* flexbox是一个属性集,不是单个属性。这些属性中的一些应放置在容器上(父元素),而其他一些则应放置在项目上(子元素)。
* “常规”布局是基于块和内联流方向,则弹性布局是基于“项目流向”。

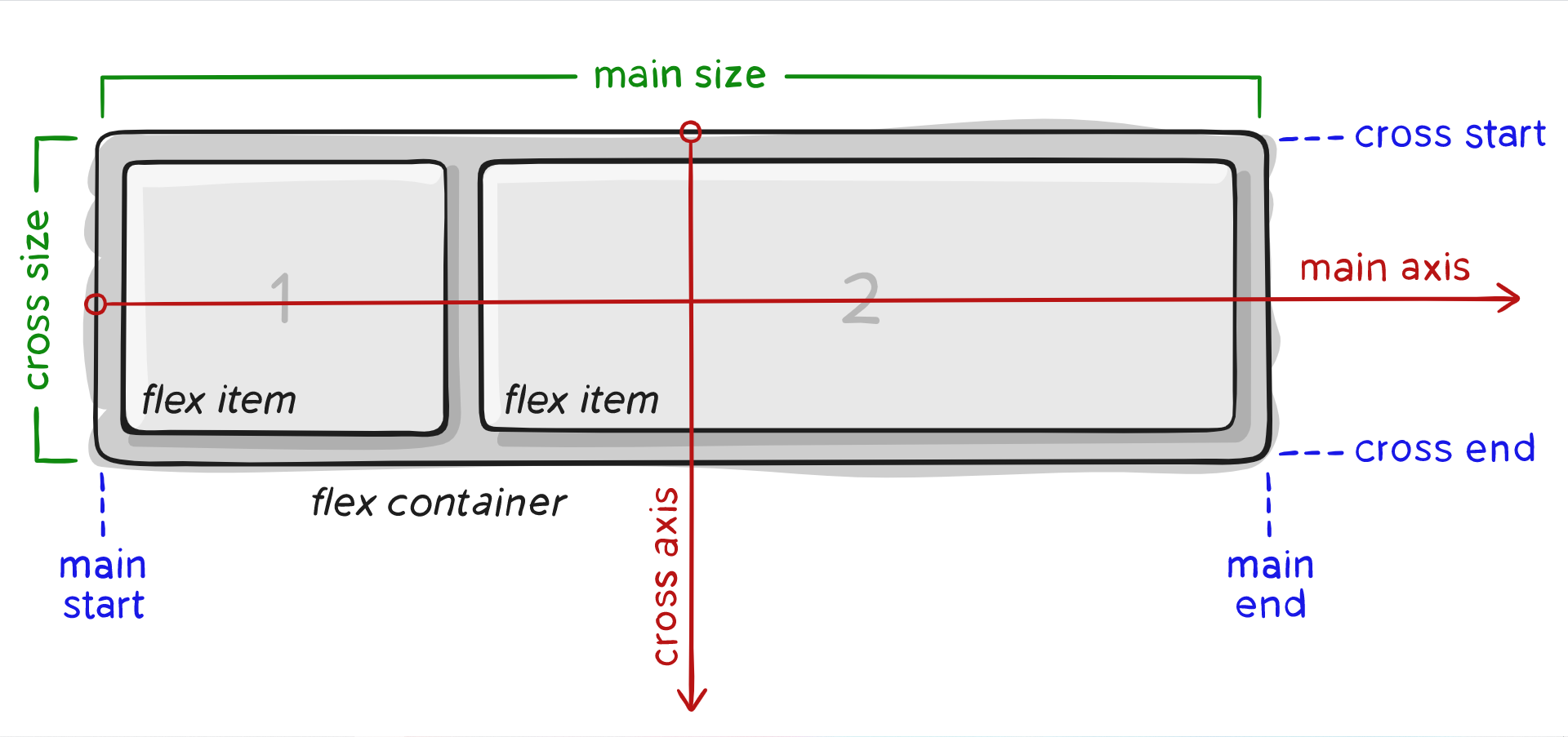
* 项目将沿着`main axis`(从`main-start`到`main-end`)或交叉轴(从`cross-start`到`cross-end`)进行布局。
> 项目延主轴布局,当心,主轴不一定是水平的。这取决于`flex-direction`属性(请参见下文)。
