官方参考文章——[创建可调整大小的位图(9-Patch 文件)](https://developer.android.google.cn/studio/write/draw9patch?hl=zh_cn)
当图片被拉大时,画面容易模糊,如果把图片作为背景图,模糊的情况会更严重。例如下面第一个按钮的图片被拉得很宽,此时左右两边的边缘线既变宽又变模糊了。

为了解决这个问题,Android专门设计了点九图片。点九图片的扩展名是png,文件名后常带有“.9”字样。
因为把一张图片划分成了3×3的九宫格区域,所以得名点九图片,也叫九宫格图片。如果背景是一个shape图形,其stroke节点的width属性已经设置了具体的像素值(如1dp),那么无论该shape图形被拉伸到多大,描边宽度始终都是1dp。**点九图片的实现原理与shape类似,即拉伸图形时,只对内部进行拉伸,不对边缘做拉伸操作**。
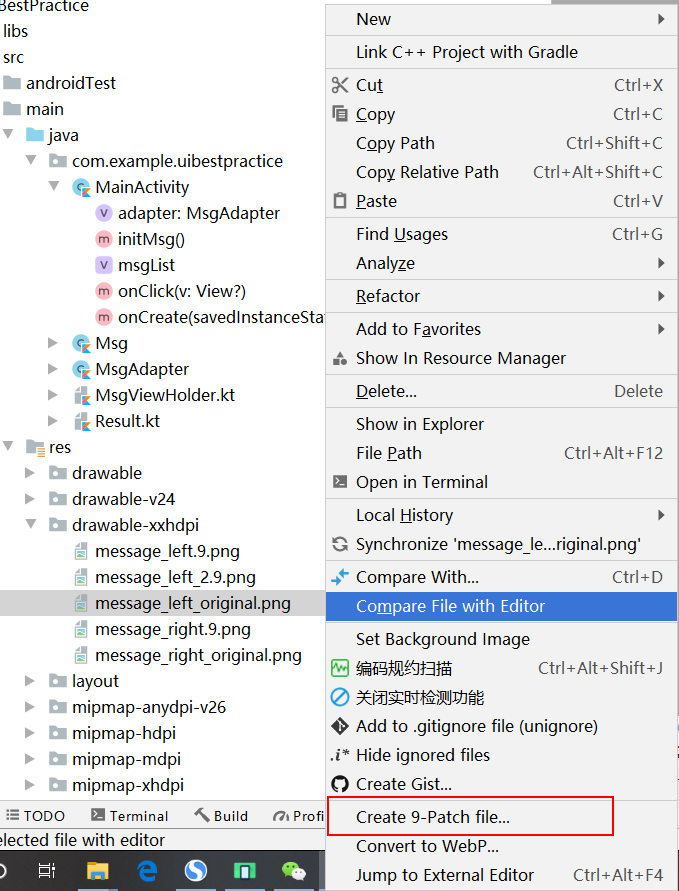
找到待加工的原始图片message_left_original.png,右击它弹出右键菜单,并选择下面的“Create 9-Patch files”,单击“OK”按钮。

