# H5配置
##
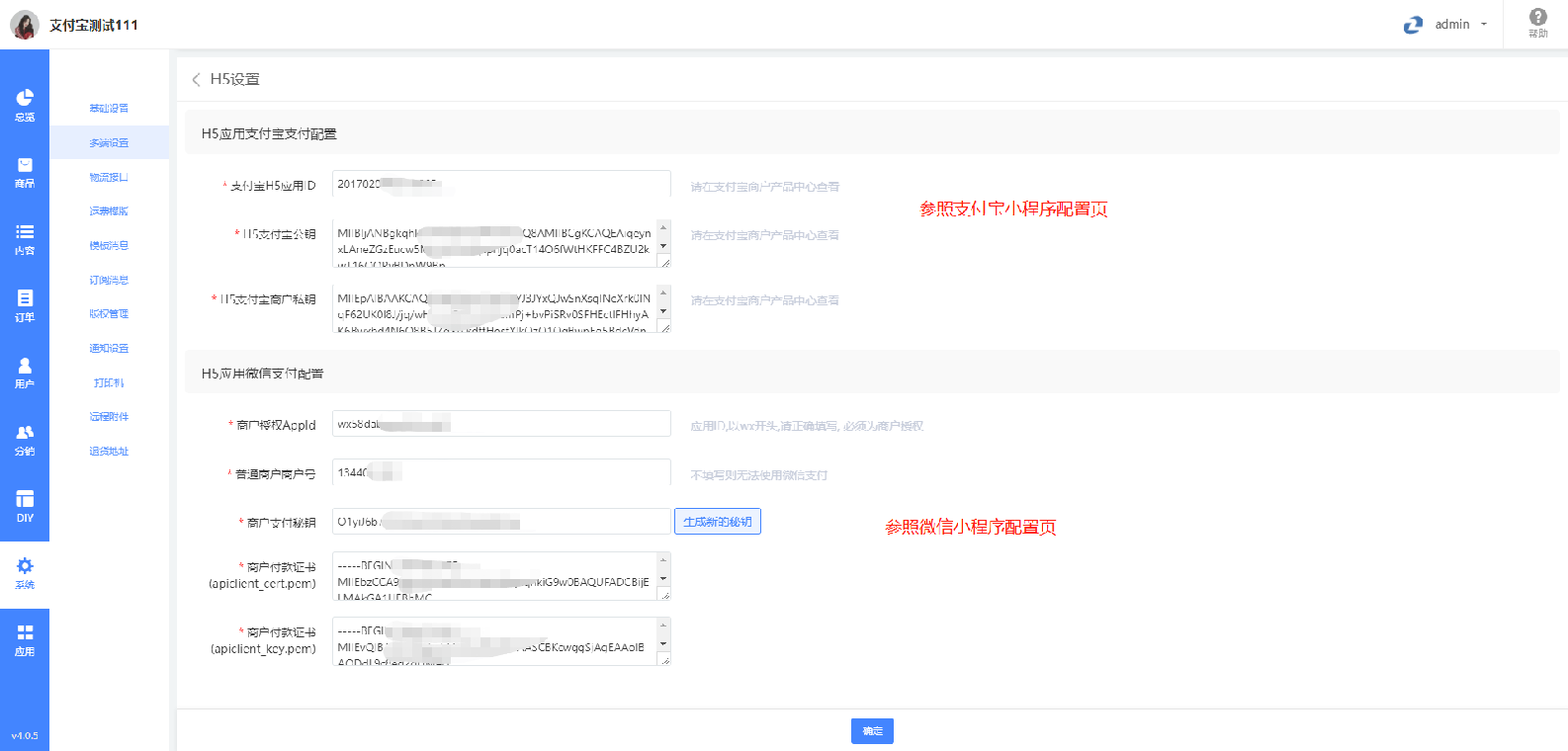
**H5端支付宝支付**
####
**一、开通支付宝手机支付**
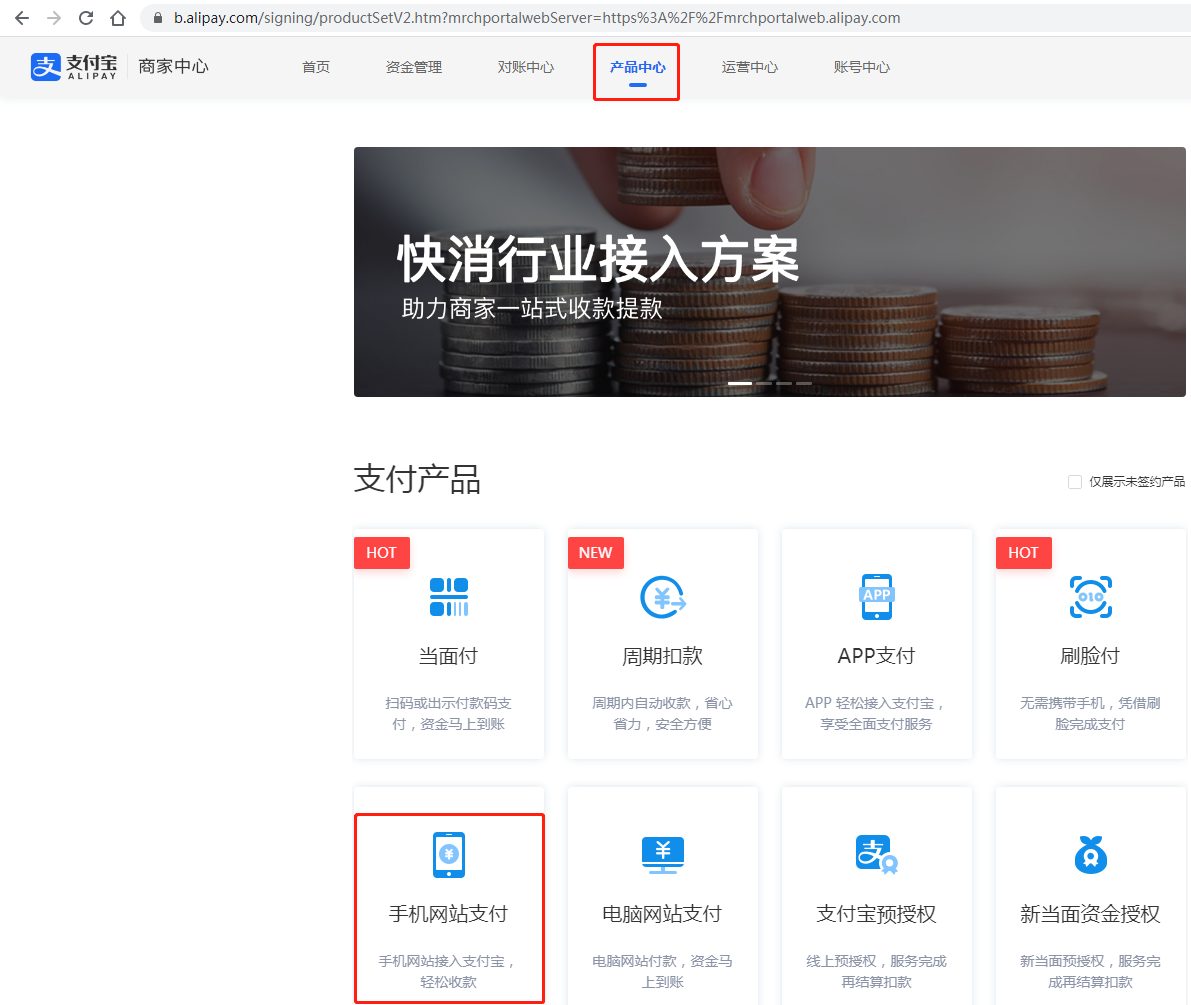
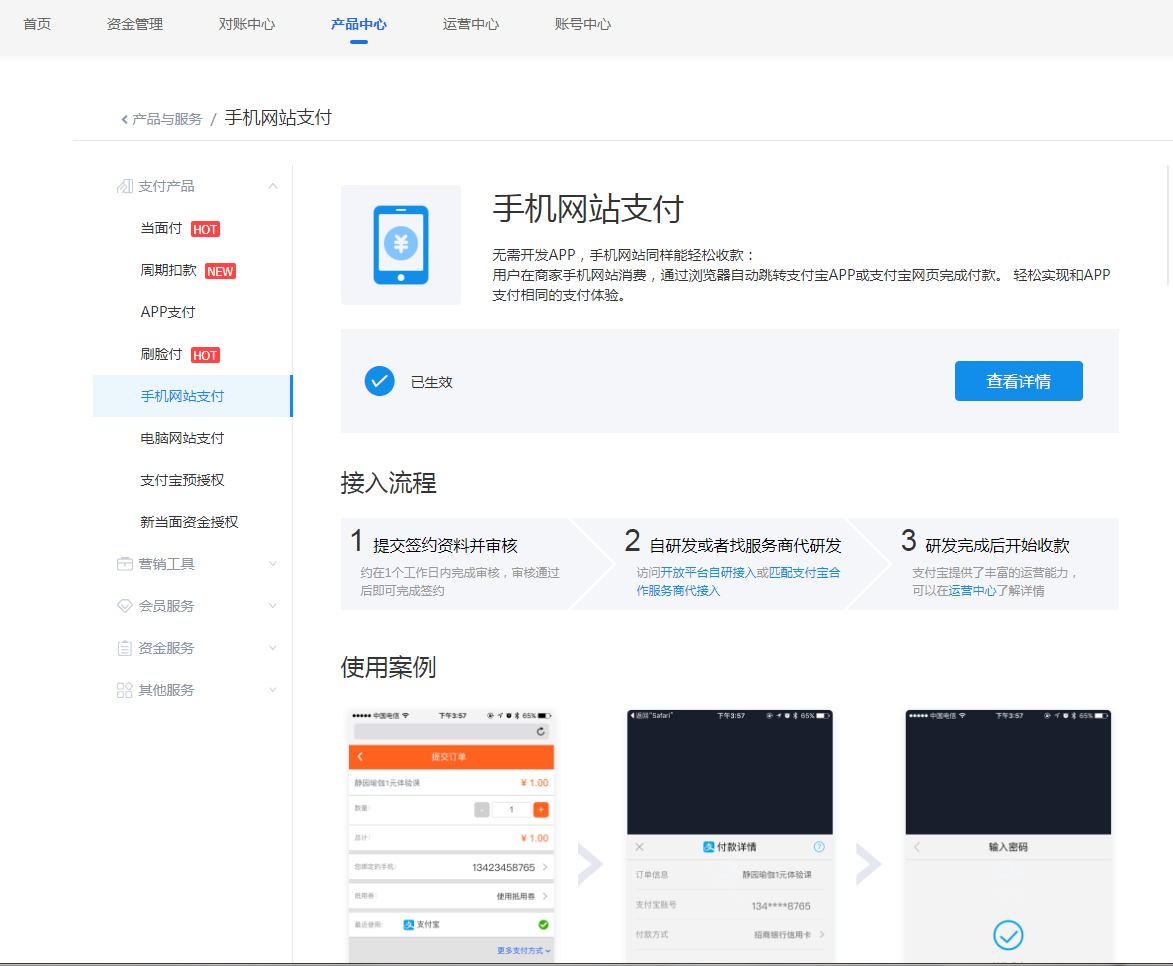
**支付宝手机网站开通流程**:[https://b.alipay.com/signing/productDetailV2.htm?productId=I1011000290000001001](https://b.alipay.com/signing/productDetailV2.htm?productId=I1011000290000001001)



