[接口文档](https://www.showdoc.cc/128719739414963)
后端API接口设计参考——[RESTful API 设计指南](http://www.ruanyifeng.com/blog/2014/05/restful_api.html)
* [ ] 坑1:域名不合法
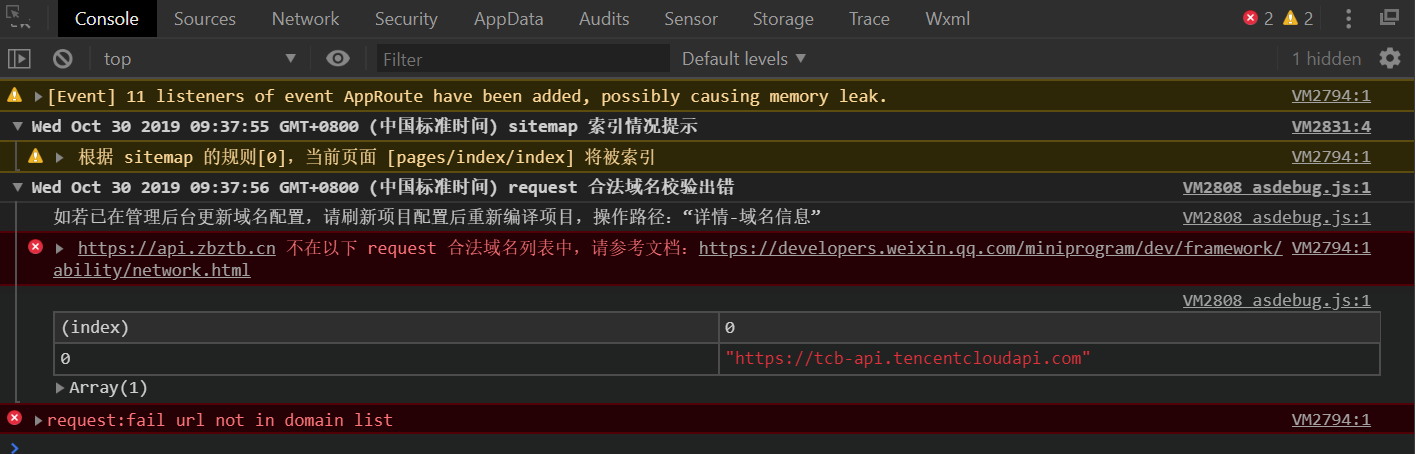
进行小程序开发,网络请求时,会报如下错误,这是因为你没有进行服务器域名配置,正常情况下,在[小程序注册页](https://mp.weixin.qq.com/wxopen/waregister?action=step1)注册一个小程序账号,在[小程序后台](https://mp.weixin.qq.com/)就可以看到你的小程序