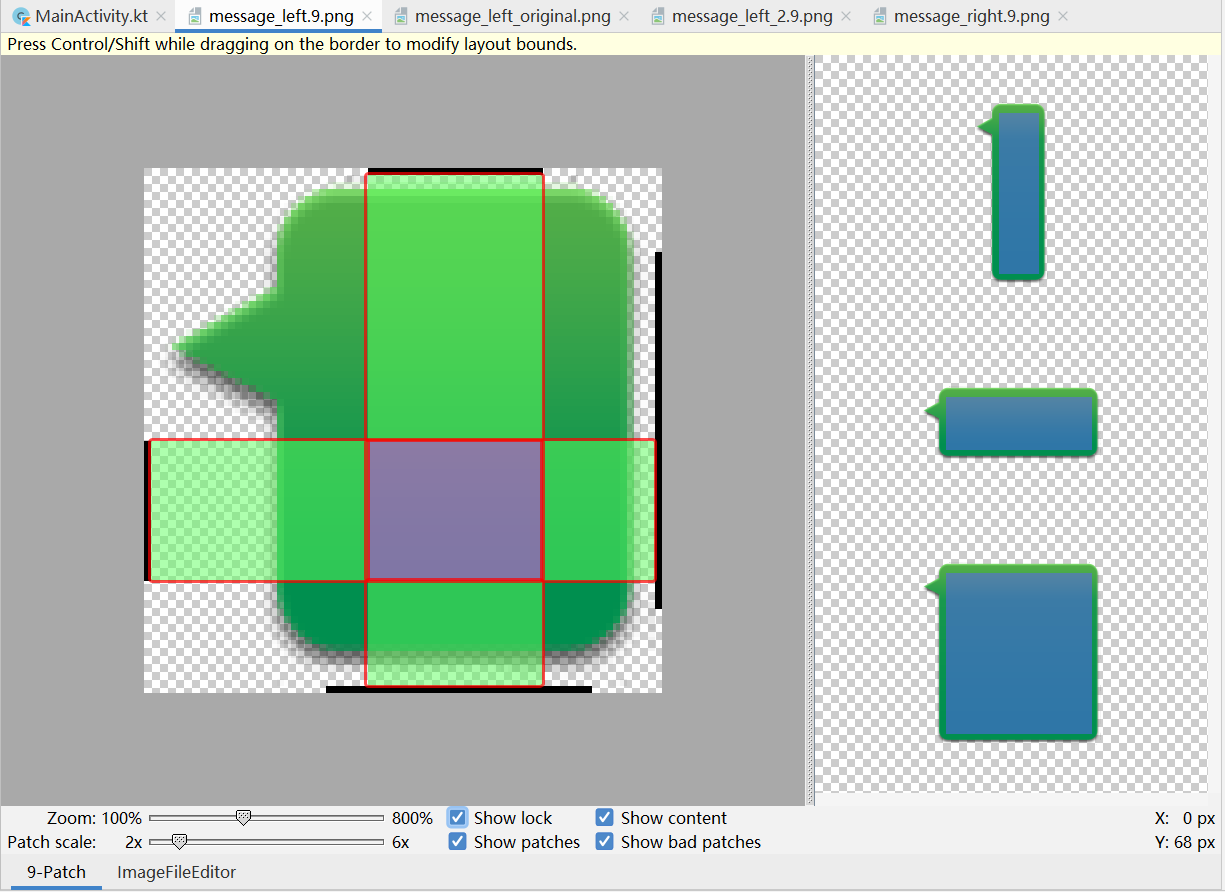
接着drawable目录就会出现一个名为“message_left.9.png”的图片文件,双击该文件,右侧弹出点九图片的加工窗口
。

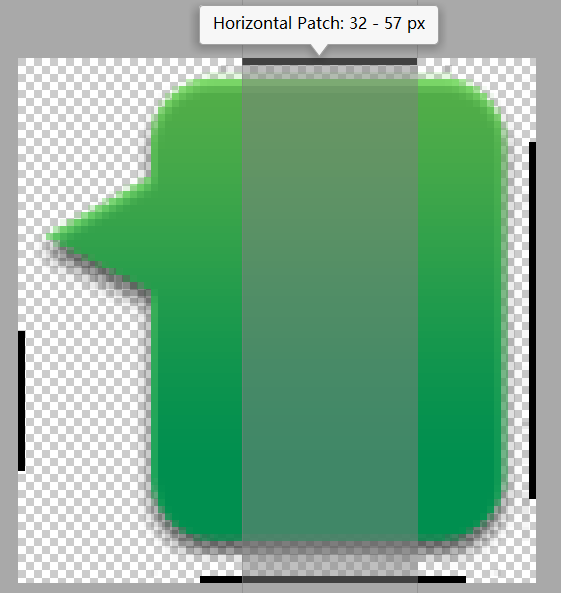
如图所示,**界面上边的黑线指的是水平方向的拉伸区域。水平方向拉伸图片时,只有黑线区域内的图像会拉伸,黑线两边的图像保持原状,从而保证左右两边的边框厚度不变**。

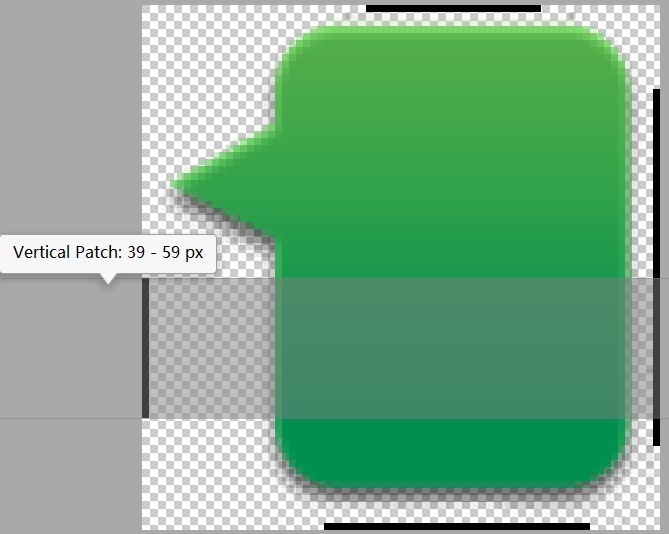
如图所示,**界面左边的黑线指的是垂直方向的拉伸区域。垂直方向拉伸图片时,只有黑线区域内的图像会拉伸,黑线两边的图像保持原状,从而保证上下两边的边框厚度不变**。