####
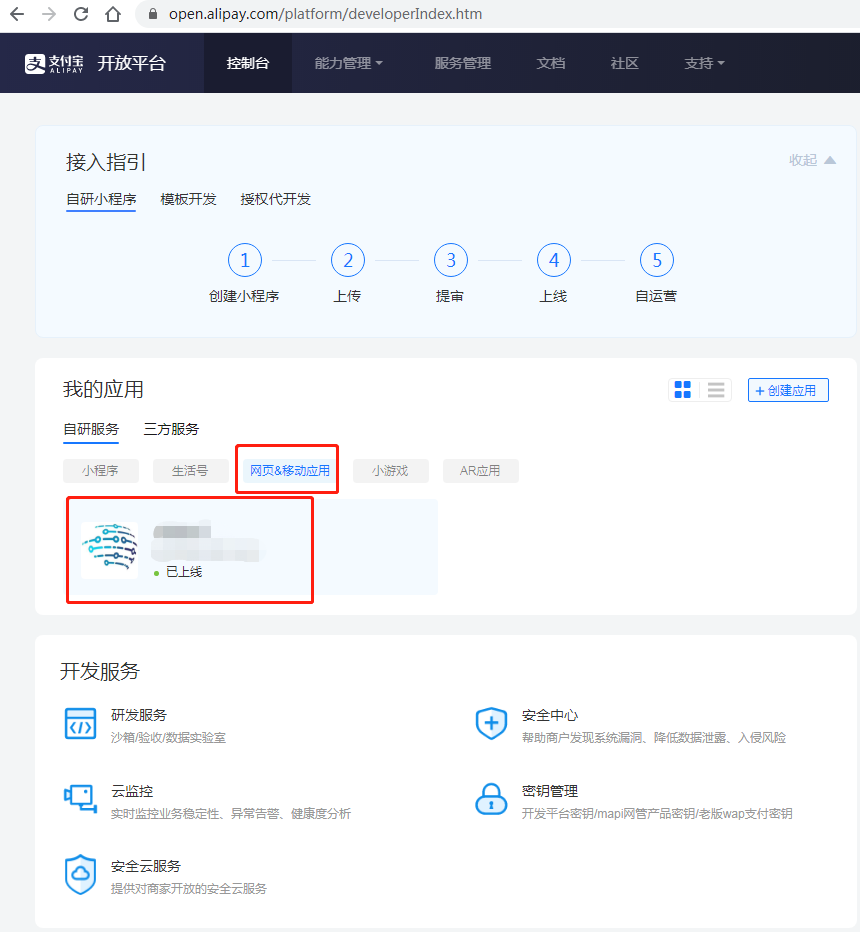
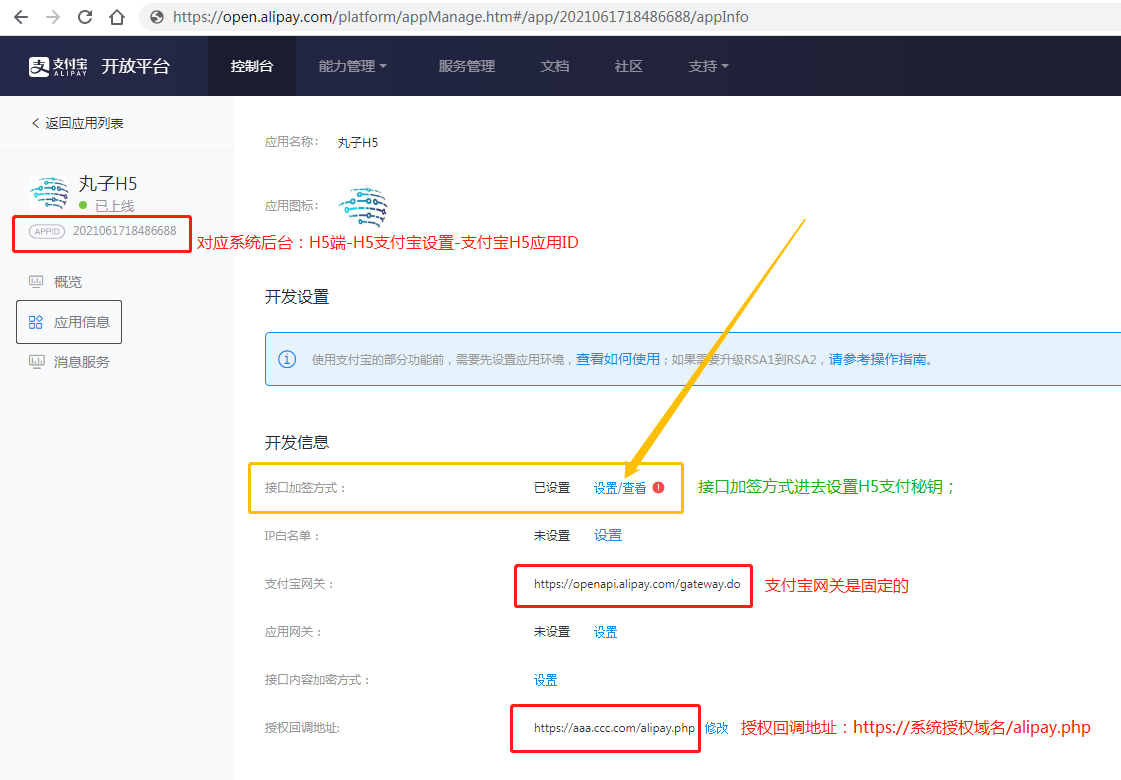
**二、开通支付宝手机网站支付后,登录支付宝开放平台**:[https://open.alipay.com/platform/developerIndex.htm](https://open.alipay.com/platform/developerIndex.htm)


####
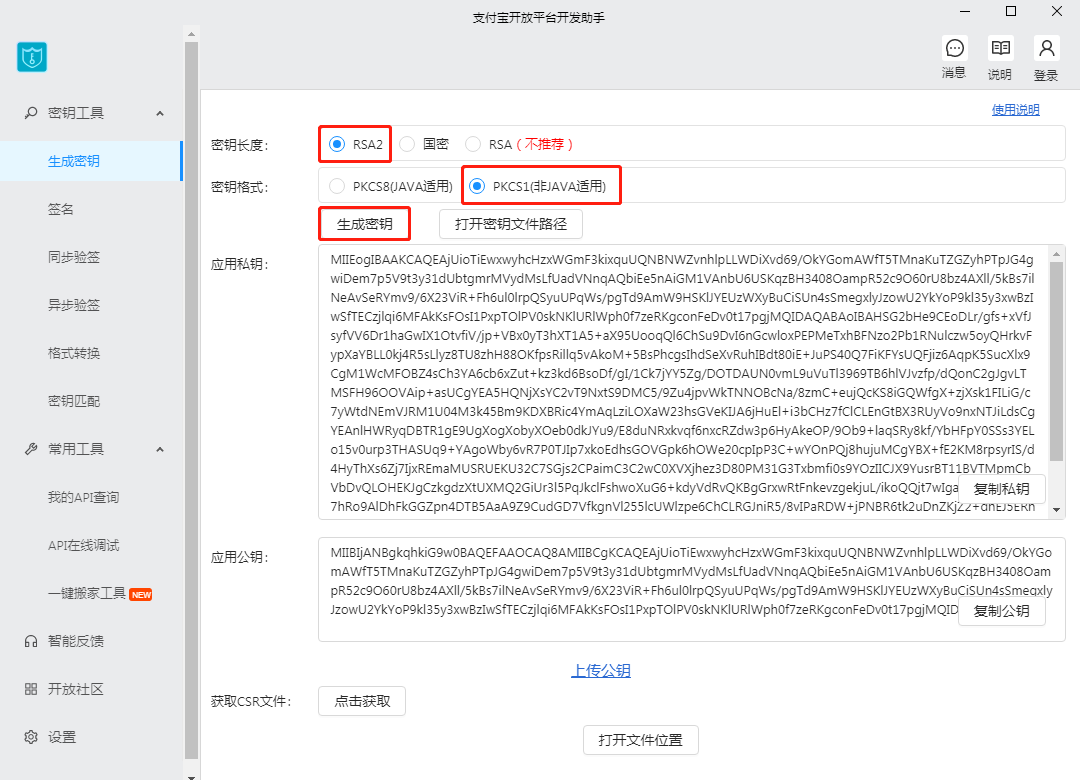
