### 技巧总结

* [ ] 1、如何快速的新增小程序页面
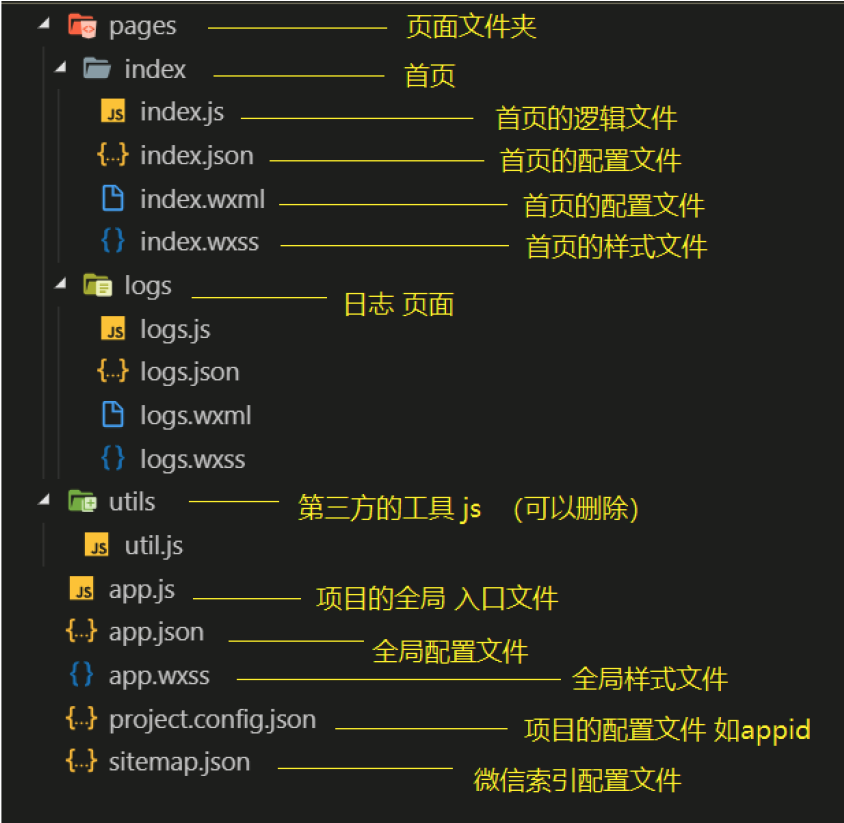
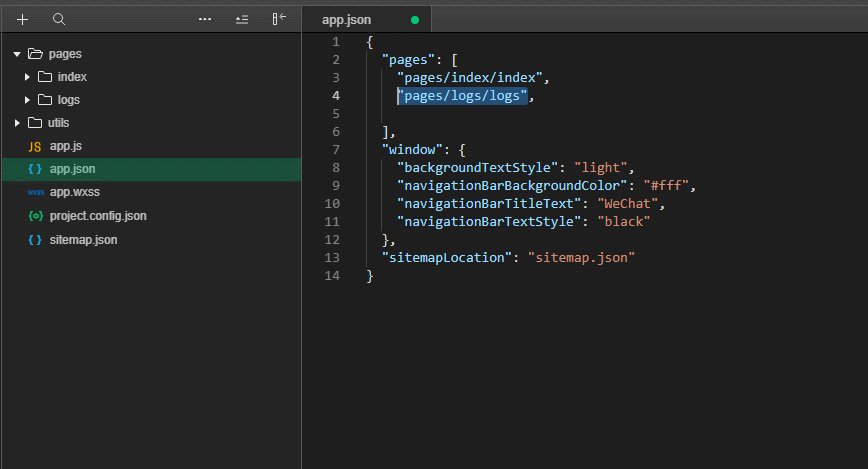
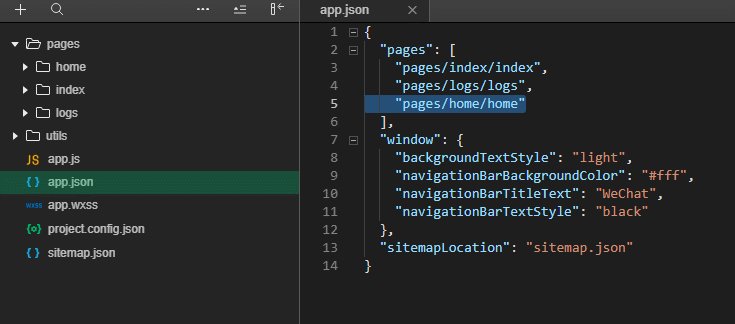
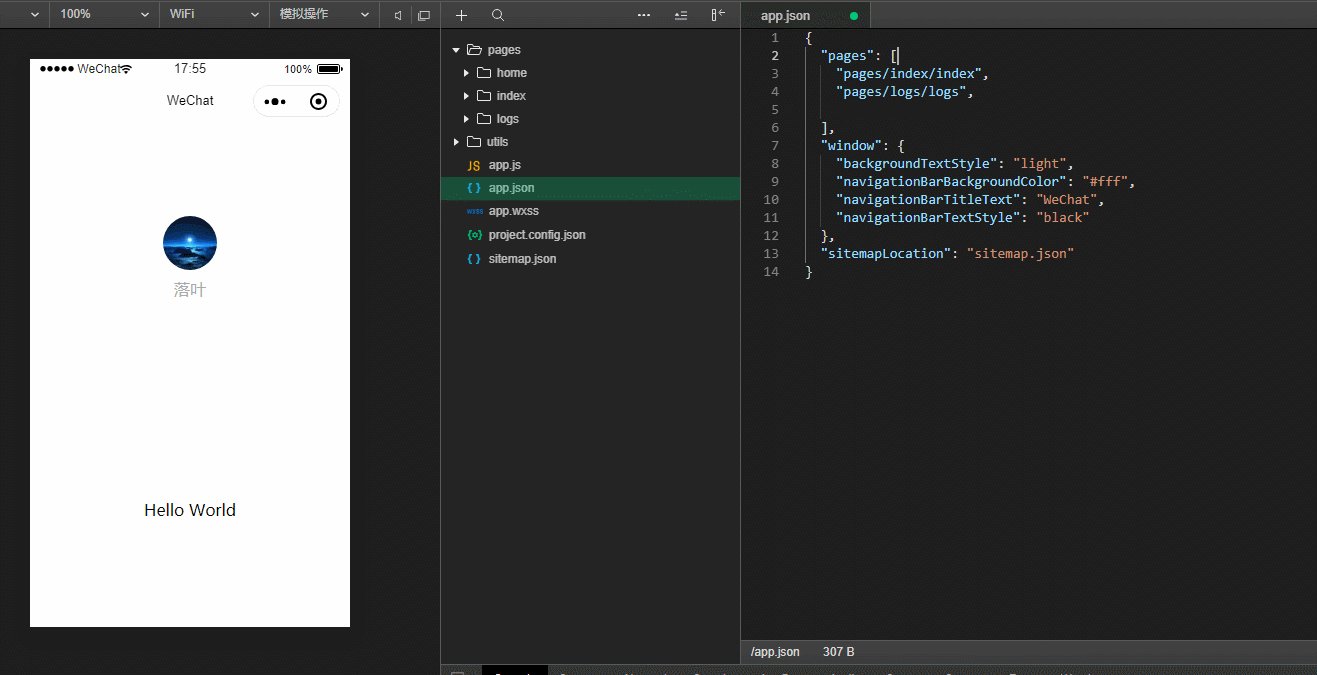
正如打开测试者的小程序的项目,app.json如图所示