的所有信息,包括APPID和服务器域名设置,发布过程必须要配置服务器域名,一个月可申请5次修改,**修改后重启开发者工具**(据说是要重启,没有验证),查看域名生效。因为修改次数有限,除非小程序要上线发布,否则正常的开发阶段,我们还是不要随意配置域名,通过一种简单的手段来规避域名检查。

解决方式有2种
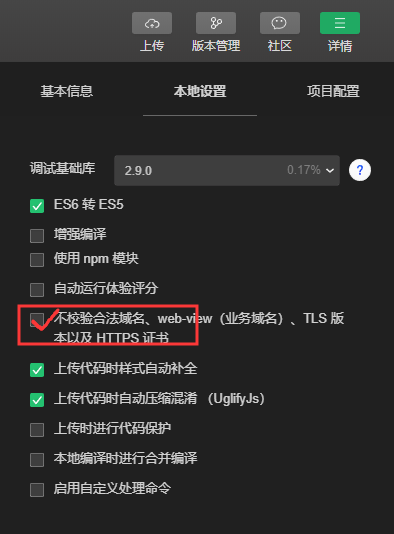
1、最简单也是程序开发阶段最常用的手段,如下图

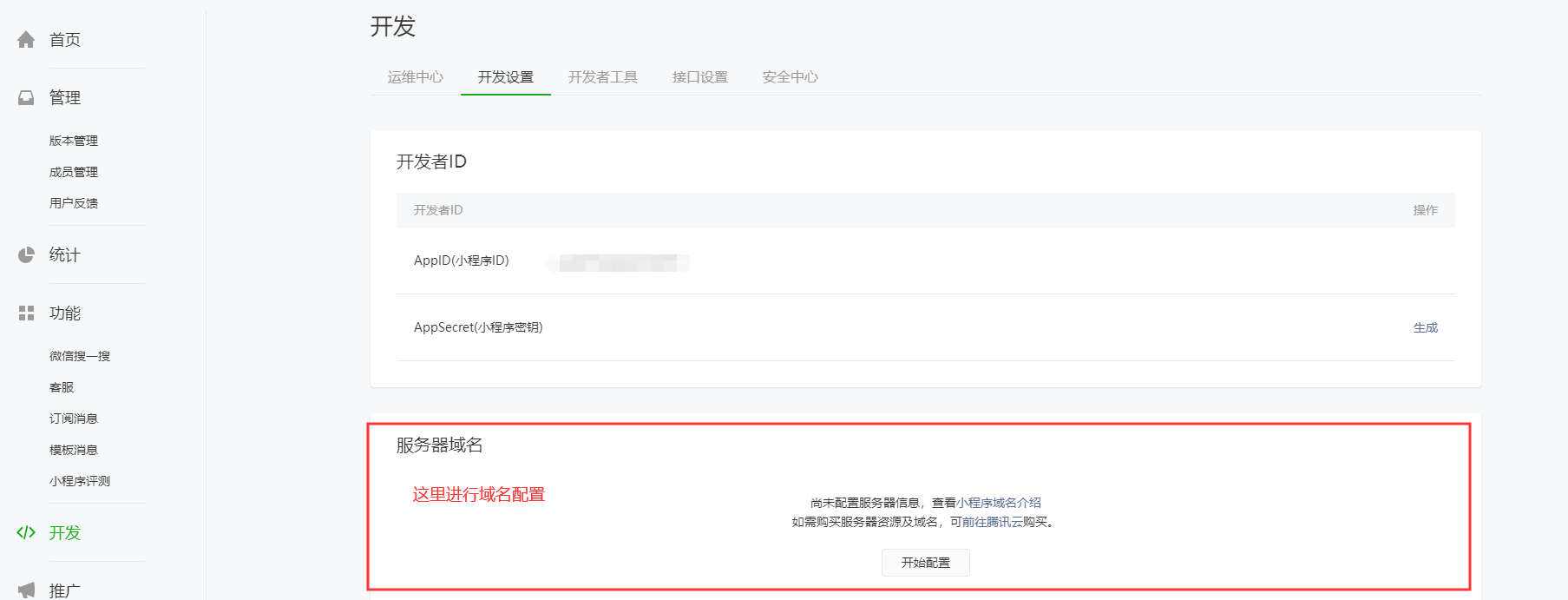
2、一旦小程序进入上线流程,就要进行[服务器域名的配置](https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=1093645729