### **请看配置的位置:**
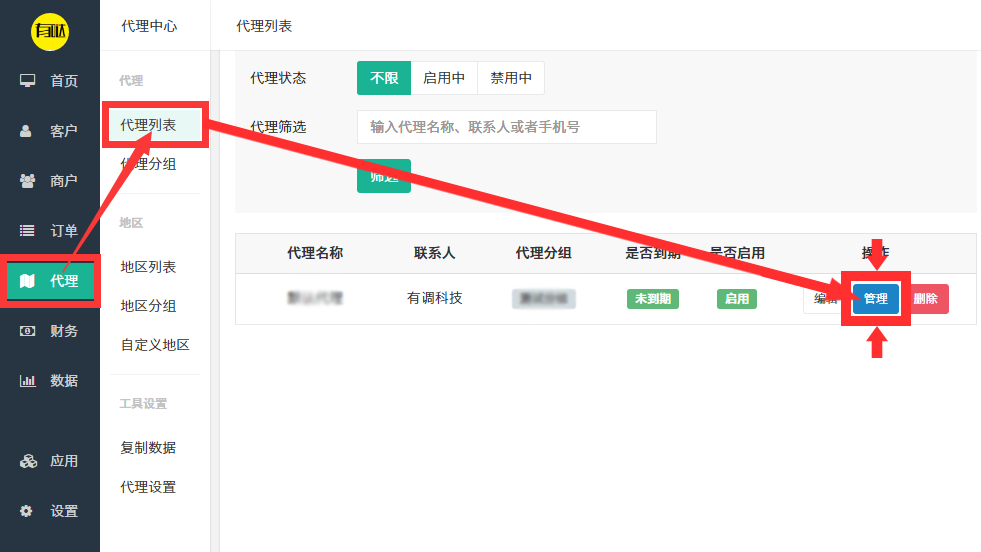
进入代理管理中管理:

在代理管理中==》应用==》平台装修

### **第一步:页面的搭建**

如:想要搭建首页,必须选择立即创建平台首页才可
注:由于平台装修还在不断优化,有些功能尚未完善,可先选择搭建默认页面
### **新建页面**
**1).页面编辑**

先完善页面的标题设置以及分享设置
分享设置的作用:

分享设置后,在分享页面,就会有一个简单的介绍的页面的作用
**2).页面的搭建**

**搜索框:**

设置搜索框样式以及文字的样式,以及文字的颜色等的设置
风格:

风格有三种样式,可根据需求选择
**图片轮播:**

配置:

1.可设置按钮的形状以及位置(一般只有添加两个轮播图片以上才会显示按钮)
2.点击右侧添加图片以及对应的链接
3.图片尺寸最好要求一致,这样比较美观,可点击下方按钮 “添加一个” 添加更多轮播图片
风格:
可选择两种风格

**按钮组:**

配置:

1.按钮形状设置,可设置按钮正方行、圆形等形状
2.为何选择为正方行,还是显示圆形呢?
3.按钮的形状要看您上传的是什么形状,如:我上传为圆形。不论设置正方形、圆形,他依然是圆形
如我,添加一个正方形,设置圆形,即为圆形,可把圆形看为最小形状即可
4.显示方式可设置为单页显示以及多页滚动显示
5.可设置每行的显示数量,最多为5个
6.点击添加选择图片,并点击选择链接,或直接复制链接填入
**头条:**

配置:

可设置公告显示的名称设置
风格:

可选择以上这三种公告样式,选择不同设置不同
**社群:**

配置:

可设置按钮的名称以及群名称、简介等
添加社群LOGO以及添加设置的二维码
**抢购等活动**

标题栏:


可设置标题文字以及按钮名称和链接等
可选择以上两种风格样式
**抢购活动:**
**配置:**

可设置添加商品方式
手动添加,点击选择商品按钮,添加商品

选择分类添加商品

可直接选择添加该分类中的商品,以及设置添加的商品数量
选择状态添加商品

可直接选择添加该状态中的商品,以及设置添加的商品数量
风格*
**风格:**

可选择以上风格,选择风格不同则展示不同
**商家:**

配置:

点击选择商家,可点击添加一个按钮,添加更多商家
**3).保存设置**

页面 搭建好后,点击不要忘记点击右上角,点击保存,
点击设置即为页面的编辑,添加页面名称等,
点击预览可生成二维码,扫码即可预览

保存模板


可添加到模板列表内,便于下次的使用
### **注:页面搭建好后,需要在装修设置中设置,页面才可以使用**

### **菜单设置:**

点击添加菜单,如想要使用默认的底部菜单,可不用添加

### **说明:**
1.可自定义底部菜单的名称
2.可选择底部菜单的样式,
**图标+文字**

可设置图标默认颜色和选中颜色,
可从点击选择从图标库中的图标,并需要设置链接
**图片**

点击上传图片,并设置链接
### **注:添加好底部菜单后。需要在菜单设置中将默认的菜单替换成为新建的菜单**

### **广告管理:**

点击新建广告按钮,添加广告
### **说明:**
1.自定义广告名称
2.可选择两种广告样式,如:样式一全屏

3.可设置是否开启手动关闭
4.可设置每次显示或间隔显示
5点击选择广告图片并设置链接
6.添加多个广告,可左右滑动展示
### **注:添加好后,需要在菜单设置中,将关闭广告替换为新建的广告**