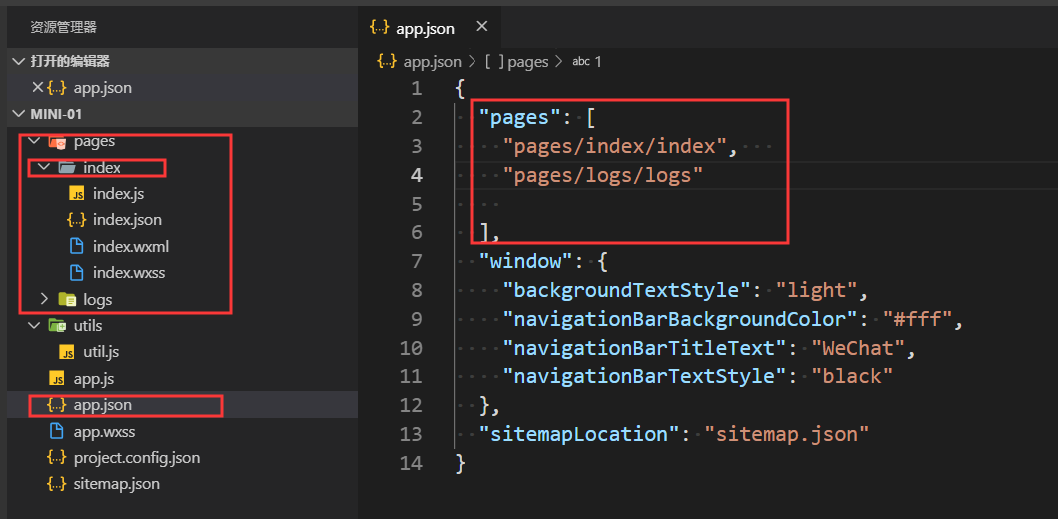
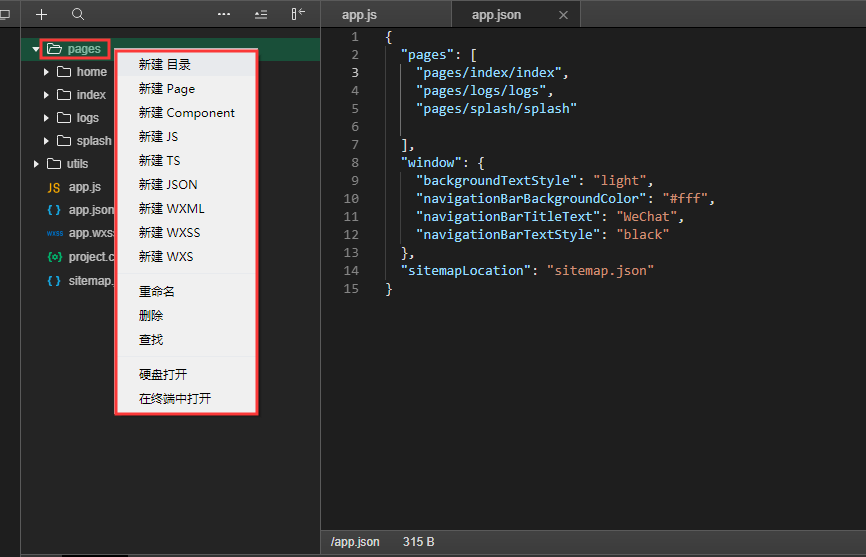
图中,app.json文件中,字段pages下面有2个文件路径,分别是logs和index,对应左侧pages文件夹下确实有这2个文件夹。如果我们要新增一个页面,正常情况下是,打开微信开发者工具,在资源管理区,在pages目录上右键,新建,如图

