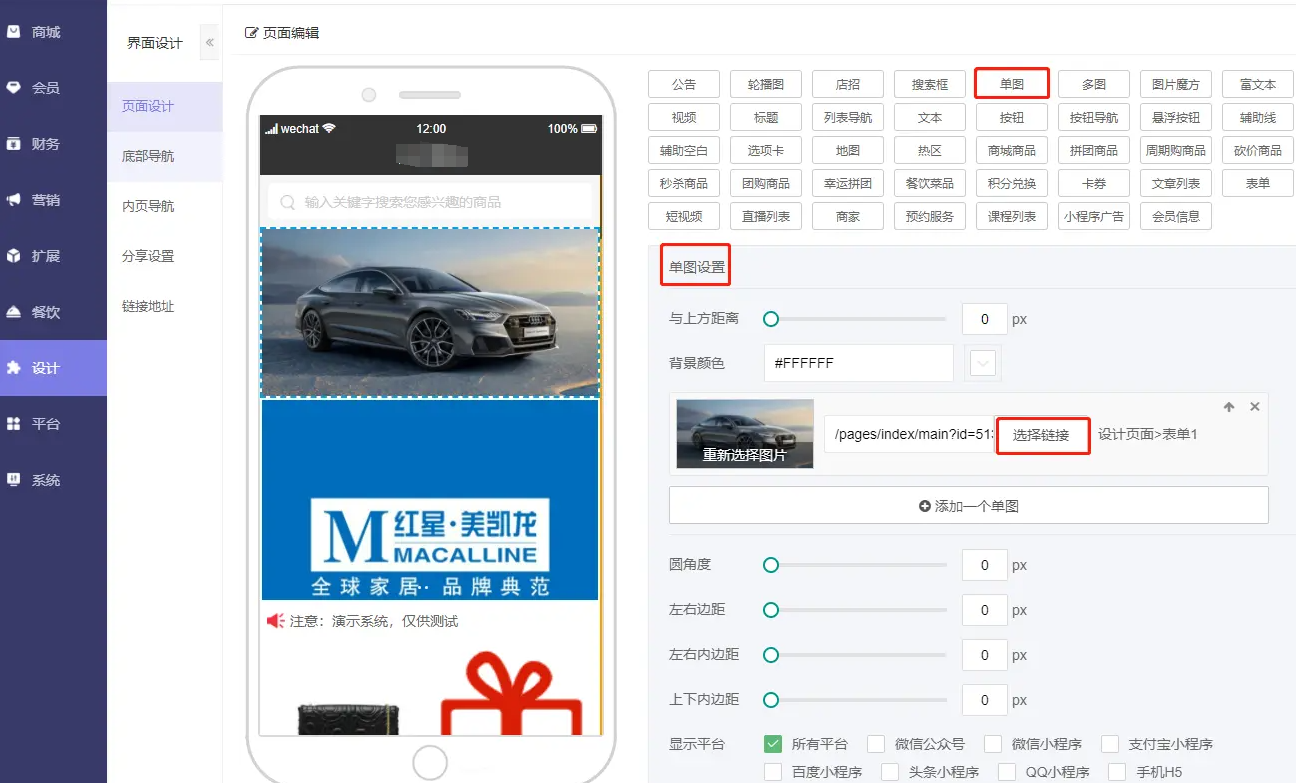
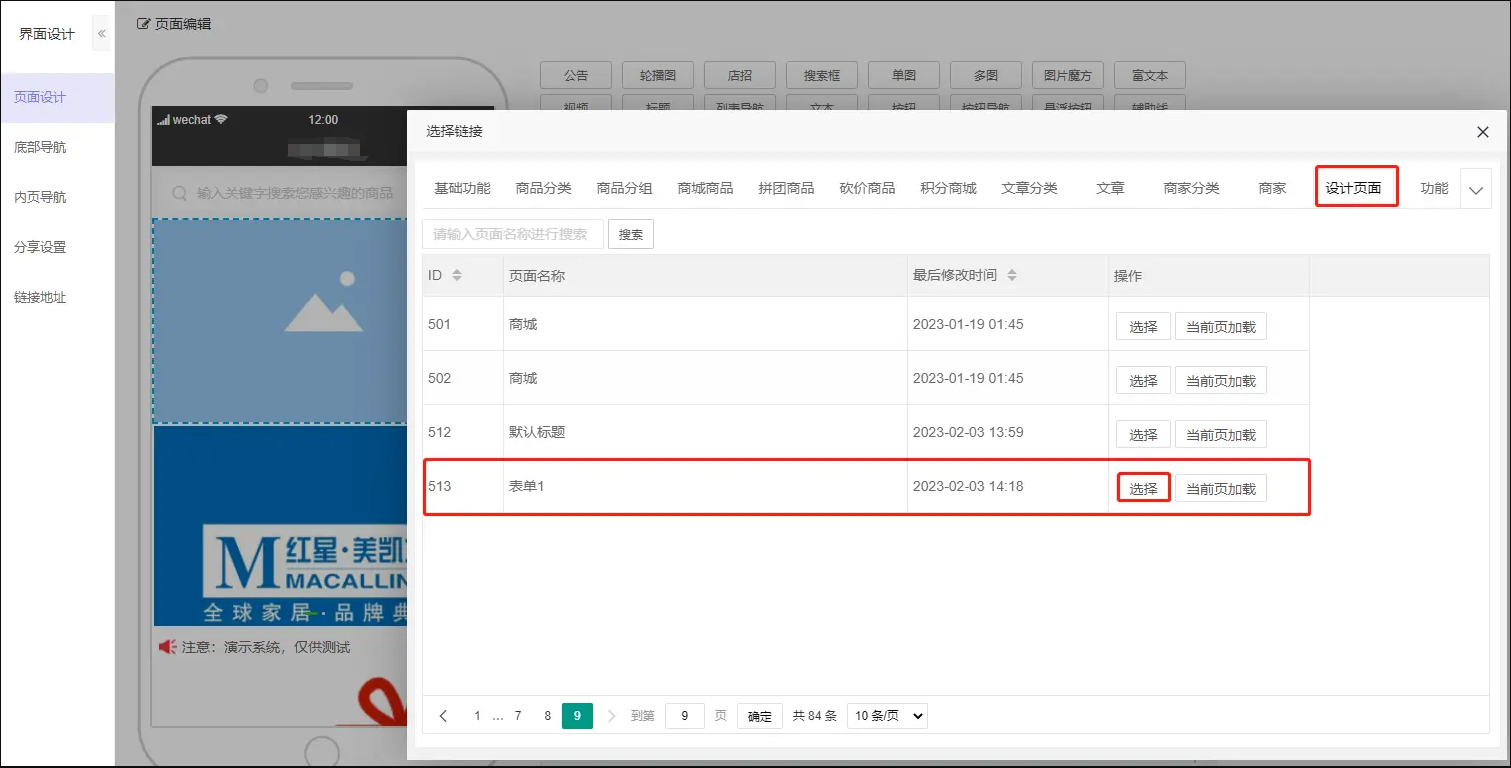
第二步:选择任意页面进行编辑(我选择的是首页),选择单图或按钮控件(我选择的是单图控件),选择链接-设计页面-找到添加的表单页面,点击选择按钮-点击右上角设计完成


第三步:打开小程序-首页,找到刚添加的图片点击,跳转表单页


- 序言
- 系统设置
- 系统配置
- 门店管理
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 平台设置
- 微信公众号
- 公众号绑定
- 菜单管理
- 支付设置
- 类目模板消息
- 已添加模板
- 被关注回复
- 关键字回复
- 粉丝列表
- 微信会员卡
- 领取记录
- 会员卡创建
- 微信小程序
- 小程序绑定和发布
- 小程序支付
- 订阅消息设置
- 服务类目
- 外部链接
- 半屏小程序
- 小程序接口申请
- 支付宝小程序
- 百度小程序
- 抖音小程序
- QQ小程序
- 手机h5
- 手机app
- 数据同步
- 界面设计
- 页面设计
- 底部导航
- 内页导航
- 登录页面
- 分享设置
- 链接地址
- 移动端后台
- 商城系统
- 商品管理
- 订单管理
- 退款申请
- 评价管理
- 商品分类
- 商品分组
- 商品参数
- 商品服务
- 商品海报
- 录入订单
- 商品采集
- 销售统计
- 系统设置
- 会员管理
- 用户列表
- 等级及分销
- 升级申请记录