**三、支付宝秘钥工具下载并生成秘钥**
**支付宝秘钥工具下载地址(下载旧版):[https://docs.open.alipay.com/291/105971#LDsXr](https://docs.open.alipay.com/291/105971#LDsXr)**

####
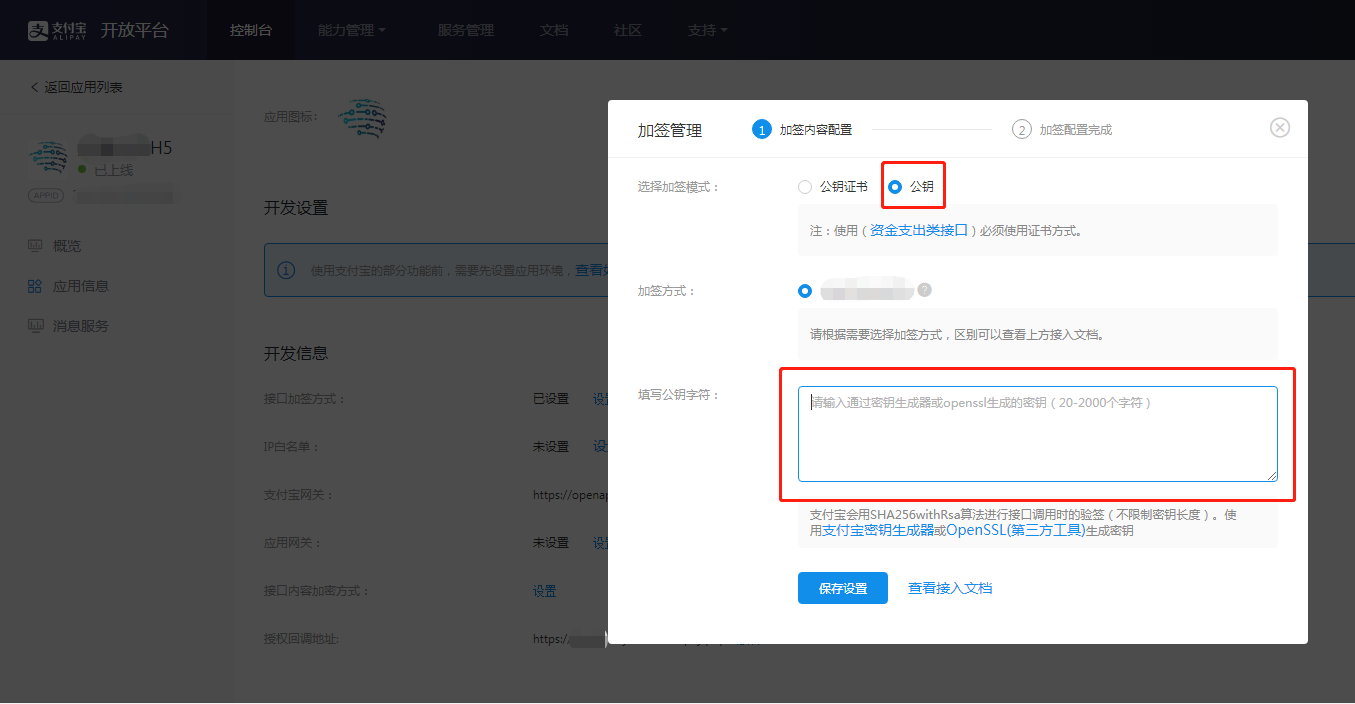
**四、配置接口加签方式**
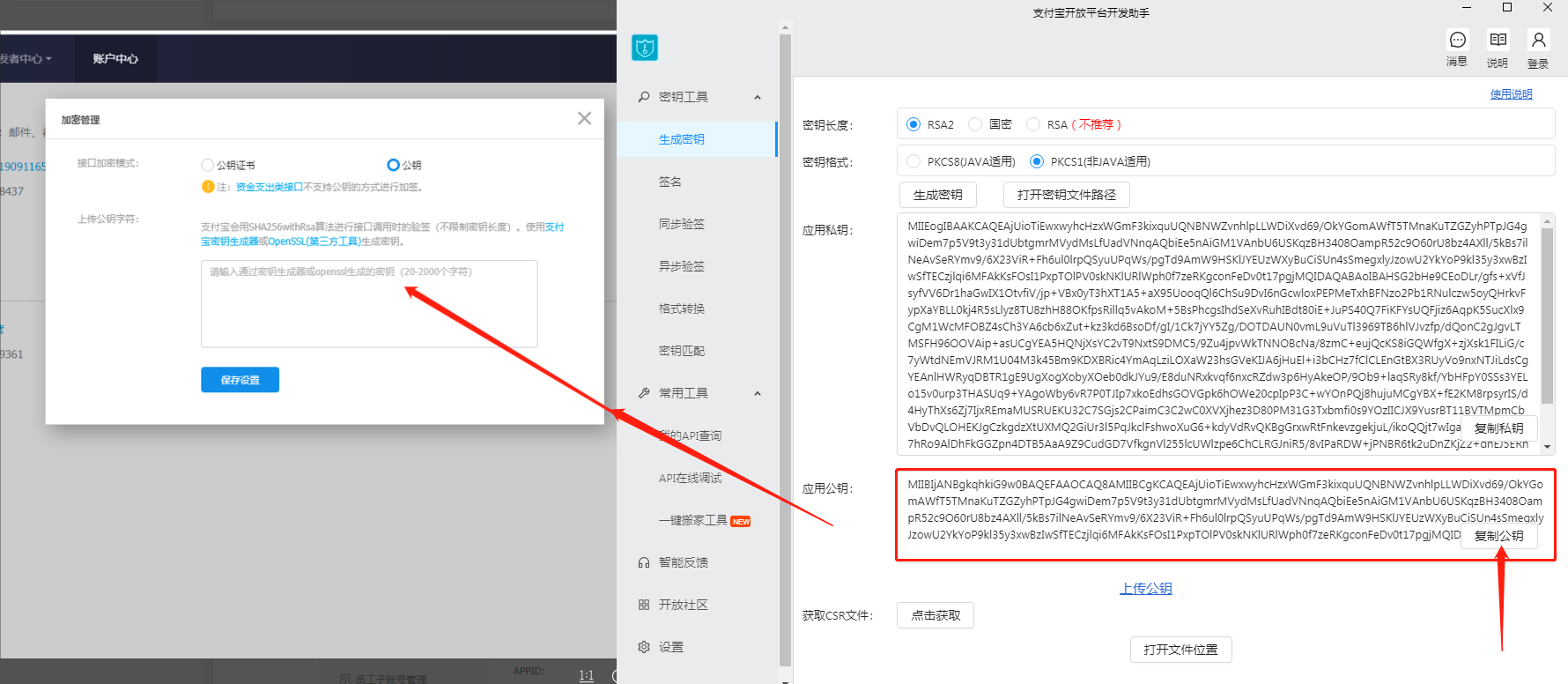
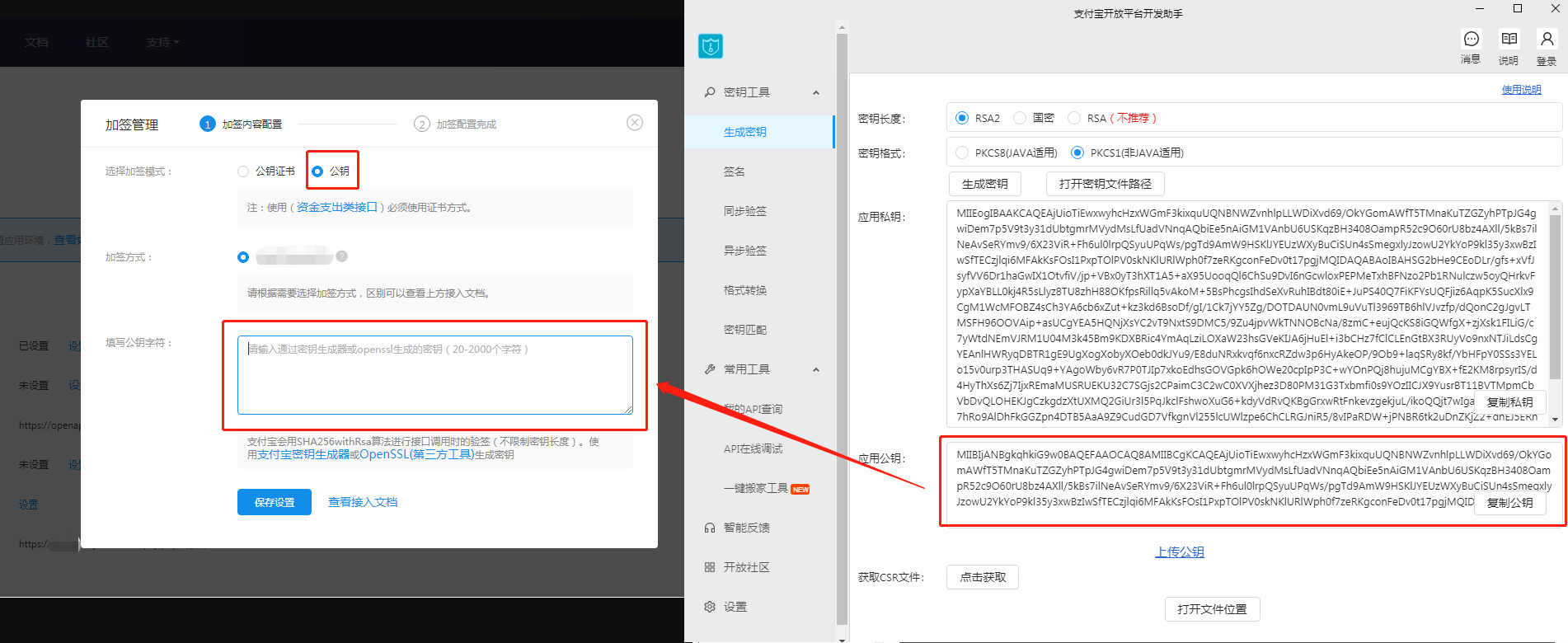
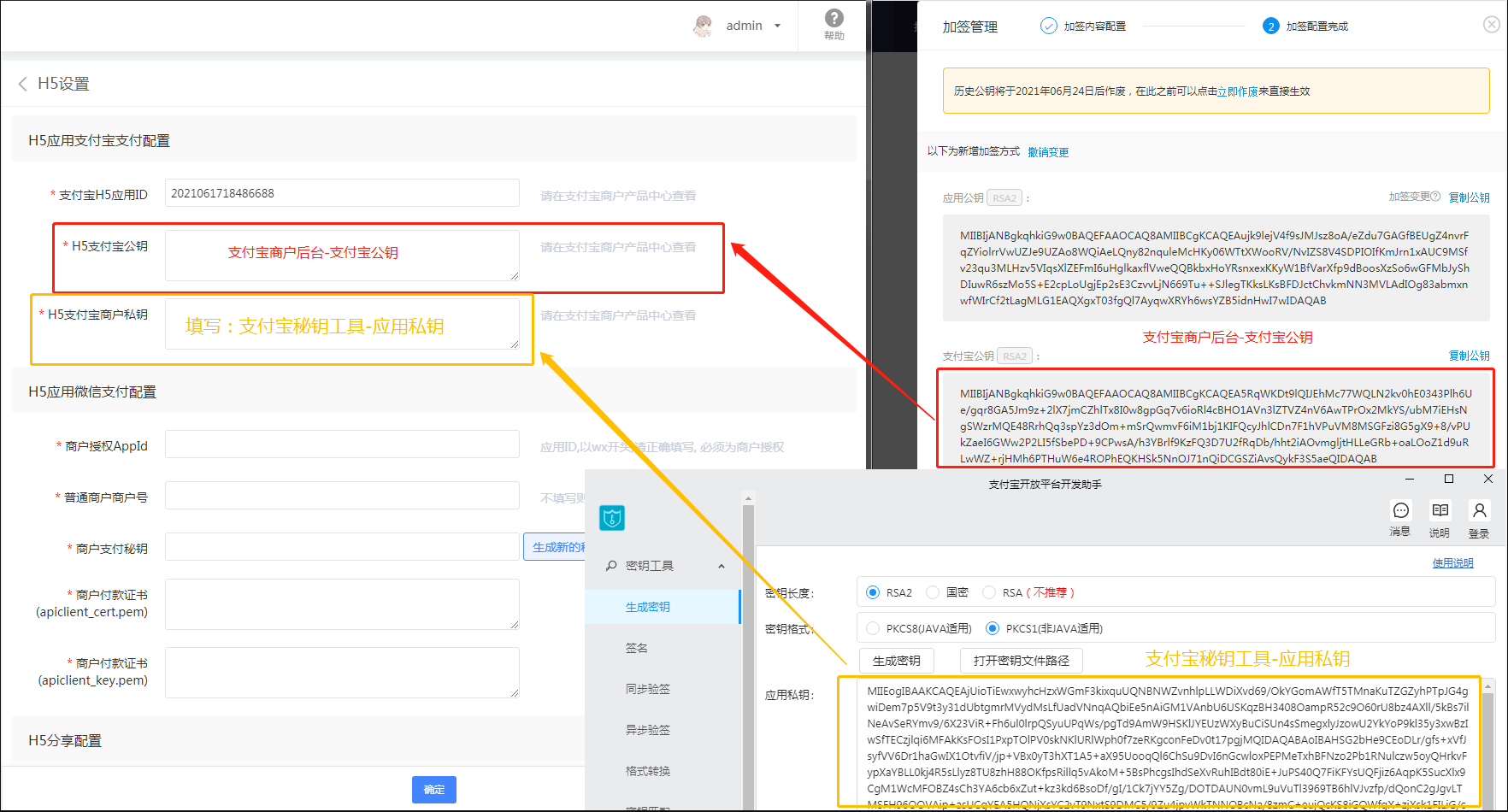
