目标:
1. 将链接的登录颜色改为红色,同时主导航栏里所有的链接改为蓝色
2. 主导航栏和侧导航栏里面文字都是14像素并且微软雅黑
3. 主导航栏里面的一级菜单链接文字颜色改为绿色
~~~
<style>
/*将链接的登录颜色改为红色,同时主导航栏里所有的链接改为蓝色*/
.site-r a{
color: #f00;
}
.nav ul li a{
color: skyblue;
}
/*主导航栏和侧导航栏里面文字都是14像素并且微软雅黑*/
.nav,.sitenav{
font-size: 14px;
font-family: "微软雅黑";
}
/*主导航栏里面的一级菜单链接文字颜色改为绿色*/
.nav > ul > li > a{
color: green;
}
</style>
~~~
~~~
<!-- 主导航栏-->
<div class="nav">
<ul>
<li><a href="#">公司首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司产品</a></li>
<li>
<a href="#">联系我们</a>
<ul>
<li><a href="#">公司邮箱</a></li>
<li><a href="#">公司电话</a></li>
</ul>
</li>
</ul>
</div>
<!-- 侧导航栏-->
<div class="sitenav">
<div class="site-l">左侧侧导航栏</div>
<div class="site-r"><a href="#">登录</a></div>
</div>
~~~
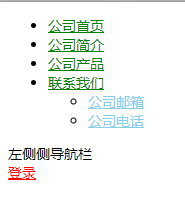
效果:

- 空白目录
- 第一章 HTML和HTML5
- 第一节 常用标签
- 01 标签
- 02 标签属性
- 03 图像标签
- 04 链接标签
- 05 锚点定位
- 06 base标签
- 07 特殊字符标签
- 08 注释标签
- 第二节 列表
- 01 无序列表
- 02 有序列表
- 03 自定义列表
- 小结
- 第三节 表格
- 01 认识表格
- 02 表格属性
- 03 表头标签
- 04 表格结构
- 05 表格标题标签
- 06 合并单元格
- 第四节 表单和表单控件
- 01 文本框和密码框
- 02 单选按钮和复选按钮
- 03 label标签
- 第五节 HTML5新增标签和属性
- 第二章 CSS和CSS3
- 第一节 css基本选择器
- 01 通配符选择器
- 02 伪类选择器
- 链接伪类选择器
- 结构(位置)伪类选择器
- 目标伪类选择器
- 第二节 CSS外观样式及应用
- 01 css颜色
- 02 行高对齐和首行缩进
- 03 字间距和单词间距
- 04 颜色半透明
- 04 文字阴影
- 第三节 复合选择器
- 01 交集选择器
- 02 并集选择器
- 03 后代选择器
- 04 子元素选择器
- 05 练习
- 06 属性选择器
- 杂项
- 01 常用快捷键