### **菜单设置:**

在添加好页面、菜单、广告等时,需要在菜单设置中将默认的替换成新建的,方可使用
- 有哒同城V2版接入流程
- 有哒同城V2相关资料的准备
- 登录平台接入微信公众号步骤
- 系统应用中微信小程序接入步骤
- 消息管理配置公众号模板消息和小程序订阅消息步骤
- 腾讯地图KEY创建和接口配置步骤
- 阿里云短信配置步骤
- 公众号设置业务授权域名步骤
- 添加配置微信支付商户信息
- 腾讯官方公众平台小程序后台版本提交审核步骤
- 有哒同城V2小程序接入流程
- 公众号对接
- 有哒同城平台注册账号密码
- 公众号对接
- 微信支付的对接
- 模板消息的设置
- 阿里短信的申请及对接
- 小程序对接
- 腾讯地图Key
- 公众号模板消息申请以及配置
- 微信支付配置流程
- 有哒同城源程序安装需知
- 平台端管理
- 平台设置
- 基础设置
- 分享关注
- 接口设置
- 充值设置
- 积分设置
- 文字设置
- 客服设置
- 社群设置
- 个人中心
- 员工管理
- 标签设置
- 自定义表单
- 支付设置
- 支付管理
- 客户管理
- 客户概况
- 客户列表
- 充值明细
- 积分明细
- 余额明细
- 用户设置
- 通信管理
- 订单管理
- 代理管理
- 代理列表
- 代理分组
- 地区列表
- 地区分组
- 自定义地区
- 复制数据
- 代理设置
- 财务管理
- 账单明细
- 商家账户
- 代理账户
- 提现申请
- 财务设置
- 退款记录
- 数据管理
- 运营分析
- 店铺统计
- 应用管理
- 积分商城
- ★ 一卡通
- 积分签到
- ★ 分销合伙人
- 帮助中心
- 自定义海报
- ★★ 代理端管理
- 代理端首页
- 公告
- 幻灯片
- 导航栏
- 广告栏
- 商品魔方
- 选项卡管理
- 底部菜单
- 商户中心
- 商户列表
- 添加商户
- 待审核
- 未通过
- 付费入驻记录
- 商户分组
- 商户分类
- 全部评论
- 商户动态
- 商家订单
- 商品订单
- 在线买单
- 运费模板
- 代理财务中心
- 代理账单明细
- 余额提现
- 提现账户
- 提现记录
- 代理商家账户
- 我的账户
- 数据中心
- 运营统计
- 代理店铺统计
- ★ 代理应用中心
- 超级券
- 砍价活动
- 拼团
- 团购
- 抢购
- 一卡通
- 支付有礼
- 掌上信息
- 同城配送
- 家政服务
- 相亲交友
- 商品预约介绍流程
- 招聘插件
- 自定义表单.
- 同城活动
- 抽奖活动配置
- 满减活动配置
- 自定义海报配置介绍
- 业务员配置
- 认证中心
- 同城名片
- 红包模块
- 常见问题
- 商家手机端如何入驻
- 商户小程序码为啥不显示
- 添加商户分组时,没有这些权限?
- 店铺手机端无法编辑活动怎么办?
- 商家定位不准怎么办?
- 分销订单的标记结算功能
- 拼团订单的退款问题?
- 商家店铺动态的使用
- 商家店铺视频如何设置
- 有哒同城平台财务流程
- 如何设置商户店铺标签
- ★★ 有哒同城的结算问题
- 自定义菜单如何添加
- 公众号如何添加关注自动回复
- 有哒同城的物流跟踪是什么
- 有哒同城diy页面如何搭建
- ★ 有哒同城分销商的提现流程
- ★ 有哒同城商家的提现问题
- 有哒同城余额怎么开启
- 掌上信息的导航标签的使用
- 如何(哪里)设置要求强制绑定手机号
- 如何(哪里)设置要求强制关注公众号
- 分销商如何更改上级(绑定关系)
- 新手使用须知
- 如何给客户增加或减少积分以及增加或减少余额
- 如何设置是否允许客户申请订单退款
- 客户如何绑定银行卡、支付宝以及修改手机登录密码
- 如何制作设置开屏(弹窗)广告具体步骤
- 如何设置给用户赠送激活码
- ★★ 分销商的结算问题
- 有哒同城常见问题
- 商户如何给自己的店铺增加管理员或核销员
- 如何开启允许用户申请订单退款
- 商家大礼包如何设置次数使用
- 如何开启分销商自购返佣功能
- 如何开启并设置分销合伙人功能
- 如何开启并设置会员一卡通功能
- 如何开启并设置积分签到和积分商城功能
- 如何设置自定义海报(商家海报、商品海报、分销海报)
- 如何开启付费商户入驻设置
- 后台添加入驻商户详细步骤
- 后台添加抢购活动详细步骤
- 如何获取同城栏目链接详细步骤
- 如何添加设置活动商品运费模板
- 如何开启并设置掌上信息步骤
- 后台添加团购活动详细步骤
- 添加代理需要注意什么
- 如何在后台添加商户
- 如何添加入驻套餐
- 商品设置支付立减与余额返现
- 如何配置支付宝支付
- 物流查询配置
- 常用营销插件使用
- 哒人任务宝
- 目录
- 使用说明
- 订阅号相关设置
- 常见问题及解答
- 有哒同城V2版小程序如何快速发布审核
- 有哒同城V2版如何实现用户公众号和小程序信息同步
- 平台端和代理端分别管理什么内容,怎么区分?
- 如何添加微信同声传译组件?
- 微信小程序地理位置接口如何开通
- 微信支付商户[商家转账到零钱]接口介绍
- 有哒同城接入视频号步骤流程
- 客户标签功能使用流程介绍
- 流量主配置教程
- ★达达配送对接教程
- ★同城配送对接跑腿系统教程
- 业务员基础配置
- 同城名片基础设置
- ★服务商分账介绍
- 红包模块的基础配置和介绍
- 认证中心的基础配置
- 商品预约介绍教程
- 招聘插件介绍
- 自定义表单使用介绍
- 同城配送uu跑腿配置教程
- 跑腿系统对接有哒同城同城配送教程
