* 布局的传统解决方案,基于盒状模型,依赖display属性 +position属性 +float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
* 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。flex布局的主要思想是容器能够自动更改其项目的宽度、高度和顺序,以最好地方式填充可用空间(主要是适应所有类型的显示设备和屏幕尺寸)。
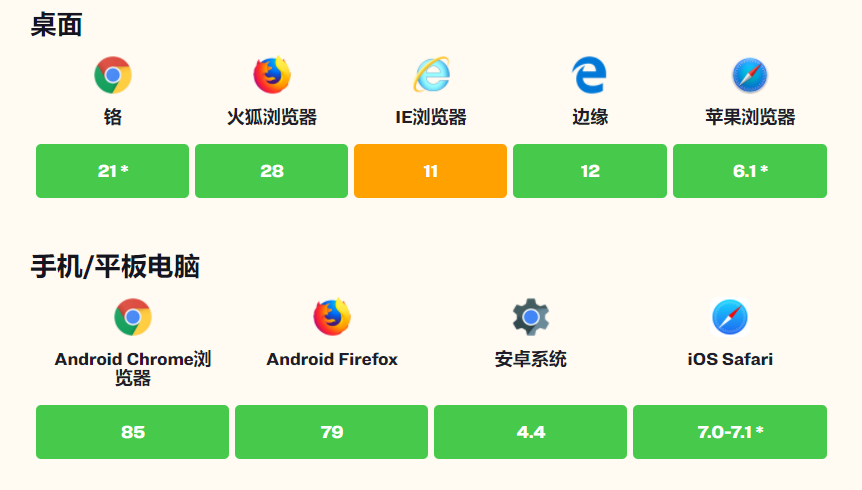
* 目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。

* Flex布局将成为未来布局的首选方案。本文介绍Flex布局的语法。
