## **2. flex-wrap属性**
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

`.box{flex-wrap:nowrap|wrap|wrap-reverse;}`
它可能取三个值:
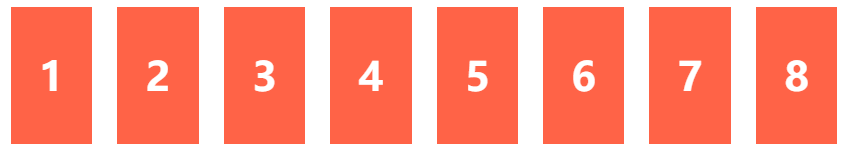
* nowrap(默认):不换行。

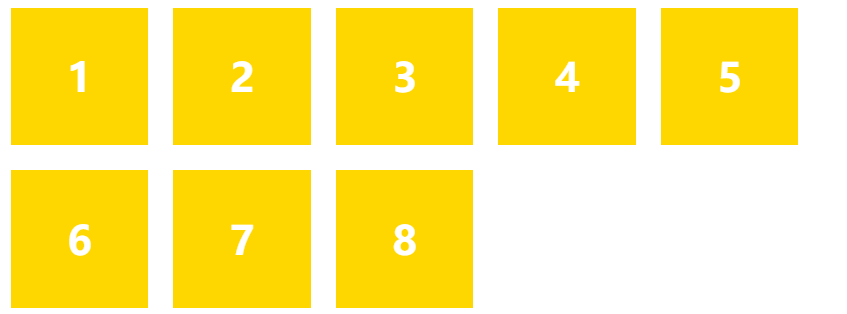
* wrap:换行,第一行在上方。

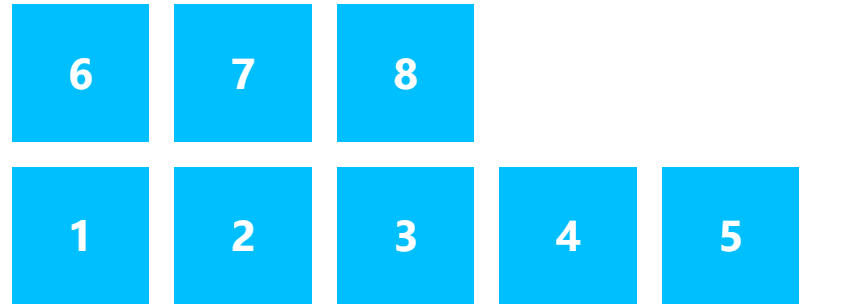
* wrap-reverse:换行,第一行在下方。