## 结构(位置)伪类选择器
<ul>
<li>
:first-child:选取属于其父元素的首个子元素的指定选择器
</li>
<li>
:last-child:选取属于其父元素的最后一个子元素的指定选择器
</li>
<li>
:ntch-child(n):匹配属于其父元素的第N个子元素,不论元素的类型 event:偶数 odd:奇数 n从0开始
</li>
<li>
:ntch-last-child(n):选择器匹配属于其元素的第N个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n可以数字、关键词或者公式。
</li>
</ul>
代码:
```
~~~
<style>
li:first-child {
color: gray;
}
li:last-child {
color: red;
}
li:nth-child(3) {
font-family: \5b8b\4f53;
}
li:nth-child(2n) {
font-weight: bold;
}
li:nth-last-child(2) {
font-size: 20px;
}
</style>
~~~
~~~
<ul>
<li>第一个li</li>
<li>第一个li</li>
<li>第一个li</li>
<li>第一个li</li>
<li>第一个li</li>
<li>第一个li</li>
</ul>
~~~
```
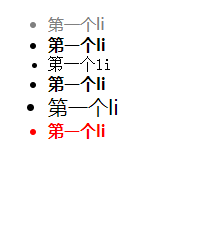
示例:

- 空白目录
- 第一章 HTML和HTML5
- 第一节 常用标签
- 01 标签
- 02 标签属性
- 03 图像标签
- 04 链接标签
- 05 锚点定位
- 06 base标签
- 07 特殊字符标签
- 08 注释标签
- 第二节 列表
- 01 无序列表
- 02 有序列表
- 03 自定义列表
- 小结
- 第三节 表格
- 01 认识表格
- 02 表格属性
- 03 表头标签
- 04 表格结构
- 05 表格标题标签
- 06 合并单元格
- 第四节 表单和表单控件
- 01 文本框和密码框
- 02 单选按钮和复选按钮
- 03 label标签
- 第五节 HTML5新增标签和属性
- 第二章 CSS和CSS3
- 第一节 css基本选择器
- 01 通配符选择器
- 02 伪类选择器
- 链接伪类选择器
- 结构(位置)伪类选择器
- 目标伪类选择器
- 第二节 CSS外观样式及应用
- 01 css颜色
- 02 行高对齐和首行缩进
- 03 字间距和单词间距
- 04 颜色半透明
- 04 文字阴影
- 第三节 复合选择器
- 01 交集选择器
- 02 并集选择器
- 03 后代选择器
- 04 子元素选择器
- 05 练习
- 06 属性选择器
- 杂项
- 01 常用快捷键