**1、【接口加签方式】未配置过,点设置进去配置如下:支付宝秘钥工具生成的【应用公钥】复制到【接口加签方式】-【设置】-【应用公钥】,如下图;**

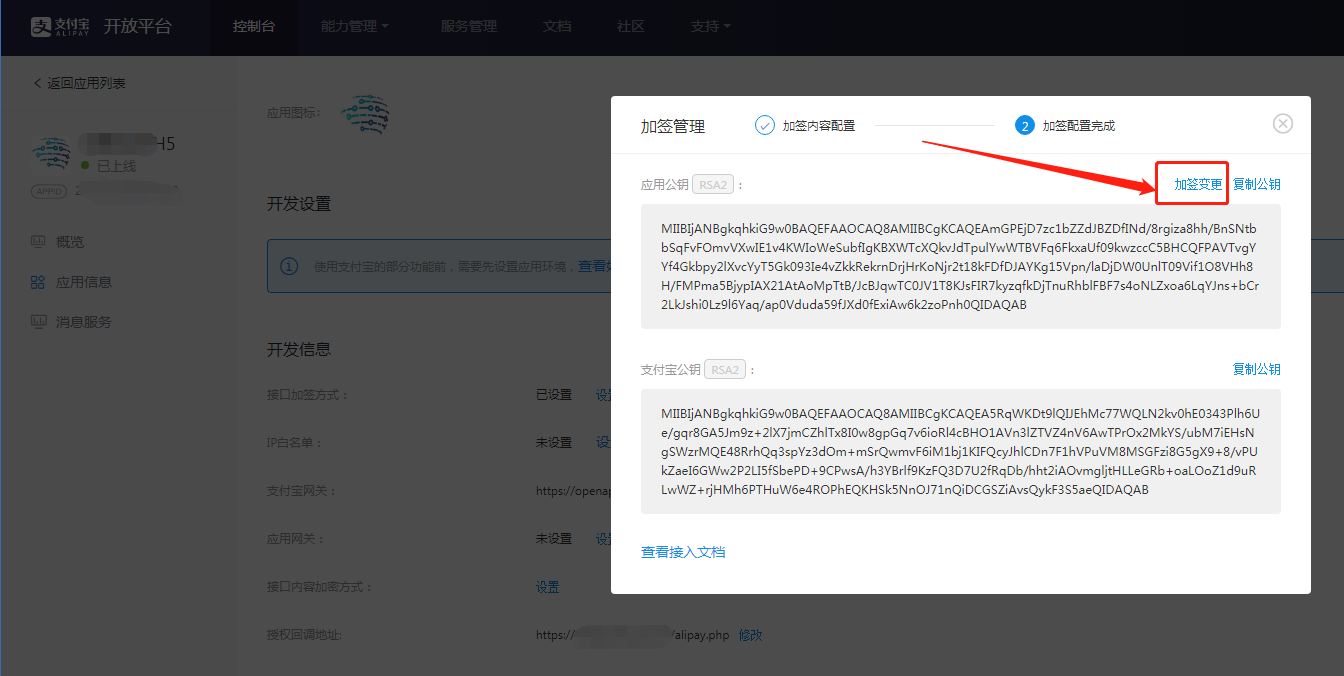
2、修改【接口加签方式】点:【编辑/查看】-【加签变更】,然后将支付宝秘钥工具生成的【应用公钥】复制到支付宝【加签变更】处;




##
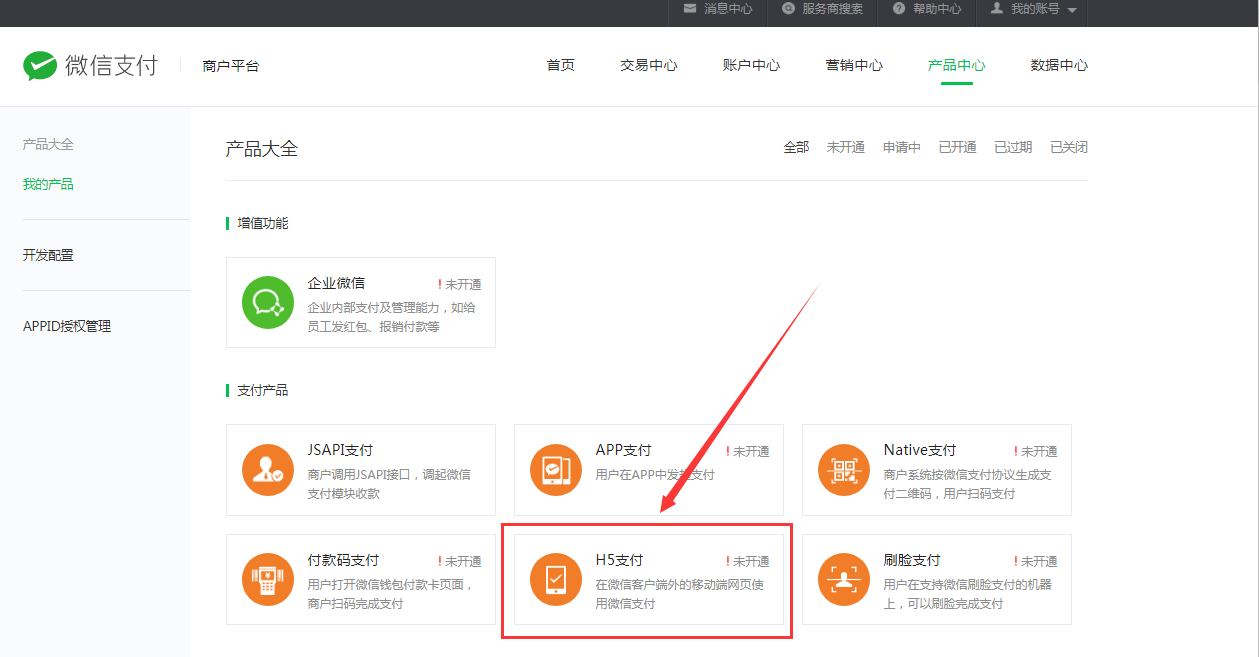
**开通微信H5支付**




##
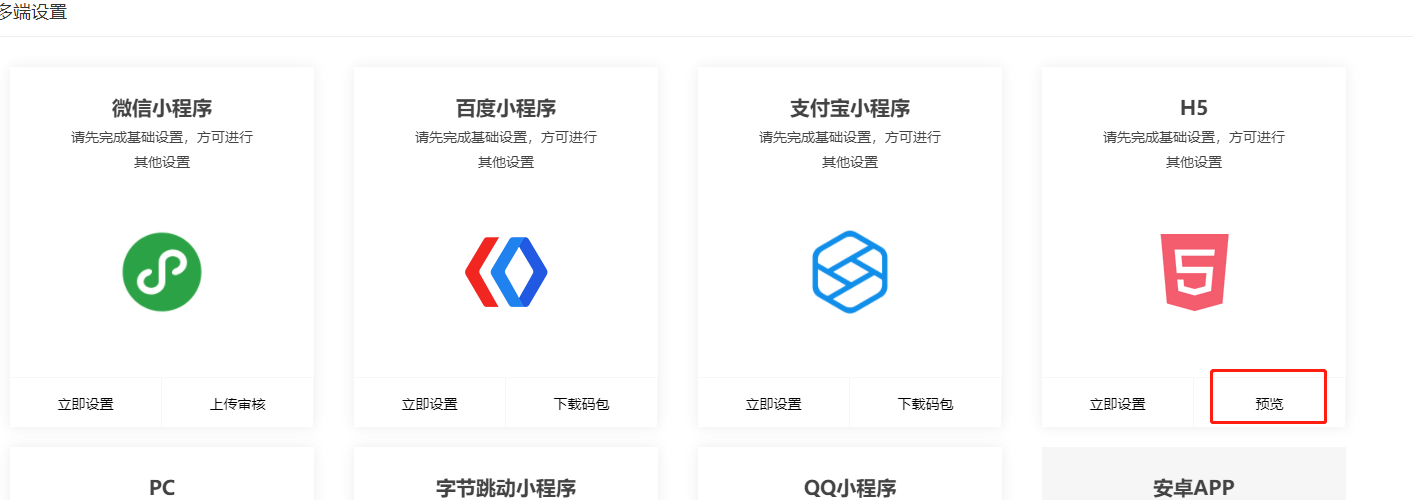
**H5分享操作**
一、登录可以使用的公众号的微信公众平台后台