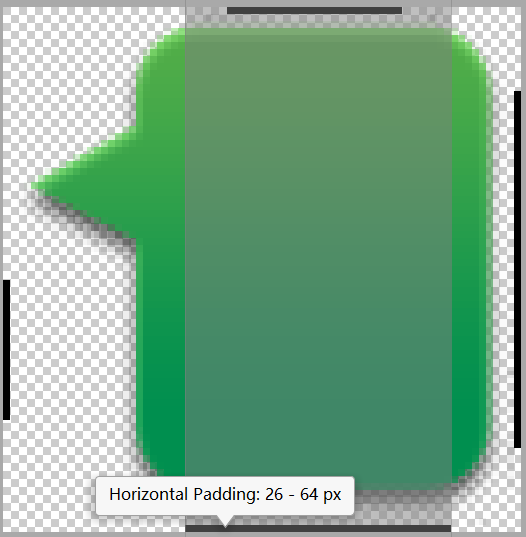
如图所示,界面下边的黑线指的是该图片作为控件背景时,**控件内部的文字左右边界只能放在黑线区域内**。这里**Horizontal Padding的效果就相当于android:paddingLeft与android:paddingRight**。

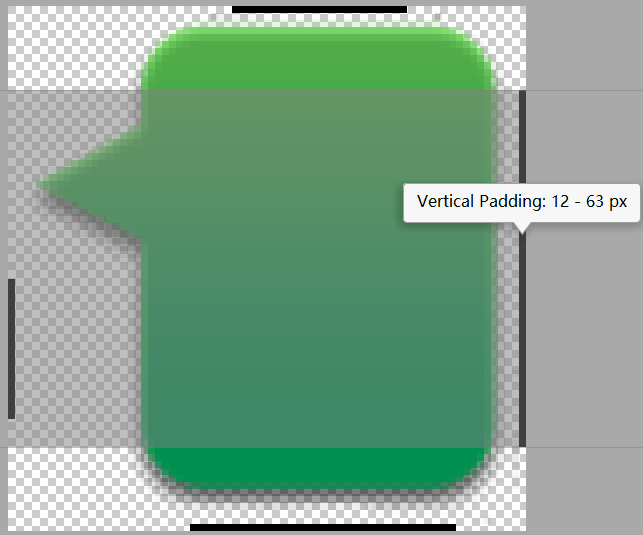
如图所示,界面右边的黑线指的是该图片作为控件背景时,控件内部的文字上下边界只能放在黑线区域内。这里**Vertical Padding的效果就相当于android:paddingTop与android:paddingBottom**。

**在实际开发中,前两个属性使用的比较多,因为很多场景都要求拉伸图片时要保真。后两个属性一般用得不多,但若不知道,遇到问题还挺麻烦的**。
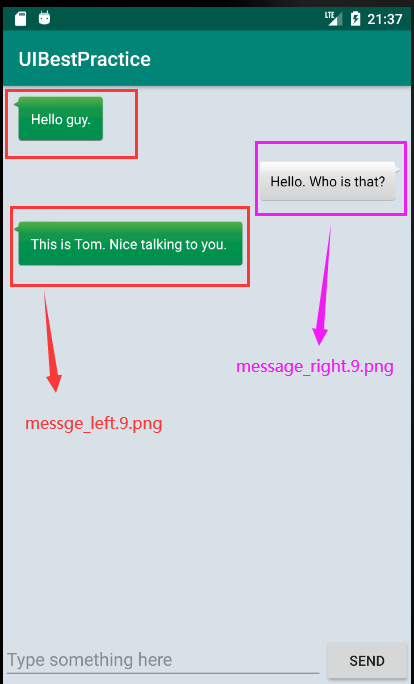
具体示例如下图所示,这是一个聊天界面,收发的消息框都是用的“.9”图片