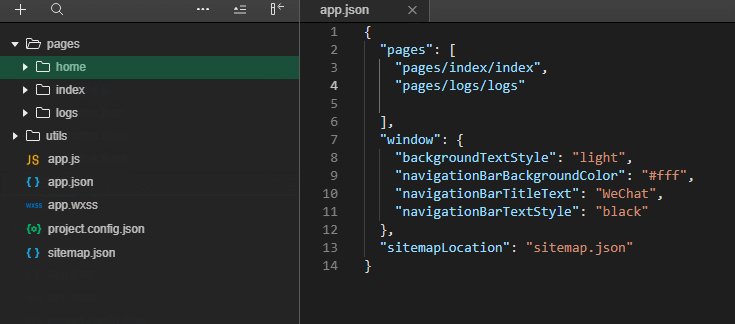
比如我们新建一个一个home页面,照着index目录,需要新建home文件夹,然后在其下面新建各种文件js,wxss,wxml文件等等,这样太麻烦,可这样操作,如动图

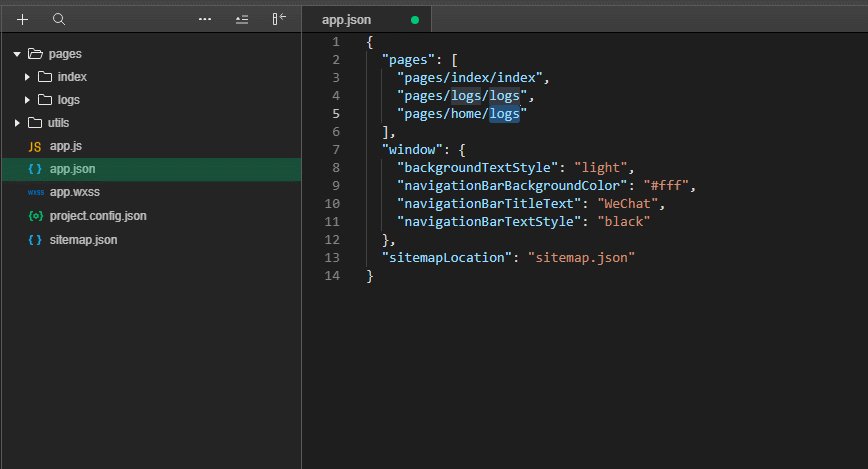
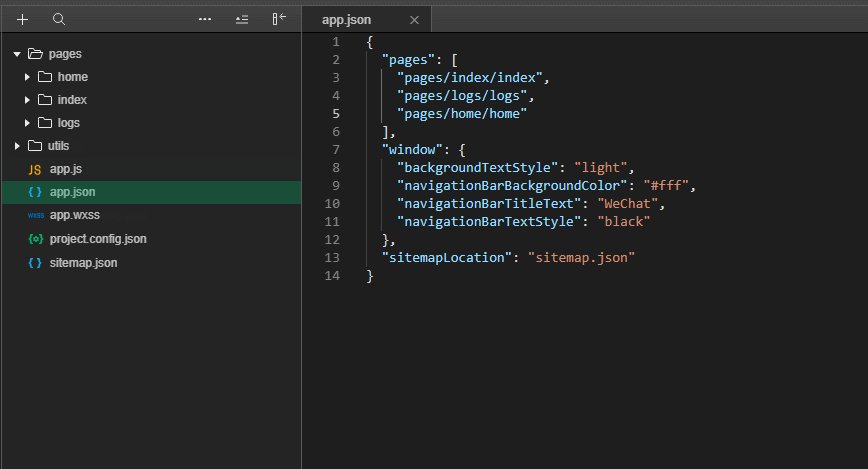
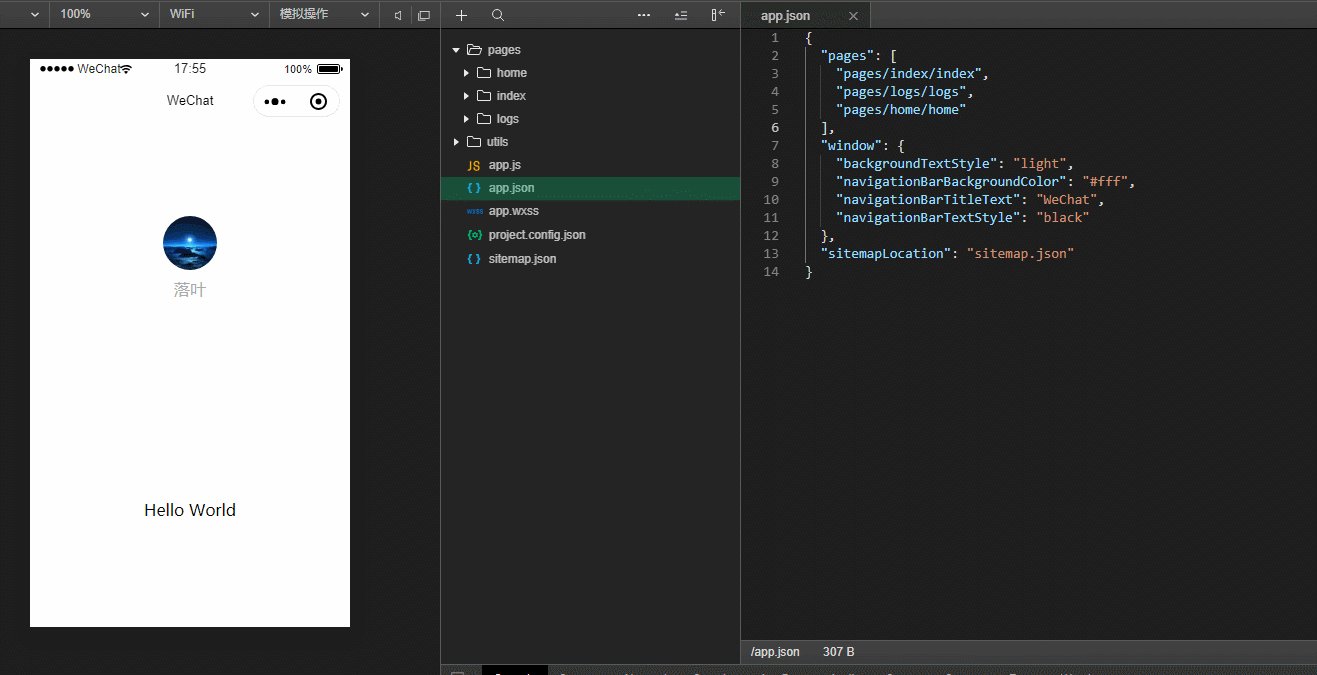