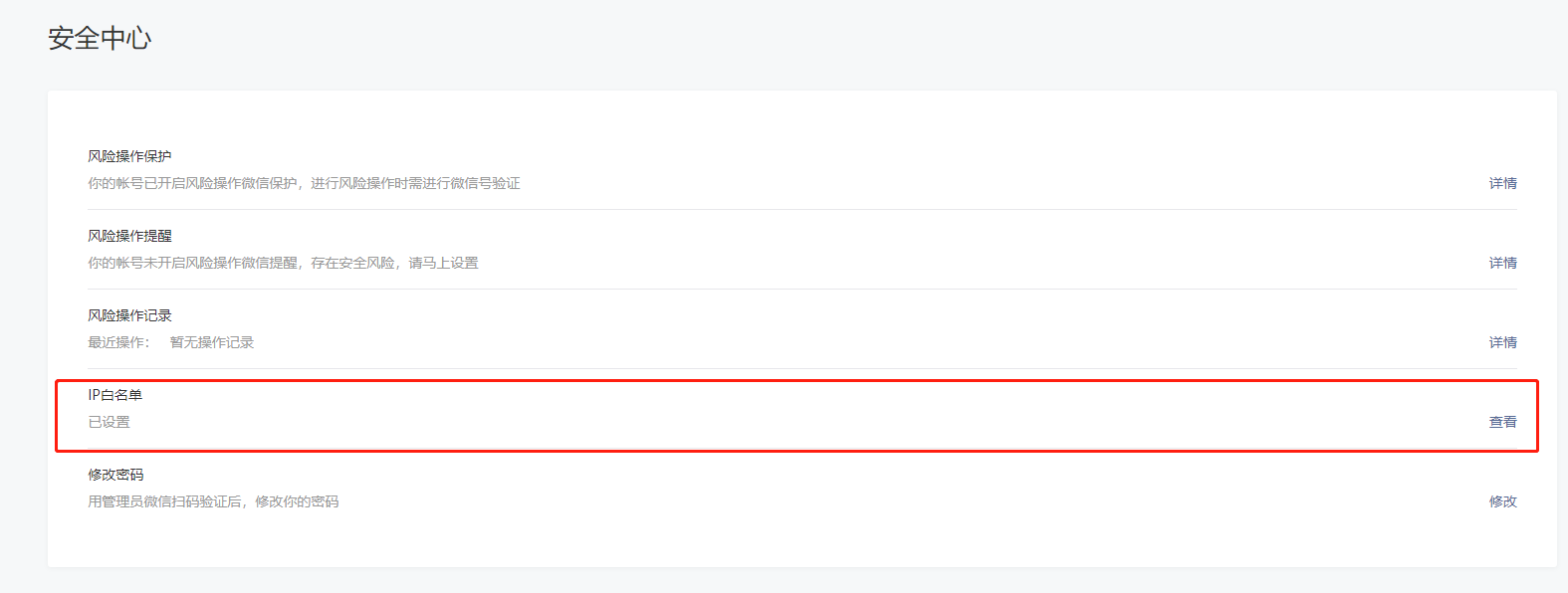
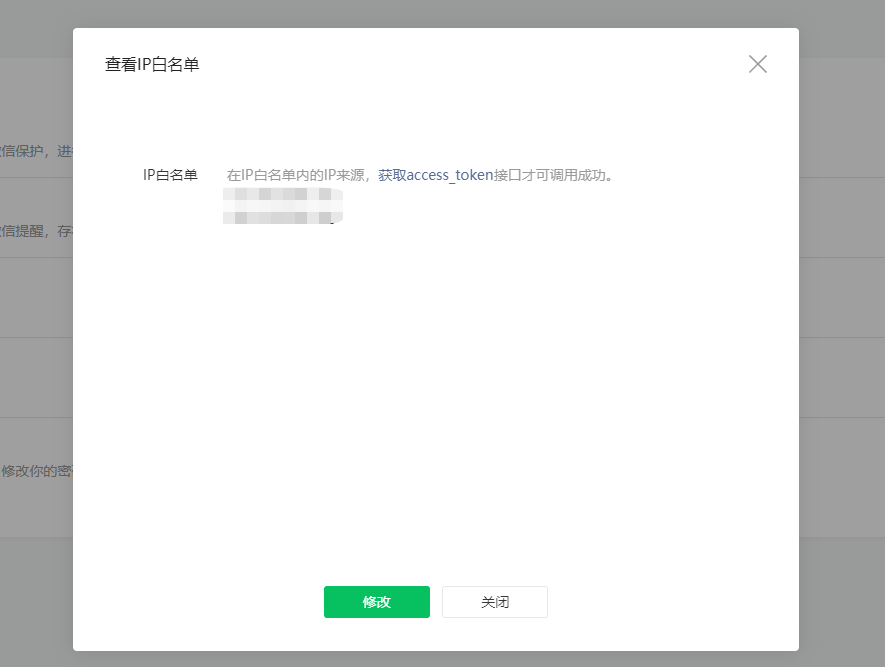
1、将IP地址添加到IP白名单(设置—安全中心)


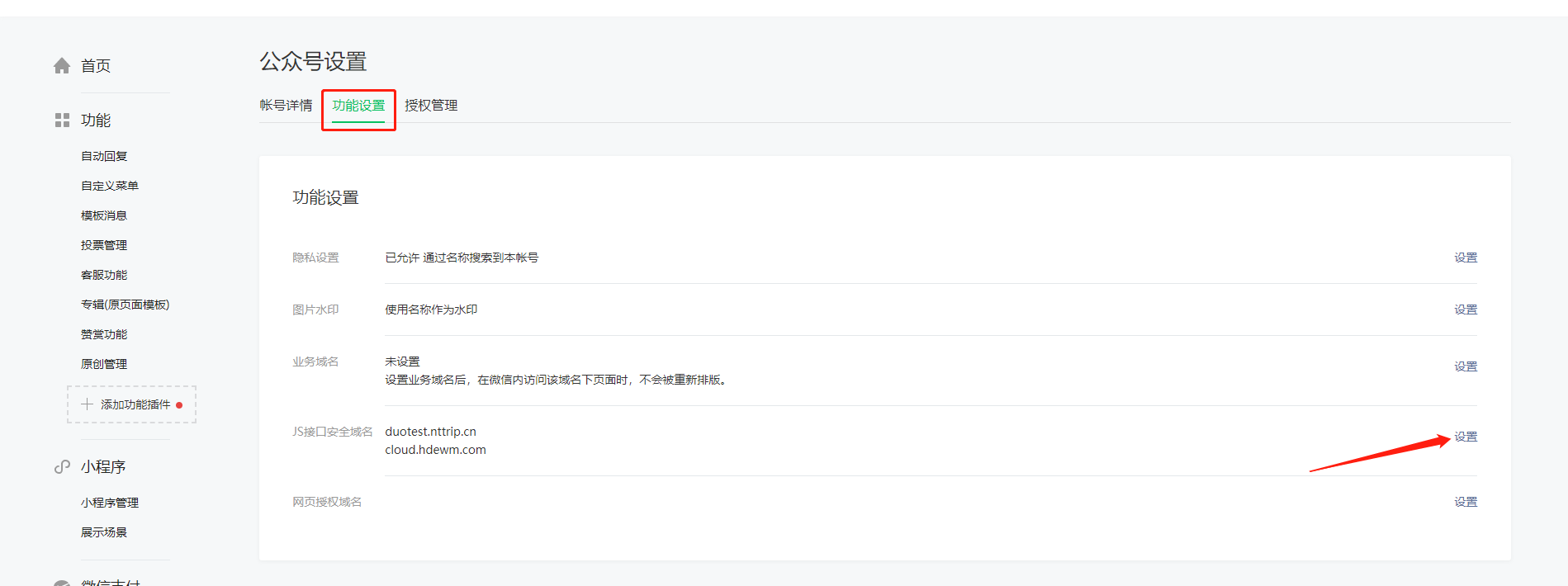
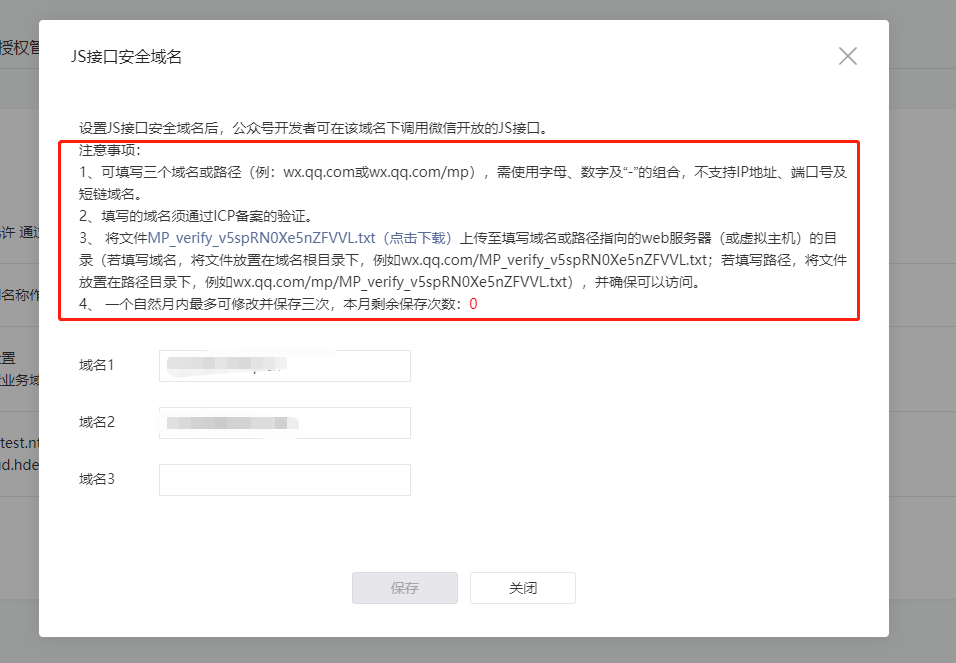
2、将域名添加到JS接口安全域名(设置-公众号设置-功能设置)


3、记录公众号的ID和秘钥(开发-基本配置)

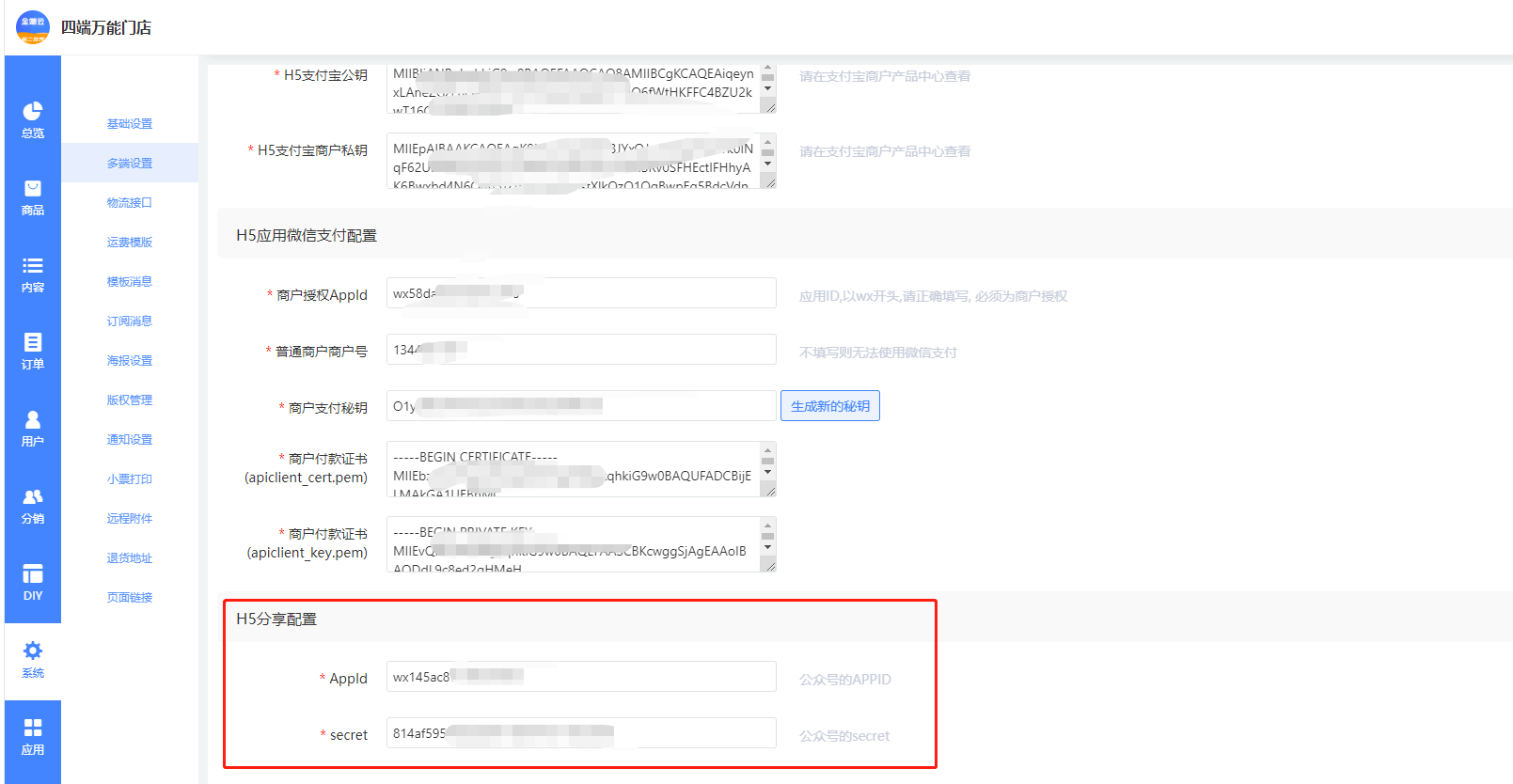
二、在后台 \*\* 系统-多端设置-H5-H5分享配置 **填写**公众号\*\*对应信息

