# 7.2 DIY布局
DIY布局页面主要用于小程序页面创建,如果自己不会设计,建议套用系统模板
.png)
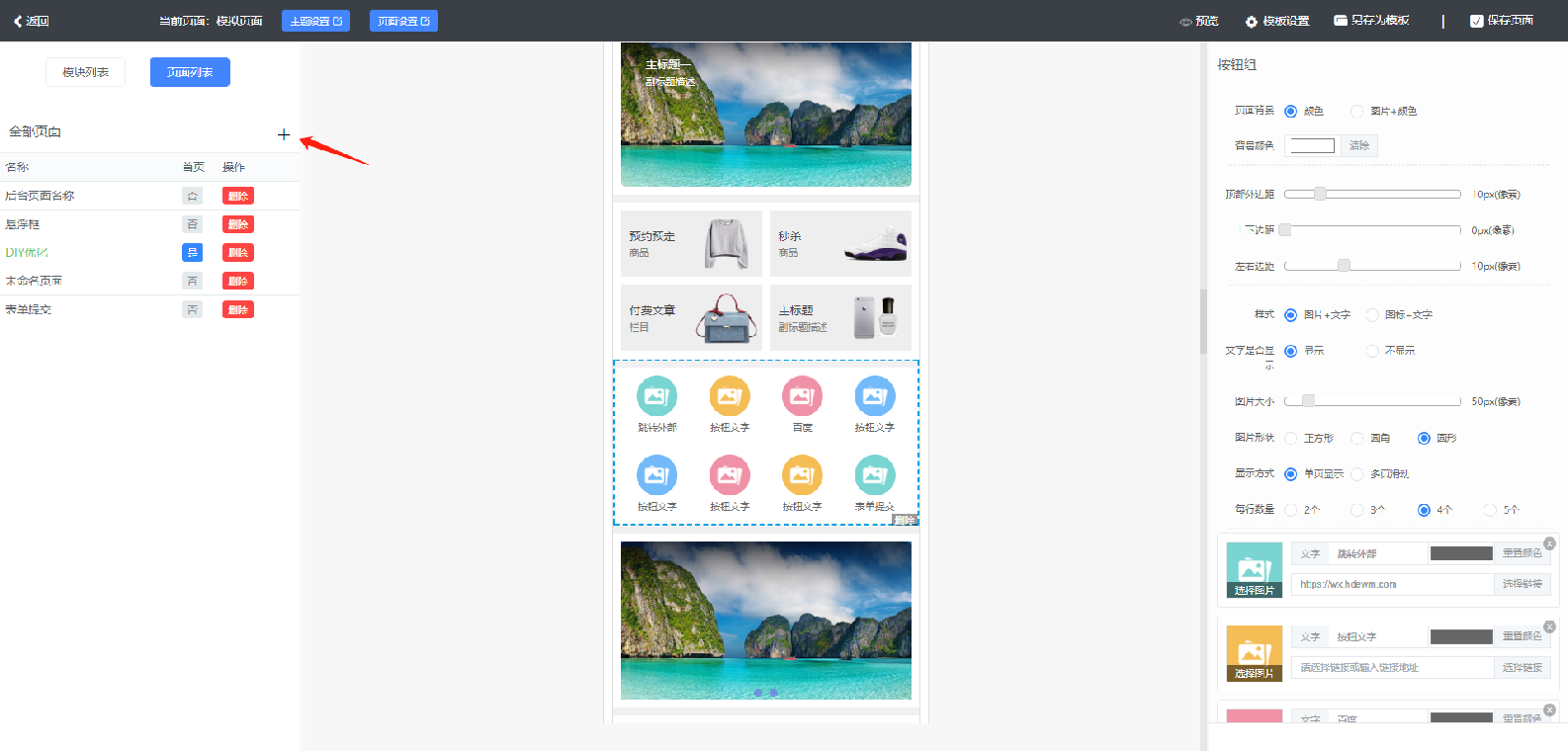
## DIY布局页
首先新建页面并保存,然后在新建页面中添加模块


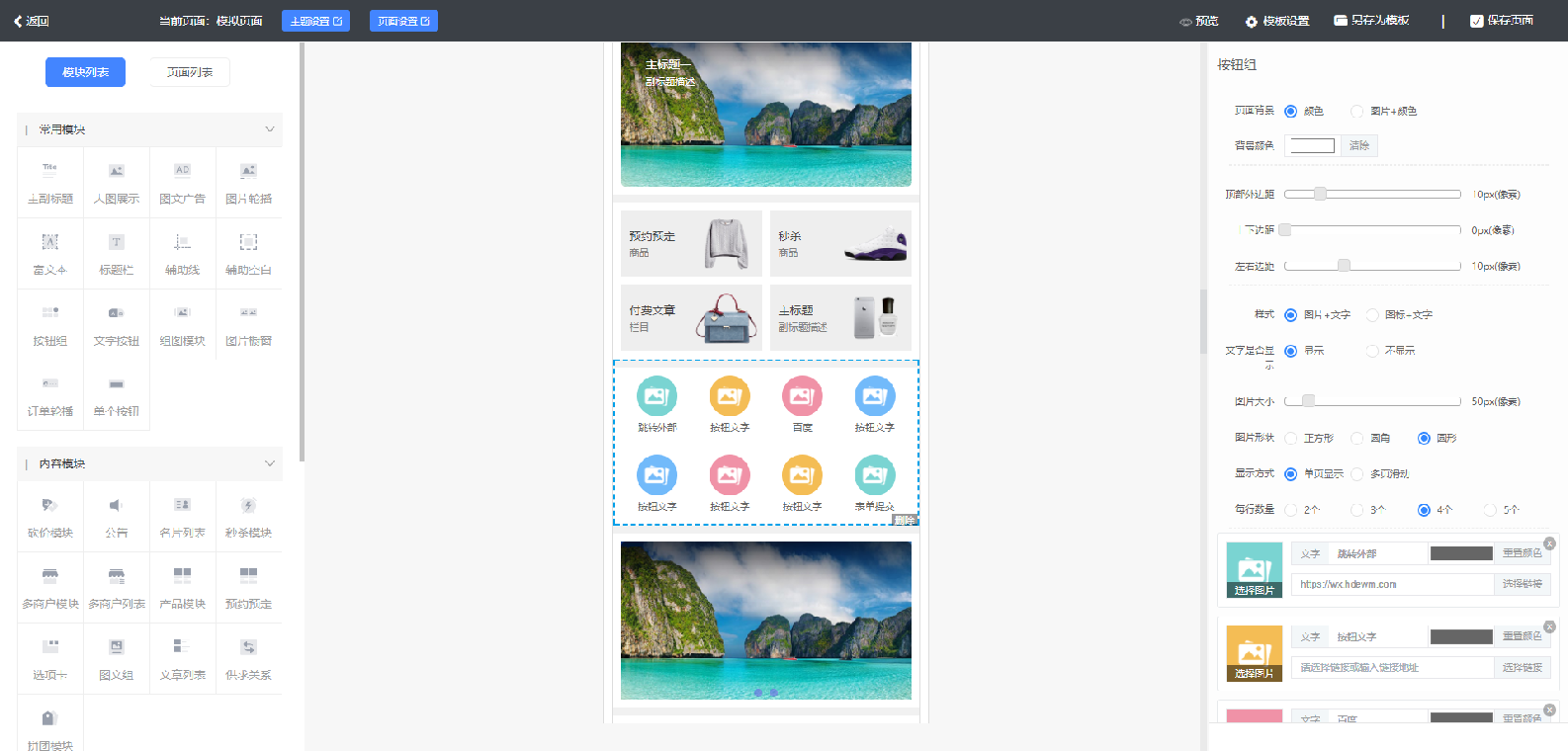
模块:
* 开屏广告、弹窗广告、背景音乐
* 图文展示:大图展示、图文广告、图片轮播、富文本、组图模块、图片橱窗、图文组、文章列表
根据不同样式需求选择适合的展示模块,例如图片轮播适合banner图;如需要单页滑动效果可选用图文组……
* 标题:标题2、标题栏
题2样式多样有主副标题,满足样式需求;标题栏可添加跳转链接。
* 按钮:按钮组、文字按钮、单个按钮、选项卡
* 商品、插件:秒杀模块、多商户模块、多商户列表、产品模块、拼团模块
商品最好不要使用不对应的模块,比如多规格商品使用秒杀模块,可能导致显示错误。
* 布局:辅助线、辅助空白
* 营销:公告+营销模块+万能表单
公告可以读取文章,也可以手动填写;
优惠券、万能表单都是从系统—营销中的对应部分读取/选取内容;
订单轮播从订单列表读取内容;
短视频:一个DIY单页面里同时只能存在一个短视频模块,短视频模块无法与其他组件共存
两种样式,一种为瀑布流列表,一种为全屏短视频可上下滑动
……
* 其他:网页容器(单个DIY页面仅能存在这一个模块)
- 封面
- 安装
- 系统运行环境
- 环境并行
- 非独立版
- 一、环境说明
- 二、双环境并行
- 三 、安装应用
- 独立版
- 插件授权
- 页面路径
- 平台注册
- 1、微信小程序注册
- 2、 百度小程序注册
- 3、支付宝小程序注册
- 4、头条/抖音小程序注册
- 5、 QQ小程序注册