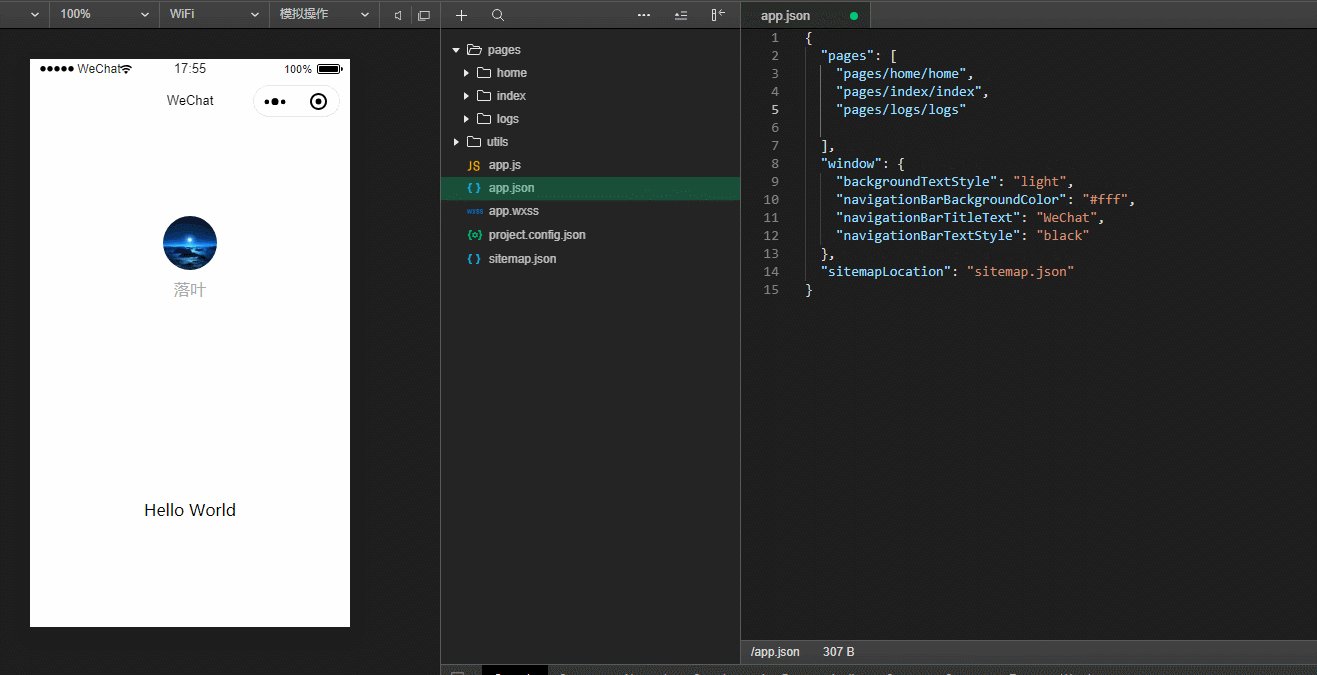
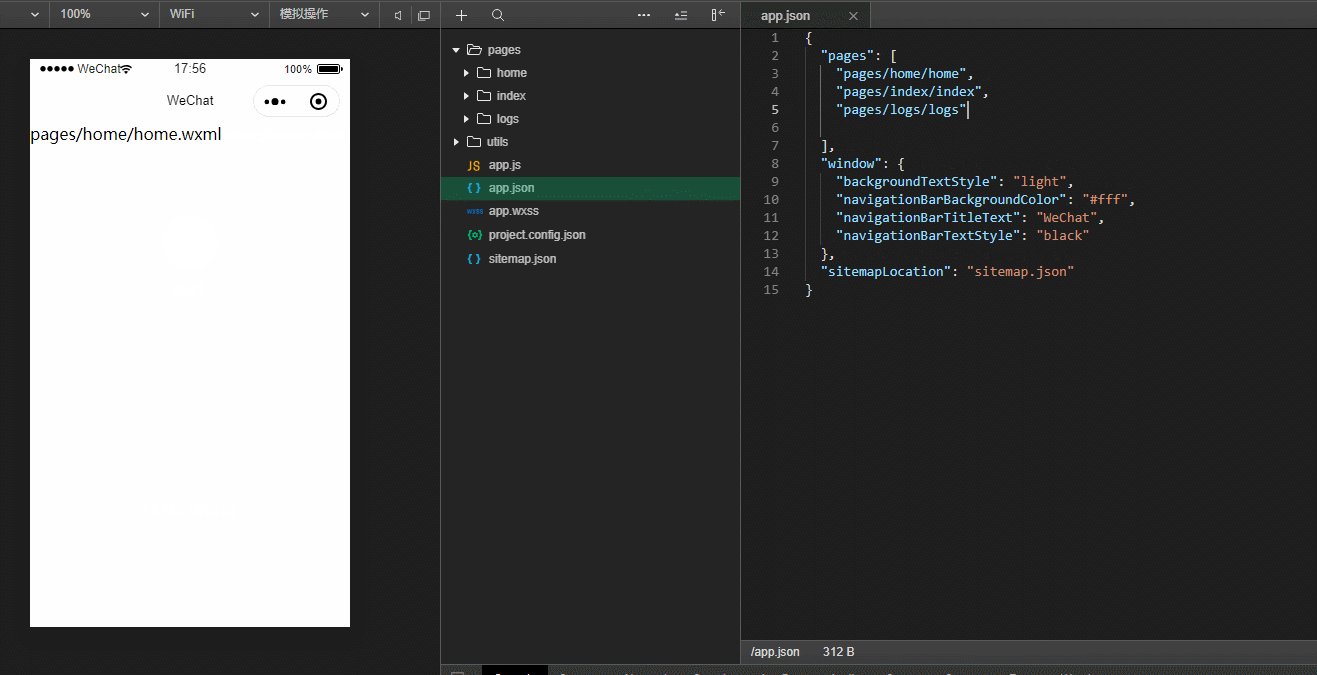
可以在app.json下的pages字段中路径复制一个,修改为"pages/home/home",然后保存,可以看到开发者工具,自动会给我们补全其他所有的文件,成功后打开home,发现下面已经存在各个文件。