- 用户关系图
- 分享海报
- 财务管理
- 消费明细
- 余额明细
- 充值记录
- 余额提现
- 佣金记录
- 佣金明细
- 佣金提现
- 积分明细
- 买单收款
- 买单扣费
- 买单记录
- 聚合收款码
- 分红记录
- 核销记录
- 发票管理
- 营销活动
- 卡券
- 充值赠送
- 购物满减
- 商品促销
- 多人拼团
- 砍价活动
- 整点秒杀
- 积分兑换
- 兑换商品管理
- 兑换记录
- 兑换商品分类
- 兑换系统设置
- 抽奖活动
- 活动列表
- 抽奖记录
- 团购活动
- 幸运拼团
- 短视频
- 购物返现
- 扩展
- 多商户
- 文章管理
- 用户论坛
- 积分签到
- 预约服务
- 知识付费
- 自定义表单
- 礼品卡兑换
- 物流助手
- 视频直播
- 同城配送
- 投票活动
- 收银台
- 周期购
- 名片
- 餐饮
- 首页
- 菜品
- 菜品列表
- 菜品分类
- 菜品采集
- 外卖
- 外卖订单
- 配送方式
- 外卖设置
- 点餐
- 点餐订单
- 点餐设置
- 预定
- 预定订单
- 预定设置
- 排队
- 排队队列
- 队列设置
- 排队设置
- 寄存
- 寄存管理
- 添加寄存
- 餐桌
- 餐桌列表
- 餐桌分类
- 营销
- 优惠券
- 促销
- 餐厅区域打印
- 设置
- 买单付款
- 常见问题解答
- 如何快速注册小程序?
- 小程序跳转外部链接及h5跳转小程序
- 小程序打开一直显示加载
- 如何给配送员派单?
- 系统配送员如何登陆抢单?同城配送,预约服务