- 6、腾讯短信注册
- 常用工具
- 图片剪辑工具使用教程
- 小程序绑定公众号教程
- 第一章 总概
- 1.1 数据预览
- 1.2 销量统计
- 1.3 销量排行
- 第二章 商品
- 商品栏目
- 商品列表
- 商品设置
- 栏目风格
- 商品采集
- 第三章 内容
- 3.1 文章
- 3.2 组图
- 第四章 订单
- 4.1 普通订单
- 4.2 售后订单
- 4.3 退货地址
- 4.4 订单单独核销功能
- 创建订单
- 第五章 用户
- 5.1 用户列表
- 5.2 流水记录
- 消费流水
- 积分流水
- 5.3 会员管理
- 会员开通
- 会员等级
- 第六章 分销
- 基础设置
- 分销管理
- 分销等级
- 申请列表
- 分销订单
- 提现申请
- 分销分享海报
- 第七章 DIY
- 7.1 全局设置
- 7.2 DIY布局
- 7.3 个人中心
- 7.4 底部菜单
- 7.5 DIY模块
- 第八章 系统
- 8.1 基础设置
- 8.2 多端设置
- 微信小程序配置
- 支付宝小程序配置
- H5配置
- PC配置
- 百度小程序配置
- 字节跳动小程序配置
- QQ小程序配置
- 8.3 物流接口
- 8.4 运费模板
- 8.5 订阅消息
- 8.6 版权管理
- 8.7 通知设置
- 8.8 打印机
- 8.9 远程附件
- 同城配送
- 页面链接
- 第九章 应用
- 常见问题
- 支付
- 直播
- 短信配置
- 远程附件
- 获取微信小程序页面路径
- 获取微信小程序页面小程序码
- SSL证书配置
- 邮件通知授权码
- 权限
- 自定义帮助链接
- 开发者工具使用
- 小程序后台相关问题
- QQ邮箱授权码
- 本地存储更换远程附件_迁移图片
- 解决方案
- 建议