&lang=zh_CN),打开[小程序后台](https://mp.weixin.qq.com/),就可看到,注意一个月只有5次机会,修改后记得重启开发者工具,避免无效。比如,如果我的某一个后端API地址是`https://api.zbztb.cn/api/public/v1/home/swiperdata`,那域名配置就是`https://api.zbztb.cn/`,在小程序中硬性要求是`https`,而不能是`http`。

参考文章:
[小程序开发文档指南之网络请求](https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html)
[微信小程序不合法域名(的坑)](https://blog.csdn.net/weixin_44540005/article/details/88658244)
[微信小程序合法域名校验出错详解及解决办法](https://blog.csdn.net/Charles_Tian/article/details/80580902)
* [ ] 坑2:Less中使用calc()的坑
前端开发者们对于**calc()**已经不陌生了,它是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来计算元素的长度。
```
div {
height: calc(100vh - 88px);
}
```
同样的代码写在less中,就出现问题了。最终结果可能变成了:
```
div {
height: calc(12vh);
}
```
这时候,需要换成下面的这种写法:
```
div {
height: calc(~"100vh - 88px");
}
```
需要注意的只有一点:
**中间的运算符两头都要有空格!!!**
在该项目实战中,就遇到了这个错误,在分类页面category的index.less中
```
page {
height: 100%;
}
.cates {
height: 100%;
.cates_container {
/* less中使用calc的时候要注意 */
height: calc(100vh -90rpx);//这里减号右边缺少空格
.left_menu {}
.right_content {}
}
}
```
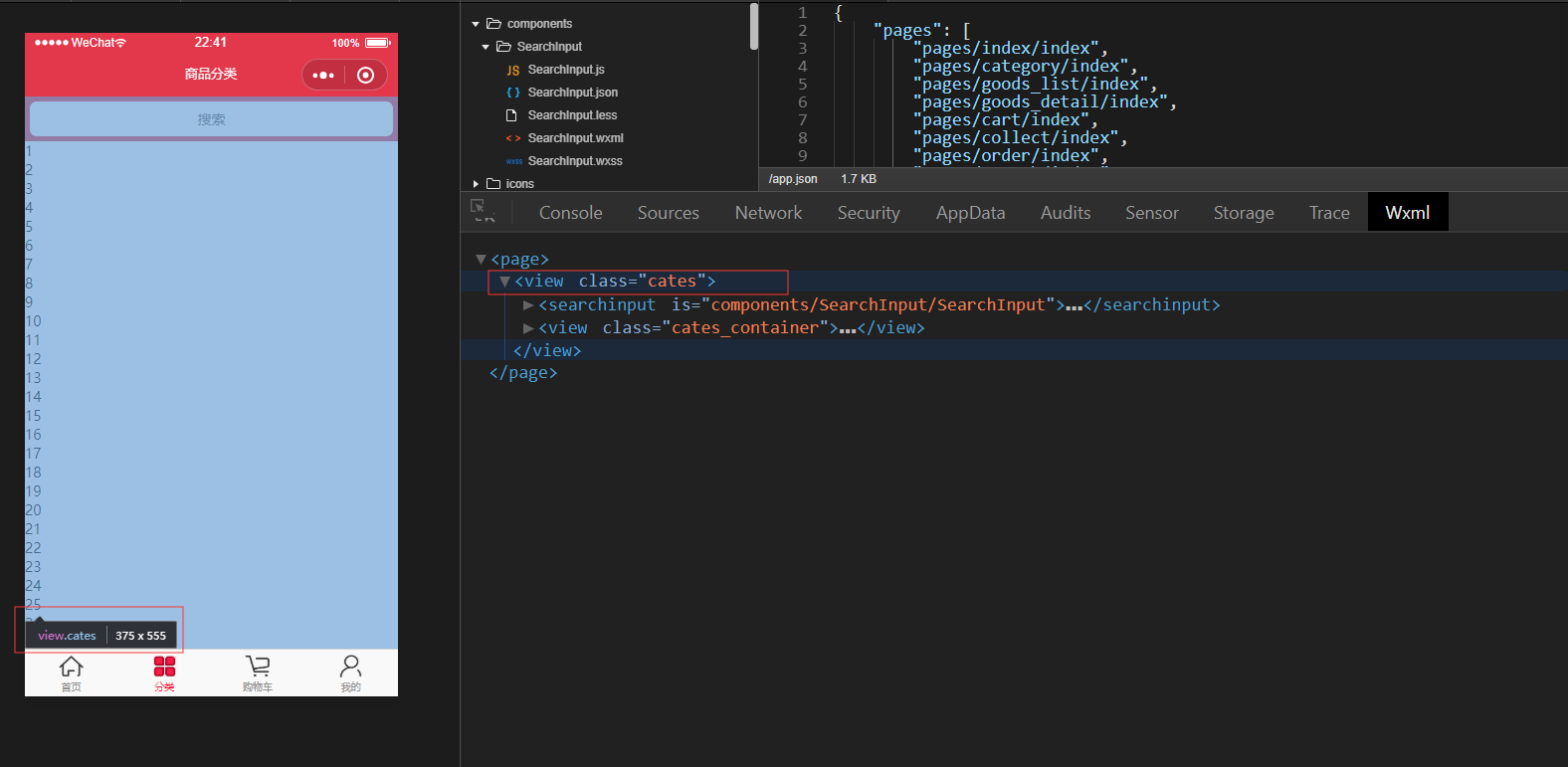