- 封面
- 安装
- 系统运行环境
- 环境并行
- 非独立版
- 一、环境说明
- 二、双环境并行
- 三 、安装应用
- 独立版
- 插件授权
- 页面路径
- 平台注册
- 1、微信小程序注册
- 2、 百度小程序注册
- 3、支付宝小程序注册
- 4、头条/抖音小程序注册
- 5、 QQ小程序注册
- 6、腾讯短信注册
- 常用工具
- 图片剪辑工具使用教程
- 小程序绑定公众号教程
- 第一章 总概
- 1.1 数据预览
- 1.2 销量统计
- 1.3 销量排行
- 第二章 商品
- 商品栏目
- 商品列表
- 商品设置
- 栏目风格
- 商品采集
- 第三章 内容
- 3.1 文章
- 3.2 组图
- 第四章 订单
- 4.1 普通订单
- 4.2 售后订单
- 4.3 退货地址
- 4.4 订单单独核销功能
- 创建订单
- 第五章 用户
- 5.1 用户列表
- 5.2 流水记录
- 消费流水
- 积分流水
- 5.3 会员管理
- 会员开通
- 会员等级
- 第六章 分销
- 基础设置
- 分销管理
- 分销等级
- 申请列表
- 分销订单
- 提现申请
- 分销分享海报
- 第七章 DIY
- 7.1 全局设置
- 7.2 DIY布局
- 7.3 个人中心
- 7.4 底部菜单
- 7.5 DIY模块
- 第八章 系统
- 8.1 基础设置
- 8.2 多端设置
- 微信小程序配置
- 支付宝小程序配置
- H5配置
- PC配置
- 百度小程序配置
- 字节跳动小程序配置
- QQ小程序配置
- 8.3 物流接口
- 8.4 运费模板
- 8.5 订阅消息
- 8.6 版权管理
- 8.7 通知设置
- 8.8 打印机
- 8.9 远程附件
- 同城配送
- 页面链接
- 第九章 应用
- 常见问题
- 支付
- 直播
- 短信配置
- 远程附件
- 获取微信小程序页面路径
- 获取微信小程序页面小程序码
- SSL证书配置
- 邮件通知授权码
- 权限
- 自定义帮助链接
- 开发者工具使用
- 小程序后台相关问题
- QQ邮箱授权码
- 本地存储更换远程附件_迁移图片
- 解决方案
- 建议