- 访问公众号及小程序时提示 请求失败:{"errMsg":"request:fail url not in domain list"}
- 公众号及模板消息设置
- 管理员、预约服务的服务人员或同城配送的配送员收不到模板消息
- 为什么关注了公众号,后台显示未关注
- 为什么客服收不到消息(发不了消息)
- 客服消息如何查看?
- 如何使用核销功能
- redirect uri域名与后台配置不一 致,错误码:10003
- 系统消息通知的5种方式
- 分销等级设置流程,以及各个分销,分红方式使用
- 商品中开启会员价的按差价拿佣金如何使用?
- 为什么分销分红未生效?
- 设置了佣金没显示
- 团队级差分红案例
- 邀请注册为什么没绑定关系
- 如何查看物流信息?
- 到店自提,如何设置联系方式为必填?
- 支付时提示:当前页面的URL未注册
- 微信支付时报错
- 微信登录提示报错
- 阿里云免费SSL证书申请
- 腾讯云免费SSL证书申请
- 宝塔如何配置证书
- 附件设置
- 图片为什么不显示
- 请求上传接口出现异常
- 激励广告如何设置
- 后台提示当前调用IP不在可信名单中
- 申请接口报错the appid is not allowed to apply the api
- 微信小程序隐私保护设置
- 微信小程序发货信息同步
- 微信接口报错查询
- 微信分账配置及几种角色和方式
- 多商户如何分账
- 设置前端独立域名
- 其他问题
- 远程存储
- 阿里云OSS配置说明
- 七牛云存储配置说明
- 腾讯云COS配置说明
- 各平台政策变化和解决方案汇总