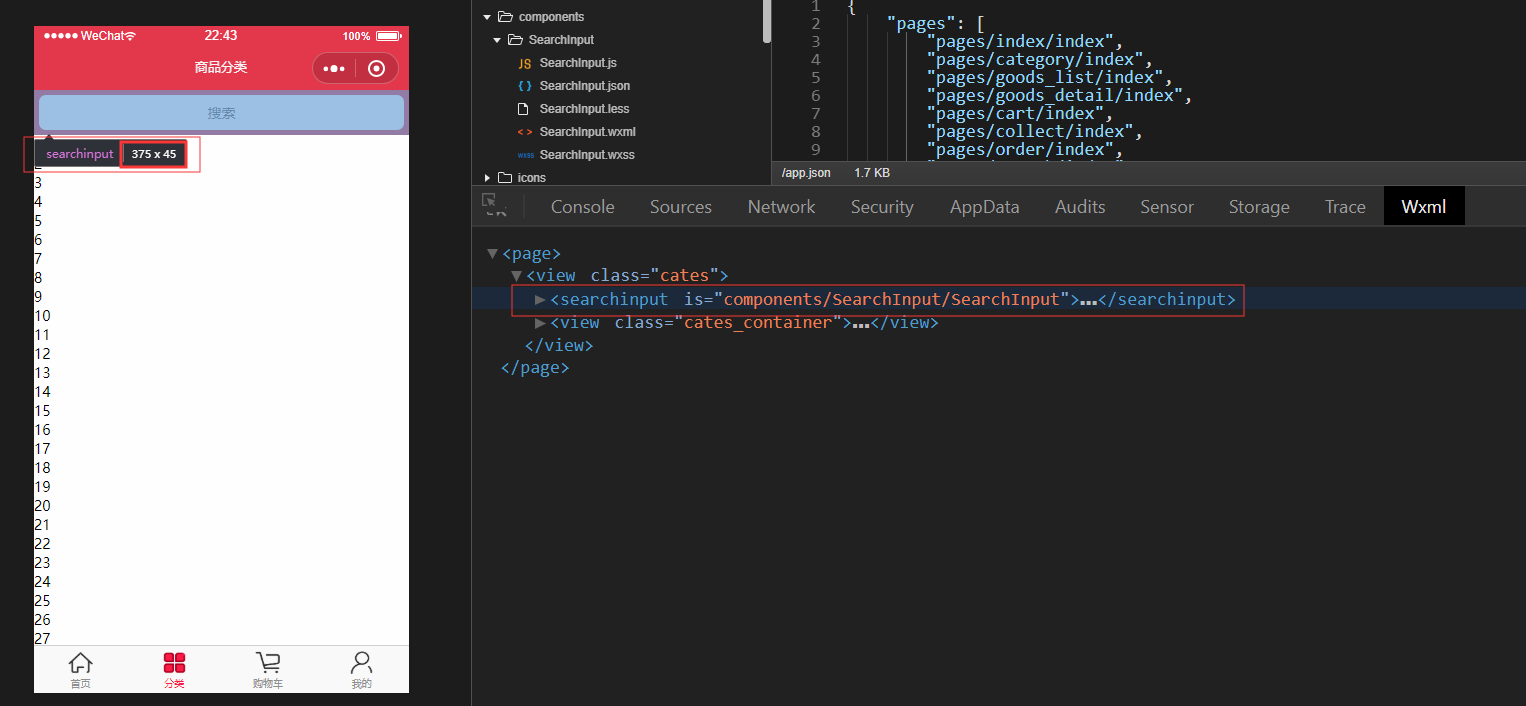
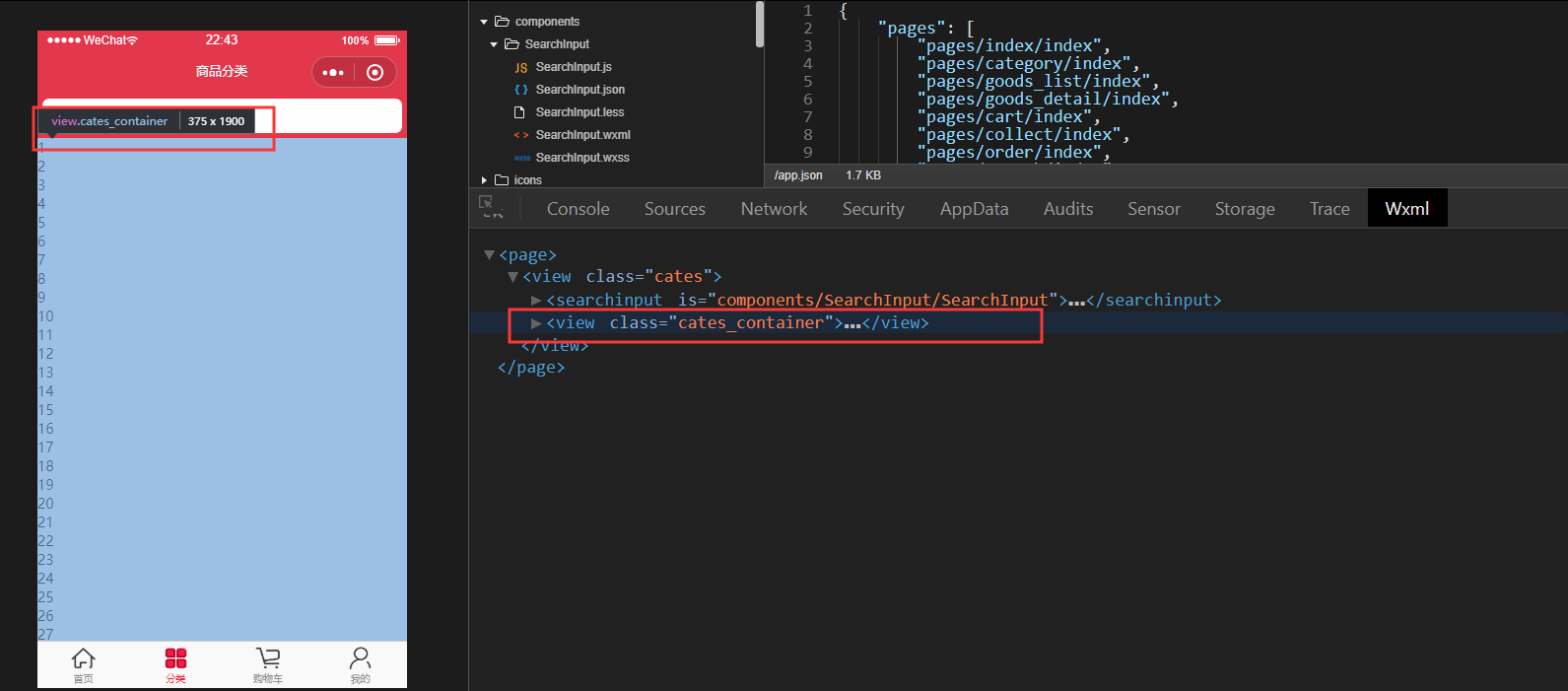
这样运行,我们打开开发者工具看到如下图



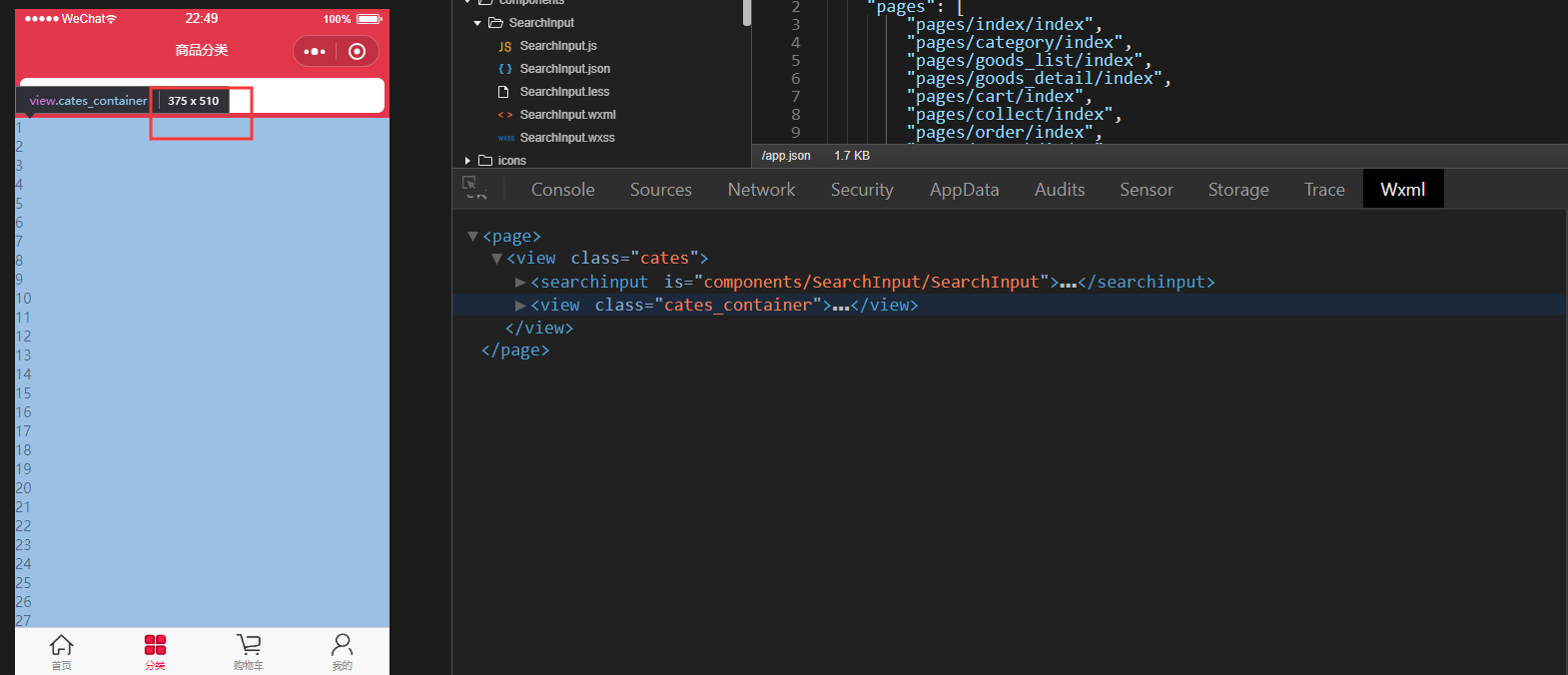
从图中可以看到,当把鼠标放到右边控制台Wxml栏下的cates_container上时,左边对应区域的宽高是375X1900,正常情况下应该是375X510(555-45),所以这里就是由于calc()的坑,**中间的运算符两头都要有空格!!!**,添加空格就不会出现这个错误,而是如下图

参考文章:[Less中使用calc()的坑](https://blog.csdn.net/zhangrui_web/article/details/90269835)
