* [ ] 知识点一:JavaScript中的各个等号的区别
1、===:称为等同符,当两边值的类型相同时,直接比较值,若类型不相同,直接返回false;
2、==:称为等值符,当等号两边的类型相同时,直接比较值是否相等,若不相同,则先转化为类型相同的值,再进行比较;
```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
//1. 我们程序里面的等于符号 是 == 默认转换数据类型 会把字符串型的数据转换为数字型 只要求值相等就可以
console.log(3 == 5); // false
console.log('pink老师' == '刘德华'); // flase
console.log(18 == 18); // true
console.log(18 == '18'); // true
console.log(18 == "18"); // true
console.log(1==true); // true
console.log(NaN == NaN); // false
console.log("1" == "01"); // false
console.log(18 != 18); // false
// 2. 我们程序里面有全等 一模一样 要求 两侧的值 还有 数据类型完全一致才可以 true
console.log(18 === 18);//true
console.log(18 === '18'); // false
console.log(NaN === NaN); // false
console.log(false === false); // true
console.log('abc' === "abc"); // true
</script>
</head>
<body>
</body>
</html>
```
该HTML文件,可以通过浏览器打开,按下F12,可以在控制台console看到输出结果
* 类型转换规则:
* 1)如果等号两边是boolean、string、number三者中任意两者进行比较时,优先转换为数字进行比较。
* 2)如果等号两边出现了null或undefined,null和undefined除了和自己相等,就彼此相等
>[info]注意:NaN==NaN //返回false,NaN和所有值包括自己都不相等。
参考文章:
[三个等号和两个等号的区别(“===”和“==”)](https://blog.csdn.net/weixin_41530824/article/details/84783796)
[JavaScript 比较和逻辑运算符](https://www.w3cschool.cn/javascript/js-comparisons.html)
* [ ] 知识点二:WXML语法之条件渲染hidden的使用注意
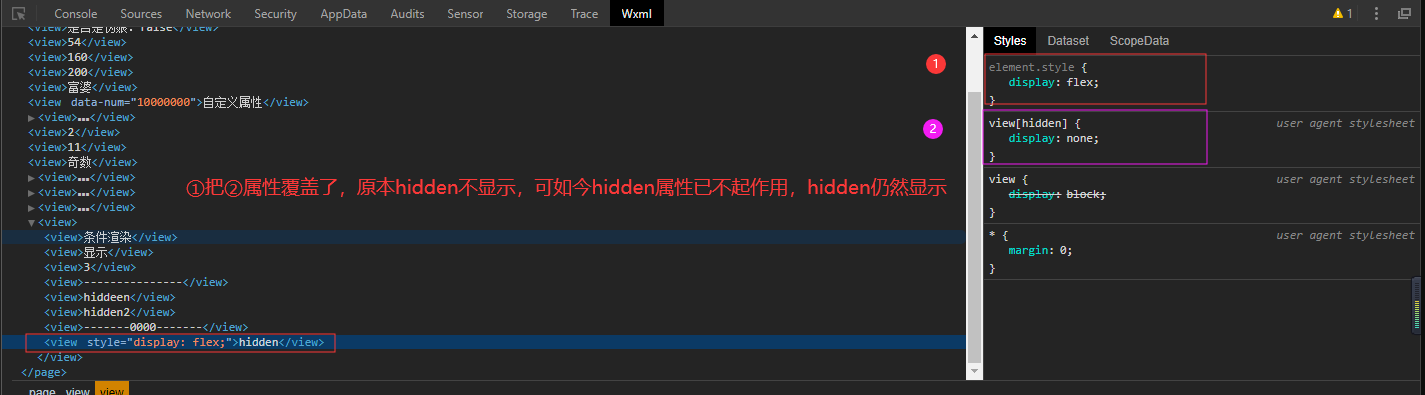
hidden是通过添加样式的方式来切换显示,hidden 属性 不要和 样式 display一起使用。因为display属性会覆盖hidden属性,而导致hidden无效。
```
<view>
<view>条件渲染</view>
<view>-----000-------</view>
<view hidden style="display: flex;" >hidden</view>
</view>
```
运行效果

打开控制台区域,切换到WXML下,选择hidden的属相标签,看到` <view style="display: flex;">hidden</view>`,右侧

* [ ] 知识点三:微信小程序内容组件 text(文本)
正如官方文档[text组件](https://developers.weixin.qq.com/miniprogram/dev/component/text.html)和3CSchool中的[text](https://www.w3cschool.cn/weixinapp/weixinapp-text.html)讲的,text有一个selectable属性,
| 属性名 | 类型 | 默认值 | 说明 |
| --- | --- | --- | --- |
| selectable | Boolean | false | 文本是否可选 |
| space | String | false | 显示连续空格 |
| decode | Boolean | false | 是否解码 |
>[danger]注意:text中如果不写selectable,那它就是不可选,即selectable是false,如果写了selectable,而不给它赋值,那它就是true,即`<text >text </text>`相当于`<text selectable="{{false}}" >text </text>`,而`<text selectable >text </text>`相当于`<text selectable="{{true}}" >text </text>`,另外2个属性也一样,遇到其他的组件有类似的属性,可参考这里。
* [ ] 知识点四:wxml中快速生成多个view组件
`view{$}*100`