如果我们在VSCode进行这样的操作,发现并没有这个效果,因为这个效果是由开发者工具完成,其他IDE编辑并没有这个效果。
**注意:**
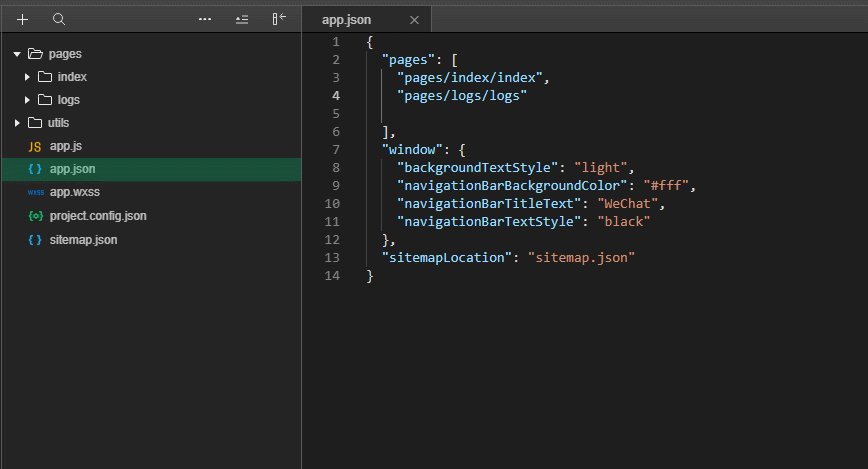
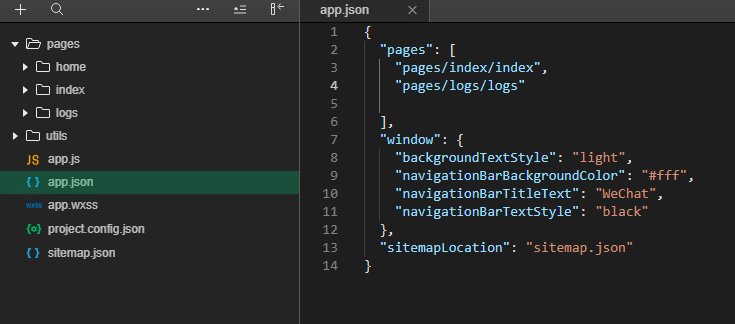
1、如果我们已经新建了页面,如果我们想删除这个页面,在开发者工具的app.json进行如下操作,发现并没有预期的效果,

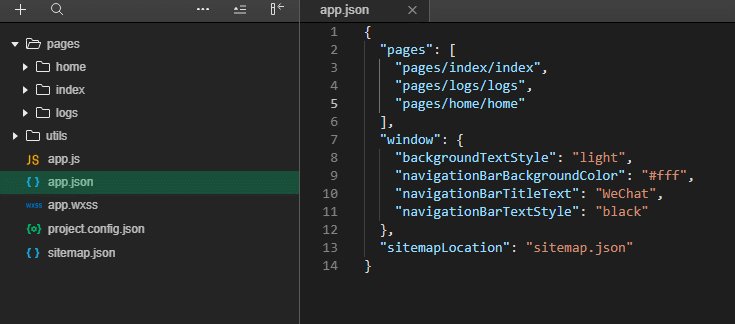
2、pages字段下的第一个页面路径就是我们看到的小程序的第一个页面,如果,我们把其他路径放到第一个位置,就会显示第一个未知的页面,如图所示,恢复原样,只需把原先的第一个页面放到第一个位置。

* [ ] 2、技巧二,全局配置文件app.json的编辑,建议用微信开发者工具
使用微信开发者工具,编辑全局配置文件app.json,会发现会有代码提示,这样记不住的属性,会有工具提示,编辑更方便。
* [ ] 3、技巧三,如果使用开发者工具,编辑文件,由于失误导致某些文件丢失,比如将demo页面下的demo.js文件内容删除了,这时可以直接使用开发者工具中的上面工具栏中的编译按钮,工具会自动补全缺失的文件,以及文件内容,当然也可以使用VSCode的扩展插件,比如minapp,在编辑demo.js文件,输入page,会发现插件给了很多提示,选择wx-page,发现自动补全了,只是可能提示补全不完整或者没有注释,毕竟开发者工具内有包含API的内置工具包。
